- 전체보기(146)
- error(2)
- axios(2)
- useState(2)
- Android Studio(1)
- Redux Refactoring(1)
- never(1)
- input 정규표현식(1)
- 무한 스크롤 에러(1)
- JSON Server(1)
- ES란?(1)
- virtual DOM(1)
- 인덱스 시그니쳐(1)
- input pattern(1)
- boiler-plate(1)
- 타입 별칭(1)
- 함수명으로 에러(1)
- Batch Update 정의(1)
- JSX 규칙(1)
- lifecycle(1)
- router.replace(1)
- input focus(1)
- 시간복잡도(1)
- React(1)
- 매개변수명 중복 에러(1)
- create react app(1)
- useRouter(1)
- 무한통신 에러(1)
- useEffect(1)
- human error(1)
- gradle(1)
- redux 기본개념(1)
- label 태그 에러(1)
- 캐시메모리(1)
- optional chaining(1)
- VOID(1)
- action value(1)
- any(1)
- redux-toolkit(1)
- AGP(1)
- 휴먼에러(1)
- ts 컴파일러 환경설정(1)
- CS(1)
- toLocaleString 오류(1)
- eslint 규칙 에러(1)
- DOM render 과정(1)
- Big O(1)
- State(1)
- useRef(1)
- jsx-a11y/label-has-associated-control(1)
- DOM(1)
- Enum(1)
- 하드웨어(1)
- redux toolkit 정리(1)
- toLocaleString 메서드(1)
- cpu(1)
- styled-component 정의(1)
- state 끌어올리기(1)
- useCallback 정의(1)
- tsconfig(1)
- unknown(1)
- router.push()(1)
- aws(1)
- Props(1)
- axios.get(1)
- yarn create react-app(1)
- action creators(1)
Next.js의 SSRF
SSRF는 서버 사이드 요청 위조라고 불리며, 외부에서 악의적인 사용자가 서버에게 의도하지 않은 요청을 하도록 속이는 공격입니다.보통 서버는 외부 API나 내부 서비스로 요청을 보내는 기능을 갖고 있는데, 이 요청의 목적지 URL이 사용자로부터 입력될 수 있다면, 그

build error with gradle version
문제 상황 내 로컬 안드스가 사용하는 jdk가 프로젝트 gradle과 호환되지 않아서 문제가 생겼음 현재 프로젝트의 Gradle version과 flutter java version이 안 맞다고함 gradle version은 7.6.3 android studio j
video 로딩 이슈에 관해서
달콤수학 서비스 진행 중해외 유저의 비디오 재생과 관련하여 끊김과 로딩이 계속 돌아가는 이슈가 발생함관련 코드를 훑어보았을 때,코드 간의 의존성이 높아서 많은 부분을 수정하기는 시간의 구애가 있었음따라서 두 가지 사항을 중점으로 개선 방향을 잡음소켓 연결 최적화유저의

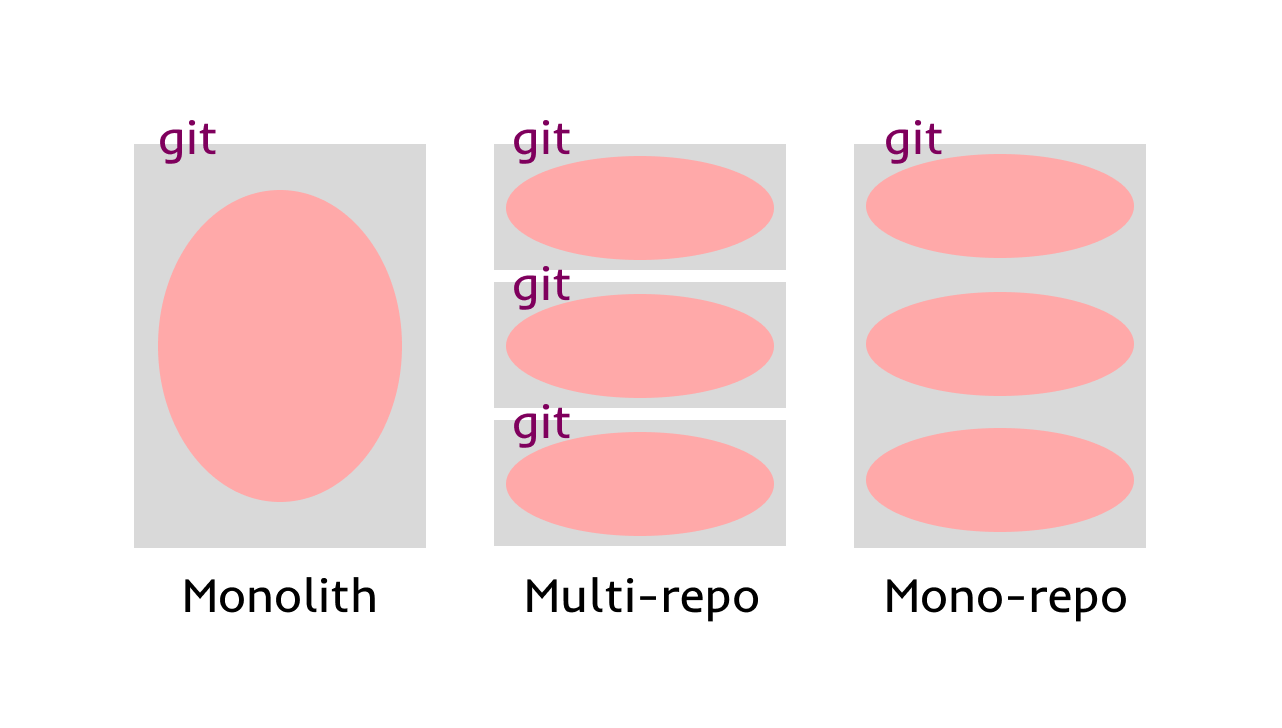
turborepo 톺아보기
Monolithic Architecture 모놀리식 아키텍처를 바탕으로 레포지토리를 관리하던 방식은 소스 코드를 모듈화하지 않고 하나의 리포지터리에 모두 넣었다. 모든 코드가 단일버전으로 관리 되기에 코드 재사용성이 높지만 관심분리가 어려워 디버깅 난이도가 험했다.

yarn berry 사용 중 typescript error
프로젝트 파일을 클론하여서 사용하는데경로 /Users/내프로젝트 경로/.yarn/sdks/typescript/lib/tsserver.js이(가) 올바른 tsserver 설치를 가리키지 않습니다. 포함된 TypeScript 버전을 대신 사용합니다.이런 알림이 뜨더니 일반

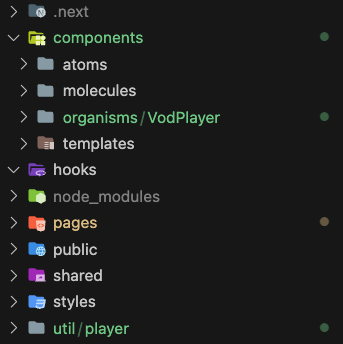
atomic 패턴과 폴더구조
nextjs 프로젝트를 진행하면서 폴더 구조가 너무 복잡해지고 어떻게 관리할지에 대한 고민이 생겼고 디자인 패턴을 찾아보던 중에 atomic design pattern을 알게됐음
nextjs에서 window 객체 찾을 수 없는 에러
Server ErrorReferenceError: window is not definedThis error happened while generating the page. Any console logs will be displayed in the terminal win

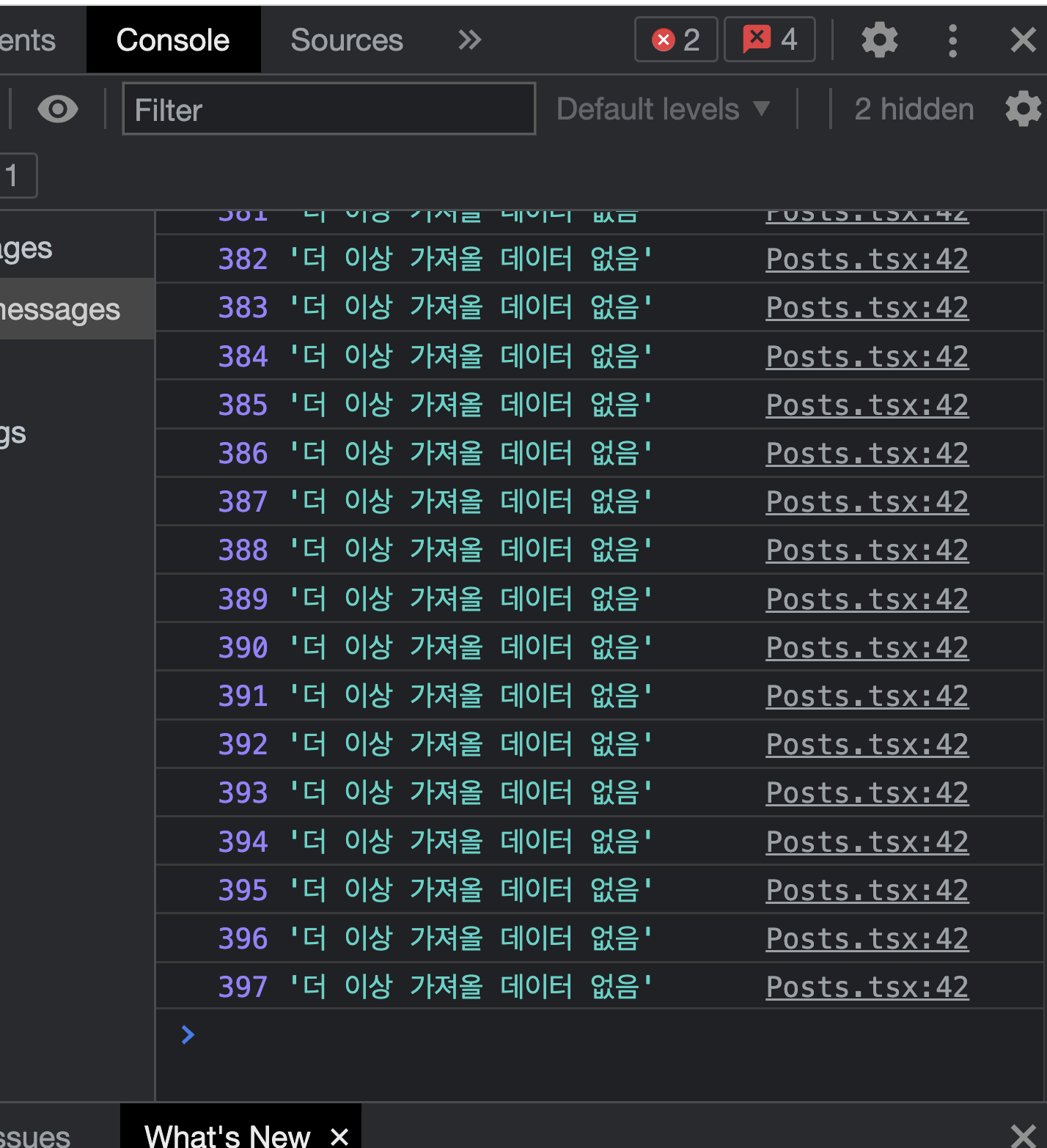
무한 스크롤 에러 : 더 이상 받아올 데이터가 없는데도 서버와 무한 통신
무한 스크롤 동작 자체는 올바르게 되지만, 가장 마지막 데이터가 로딩된 이후에도 계속해서 서버에서 데이터를 받아오는 함수가 실행되어 콘솔에 테스트 문자열이 무한으로 출력된다.일차적으로 이 코드로 인해서 page 값에 따라 getAllPosts 함수가 실행이 됨 이 함수