- 전체보기(48)
- react native(13)
- Information Communications(9)
- Database(9)
- Operating Systems(6)
- python(6)
- algorithm(3)
- baekjoon(2)
- django(2)
- programmers(1)
- git(1)
- mac(1)
- React(1)
- iOS(1)
- mysql(1)
[React-Native] Axios Request 모듈화를 통한 서버 통신 구현
React Native에서는 서버와 통신하기 위해 Axios 라이브러리를 사용한다.토큰 저장 방식은 react-native-keychain을 사용했다.react-native-keychain을 활용한 storage 관리API_URL은 env에 저장해두고 꺼내온다.defa
[React-Native] react-native-keychain을 활용한 storage 관리
React에서는 토큰 저장을 위해 localStorage나 sessionStorage를 사용한다. React Native에서는 이와 비슷하게 AsyncStorage라는 게 존재하지만, 나는 본 프로젝트에 react-native-keychain이라는 라이브러리를 사용하여
[Python] 백준 2580 - 스도쿠
스도쿠 문제 스도쿠는 18세기 스위스 수학자가 만든 '라틴 사각형'이랑 퍼즐에서 유래한 것으로 현재 많은 인기를 누리고 있다. 이 게임은 아래 그림과 같이 가로, 세로 각각 9개씩 총 81개의 작은 칸으로 이루어진 정사각형 판 위에서 이뤄지는데, 게임 시작 전 일부 칸
[Python] 백준 1213 - 팰린드롬 만들기
팰린드롬 만들기 문제 임한수와 임문빈은 서로 사랑하는 사이이다. 임한수는 세상에서 팰린드롬인 문자열을 너무 좋아하기 때문에, 둘의 백일을 기념해서 임문빈은 팰린드롬을 선물해주려고 한다. 임문빈은 임한수의 영어 이름으로 팰린드롬을 만들려고 하는데, 임한수의 영어 이름
[Python] 프로그래머스 - 완주하지 못한 선수
수많은 마라톤 선수들이 마라톤에 참여하였습니다. 단 한 명의 선수를 제외하고는 모든 선수가 마라톤을 완주하였습니다.마라톤에 참여한 선수들의 이름이 담긴 배열 participant와 완주한 선수들의 이름이 담긴 배열 completion이 주어질 때, 완주하지 못한 선수의

[iOS] http 통신 허용 - NSAllowsArbitraryLoads
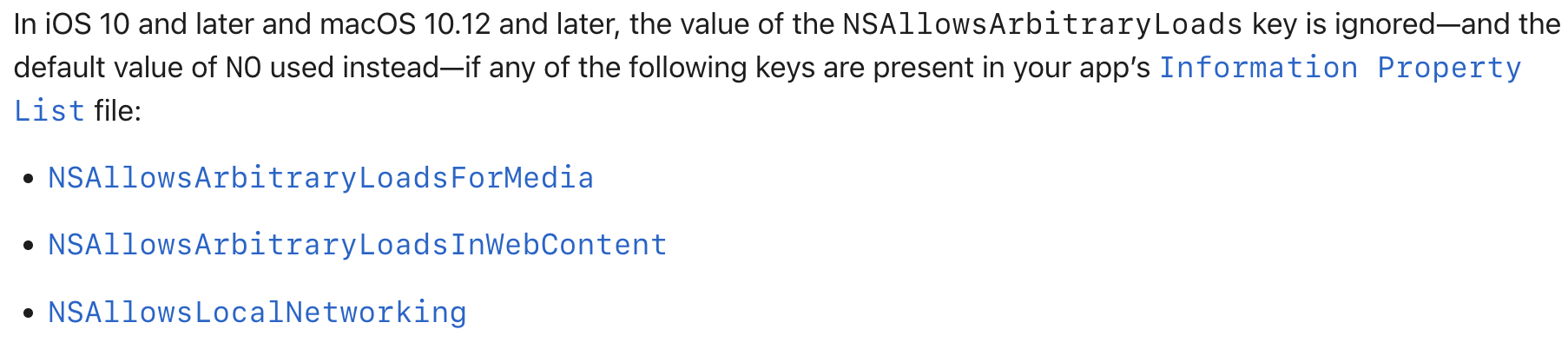
iOS는 http 통신이 기본적으로 불가능하다. https만 허용한다. 하지만 http가 꼭 필요한 경우가 있다.Info.plist에서 NSAppTransportSecurity 라는 dictionary가 있는데, NSAllowsArbitraryLoads를 true로 설
[React-Native] Mac 개발환경 설정 (M1 기준)
React Native 프로젝트는 환경 설정이 매우 까다롭다. 오류도 정말 많이 발생하고 버전이 조금이라도 안 맞으면 빌드에 실패하기 때문에 꼼꼼히 설정해주어야 한다. RN 프로젝트는 expo와 react native cli 두 가지로 실행할 수 있는데, 환경 설정에
[React Native] 안드로이드에서 APK release 이후 네트워크 에러 발생
RN으로 안드로이드 apk를 빌드했을 때, 네트워크 오류가 발생하는 경우가 있다.나는 에뮬레이터에서는 정상 작동하는데 apk만 빌드하면 계속해서 백엔드 연결이 안 되는 오류가 발생했다.나의 경우에는 백엔드 api url을 http로 사용하고 있었는데, 현재 안드로이드
[Python] 파이썬 기본 문법 - 함수, 람다 표현식, 라이브러리
매개변수: 함수 내부에서 사용할 변수반환 값: 함수에서 처리 된 결과 반환파라미터 지정 가능: 매개변수 순서 달라도 okglobal: 전역 변수. 함수 바깥에 선언된 변수 바로 참조. 파이썬은 함수 안에 선언된 변수만 함수 내에서 인식 가능함.참고이것이 취업을 위한 코
[Python] 파이썬 기본 문법 - 입출력, 조건문, 반복문
input(): 한 줄의 문자열 입력map(): 리스트의 모든 원소에 각각 특정한 함수 적용print(): 각 변수를 ,를 이용하여 띄어쓰기로 구분 \- 기본적으로 출력 이후에 줄 바꿈 수행 -> 줄 바꿈 원치 않을 경우, 'end' 속성 이용f-string: 문자열
[Python] 파이썬 기본 문법 - 자료형
자료형 수 자료형 정수형 양의 정수, 음의 정수, 0 (형 변환 int) 코테 출제 대부분의 문제는 정수형을 주로 다룸 실수형 소수점 아래의 데이터를 포함하는 수 자료형 : 변수에 소수점 붙이면 실수형으로 표현 가능 (형 변환 float) 지수 표현 방식: e나 E
[React] React 기본 문법
npm start 코드 시행npm run buildserve: 웹서버. 사용 추천. 노드.npx serve -s build=> localhost 말고 네트워크로 배포.사용자 정의 태그 만들기: 함수 정의 (무조건 대문자)=> 컴포넌트Prop: 속성콘솔에 다음과 같이 출
[React Native] React Navigation 사용하기
navigate: stack 중에 screen이 있으면 그걸 찾아서 간다.replace: 새롭게 replace한다.나는 거의 navigate로 사용했는데 그러다보니까 예를 들어 노트를 삭제했는데 삭제 후 다시 리스트로 돌아가도록 navigate 메소드를 사용하면, 삭제
[React Native] 로그인 네비게이션 로직 분리 + 로그아웃
혹시 로그인 로직 분리를 어떻게하나 고민인 사람들을 위해 내가 사용한 방법을 같이 공유해두겠다. 여러 방법, 더 좋은 방법이 있을 수 있으니 참고만 하세요.로그인 화면에서 다음과 같이 AsyncStorage를 이용해 user_id를 저장해주었다. \- user_id는
[React Native] Nesting navigator with stack and tab
React Native로 앱을 개발하면서 가장 어려움이 많았던 부분은 간단해 보이던 navigator였다.우선 나는 stack navigator와 tab navigator를 사용할 예정이었기 때문에 모듈을 다운로드했다.내가 구성한 navigation을 살펴보면로그인을
[React-Native] Flatlist Navigation
Flatlist Navigation 나는 flatlist를 클릭하면 해당 화면으로 넘어가도록 코드를 짜고 싶었다. 수많은 구글링과 오류 끝에 방법을 찾았다. 참고로 나는 axios를 사용해서 api data를 받아오기 때문에, axios get method의 param
[React Native] Axios로 Django API 연결하기
Axios web -> localhost 하지만 앱을 개발할 때는 ios simulator, android emulator를 돌리기 때문에, web의 localhost로 할 때는 연결이 되지 않는다. 따라서, ios와 android의 IP 주소를 따로 설정해주어야 한
[React Native] Picker 사용
react-native-picker 위와 같은 명령어로 install https://github.com/react-native-picker/picker 멍청한 짓 하지 말자. 꼭 node_modules 깔려있는 디렉토리 확인하고 거기에 설치. cd frontend
[MySQL] Mac에서 MySQL 실행하기 (MySQL Community 서버 설치)
Homebrew로 설치하면 자꾸 pid 오류가 나서 MySQL 공식 홈페이지에서 파일을 받아 설치하였다.이런 경우에 mysql.server start 명령어가 적용이 안 되기 때문에 다음과 같은 방법으로 실행해야 한다.
[React-Native] useState 사용 없이 반복문으로 배열 생성하기
useState을 사용해서 배열값을 저장하려다가, 반복문에서는 적용이 되지 않길래 공식문서를 찾아봤다. 알고보니 react hook은 반복문 안에서 적용이 안 된다고 한다... 여태 모르고 삽질하고 있었던지라 한 번 정리해두고자 한다. 최상위에서만 hook 호출 반복
