태그 목록
- 전체보기(42)
- 프로그래머스(19)
- 멋사(7)
- IT용어(6)
- JavaScript 꿀팁(3)
- CSS특강(3)
- self cord review(3)
- DOM(1)
- CSS 가운데 정렬(1)
- 이진법 계산(1)
- bootstrap(1)

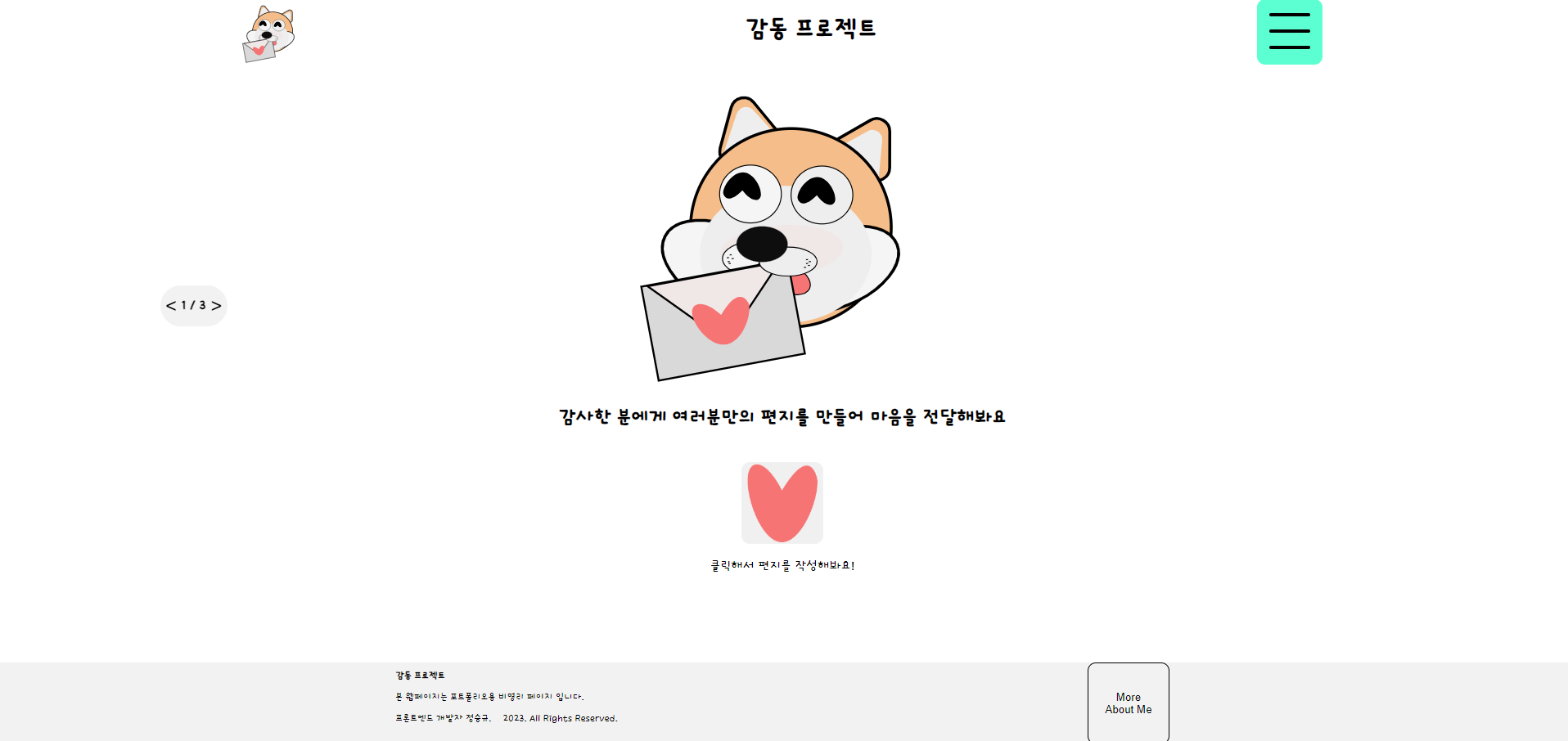
Project_Touched_Remaster
Project_Touched를 Remaster한 프로젝트의 코드 리뷰입니다. 내용이 길기 때문에, 바쁘신 분들은 후기를 먼저 보시는 것을 추천드립니다.
2023년 12월 17일
·
0개의 댓글·
0
Diary-Project Self Cord Review
프로젝트 작업 기간: 프로젝트 초판 작업기간 : 2023.04.09 ~ 2023.04.20 프로젝트 1차 리팩토링 작업 : 2023.05.04 ~ 프로젝트 2차 리팩토링 작업 :
2023년 5월 4일
·
0개의 댓글·
0