- 전체보기(140)
- 백준(40)
- next.js(28)
- JavaScript(19)
- react-query(12)
- typescript(8)
- React(7)
- react.js(5)
- git(4)
- 토이프로젝트(3)
- node.js(3)
- error(3)
- C(3)
- cpp(3)
- Map(2)
- 비제어 컴포넌트(2)
- DFS(2)
- emotion(2)
- 테스트 코드(2)
- google maps(2)
- vscode(2)
- error boundary(2)
- vitest(2)
- image(2)
- 제어 컴포넌트(2)
- express(2)
- 불(2)
- 토마토(2)
- modal(2)
- react hook form(2)
- prefetch(2)
- apply(1)
- call(1)
- html5(1)
- GITHUB-FLOW(1)
- 15649(1)
- argument(1)
- function(1)
- server side rendering(1)
- 로그인(1)
- Client Side Rendering(1)
- 포멧 변환(1)
- 회의실배정(1)
- 7576(1)
- 11328(1)
- usequery(1)
- object(1)
- cors(1)
- 스택수열(1)
- asynchronous(1)
- 4179(1)
- Maaaaaaaaaze(1)
- first-class citizen(1)
- Place autocomplete API(1)
- 1021(1)
- formData(1)
- sql(1)
- Map function(1)
- Plugin "react" was conflicted between "package.json(1)
- 1074(1)
- toast ui editor(1)
- API(1)
- link(1)
- 5397(1)
- 인자(1)
- enter(1)
- new ERROR(1)
- runtime(1)
- default parameter(1)
- OOP(1)
- Restful(1)
- 도시 자동완성(1)
- 실시간 알림(1)
- OpenID(1)
- Immediately Invoked Function Expression(1)
- http(1)
- bind(1)
- modue not found(1)
- single page application(1)
- Same Origin Policy(1)
- stack(1)
- fault tolerance(1)
- 리액트(1)
- 프로토타입 상속(1)
- 무한스크롤(1)
- Semectic web(1)
- 9663(1)
- sprite(1)
- 옥상정원꾸미기(1)
- 1780(1)
- dependency array(1)
- Higher-Order(1)
- Silent refresh(1)
- 숨바꼭질(1)
- 연구소(1)
- React-Portal(1)
- 카카오(1)
- Cache(1)
- oAuth(1)
- intersection observer(1)
- path(1)
- 말이 되고픈 원숭이(1)
- FileReader(1)
- keepPreviousData(1)
- 멀티탭 스케줄링(1)
- 공주님의 정원(1)
- Web Worker(1)
- TDD(1)
- call stack(1)
- primitive(1)
- 1700(1)
- 이미지 업로드(1)
- 2193(1)
- dynamic-import(1)
- vector(1)
- webp(1)
- 5427(1)
- 프로토타입(1)
- buffering(1)
- 미로탐색(1)
- 매개변수(1)
- date-fns(1)
- useEffect(1)
- useState(1)
- ajax(1)
- Feature-Sliced Design(1)
- Amazon S3(1)
- 1406(1)
- 12865(1)
- Temporal Dead Zone(1)
- throw(1)
- js(1)
- 빙산(1)
- 비동기(1)
- 7562(1)
- N과 M(1)(1)
- parameter(1)
- 검색(1)
- class(1)
- sse(1)
- polling(1)
- pagination(1)
- onKeydown(1)
- 유기농 배추(1)
- react-google-autocomplete(1)
- Deque(1)
- ESLint(1)
- Prettier(1)
- React-query devtools(1)
- 인수(1)
- 10844(1)
- 쉬운계단수(1)
- salt(1)
- material ui(1)
- 이친수(1)
- 댓글(1)
- 적록색약(1)
- 1158(1)
- 다리 만들기(1)
- hoisting(1)
- this keyword(1)
- 7569(1)
- loading(1)
- react testing library(1)
- z(1)
- OpenID Connect(1)
- 1919(1)
- 1926(1)
- REST API(1)
- redux-toolkit(1)
- moduleResolution(1)
- favicon(1)
- 13549(1)
- 에디터(1)
- 회원가입(1)
- 3190(1)
- RTL(1)
- jsonwebtoken(1)
- 1931(1)
- 1600(1)
- 기능 테스트(1)
- 소셜 로그인(1)
- Husky(1)
- Lint staged(1)
- indexedDB(1)
- Server Sent Events(1)
- nossr(1)
- bcrypt(1)
- N-Queen(1)
- 1697(1)
- 대수적 효과(1)
- Buffer(1)
- pnpm(1)
- select(1)
- commit(1)
- 소셜로그인(1)
- BFS(1)
- 스크롤 애니메이션(1)
- 벽 부수고 이동하기(1)
- error handler(1)
- google login(1)
- 나이트의 이동(1)
- vite(1)
- 커뮤티니(1)
- 텀 프로젝트(1)
- axios(1)
- invalidateQueries(1)
- 조코딩X유데미X원티드가 함께하는 2023 AI 해커톤(1)
- mysql(1)
- 키로거(1)
- 검색 기능(1)
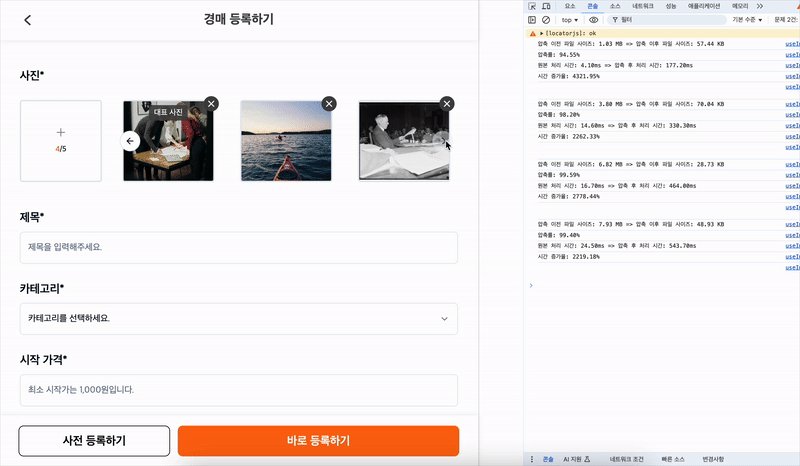
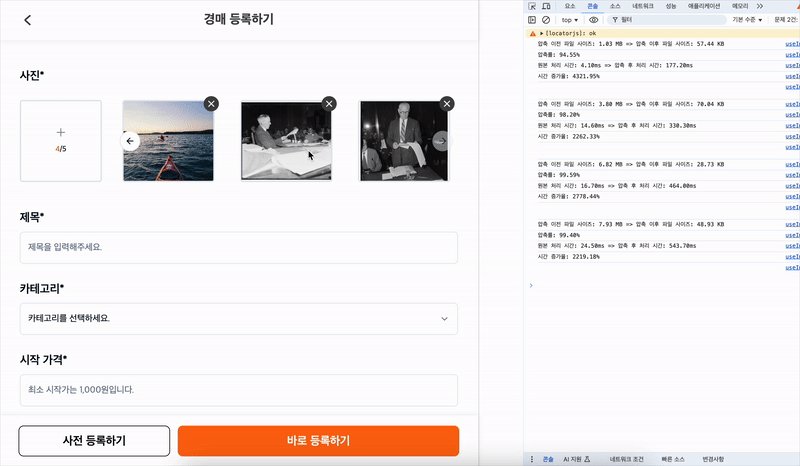
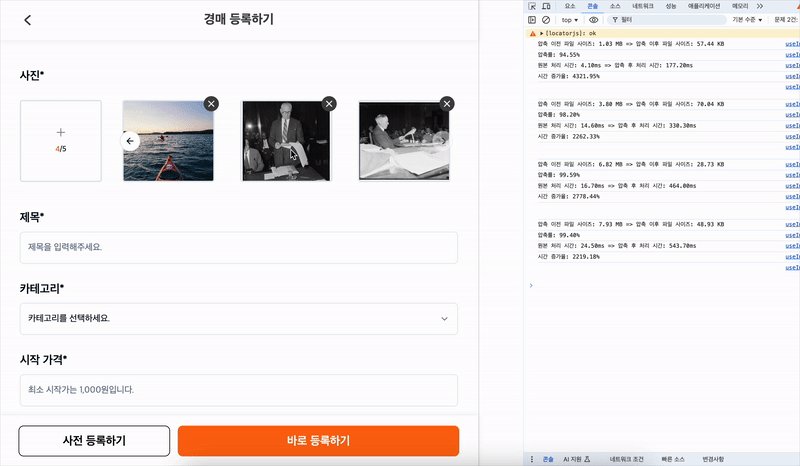
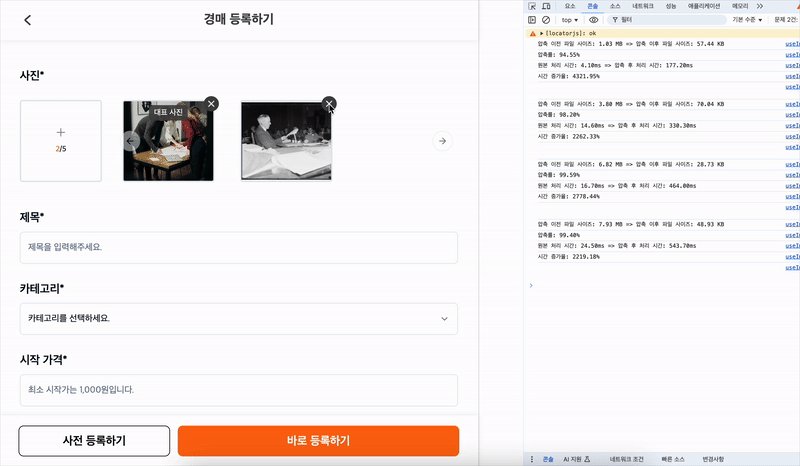
- 이미지 압축(1)
- 2457(1)
- CSS(1)
- reset(1)
- 프로필 이미지(1)
- re-fetching(1)
- 요세푸스(1)
- code helper(1)
- 2504(1)
- CSR(1)
- SSR(1)
- tailwindCSS(1)
- 그림(1)
- 모달(1)
- prepared statement(1)
- 선언적(1)
- 생성자 함수(1)
- isFetching(1)
- __dirname(1)
- 6198(1)
- execution context(1)
- IndexDB(1)
- 괄호의 값(1)
- feature boundary(1)
- prams(1)
- Scope Chain(1)
- onchange(1)
- custom hook(1)
- 클래스(1)
- Stale(1)
- ! important(1)
- 2573(1)
- infinite scroll(1)
- data transform(1)
- 뱀(1)
- 재귀(1)
- 스택(1)
- array(1)
- form(1)
- variable environment(1)
- Compound Component Pattern(1)
- spa(1)
- refetchInterval(1)
- fsd(1)
- 16985(1)
- gitmoji(1)
- 가계부(1)
- 2146(1)
- onInput(1)
- 동적 가져오기(1)
- input custom hook(1)
- styled-reset(1)
- invalid_request missing required parameter: client_id(1)
- optimistic update(1)
- 14889(1)
- svg(1)
- 대댓글(1)
- 2178(1)
- 2493(1)
- Object Oriented Programming(1)
- Token(1)
- mutation(1)
- 1874(1)
- TDZ(1)
- TMDb(1)
- Props(1)
- IIFE(1)
- 14502(1)
- isLoading(1)
- 평범한 배낭(1)
- 종이의 개수(1)
- bisect search(1)
- calendar(1)
- search engine optimization(1)
- FE(1)
- 숨바꼭질 3(1)
- __filename(1)
- zod(1)
- 상태관리(1)
- closure(1)
- 10026(1)
- 절대경로(1)
- 상대경로(1)
- Suspense(1)
- e.stopPropagation(1)
- 1012(1)
- 9466(1)
- Peer dependencies(1)
- engine(1)
- 2206(1)

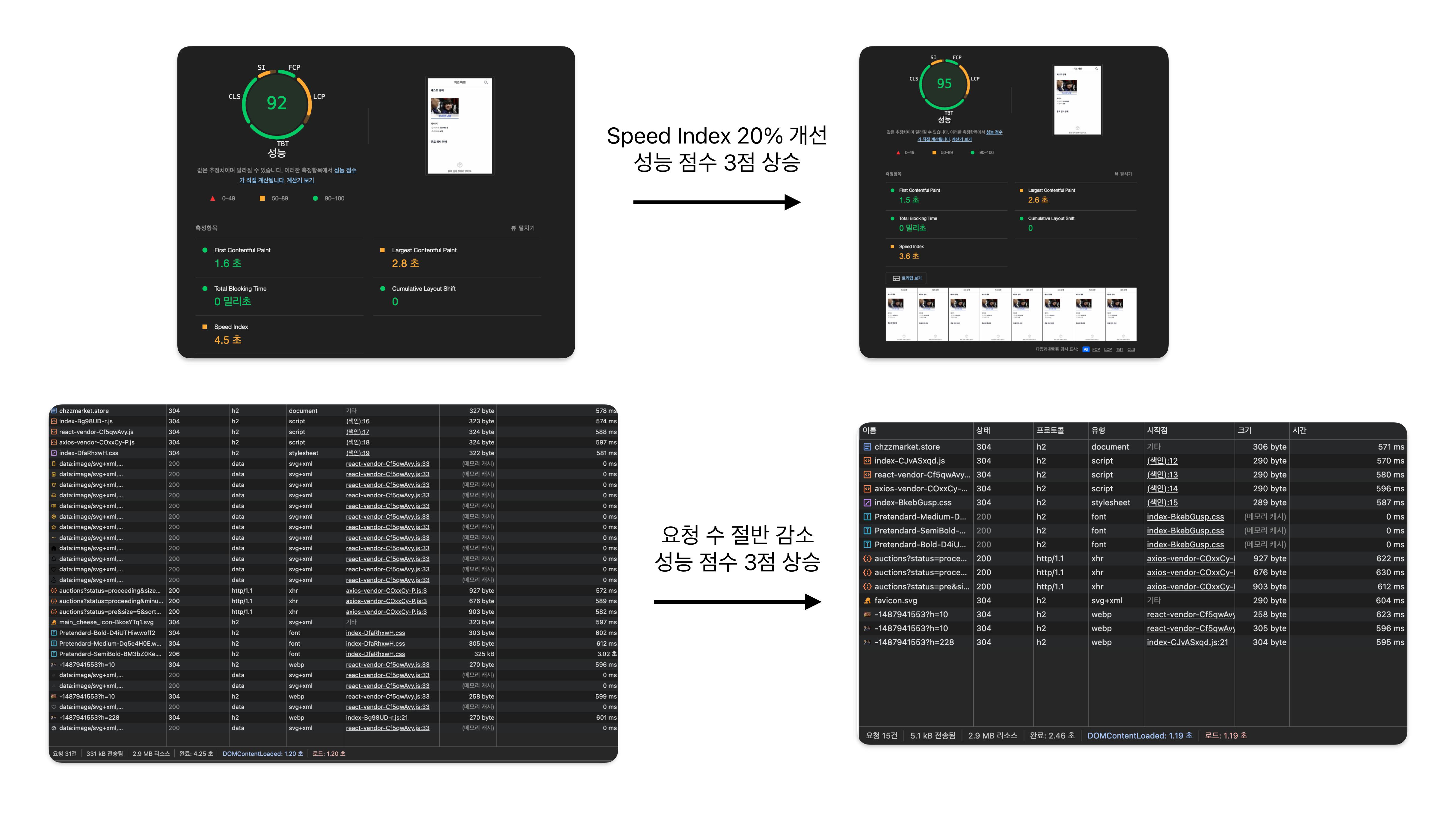
SVG Sprite로 네트워크 요청 절반 줄이기
JSX에 SVG 파일을 직접 import해서 사용하면 편리하지만 JS 번들 크기 늘어나고 불필요한 네트워크 요청 증가한다. Sprite 기법 사용하면 이를 최적화할 수 있다.

React Hook Form과 Zod를 이용한 효율적인 Form 관리
React Hook Form과 Zod를 이용하여 form을 효율적으로 관리한다.

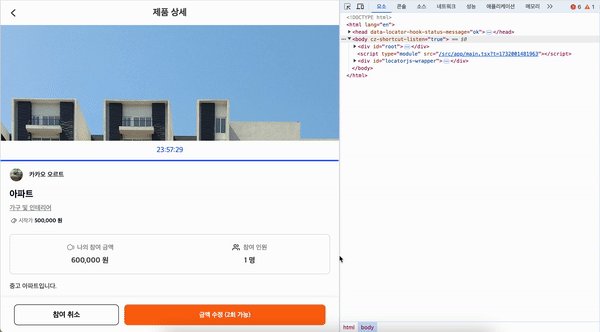
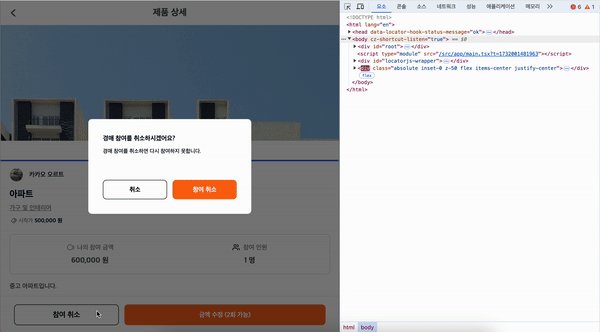
복잡한 Modal 설계, Compound Component로 해결하기
복잡한 Modal 설계, Compound Component Pattern으로 해결한다.
[FE] FSD(Feature-Sliced Design) 폴더 구조
기존 폴더 구조 현재 프로젝트의 폴더 구조는 Monolith 구조로, 모든 코드와 기능이 기술적 요소별로 한곳에 모여있다. Monolith 구조는 기능적 역할보다는 코드의 기술적 속성에 중점을 두어 폴더를 구성하기 때문에, 프로젝트 초기에는 코드 탐색이 단순하고 명확하다는 장점이 있다. 그러나 프로젝트 규모가 점차 커질수록 의존성 관리, 확장성, 협업 효...
HTML input의 type이 number일 때 한글 입력 막기.
HTML input의 type이 number일 때, 일부 브라우저에서 한글 입력 시 첫 글자가 입력되는 현상은 브라우저가 한글의 입력 방식을 처리하는 과정에서 발생하는 문제이다.

[번역] Fault Tolerance(장애 허용성)
[번역] Fault Tolerance(장애 허용성) / 원문: https://www.brandondail.com/posts/fault-tolerance-react

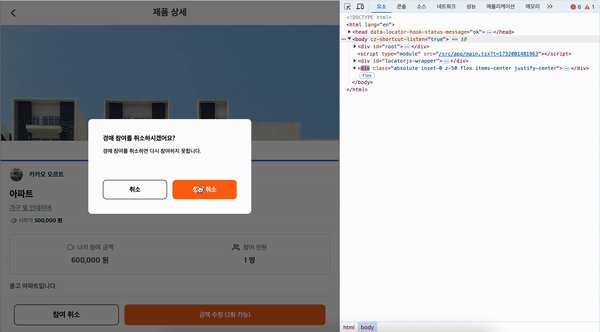
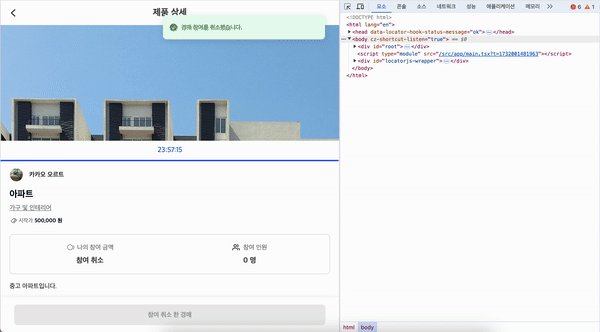
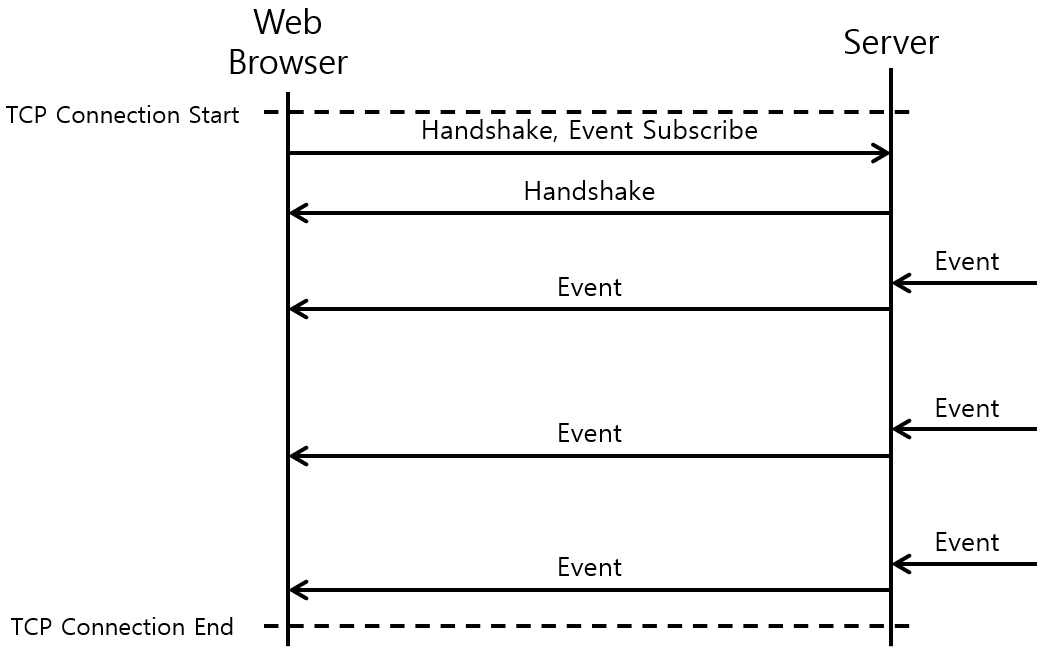
Server-Sent Events(SSE)를 활용한 실시간 알림 테스트 코드 및 기능 구현
Server-Sent Events(SSE)를 활용한 실시간 알림 테스트 코드 및 기능 구현.
리액트 비동기 작업의 선언적 처리: Error boundary 및 Suspense 그리고 대수적 효과
리액트 비동기 작업의 선언적 처리: ErrorBoundary 및 Suspsens 그리고 대수적 효과
vite + typescript 환경에서 eslint, prettier, husky, lint-staged 설정
eslint, prettier 설정
Same-Origin Policy와 CORS
Same-Origin Policy는 웹 보안 메커니즘 중 하나로 실행중인 애플리케이션의 출처와 다른 출처의 리소스를 요청하는 것을 제한하는 정책이다. CORS는 출처가 서로 다른 요청도 가능하게 하면서 보안상의 문제도 해결하기 위해 탄생했다.
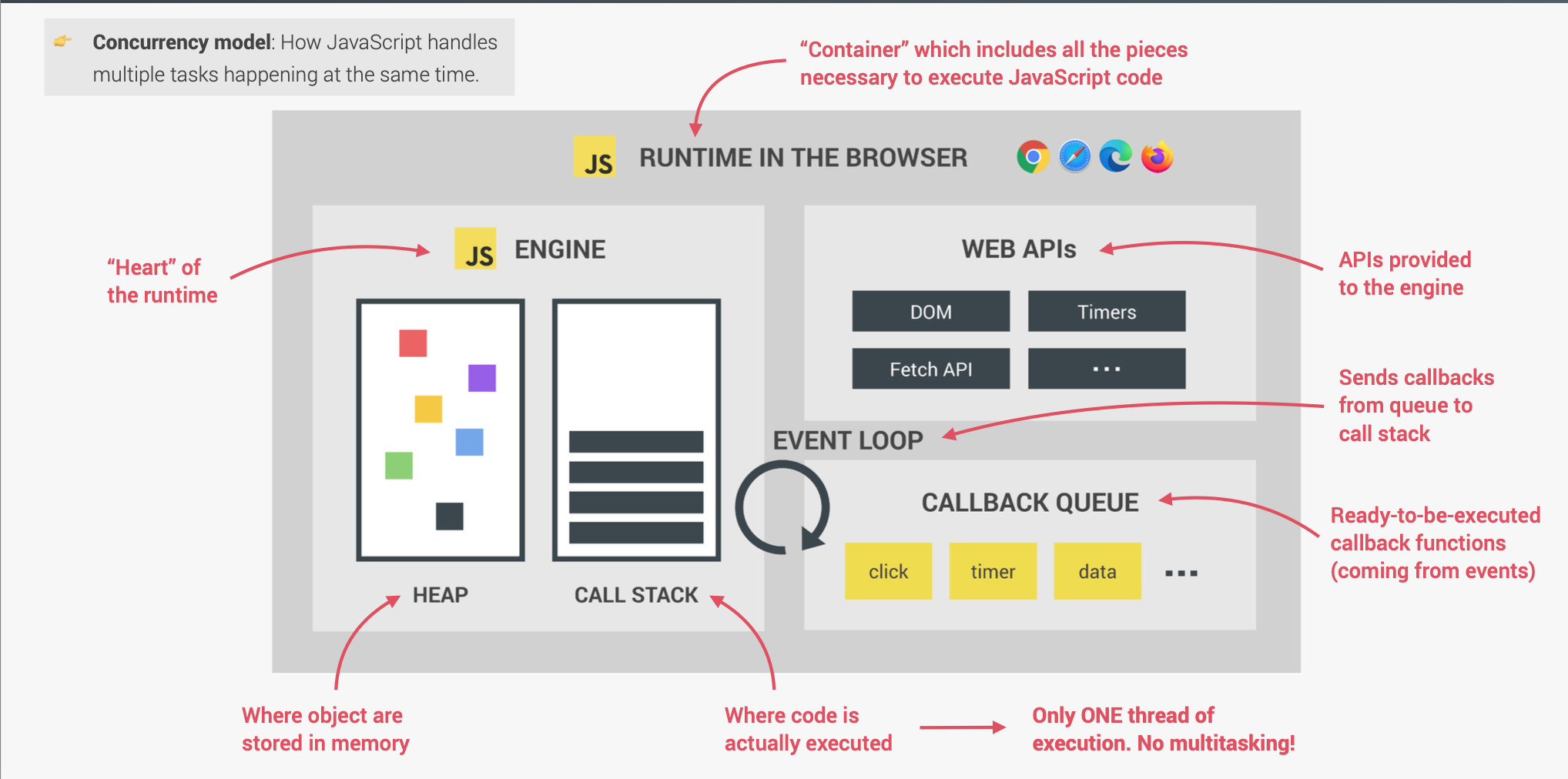
[JS] 비동기 통신(AJAX, Promise)
AJAX(Asynchronous Javascript And XML)는 자바스크립트를 이용하여 웹 서버와 브라우저가 비동기적으로 통신할 수 있는 개발 기법이다.
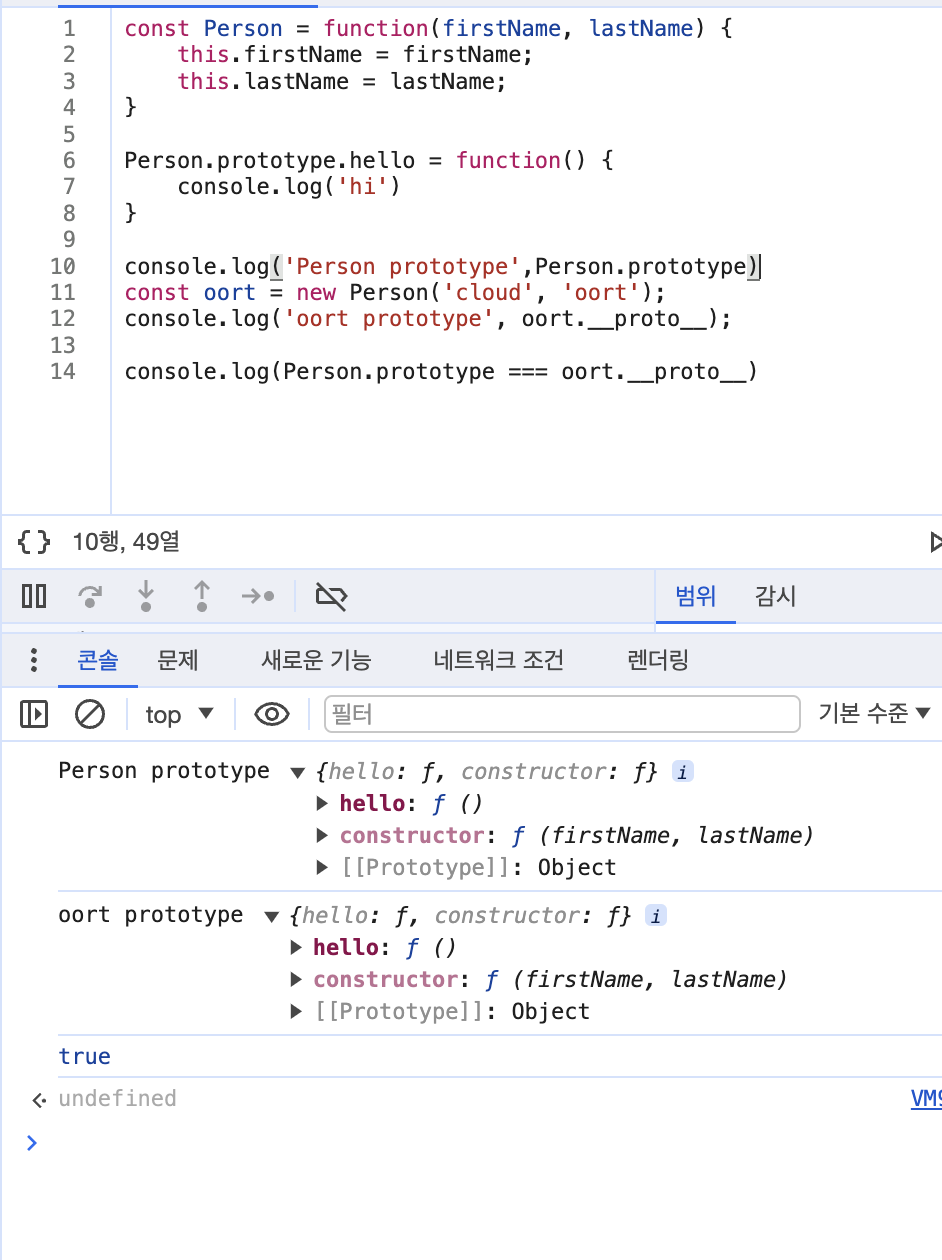
[JS] OOP(Object-Oriented Programming) & Class
OOP(Object-Oriented Programming, 객체 지향 프로그래밍)란 객체 개념에 기반을 둔 프로그래밍 패러다임을 의미한다.
[JS] Immediately Invoked Function Expression(IIFE)
IIFE는 즉시 실행 함수 표현을 의미한다. 즉시 실행하고 바로 사라진다.
[JS] Call, Apply and Bind methods
함수는 객체의 한 종류이기 때문에 메서드를 가질 수 있다. 객체의 메서드를 할당받은 변수는 this 키워드를 재정의해주기 위해 3가지 메서드를 사용할 수 있다.