2주간 빠르게 진행되었던 프로젝트, 리팩토링 할 정신도 없이 기능구현에 몰두했다. 프로젝트 과정에서 꼭 기억하고 싶은 내용을 정리해보고자 한다.
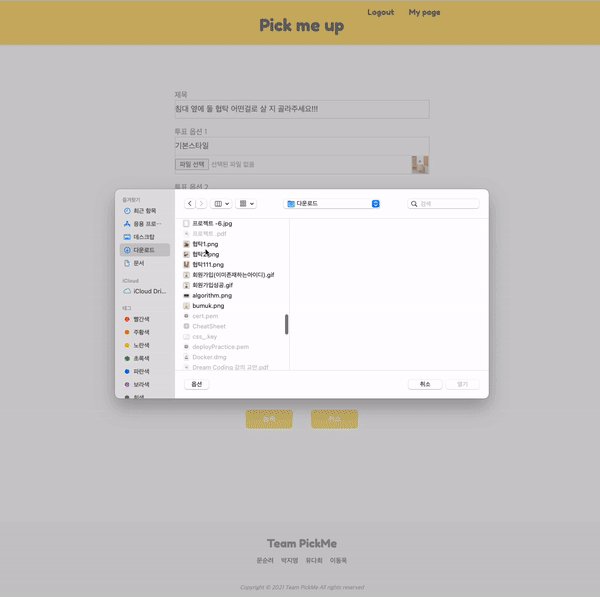
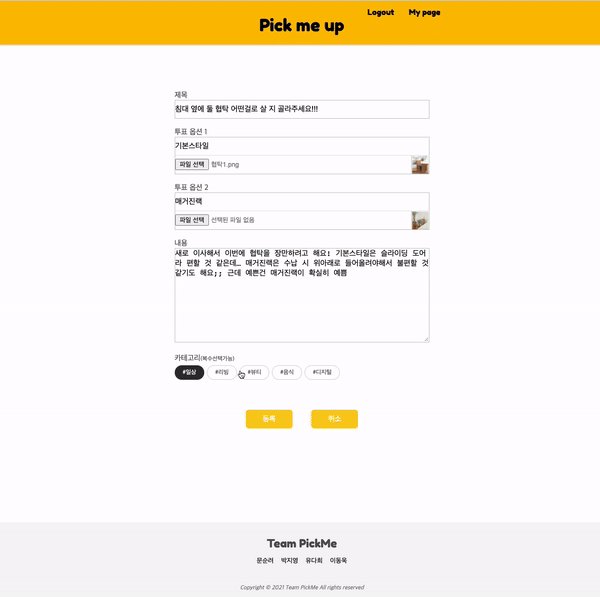
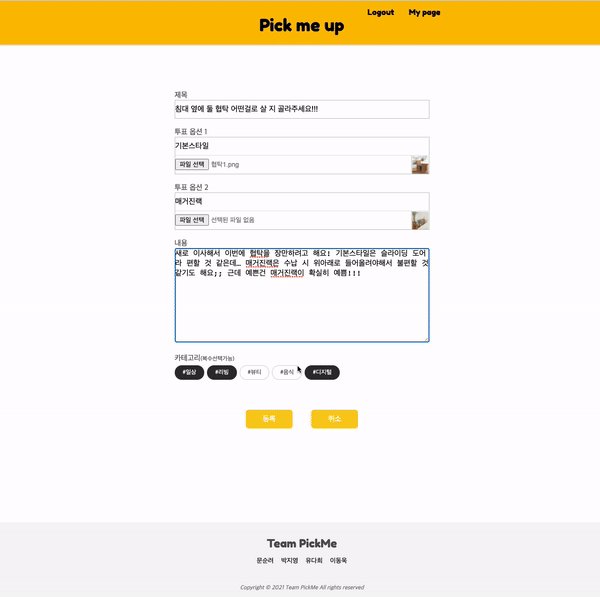
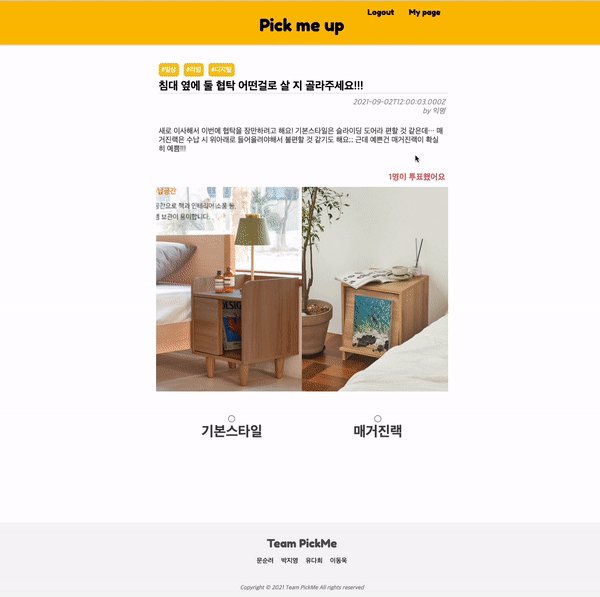
Pick me up에서는 사용자가 새 피드를 생성할 때, 투표를 올리고 싶은 옵션 두 개 이미지 파일을 업로드한다.(위 움짤은 구현 완료된 화면)
이 때, 2가지 문제에 봉착하였다.
1. 사용자가 올린 이미지 파일을 배포환경에서도 볼 수 있으려면, Pick me up 서버 & DB에서 관리해야하는가, 혹은 다른 방법이 있을지?
2. 사용자가 이미지 파일 업로드를 하자마자 이미지 preview를 옆에 조그맣게 보여주고 싶은데 어떻게 할까?
이미지 업로드 관련 폭풍 구글링을 해본 다음 알아낸 가장 쉬운 방법이 AWS S3 버킷을 이미지 저장소로 사용하는 것이었다.
위의 1번 문제 관련하여 내가 해결한 방법을 아래와 같이 정리하고자 한다.
1. IAM에서 역할 설정하기
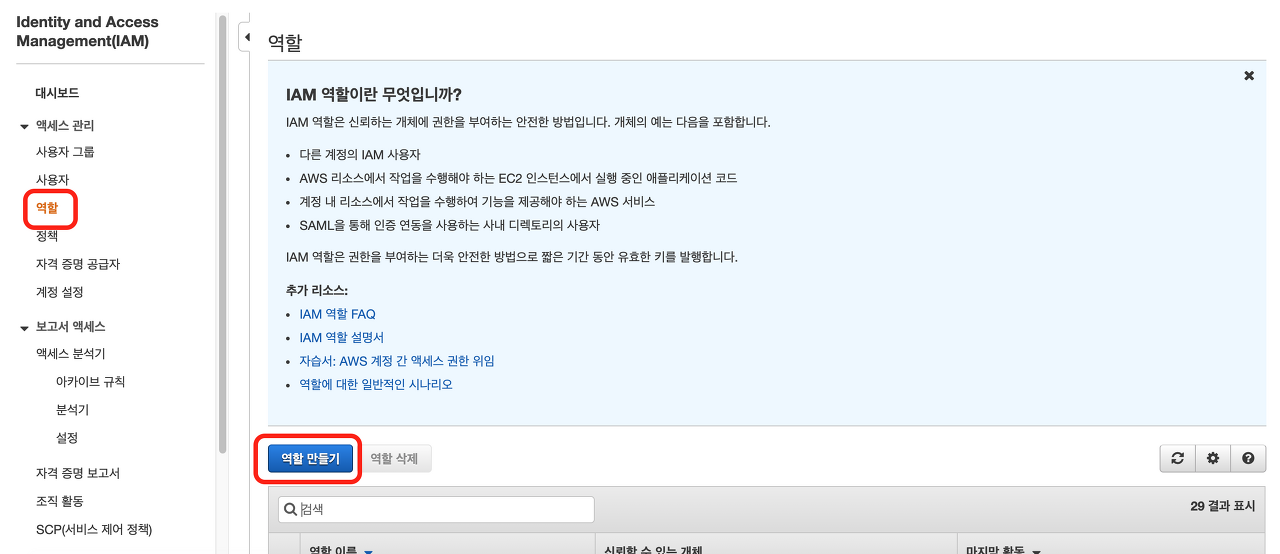
정책을 생성하기 위해 IAM 메뉴에 들어온다. IAM 메뉴에서는 AWS 서비스에 접근할 수 있는 권한을 부여할 수 있는데요, [역할] 이라는 메뉴로 들어간 후 중앙의 [역할 만들기]를 선택합니다.

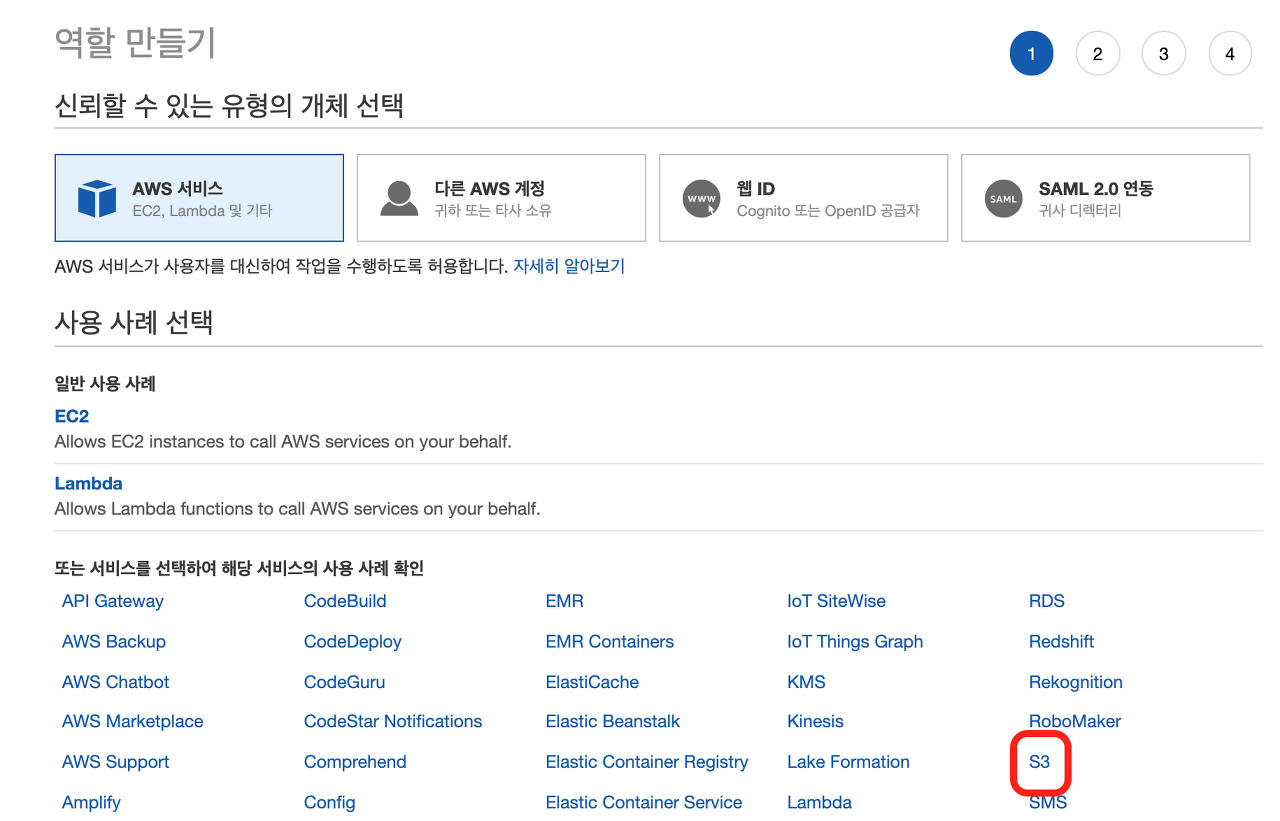
[역할 만들기] 를 선택했다면 하단의 AWS 서비스 목록에서 S3를 선택하고, 사용 사례 역시 S3를 선택한다.

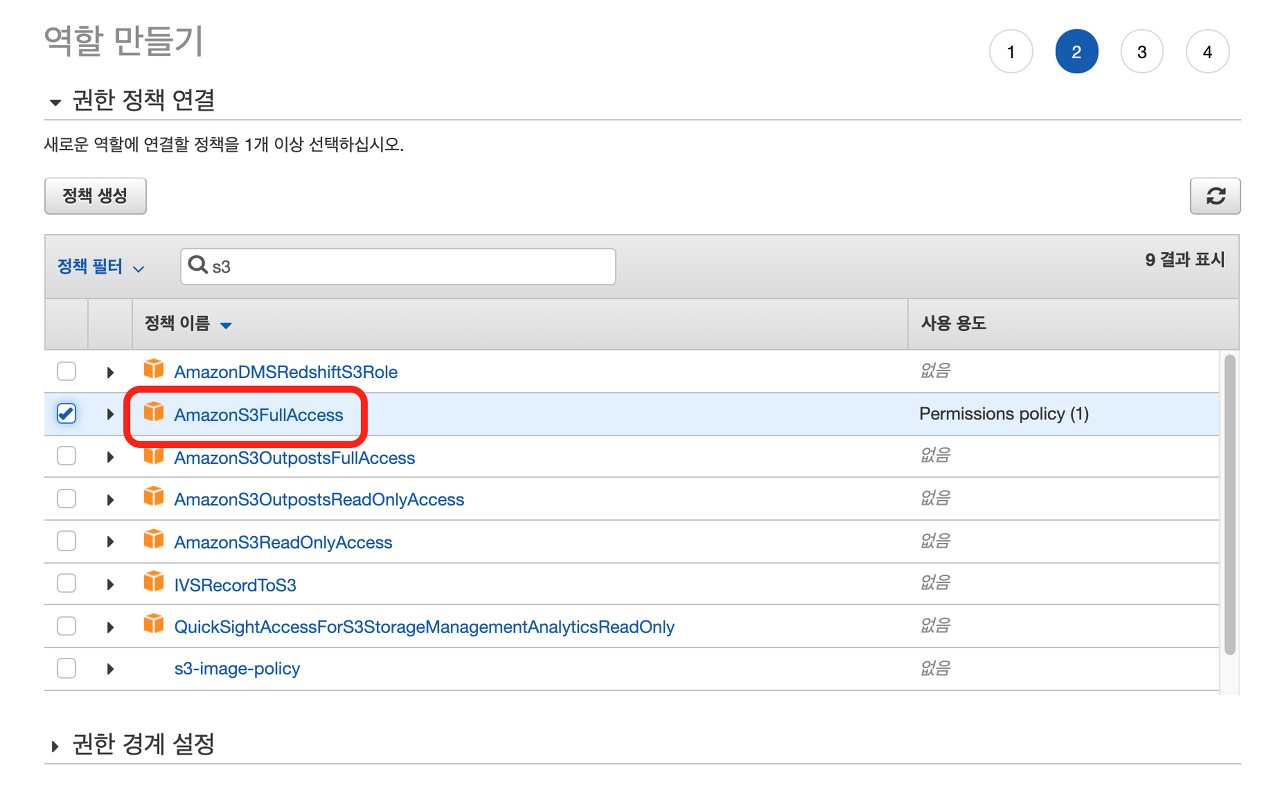
다음은 권한 정책을 검색해 지정한다.
이번에는 S3 버킷(저장소)를 자유롭게 읽고 쓸 수 있는 “AmazonS3FullAccess” 정책을 사용하였다.

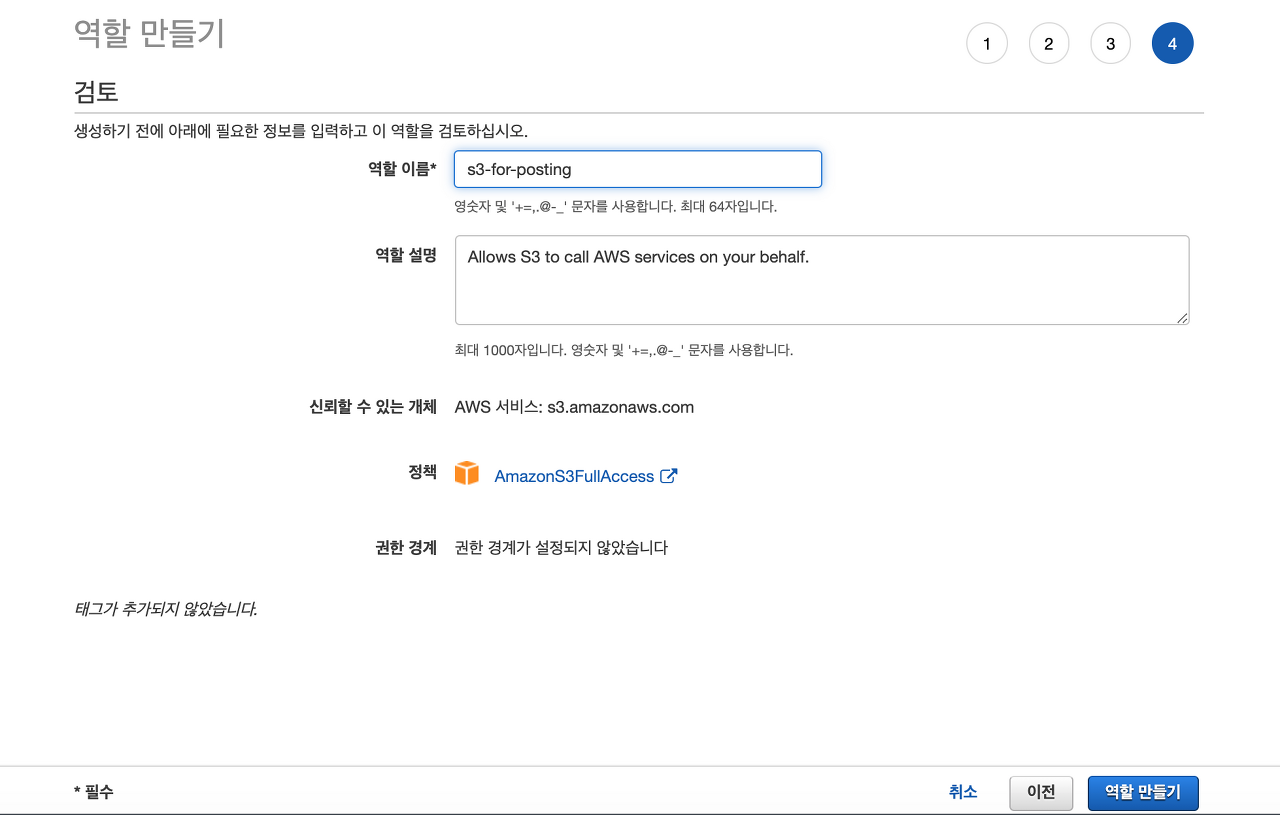
[태그] 부분은 건너뛰고, 역할 이름을 지정해준다.

2. Cognito로 접근 권한 부여하기
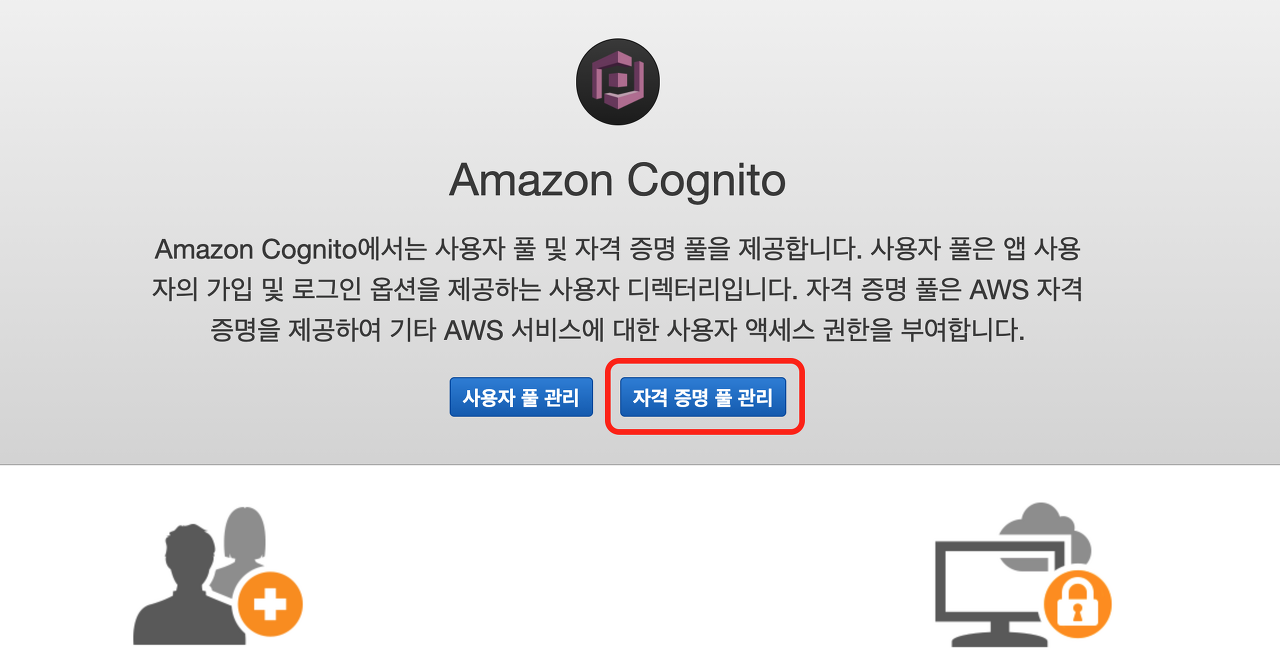
Cognito 메뉴로 들어가면 오른쪽 [자격 증명 풀 관리]를 선택한다.

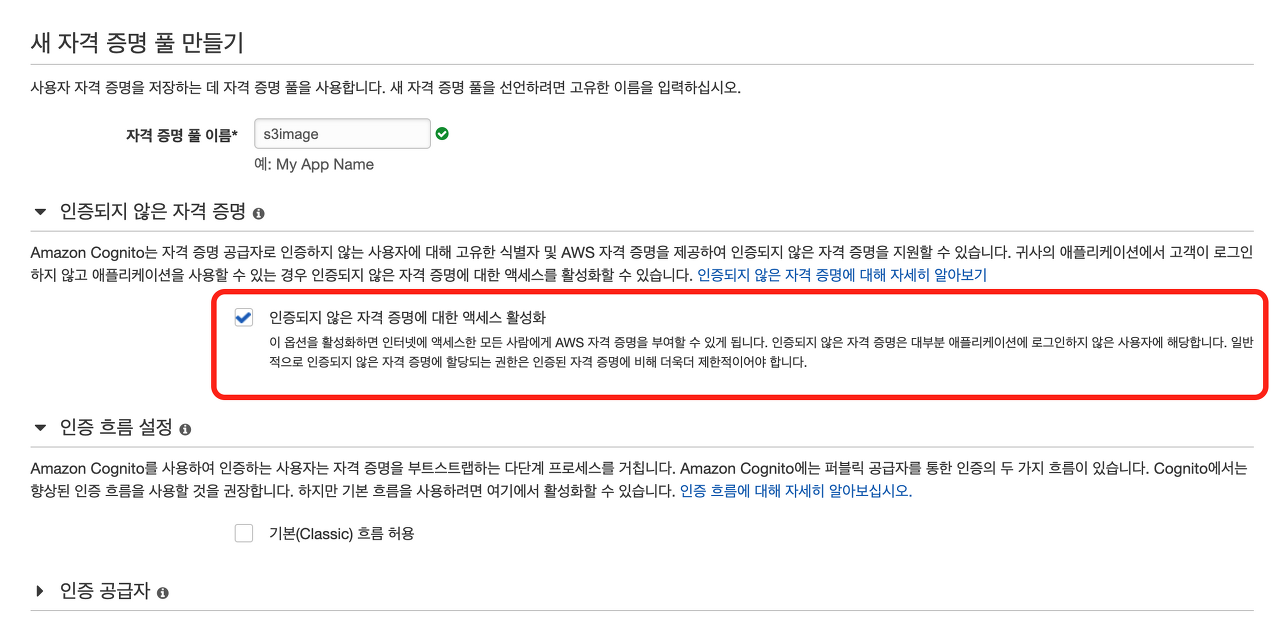
새 자격 증명 풀을 생성하는데, 두 번째 [인증되지 않은 자격 증명] 에는 꼭 체크한다.

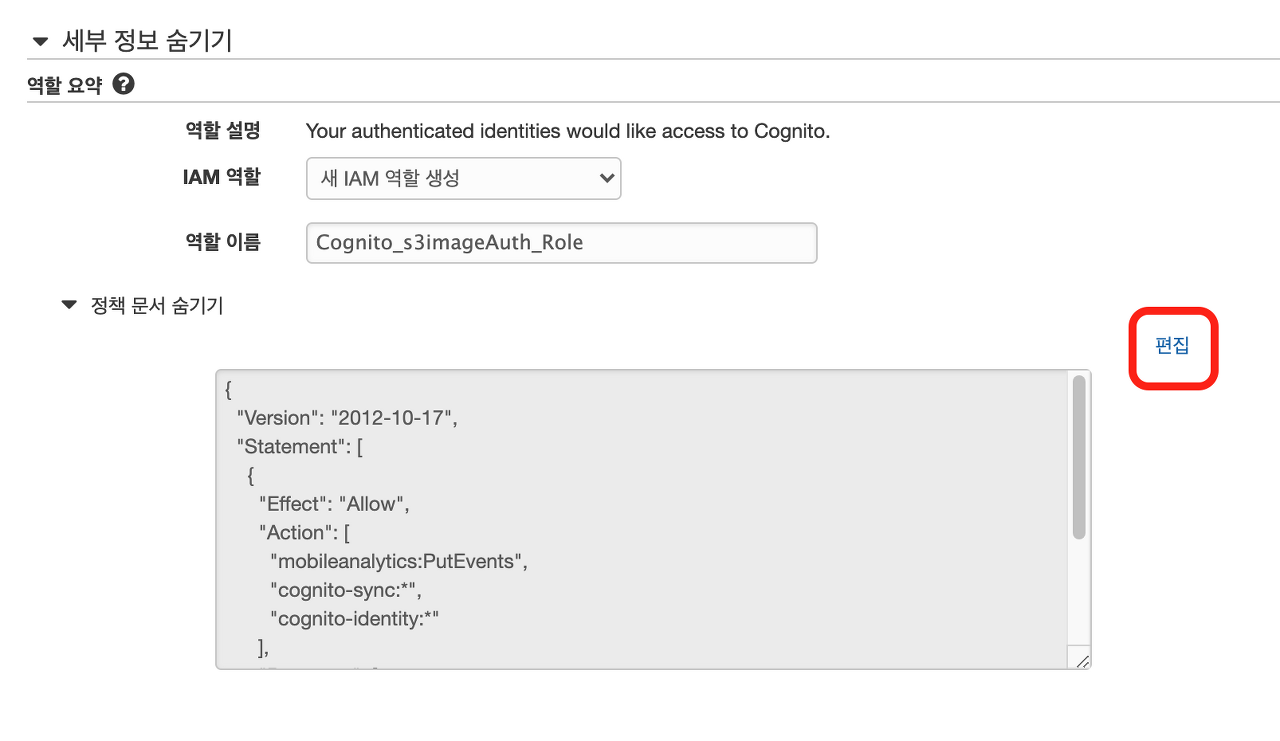
[풀 생성] 을 클릭하면 [세부 정보 보기] 라는 탭이 등장하는데, [정책 문서 숨기기] - [편집]을 눌러 다음 JSON으로 교체한다.

{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": ["cognito-sync:*", "cognito-identity:*", "s3:*"],
"Resource": ["*"]
}
]
}Cognito 설정이 끝났다면 이제 S3 버킷(저장소)에 접근할 수 있는 자격 증명 키를 얻게 된다.
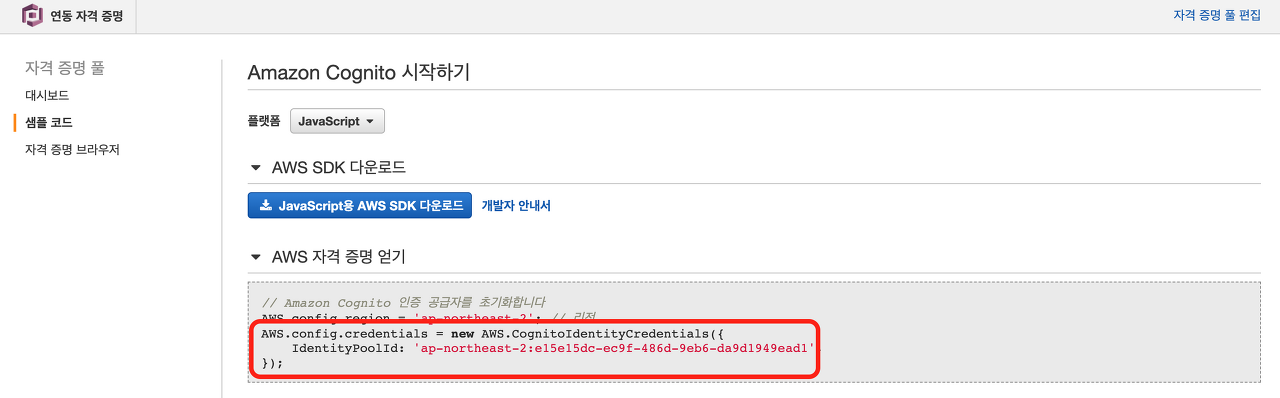
클라이언트에서 S3에 접근할 때 IdentityPoolId 값이 필요하므로, 값을 따로 저장한다.

3. S3 버킷 설정하기
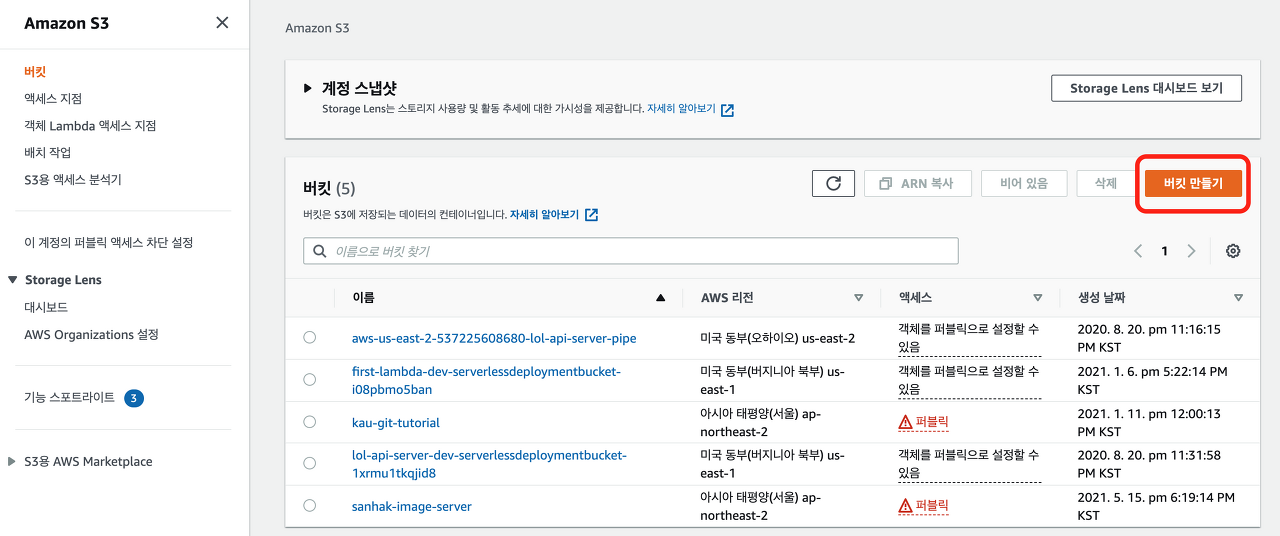
S3 저장소는 최대 1년간 5GB까지 무료로 사용할 수 있다. [S3] 메뉴에 진입한 뒤, [버킷 만들기] 버튼을 누른다.(나중에 안 사실인데,,,request 요청의 개수도 무료사용 제한이 있다. 1년에 20,000번의 request 요청까지 무료이다)

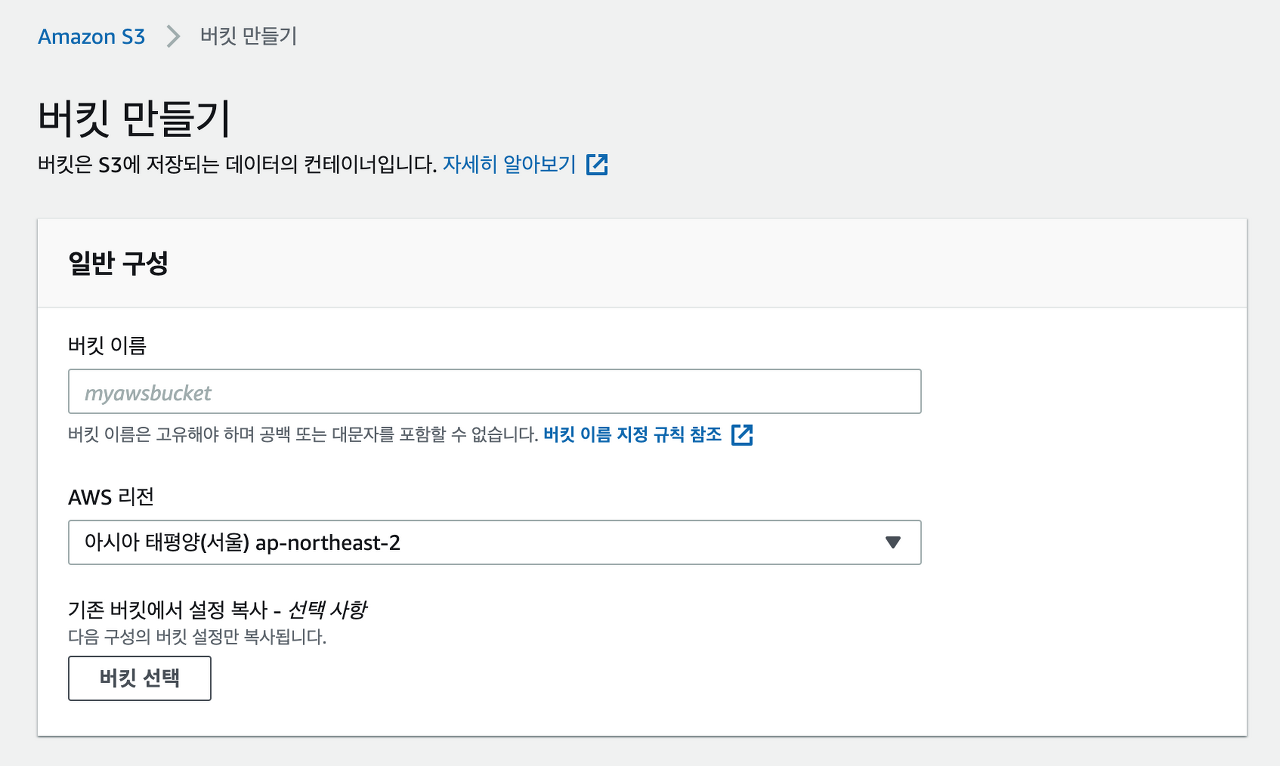
버킷 이름을 정해야 하는데, 버킷 이름이 곧 버킷에 접속할 수 있는 URL이 되므로 세계에서 하나밖에 없는 고유한 이름이어야 한다.

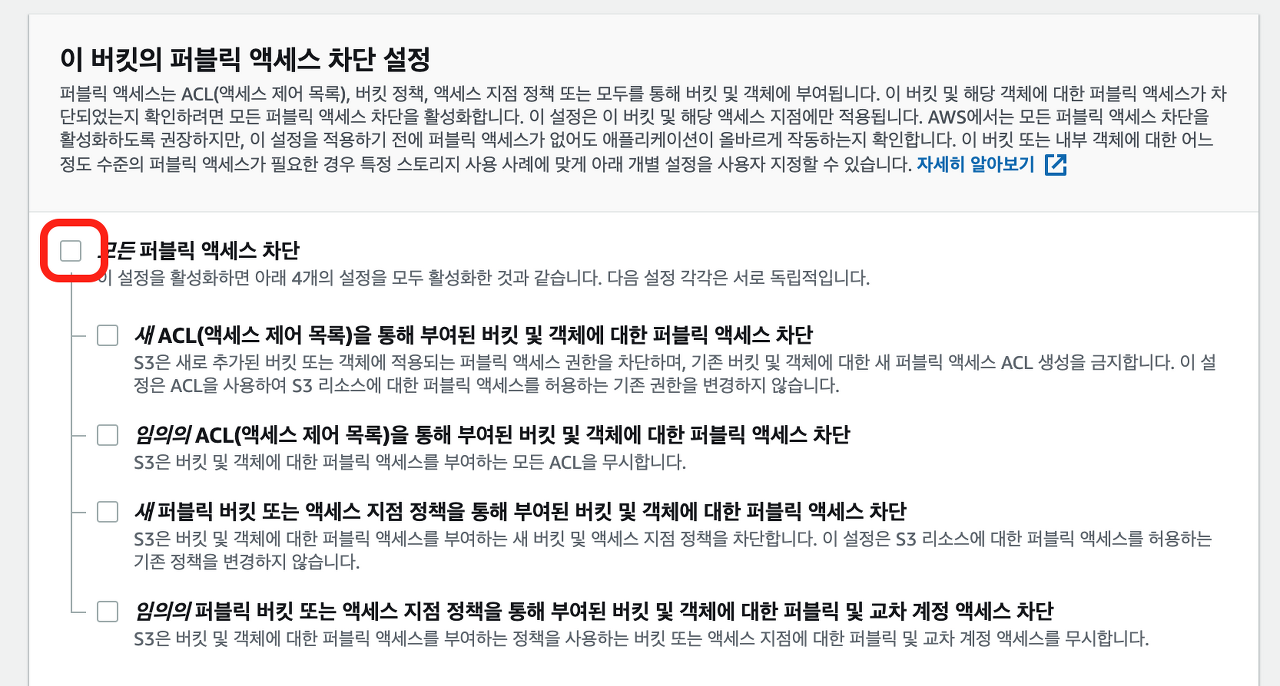
그리고 외부에서 버킷에 접근할 수 있도록 [모든 퍼블릭 액세스 차단] 설정을 해제한다.

이제 버킷이 생성된 모습이다.
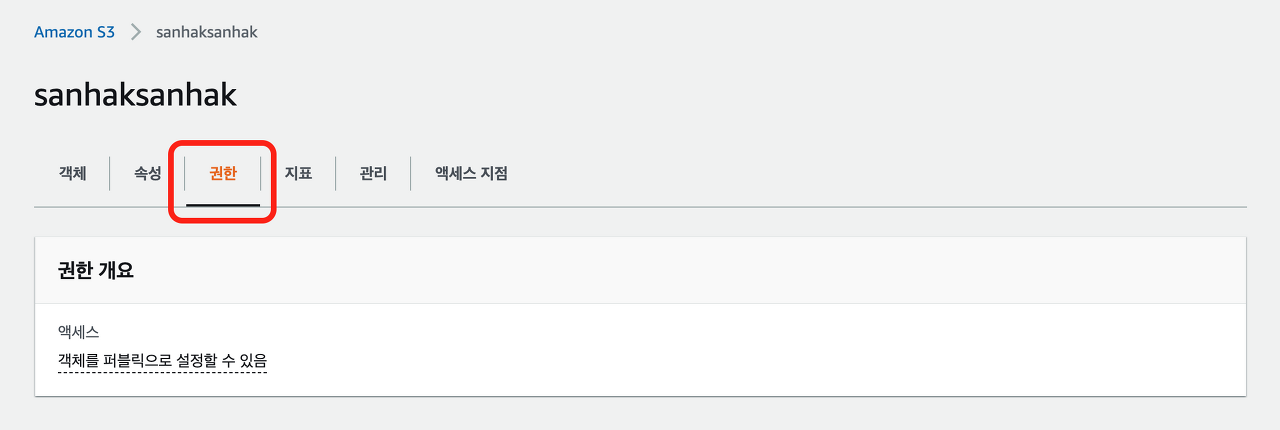
다만 아직 외부에서는 완전히 사용할 수 없는데, [권한] 탭을 선택한다.

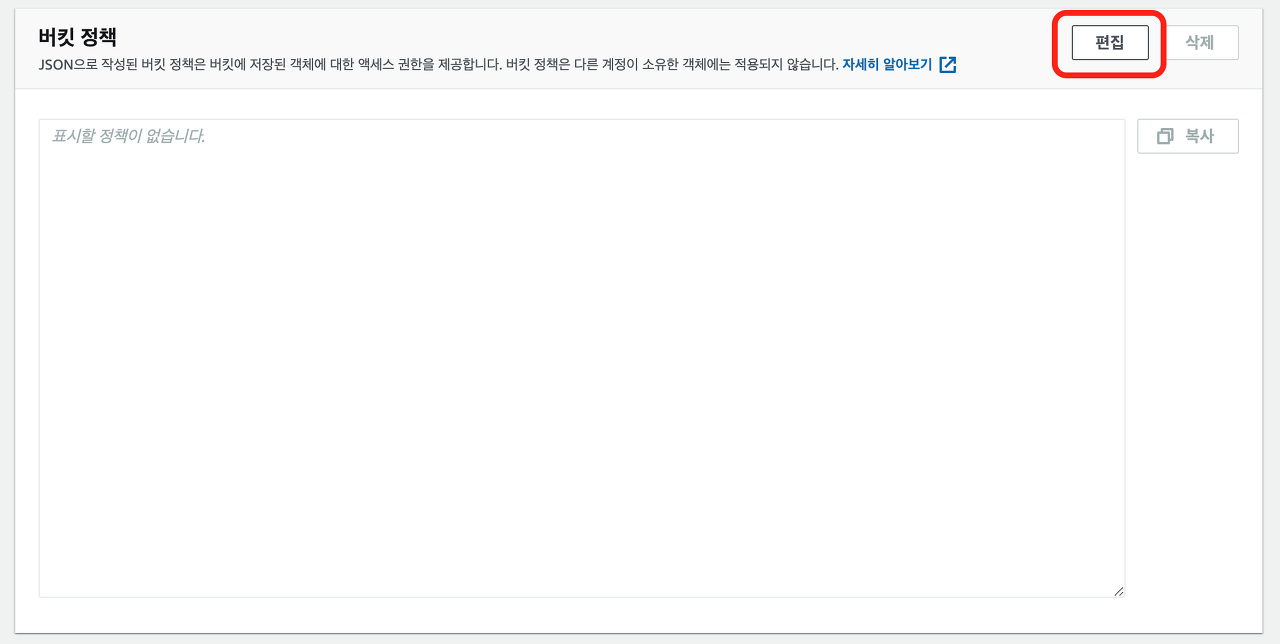
버킷을 퍼블릭으로 전환하기 위해 정책 편집을 누르고, 아래 JSON을 붙여넣는다.
(Resource 중 [버킷 이름] 에는 접근할 버킷 이름을 작성한다.)

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:*",
"Resource": "arn:aws:s3:::버킷 이름/*"
}
]
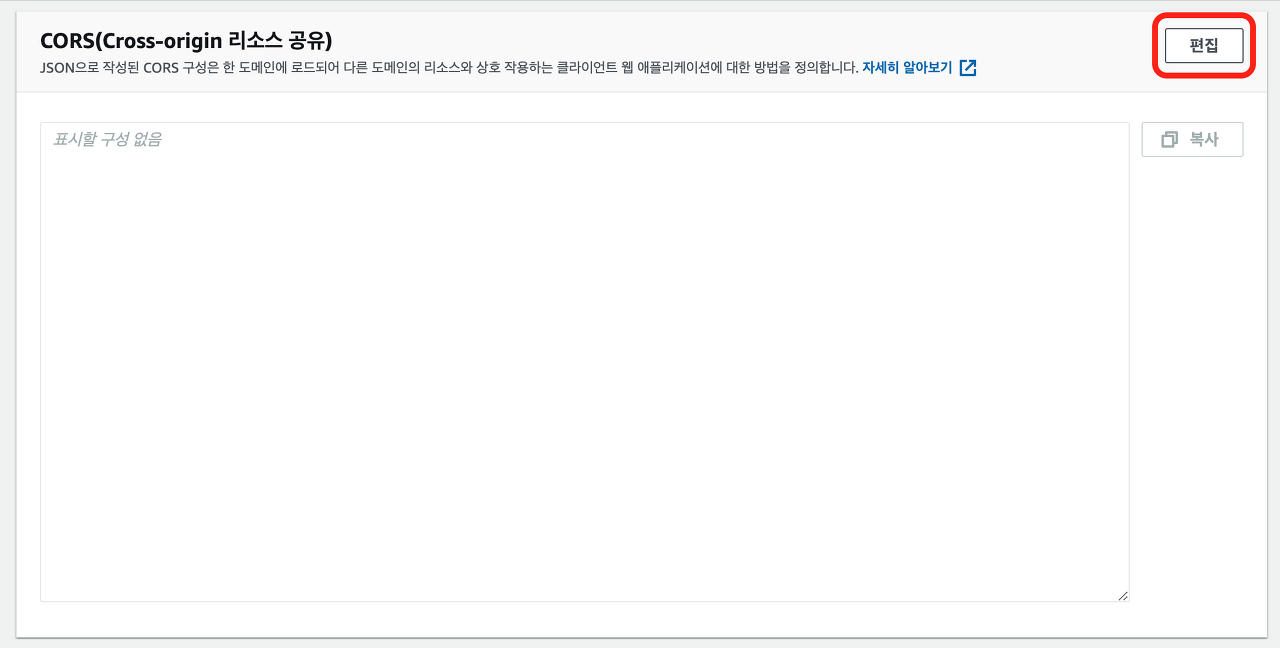
}마지막으로 최하단의 [CORS] 속성을 편집해 아래 JSON을 붙여넣는다.

[
{
"AllowedOrigins": ["*"],
"AllowedMethods": ["GET", "PUT", "POST", "HEAD"],
"AllowedHeaders": ["*"],
"ExposeHeaders": ["x-amz-server-side-encryption", "x-amz-request-id", "x-amz-id-2"],
"MaxAgeSeconds": 3000
}
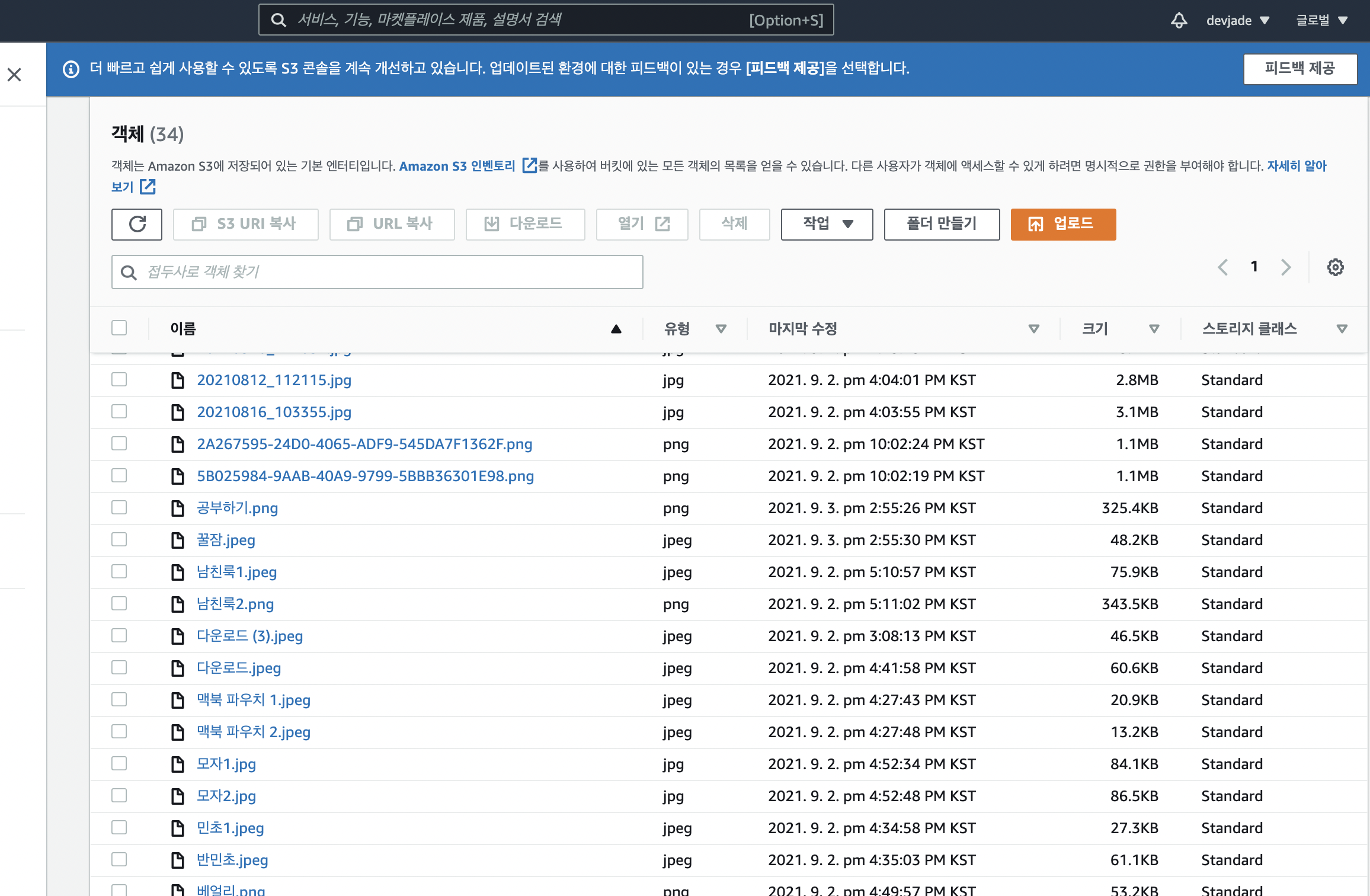
]S3가 퍼블릭으로 전환되었는지 확인하기 위해 이미지를 여러개 업로드 해보았더니,

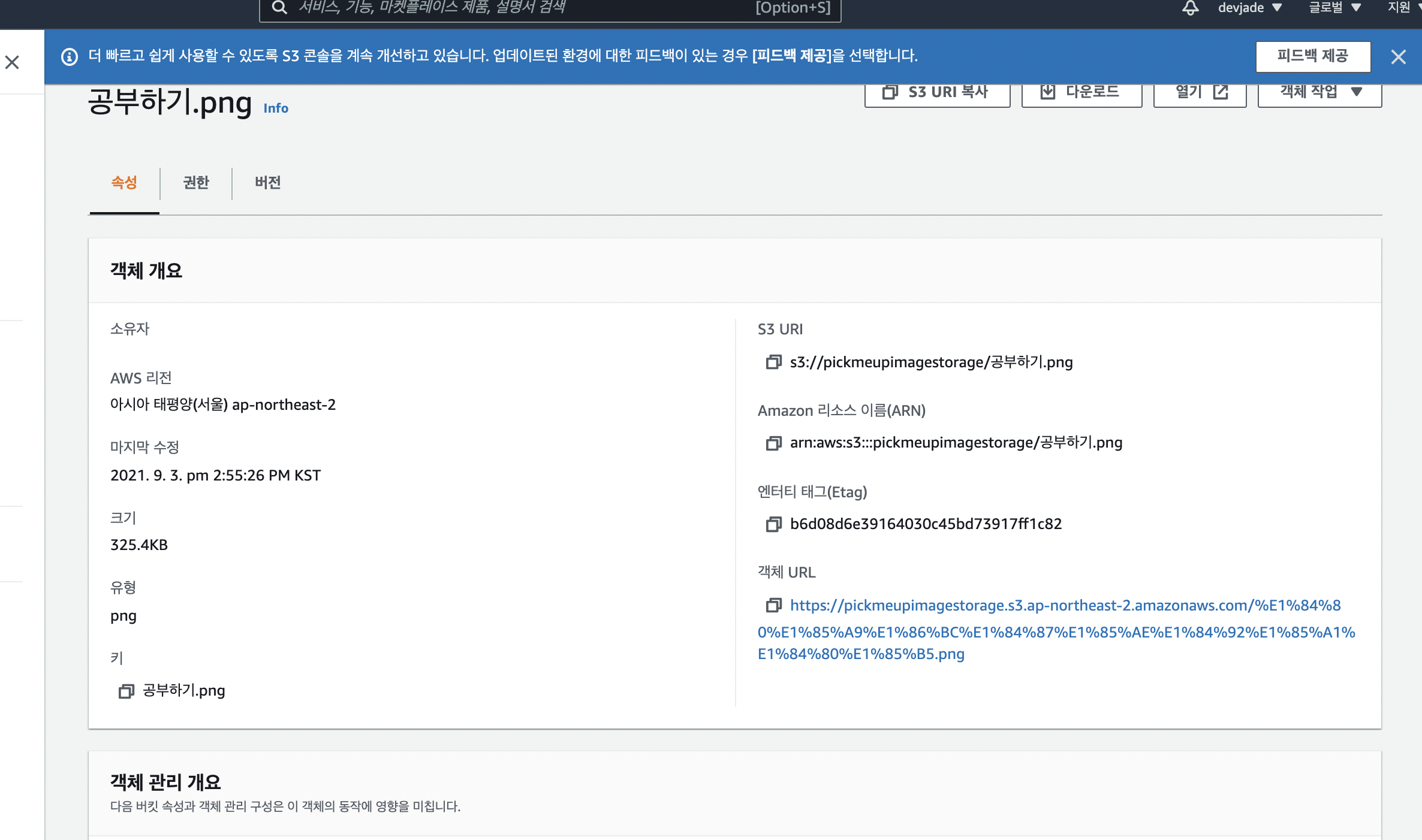
이미지를 선택한 후, [객체 URL]을 클릭했을 때 이미지가 나타난다면 S3를 외부에서 접근할 수 있는 상태가 되었다. 이미지 저장소 만들기 완료!!!

클라이언트에서 S3에 이미지를 업로드하는 과정은 다음 글에서 이어서 작성할 예정!😊