DOM 의 position ?
브라우저에서 dom 관련 상하좌우 판단 기준에 대한 정확한 이해가 부족해서, 확실하게 짚고 넘어가고자 확인해본다.현 element 의 outer border 에서부터 offsetParent 의 inner border 까지의 상대적인 거리 현 element 에서 가장
[MDN Javascript - Dynamic client-side scripting] Javascript 가 뭔가요 ?
JavaScript는 표준 웹 기술이라는 케이크의 세 번째 층입니다. HTML은 웹 콘텐츠의 구조를 짜고 의미를 부여하는 마크업 언어입니다. 예를 들어 페이지의 어디가 문단이고, 헤딩이고, 데이터 표와 외부 이미지/비디오인지 정의합니다.CSS는 HTML 콘텐츠에 스타

AWS freetier, Docker (npm, nginx) 로 빠르게 웹 서비스 띄우기
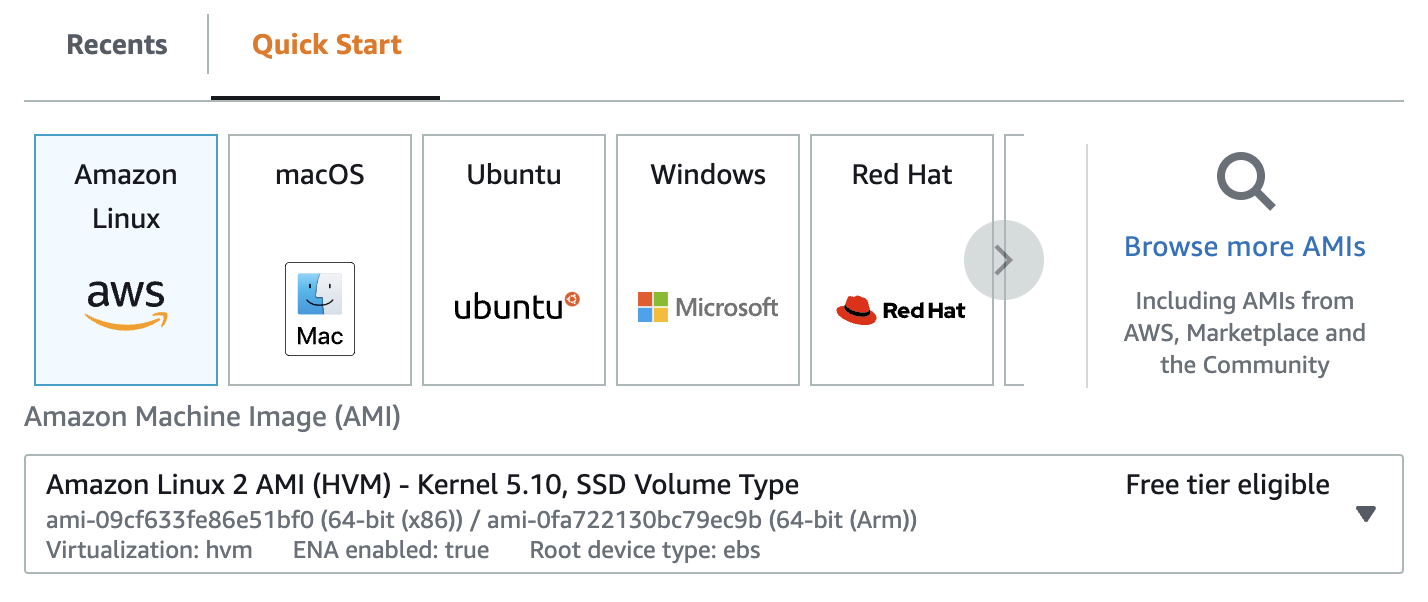
default 로 yum 이 설치되어있기 때문에, Amazon Linux 로 세팅 default ssh 22 를 제외하고, Custom TCP 8080 포트의 inbound 를 허용한다. (웹 서비스의 포트) 자습서의 node.js 설정을 참고하여 nvm, node
Typescript 5분 개요
변수를 생성하면서 동시에 특정 값에 할당하는 경우, TypeScript는 그 값을 해당 변수의 타입으로 사용할 것입니다. 몇몇 디자인 패턴은 자동으로 타입을 제공하기 힘들 수 있는데 (동적 프로그래밍을 사용하고 있을 것이기 때문에) 이러한 경우에 TypeScript는
Vue3 가이드 정리
핵심 가이드프로그레시브 프레임워크JAM stack 은 Javascript, Api, Markup Stack 의 약자이다.SPA 과는 비슷하지만 다르다.싱글 파일 컴포넌트Vue SFC는 이름에서 알 수 있듯이 컴포넌트의 논리(JavaScript), 템플릿(HTML) 및
