- 전체보기(214)
- TIL(55)
- 개념(21)
- 노개북(20)
- Interaction With Server(15)
- React(14)
- Asynchronous & Promise(13)
- 코딩(10)
- 개발자(10)
- 서평(10)
- nomadcoder(10)
- 개발자북클럽(10)
- 책(9)
- 클린코드(9)
- development(7)
- front end(7)
- node.js(7)
- flutter(6)
- redux(6)
- 생활코딩(6)
- http(6)
- express.js(5)
- 후기(5)
- 노마드북클럽(5)
- 기술면접(4)
- JavaScript(4)
- 리팩토링(3)
- mysql(3)
- Database(3)
- ubuntu(2)
- velog(2)
- 유즈맵(1)
- 원티드(1)
- 외국어 공부(1)
- postman(1)
- 핫리로드(1)
- 노마드 코더(1)
- 유데미(1)
- 그리디(1)
- 메모(1)
- 강의(1)
- 노마드코더(1)
- next.js(1)
- 이코테(1)
- 노마드클럽(1)
- dart(1)
오늘 배운것 정리
현재 페이지에서 렌더링된 버튼을 클릭하면 다음페이지로 넘어갈 수 있다. 여기서 알게된것은 navigator.pop(context)를 통해 현재 -> 다음 -> 현재 -> 다음 페이지를 수시로 왔다갔다 하여도 Navigator.push( context, materialP
TiL - 오늘 배운것
Flutter를 통해 ListView.seperated를 만든지 3번째 시간이었다. 이제 많이해봐서 어떻게 data를 list에 뿌리고 하는것에 이골이난 상황이긴 하지만 여전히 제일 어려운 것은 list이후의 설계, '정렬'이었다. 그림은 얼추 비슷하게 모양은 만들기가
[Dev log] Flutter animatedAlign
마우스를 대면, flutter Logo가 선택될시 오른쪽아래에서 왼쪽아래로 움직이는것을 볼 수 있다.
[Dev log] Flutter BottomBar Item 레퍼런스 코드
BottomNavigationBarItem을 제네릭으로만 생각하였으나, import 'package:flutter/material.dart'; 에 선언된 클래스중 하나였다.
Flutter Future
Future Builder는 미래에 완료될 비동기 작업에 대한 편리한 방법을 제공하는 Flutter 위젯이다. 자주 쓰이는 패턴future : Future 타입의 객체를 받습니다. 현재 해야할 비동기 작업을 의미합니다. 여기선 loadContents() 메서드를 호출
[Flutter 일반] Hot Reload
백엔드에서 nodemon의 기능처럼 코드가 바뀔경우 굳이 재시작 할 필요없이 구동할 수 있는것이 바로 flutter의 Hot Reload이다. 하지만 Hot Reload는 만능이 아니다. 다시말해 핫 리로딩이 되는것도 있지만, 핫 리로딩이 되지않는것이 있다는 뜻이다.기

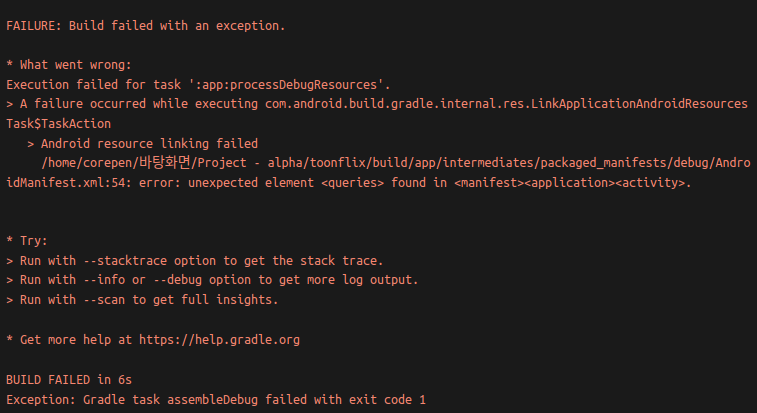
[Dev Log] 오늘 알게 된것
안드로이드 에뮬레이터 실행시 위와 같은 오류가 나온다. Android Studio에 들어가 안드로이드 에뮬레이터를 삭제/재설치Android Studio Device Manager에서 Wipe data 조치하고 다시 실행에러 메시지 구글링조치한 것들버전은 업데이트 되었으
[Dev Log] 플러터 입문, 개발
플러터에서의 future는 지금은 없지만 미래에 요청할것들이 담긴 '그릇'과 같은것이다. 비동기에 자주 쓰이며 계산즉시 결과를 '완료'하여 반환한다. 함수에 async가 있고 내부에 await이 있는데 실행결과에 따라 future를 반환해야한다. 본 fileContai
[DevLog] Flutter 앱 개발 입문
정말 간단하게 설명하면 화면 변화가 '있느냐'와 '없느냐 '로 나눌 수 있다. StateFull같은 경우, 위젯이 동작하는 동안 이벤트, 사용자의 상호작용으로 상태가 바뀐것을 바로 반영하는 동적인 위젯이고 , Stateless는 그런 상호작용같은 것이 없으니 변할 일이

[Dev Log] Flutter 입문 - Flutter 설치와 에러슈팅
dart언어의 특성을 많이사용하고 dart의 문법을 많이 사용한다. dart를 먼저 배우길 권장한다. 진정한 크로스플랫폼. 하나의언어와 프레임워크로 모든것을 만들 수 있다. 플러터는 비디오게임 엔진처럼 작동한다. 운영체제와 직접소통하는것이 아니라 '엔진'을 통해 그린
[Dev Log] Dart - 5 (클래스 -2)
바보같은 실수들을 안만들게끔 도와준다.! 예를 들면 team값을 잘못 넣을때 개발자들이 오타로 실수하지 않게끔 도와준다. enum을 쓰기위해선 enum을 붙여주고 쓴다. 활용 예시 추상화 클래스로는 객체를 생성할 수 없다. 추상화 클래스는 다른
[Dev Log] Dart - 4 (클래스 - 1)
다른 클래스도 많이 만들거라 class에 대해 제대로 배우고 문법을 마스터 하는것이 중요하다. 다른언어에서의 class와 어떻게 다른지에 대해서도 배우는 것이 중요할 것이다. class 를 사용할땐 타입을 꼭 명시해 줘야한다. 그냥 name이라고 써도 this
[Dev Log] Dart -3
required를 적어주면 호출할때마다 항상 해당 요소를 불러준다. null safety때문에 default값을 위처럼 넣어줬따.
[Dev log] Dart 학습 - 2 (자료형)
collection if와 collection for를 지원한다. if로 존재할수도 안할수도있는 요소를 만들어줄수 있다 . UI 인터페이스만들때 아주 좋다고함. 시간을 굉장히 아껴줌. 요소 추가 자료형과 값을 동시에 할당할수 있다. Set에
[Dev log] Dart 학습 - 1
reactJS같은 경우 JavaScript 기반으로 만들어 졌다. 하지만 빠르고 쾌적한 사용을 위해 reactJS팀은 입맛에 맞게 JavaScript를 바꿀 수 없지만, flutter와 dart는 같은회사의 가까운 협력관계이므로 원한다면 flutter에 맞게 da
Dev Log 노트
기존엔 공식문서를 읽어보며 CRUD부터 체득해가며 개발하려 했으나 빠른 개발기한을 맞추기 위해 기존강의를 보면서 다시 습득가능 한것들을 습득 NestJs설치 C,R 만듬 / U,D의 부재 NestJS 프레임워크 아키텍처 이해 1\. 기존 강의 구조와 컨트롤러 패턴
독서 감상
롤 모델은 꼭 필요한 것일까 ? '코리안 루트'를 개척하기 위해 박영석 대장은 안나푸르나 남서벽 원정에 나섰다. 하지만 애석하게도 그는 실종되었고 다큐멘터리를 보면서 배우의 길도 다르지 않다는 생각을 하였다. 산 정상으로 오르는 길이 여러가지 있듯 최고의 배우가 되는
[Dev log] 싱글톤 패턴, 서비스패턴 개선
기존에 내가 짜던 코드 느낌보다 더 확실히 깔끔하고 간결하다. server 클래스 선언을 통해 상태를 관리할수 있다는것.. 생각 조차 못했다. app을 단 한개 고유의 외부접근을 허용하는public 필드로 지정하고 constructor를 통해 해당 클래스의 인스턴스를
