[CS] prototype Day-23
CS
객체 지향 프로그래밍의 등장 이전..
절차적 언어
초기의 프로그래밍 언어는 일반적으로 절차적 언어라고 불렀습니다.
절차적 언어에는 객체 지향의 개념이 없는 언어였습니다.
객체 지향 언어
'class'라고 부르는 데이터 모델의 청사진을 사용해 코드를 작성합니다.
현대의 언어들은 대부분 객체 지향 특징을 가지고 있습니다.
객체지향 프로그래밍의 등장은 단순히 별개의 변수와 함수로 순차적으로 작동하는 것을 넘어, 데이터의 접근과, 데이터의 처리 과정에 대한 모형을 만들어 내는 방식을 고안해냈습니다.
OOP
프로그램 설계 철학 중 하나입니다. OOP는 객체로 그룹화 됩니다. 객체를 만들고 나며, 메모리상에서 반환되기 전가지 객체 내의 모든 것이 유지됩니다.
객체 내에서 원칙에 따라 메소드와 속성이 존재합니다.
새로운 객체를 만들 때, 속성에 고유한 값을 부여할 수 있습니다.
class, instance
class는 일종의 원형(original form)으로 객체를 생성하기 위한 아이디어나 청사진입니다.
instance는 class의 사례입니다. (instance object)
class는 객체를 만들기 위한 생성자(constructor) 함수를 포함합니다.

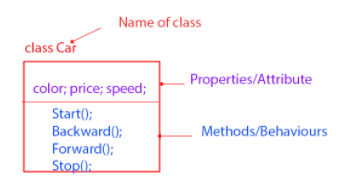
자동차에는 색상, 가격, 속력과 같은 고유 속성이 있습니다. 또한 시작, 후진, 전직, 멈춤과 같은 자동차 기능 (메소드)가 존재합니다.
OOP Basic Concepts
객체 지향 프로그래밍의 주요 컨셉입니다.
- 캡슐화 (Encapsulation)
- 상속 (inheritance)
- 추상화 (Abstraction)
- 다형성 (Polymorphism)
캡슐화 (Encapsulation)
데이터와 기능을 하나의 단위로 묶는 것
은닉(hiding) 구현을 숨기고, 동작은 노출
느슨한 결합(Loose Coupling)에 유리합니다. 언제든 구현을 수정할 수 있다는 뜻입니다.
데이터(속성)과 기능(메소드)를 분리하는 것이 아니라 하나의 객체 안에 넣어서 묶는 것입니다. 데이터(속성)과 기능(메소드)들이 느슨하게 결합되는 것입니다.
코드 실행 순서에 따라 절차적으로 코드를 작성하는 것이 아니라, 코드가 상징하는 실제 모습과 닮게 코드를 모아 결합하는 것을 의미합니다.
캡슐화에는 은닉화라는 특징도 포함되어 있습니다. 내부 데이터나 내부 구현이 외부로 노출되지 않도록 만드는 것입니다. 디테일한 구현이나 데이터는 숨기고, 객체 외부에서 필요한 동작만 노출시킵니다.
추상화 (Abstraction)
추상화는 내부 구현은 아주 복잡하지만, 실제로 노출되는 부분을 단순하게 만드는 것입니다. 아무리 복잡한 기계라도 우리가 눈으로 볼 때는 단순해 보일 수 있습니다.
추상화를 통해 사용하는 사람이 필요하지 않은 메소드 등을 노출시키지 않고, 단순한 이름으로 정의하는 것에 포커싱 됩니다.
상속 (Inheritance)
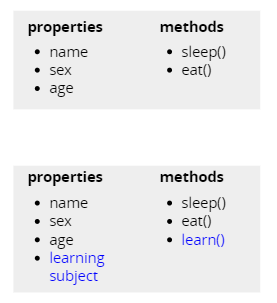
상속은 부모 클래스의 특징을 자식 클래스가 물려받는 것입니다.
정확히는 기본 클래스 (base class)의 특징을 파생 클래스(derive class)가 상속받는다 입니다.
기존에 존재하는 클래스의 속성과 메소드를 통해 재활용할 수 있을 경유 재구현 보다는 상속 받아오는 것이 효율적입니다.
상속을 통해 속성과 메소드만 추가해서 사용할 수 있습니다.

다형성 (Polymorphism)
똑같은 메소드라 해도 다른 방식으로 구현될 수 있습니다.
다른 방식으로 구현 가능한 메소드라면 각각의 함수로 만들수도 있겠지만 하나의 부모가 가지고 있는 것이 합리적입니다.
OOP 개념과 장점 정리
- 캡슐화: 코드가 복잡하지 않게 만들고, 재사용성을 높입니다.
- 추상화: 코드가 복잡하지 않게 만들고, 단순화된 사용으로 인해 변화에 대한 영향을 최소화 한다.
- 상속: 불필요한 코드를 줄여 재사용성을 높인다.
- 다형성: 동일한 메소드라도 객체 특성에 맞게 달리 작성하는 것이 가능해진다.
Class 와 Prototype
우리가 흔히 사용하는 배열 역시 원리가 동일합니다. 배열을 Array Class의 Instance로 생각할 수 있고, prototype에 다양한 메소드가 존재합니다.
ex) prototype 기본 기반을 눈에 담아보자..
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 놀러갑니다.`);
}
}
let kimcoding = new Human('KJ', 31);prototype Chain
상속 을 JavaScript에서 구현할 때는 prototype Chain을 사용합니다.
속성과 메소드를 부모 클래스에서 받아오면 자식 클래스는 속성과 메소드를 가지고 있으며 추가도 할 수 있습니다. (이렇게 부모 클래스의 속성과 메소드를 가지고 오는 걸 상속이라고 합니다.)
