- 전체보기(75)
- git(3)
- 자바스크립트엔진(2)
- 클로저(2)
- promise(2)
- redux(1)
- 오버라이딩(1)
- 비구조화할당(1)
- 오버로딩(1)
- rest 파라미터(1)
- 추상화(1)
- final(1)
- swr(1)
- 무결성(1)
- 이벤트버블링(1)
- git commit(1)
- 싱글스레드(1)
- 이벤트루프(1)
- OOP(1)
- 객체지향프로그래밍(1)
- 스코프(1)
- 이벤트전파(1)
- 호이스팅(1)
- 버전관리(1)
- 엔티티(1)
- 객체(1)
- 인덱스(1)
- 도메인(1)
- callback(1)
- 캡슐화(1)
- csrf(1)
- 다형성(1)
- Recoil(1)
- 비동기(1)
- 콜백함수(1)
- 스키마(1)
- SQL injection(1)
- git flow(1)
- XSS(1)
- 인스턴스(1)
- 멀티스레드(1)
- 트랜잭션(1)
- 인터페이스(1)
- 추상클래스(1)
- 이벤트위임(1)
- context(1)
- this(1)
- 테이블(1)
- 예외처리(1)
- 3V(1)
- 구조분해할당(1)
- 이벤트캡쳐링(1)
- Promise All(1)
- git reset(1)
- 클래스(1)
- 기본키(1)
- 상속(1)
- 바인딩(1)
- 정규화(1)
- 외래키(1)
- 릴레이션(1)
- 보안(1)
- mobx(1)

LeetCode Rotate Array
medium, 정답률 39.2%쉬운 문제인줄 알고 만만하게 봤는데 'In place' 조건이 붙으면서 고민을 해야했던 문제..처음에 in place 상관 없이 생각한 방법은nums 배열을 (nums.length-k)부터 (nums.length-1)까지 slice한 배열
기술 면접 대비:JavaScript
자바스크립트 특징 비동기 처리 promise,callback,async/await 자바스크립트 엔진 동작 원리 이벤트 루프 클로저 스코프 및 렉시컬 스코프 this에 대해 아는 것 이벤트 전파: 버블링과 캡쳐링 이벤트 위임
기술 면접 대비:데이터베이스(DB)
개인적으로 연습하기 위해 간단하게 단답형으로 암기하면서 작성했음을 미리 알립니다. 면접을 보면서 점차 보완할 예정입니다. 빅데이터의 3대 요소는 무엇인가?...
기술 면접 대비:Java
개인적으로 연습하기 위해 간단하게 단답형으로 암기하면서 작성했음을 미리 알립니다. 면접을 보면서 점차 보완할 예정입니다.

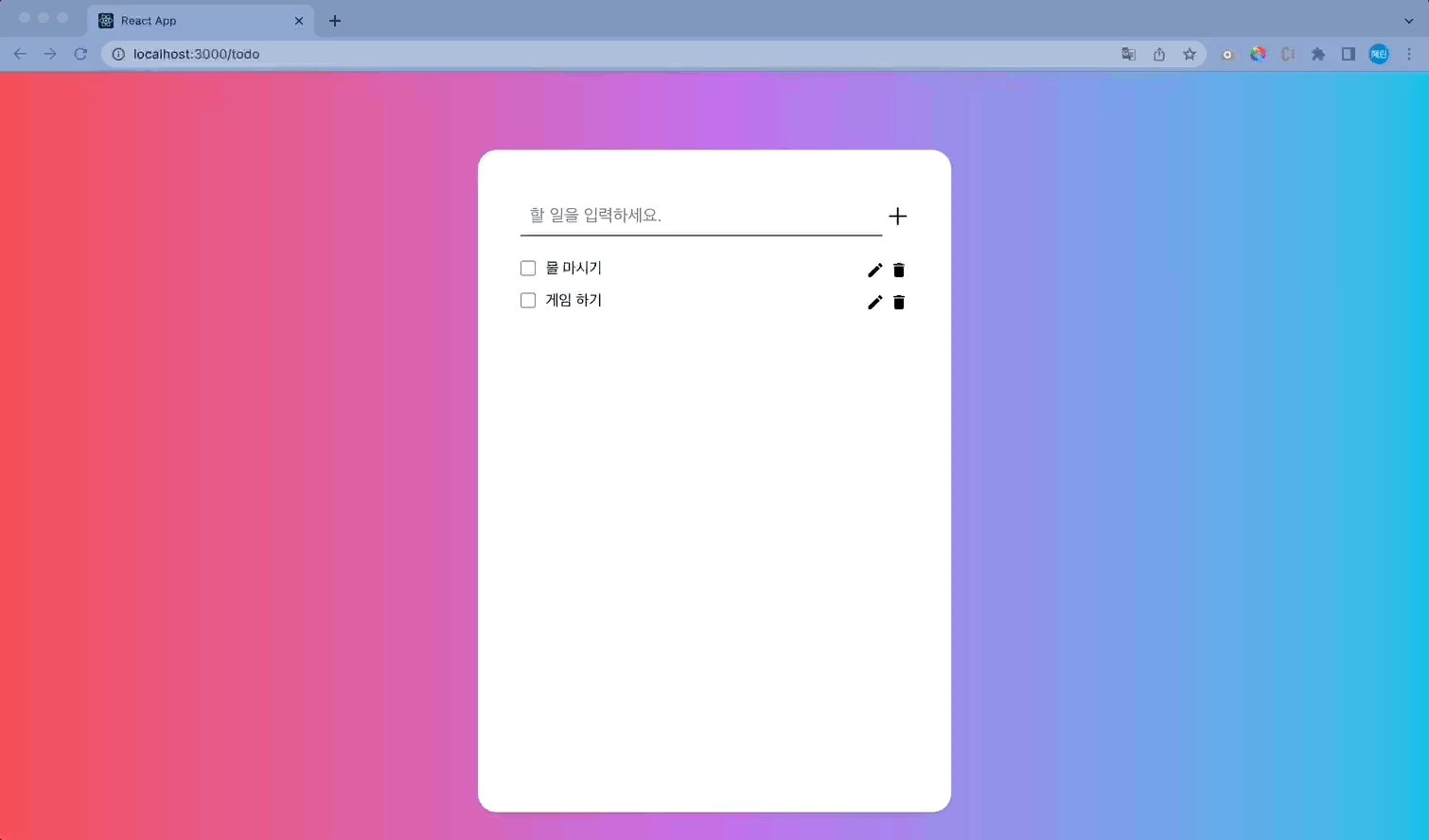
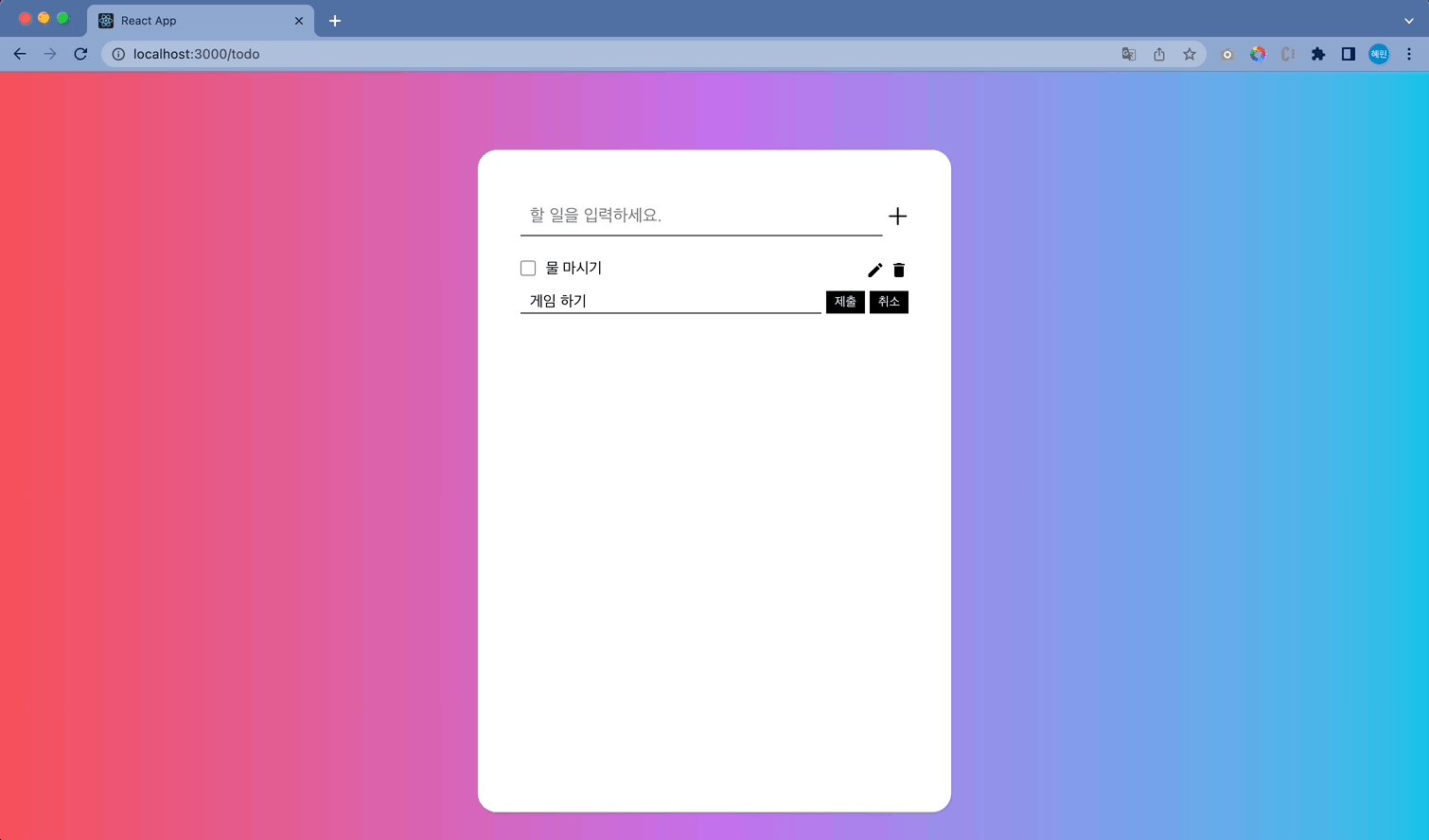
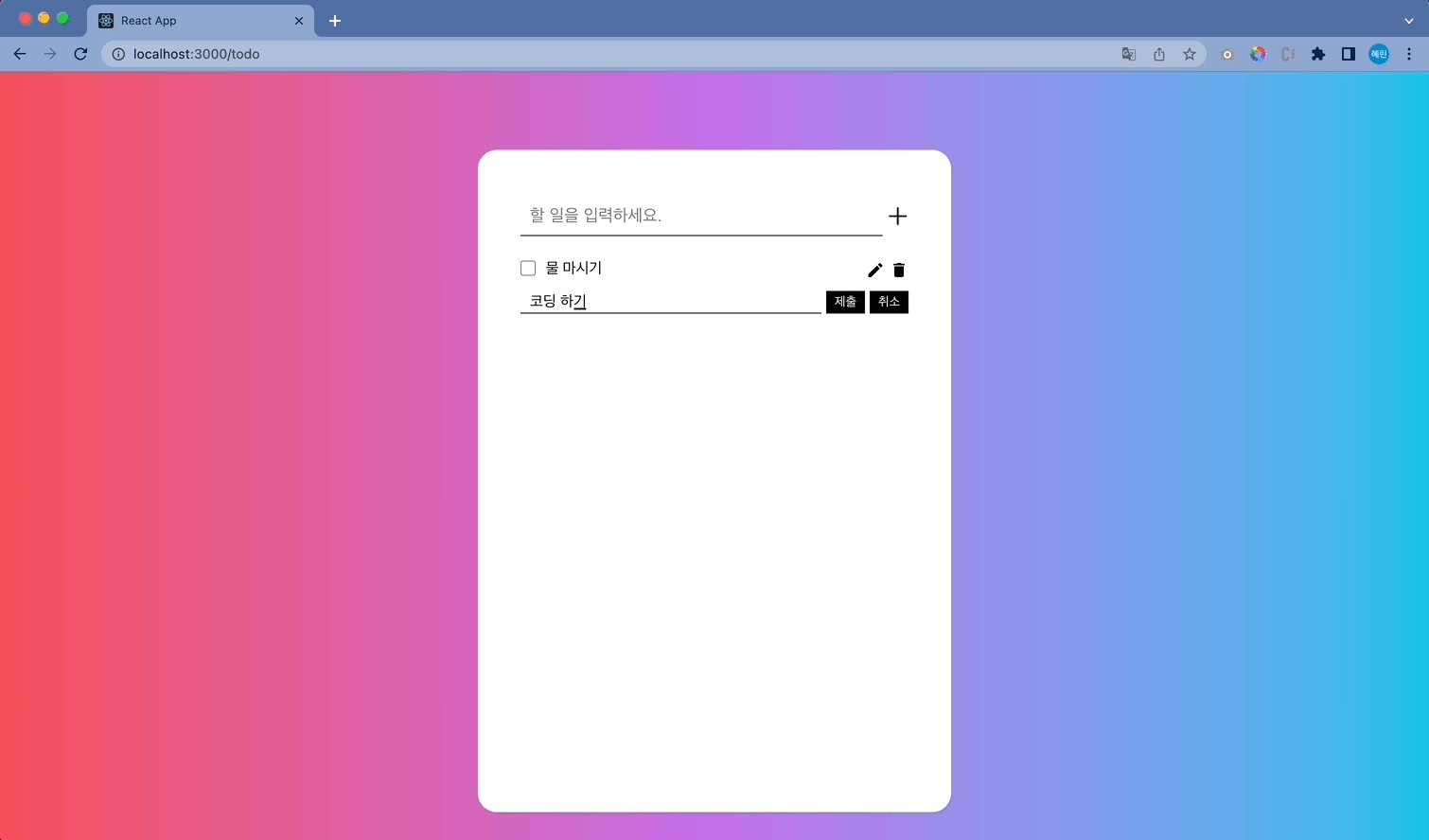
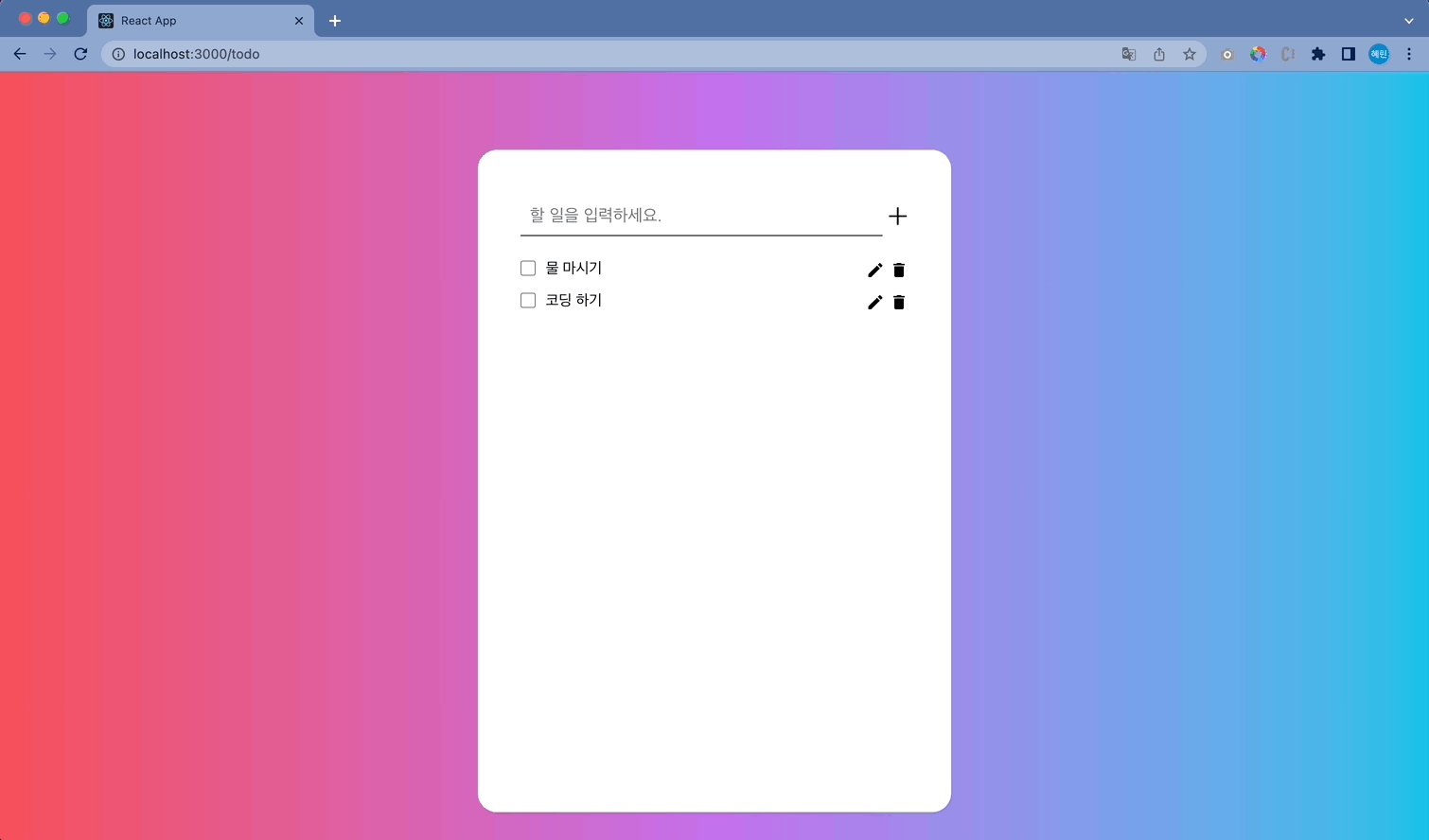
원티드 프리온보딩 사전과제 회고
사전과제 제출 깃허브 링크 https://github.com/hlezg08/wanted-pre-onboarding-fe 1. 프로젝트 기본 설명 수행 기간 : 2022.08.18~20 사용 라이브러리 설명 Language : TypeScript 사용을 고민했으나 단
TypeScript에서 타입 잡아주기(1)
instance위와 같이 작성해주는 것이 좋다.<>안에는 어떤 요소에서 마우스 이벤트가 발생하는지 명시예를 들어 HTMLDivElement는 div 태그에서 마우스 이벤트가 발생함을 뜻한다.next.js로 프로젝트를 만들지 않으면 React.ChangeEvent와
Warning: A component is changing an uncontrolled input to be controlled. 해결법
Warning: A component is changing an uncontrolled input to be controlled. This is likely caused by the value changing from undefined to a defined value
Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. 해결법
Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You lik
TypeScript tsconfig.json 다루기
TypeError가 뜨는데 해결하기도 어렵고.. 빌드는 해야겠고 막막할때tsconfig.json에서 몇가지 설정을 넣으면 해결할 수 있다.대소문자 다를 때 구분하려면개체가 'undefined'인거 같습니다 에러나오면
Eslint Warning 없애는 법
.eslint.json 파일 삭제 후.eslint.js에 다음 소스코드 첨부하지만 이렇게 해도 npx eslint . 를 실행했을때 타입스크립트(tsx,ts) 파일들은 에러가 보이지 않는다. 여전히 npx eslint "\*/.tsx"로 실행해야 한다.
팀프로젝트 1주차 회고
디자이너가 없어서 실제 서비스와 가깝게 디자인하는게 너무 어렵다. 팀원들이 각자 디자인을 하다보니 통일성이 없고 제각각이 되어 결국 다시 디자인을 진행하기로 했다.
Git으로 협업하기
개발할때 브랜치: develop 세부 기능 구현시 브랜치 : feature 배포 브랜치: master 기능 구현이 끝나고 버그만 잡는 브랜치: release 배포 후 생각지 못한 긴급 버그가 발생: hotfixes

프로그래머스 완주하지 못한 선수
예시를 보고 생각했던 로직 카테고리에 해시로 되어있길래 질문하기 창에서 찾다가 해시 적용+구현하기 좋은 로직을 발견해서 내가 생각했던 과정을 그대로 옮겨왔다. 동명이인이 있는 3번째 입출력 예시이다. object로 초기화 {mislav:0,stanko:0,ana:
HTTP 응답 코드
5개의 클래스로 구분된다.위키백과에 있는 클래스 정의는 다음과 같다.1xx (정보): 요청을 받았으며 프로세스를 계속한다2xx (성공): 요청을 성공적으로 받았으며 인식했고 수용하였다3xx (리다이렉션): 요청 완료를 위해 추가 작업 조치가 필요하다4xx (클라이언트
JS ES6
ES6에서 달라진 문법 정리 - const, let, arrow function, destructuring assignment, spread, for...of, default parameter

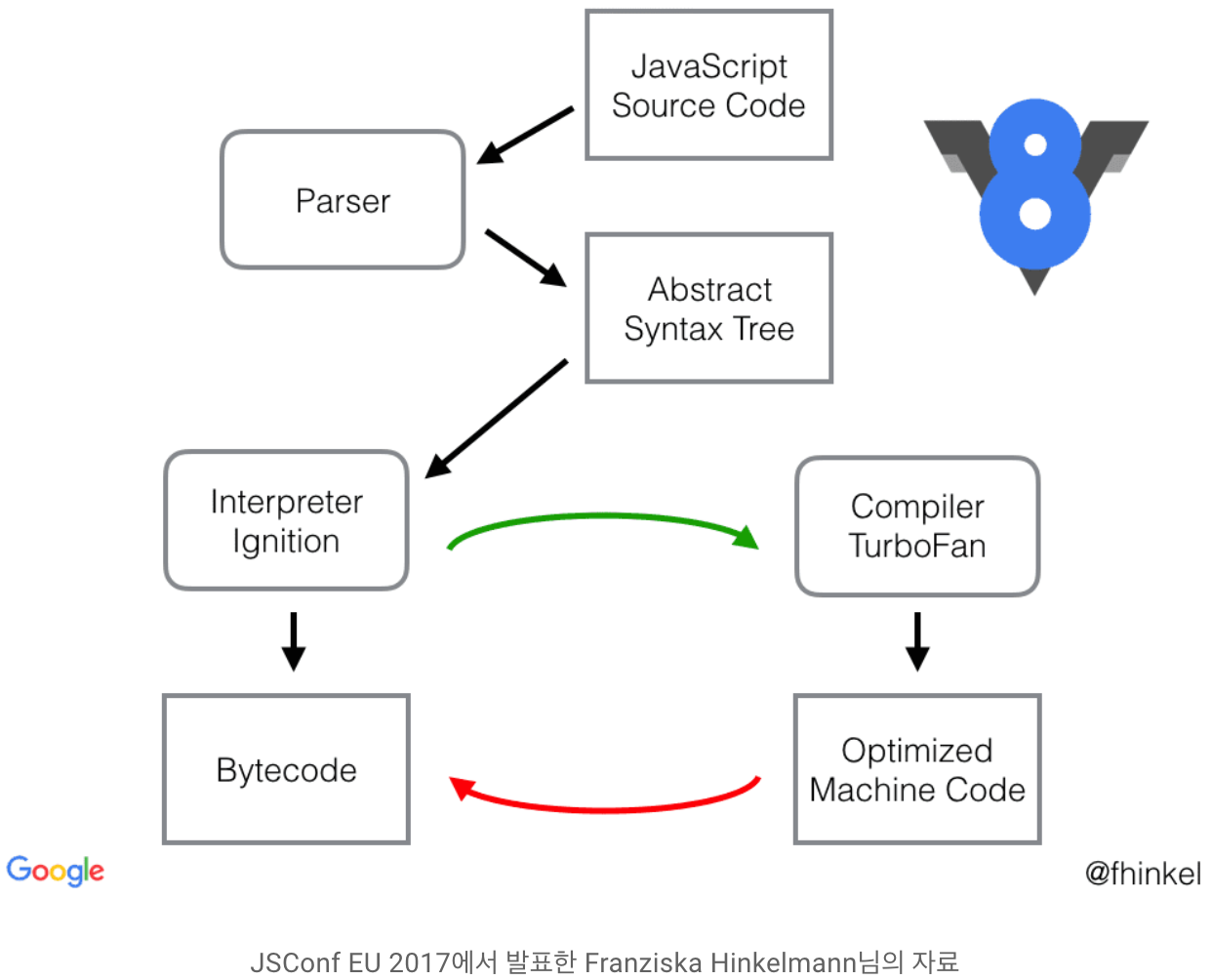
JS V8 Engine
구글 크롬과 node.js에서 사용되는 자바스크립트 엔진오토마타, 컴파일러를 배운적 있어도 용어만 들어봤을 뿐(parser,ast 정도..?) 구동원리에 대해 아직은 생소하다..parser : 소스코드 파싱자바스크립트 소스코드를 가져와서 파서에게 넘기면 소스코드를 분석
브라우저 렌더링 과정
브라우저에 HTML, CSS가 렌더링 되는 순서다운로드HTML 준비CSS 준비사실상 1~3번 과정이 HTML,CSS 파일을 parsing하는 과정이다.HTML,CSS 합치기 (= rendering tree를 만드는 style 과정)위치 그리기 layout (= refl
JS 데이터 타입 : null, undefined
null, undefined 모두 js에서 '값이 없음'을 의미하지만 둘이 다르다!undefined = no assign값이 할당되지 않음을 뜻하는 데이터 타입정의되지 않았음, 초기화되지 않았음 등을 의미또는 존재하지 않는 배열의 원소값을 접근할 때 또는 존재하지 않는
JS? Node? 뭐가 다르지?
처음에 바닐라 자바스크립트로 공부해왔다가 프론트 러닝커브를 위해 react.js 프레임워크를 쓰기 시작했다. js가 node.js를 통해 백엔드 개발이 가능하고 프론트 서버 실행에 사용된다는걸 알고는 있지만 차이점을 깊게 고민한 적이 없었다.자세히 알지는 못하지만 공부
JS array reduce
리듀서 함수는 네 개의 인자를 가집니다. 누산기 (acc),현재 값 (cur),현재 인덱스 (idx),원본 배열 (src)\->리듀서 함수의 반환 값은 누산기에 할당되고, 누산기는 순회 중 유지되므로 결국 최종 결과는 하나의 값