
이번 포스팅에서는 SSE를 이용해 서버 시간을 받아오기를 다룬다. 클라이언트에서 시간을 조작할 수 있으므로 클라이언트 측의 시간을 이용하지 않고, 서버 측의 시간을 받아오는 것이다!
책 Node.js 교과서(개정 2판) 책의 13장의 내용을 참고했다.
+모든 코드는 github주소에 있다.
개발 환경
SSE
SSE
- Server-Sent Events
- IE와 엣지 브라우저에서도 서버센트 이벤트를 사용할 수 있음
패키지 불러오기(npm 패키지 설치)
npm i sse코드
Git [app.js]
...
const sse = require('./sse');
const app = express();
...
const server = app.listen(app.get('port'), () => {
console.log(app.get('port'), '번 포트에서 대기 중');
});
sse(server);Git [sse.js]
const SSE = require('sse');
module.exports = (server) => {
const sse = new SSE(server); // express 서버와 sse 연결
sse.on('connection', (client) => { // 생성된 sse 객체에 connection 이벤트 리스너를 연결해 클라이언트와 연결 시 어떤 동작 할지 정의 가능
// client 객체: 클라이언트에 메시지를 보낼 때 사용하는 객체
// 라우터에서 client 객체를 사용하고 싶다면 app.set메서드로 client 객체를 등록 후 req.app.get 메서드를 사용하면 됨
setInterval(() => {
client.send(Date.now().toString()); // 1초마다 접속한 클라이언트에 서버 시간 타임스탬프를 보내도록 함(client.send 메서드 이용)
// client.send는 문자열만 보낼 수 있어서 toString해줌
}, 1000);
});
};Git [views/main.html]
...
<script src="https://unpkg.com/event-source-polyfill/src/eventsource.min.js"></script> <!-- 첫 번째 스크립트: IE와 엣지 브라우저에서도 서버센트 이벤트를 사용할 수 있음-->
<script> // 두 번째 스크립트: EventSource를 사용해 서버센트 이벤트를 받는 코드
const es = new EventSource('/sse'); // new EventSource('/sse'): 서버와 연결
es.onmessage = function (e) { // es.onmessage 또는 es.addEventListen('message') 이벤트 리스너: 서버로부터 데이터를 받을 수 있음
document.querySelectorAll('.time').forEach((td) => {
const end = new Date(td.dataset.start); // 경매 시작 시간
const server = new Date(parseInt(e.data, 10)); // e.data: 서버로 부터 받은 데이터가 들어있음
end.setDate(end.getDate() + 1); // 경매 종료 시간
if (server >= end) { // 경매가 종료되었으면
return td.textContent = '00:00:00';
} else {
// 서버 시간과 경매 종료 시간을 계산해 카운트다운하는 코드, 24시간동안 카운트 되도록 함
const t = end - server; // 경매 종료까지 남은 시간
const seconds = ('0' + Math.floor((t / 1000) % 60)).slice(-2);
const minutes = ('0' + Math.floor((t / 1000 / 60) % 60)).slice(-2);
const hours = ('0' + Math.floor((t / (1000 * 60 * 60)) % 24)).slice(-2);
return td.textContent = hours + ':' + minutes + ':' + seconds ;
}
});
};
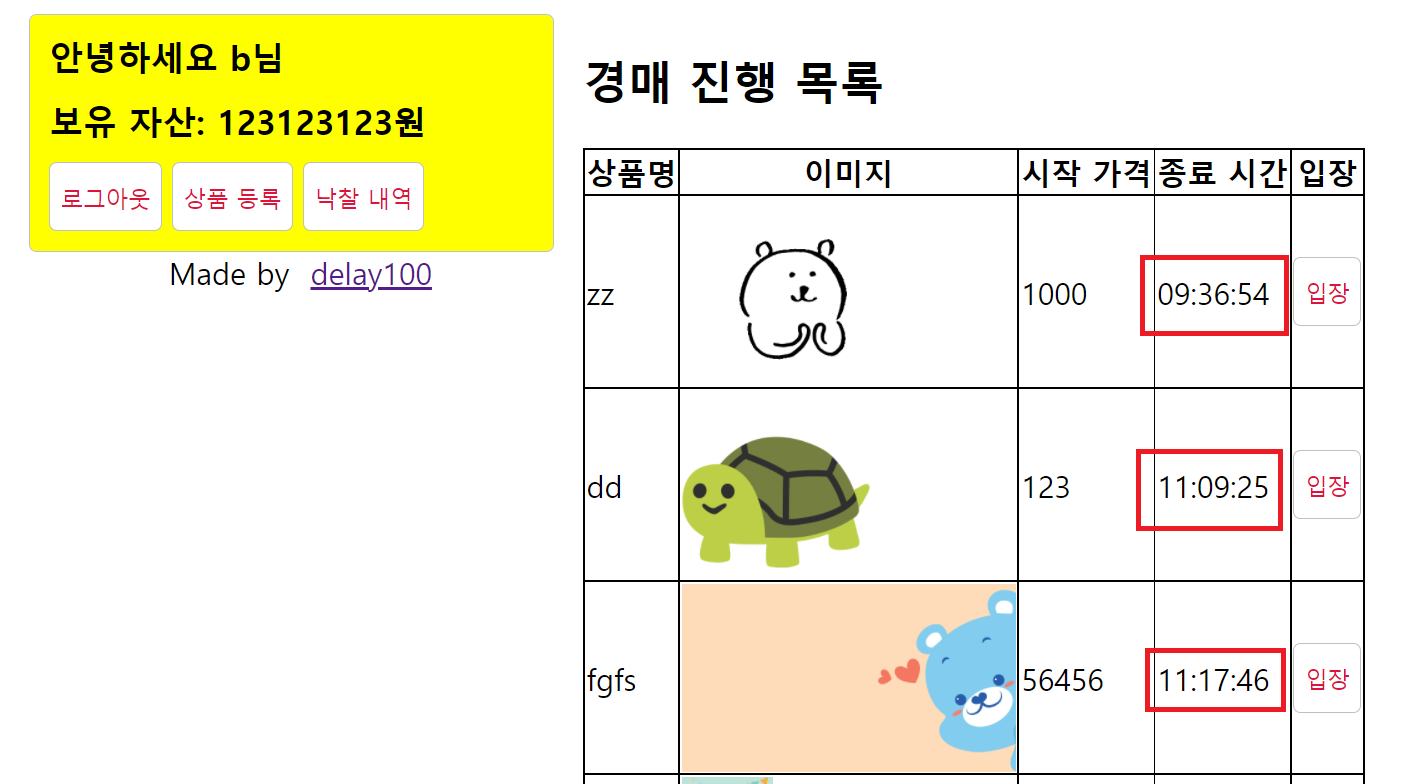
</script>실행화면