
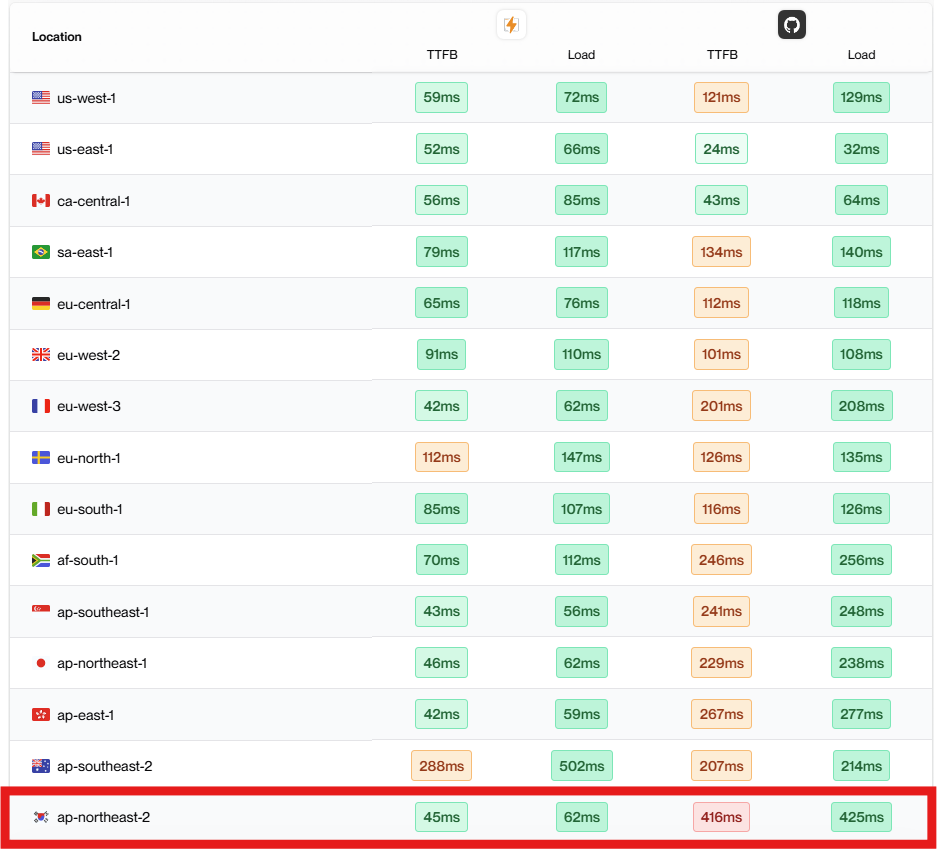
flutter web 배포 (with cloudflare)
github page로 배포하던 flutter web을 cloudflare로 옮기면서 정리해봤습니다.
2025년 1월 2일
·
0개의 댓글·
0
flutter initialization 적용하기
flutter로 만든 web app에 처음 진입했을 때 보여줄 loading indicator를 적용하자.
2024년 7월 26일
·
0개의 댓글·
0
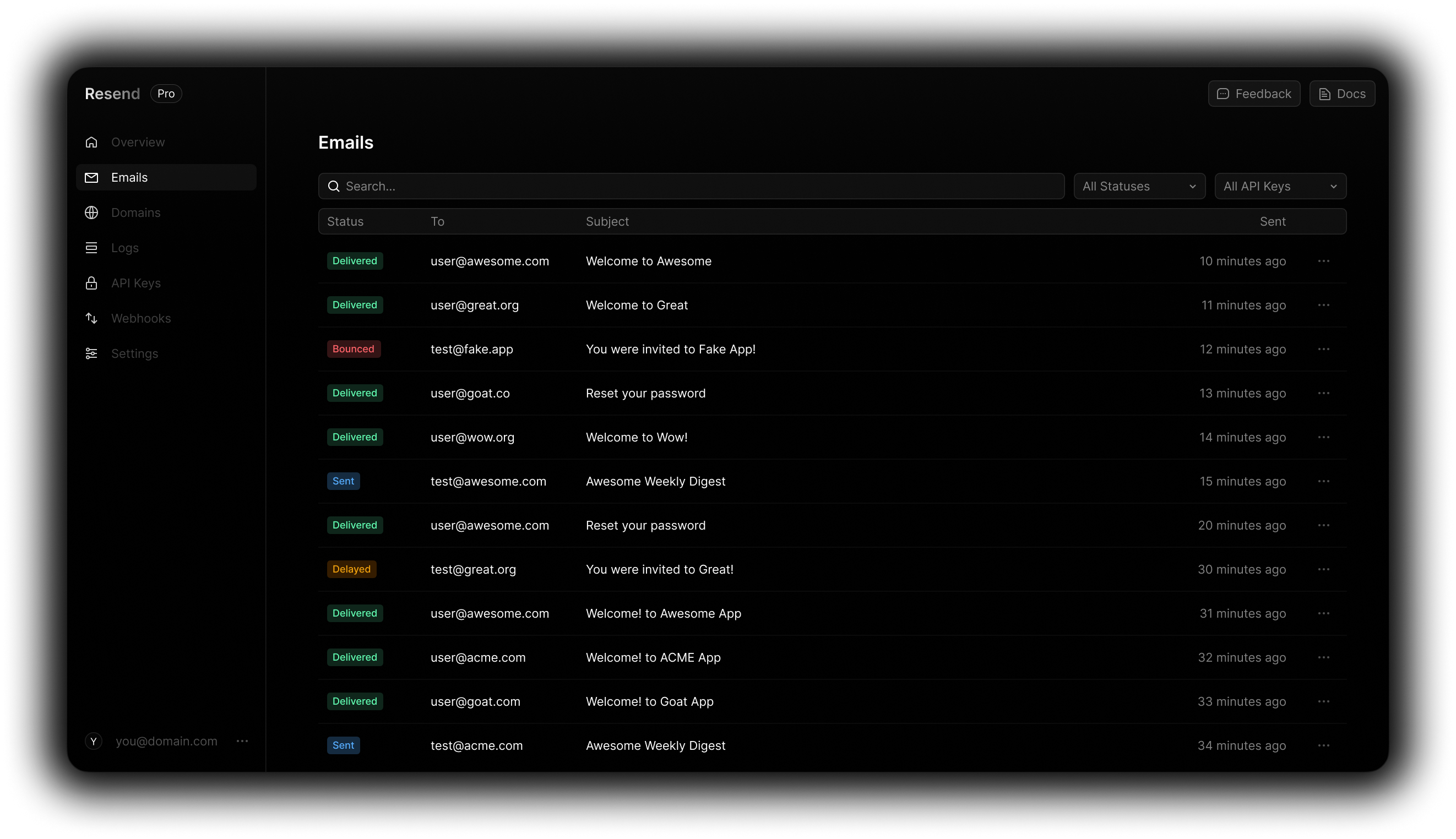
supabase에 Customer SMTP Provider 적용하기 (with Resend)
supabase의 Custom SMTP 설정을 진행해보자.
2024년 3월 26일
·
0개의 댓글·
0
Flutter 프로젝트에서 script를 정의해서 사용하기 (like package.json)
node.js기반의 프로젝트들 처럼 pubspec.yaml 파일에 스크립트 정의하여 사용하기!
2024년 3월 20일
·
0개의 댓글·
0
Flutter 웹 호스팅하기 (with Firebase hosting)
flutter web을 빌드하고 firebase를 이용하여 무료 hosting을 진행해보자!
2024년 3월 19일
·
1개의 댓글·
0
NestJs에서 class-validator의 ErrorMessage는 어떻게 만들어질까?
NestJs에서 사용되는 ValidationPipe의 Error Response를 만드는 과정을 살펴보자 :)
2023년 3월 18일
·
0개의 댓글·
4
Redis의 metrics를 모니터링해보자.
Redis의 Metrics를 노출 시켜 Prometheus, Grafana를 이용하여 시각화 하기 :)
2022년 12월 13일
·
0개의 댓글·
0
Nginx를 통해 서버에 요청을 해보자. (With NestJs)
Cloud 환경과 비슷한 환경을 구축 해 Nginx를 사용해보자 with Docker, Nestjs
2022년 12월 2일
·
0개의 댓글·
1