

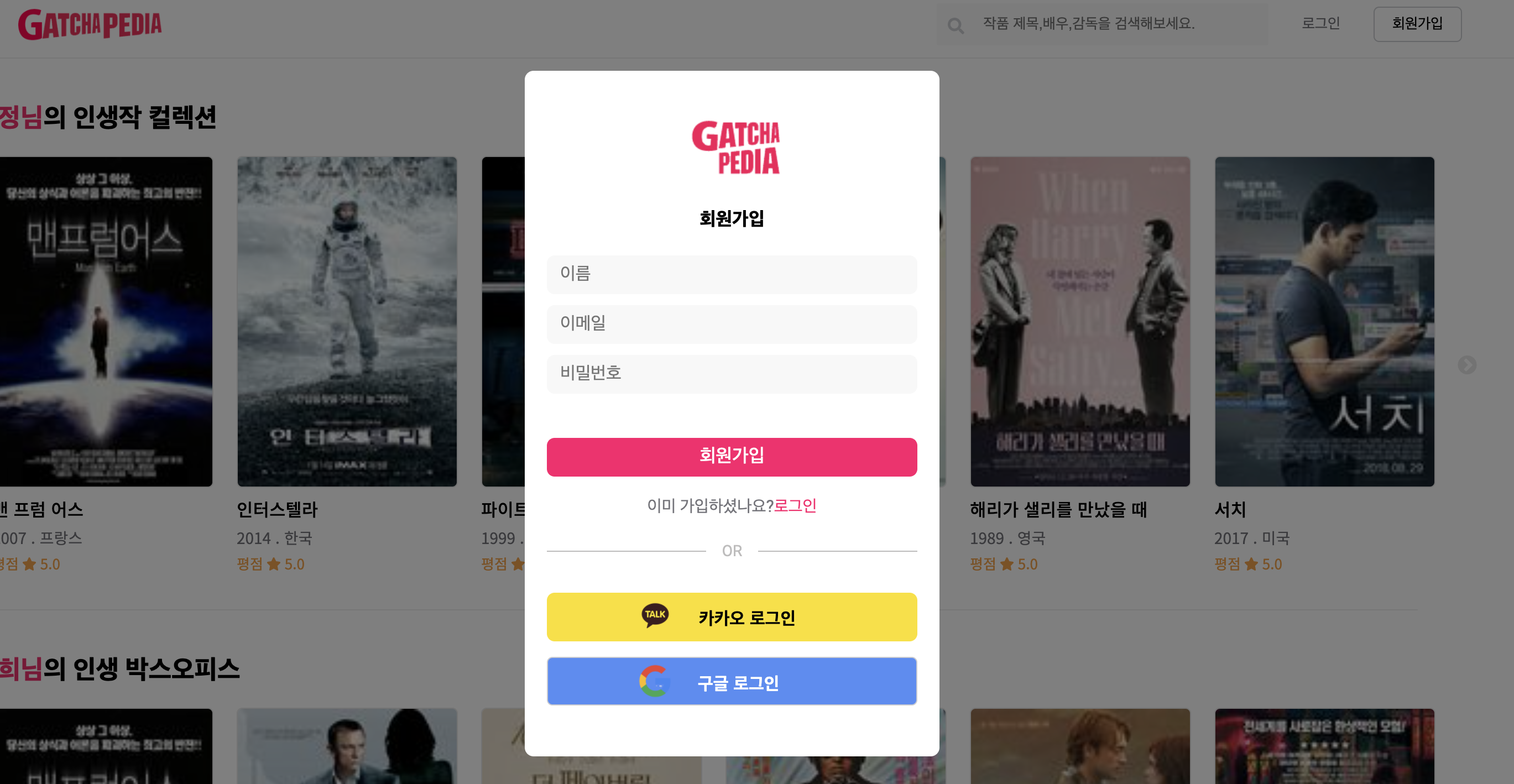
위의 모달창을 보자. 위의 모달창에는 X 버튼이 달려있지 않다. 하지만 모달창의 바깥 부분을 클릭하면 바로 모달창이 꺼진다. 이런 간단한 모달창을 세상 쉽게 만드는 방법을 적어 본다.
(리액트 초심자가 리액트 초심자에게 드리는 팁입니다!😇)
필요 개념
0. 라이브러리 사용 가능
리액트에는 다양한 모달창 라이브러리가 있다.
Sweetalert2, Rodal, React Modal Dialog 등등
(여기 에서 더 확인할 수 있다!)
하지만 오늘은 라이브러리를 사용하지 않고도 가장 간단하게 모달창을 구현하는 방법을 알아본다.
1. 부모 컴포넌트에 모달창 달기
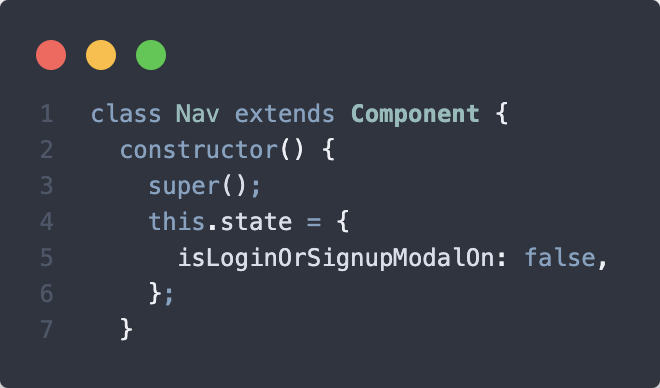
먼저 네비바에 회원가입 버튼이 있다. state로 modal에 대한 state를 불린값으로 지정해준다.

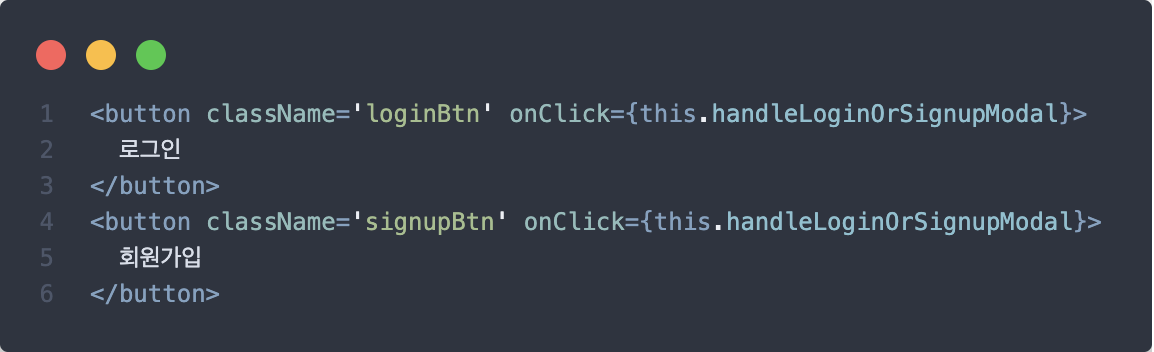
그 다음 render에 있는 각각의 버튼에 onClick 프로퍼티를 주고 해당 state를 변경하는 함수를 연결한다.

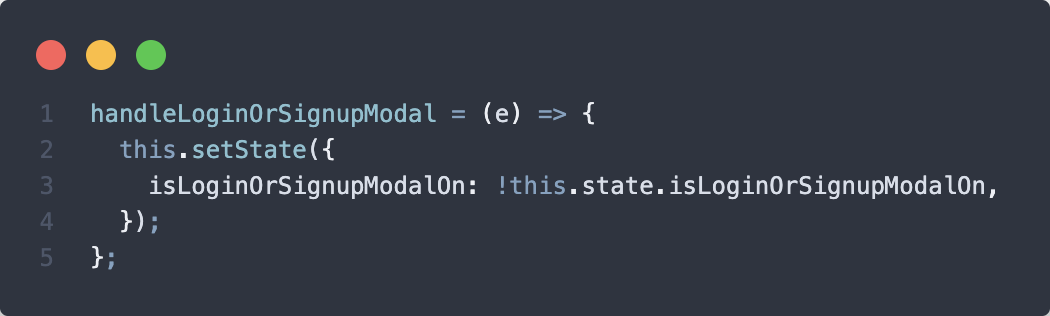
modal창을 껐다가 켜는 handleLoginOrSignupModal 함수는 다음과 같이 작성해주면 된다!

그리고 모달창을 && 연산자로 연결해주면 된다.
나의 경우에는 모달창에서 회원가입과 로그인 기능을 구현해야 하기 때문에 따로 컴포넌트로 분리해주었다. 정말 간단한 기능이라면 바로 && 연산자로 렌더해도 가능하다!
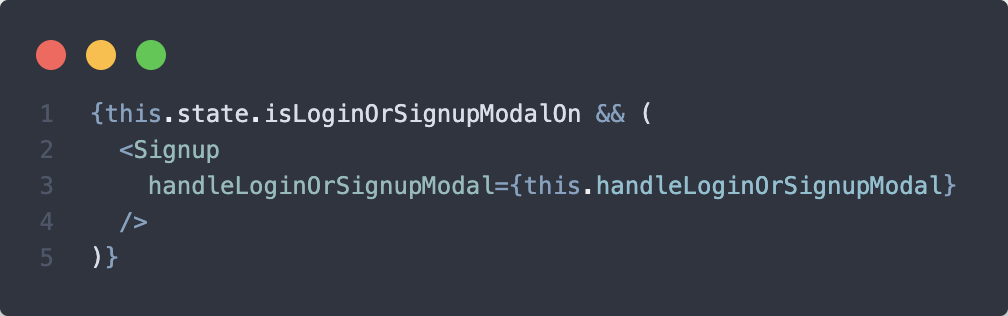
&& 연산자로 state가 isLoginOrSignupModalOn이 true일 때, Signup 컴포넌트가 뜨도록 다음과 같이 설정해주면 된다.

2. 자식 모달창 작성하기
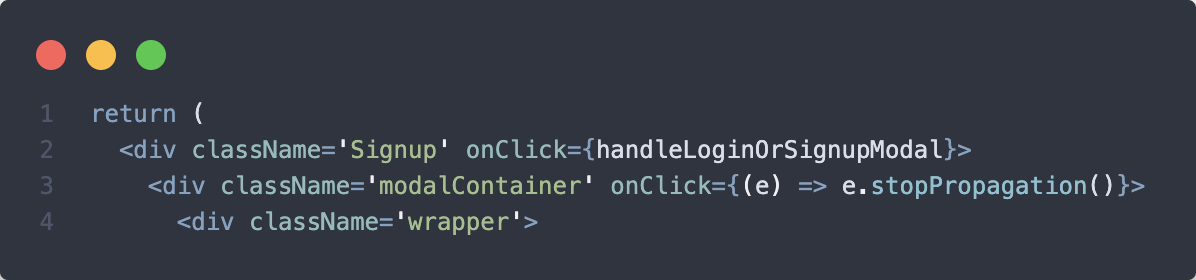
그리고 가장 상위에 있는 div는 dimmer로 사용하고 그 다음의 자식 노드에서 모달창을 구현해주면 된다. 그리고 dimmer로 사용하는 div에는 onClick 이벤트로 modal창을 켜고 끄는 역할을 했던 handleLoginOrSignupModal를 걸어준다.
발생 가능한 문제
자 여기서 문제가 발생한다. dimmer와 그 안에 있는 모달창을 분리해주지 않았기 때문에 이대로는 모달창을 클릭하게 되면 부모에 있는 클릭 이벤트가 위임되어 창이 꺼지게 된다. 부모의 이벤트가 자식에게 위임되지 않도록 이벤트를 끊어주는 장치가 필요하다.
그럴 때 필요한 것이 Event.stopPropagation() 이다.
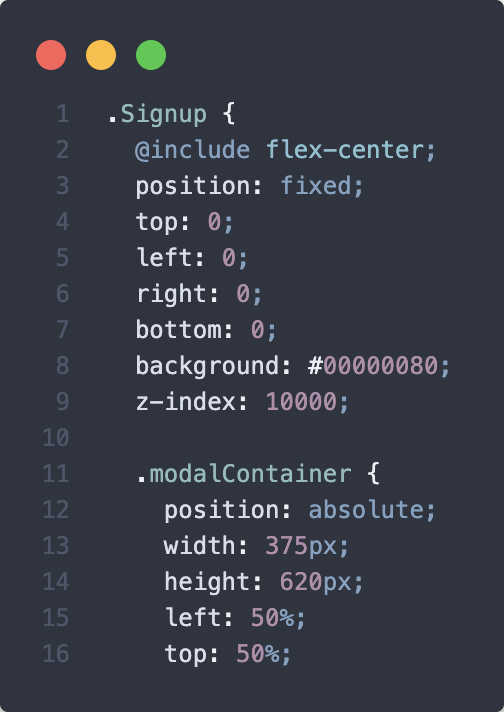
따라서 실질적인 자식 노드에게는 event.stopPropagation()을 onClick 이벤트로 걸어준다. 아래는 JSX 예시와 SCSS 이다.

dimmer 역할을 하는 Signup 에는 position: fixed을 주고, top, left, right, bottom 전부 0을 줘서 화면을 꽉채우도록 했다. 그리고 z-index를 넣어 모든 화면의 우위에 있도록 설정해주었다.
그리고 modalContainer는 position:absolute로 넣고 top과 left 값으로 위치를 조정해주었다.

이렇게 제일 깔끔하고 쉽게 dimmer 안에 있는 모달창을 구현해보았다.

은정님.. 내가 궁금해했던 것... 궁금증 해소..💛