- 전체보기(412)
- next.js(13)
- TIL(10)
- section_2(9)
- Section3(9)
- section4(5)
- 에러(4)
- typescript(4)
- process(4)
- react-query(4)
- Unit2(4)
- unit4(4)
- 타입스크립트(3)
- server(3)
- error(3)
- 회고(3)
- getStaticPaths(3)
- 알고리즘 심화(3)
- unit3(3)
- API(3)
- getStaticProps(3)
- Unit5(2)
- UNIT6(2)
- unit10(2)
- git(2)
- 배열(2)
- pages(2)
- rendering(2)
- React(2)
- 복습일지(2)
- link(2)
- 스케줄링(2)
- fallback(2)
- notfound(2)
- 데이터(2)
- nextjs(2)
- 큐(2)
- Side(2)
- getServerSideProps(2)
- synchronization(2)
- 종속성(1)
- optimization(1)
- connect()(1)
- Tags(1)
- UNIT7(1)
- 버전(1)
- callback(1)
- server side(1)
- CSS애니메이션(1)
- head(1)
- 404(1)
- 라우팅(1)
- 알고리즘심화(1)
- 프로토타입(1)
- await(1)
- 라이브세션(1)
- 접속안됨(1)
- useInfiniteQuery(1)
- Blocking(1)
- 가져오기(1)
- Threads(1)
- async(1)
- 비동기(1)
- 운영체제2(1)
- node.js(1)
- XML(1)
- pagination(1)
- 동적(1)
- catch-all(1)
- UNIT1(1)
- link href(1)
- DetailedHTMLProps<HTMLAttributes<HTMLDivElement>, HTMLDivElement>(1)
- React Hook useEffect has a missing dependency(1)
- 추출(1)
- 네비게이팅(1)
- 프로토타입체인(1)
- ssh(1)
- ec2(1)
- React.ReactNode(1)
- json(1)
- reatQuery(1)
- 컴퓨터네트워크(1)
- nomadcoder(1)
- RaceCondition(1)
- minipr(1)
- 객체 리터럴(1)
- object literal(1)
- filter(1)
- bodyParser(1)
- foreach(1)
- Semaphores(1)
- build(1)
- 빌드(1)
- UNIT8(1)
- UNIT9(1)
- option(1)
- does not exist on type(1)
- Failed(1)
- 입출력(1)
- DOM(1)
- axios(1)
- 겪었던 어려움(1)
- CSS(1)
- button(1)
- cs50(1)
- @property(1)
- DevTools(1)
- Expo(1)
- React-slick(1)
- reduce(1)
- autoplay(1)
- type(1)
- cpu(1)
- nextjs폴더(1)
- Object literal may only specify known properties(1)
- 페이지네이션(1)
- 스택(1)
- jest(1)
- aws(1)
- github(1)
- reactnative(1)
- redirect(1)
- Type 'void' is not assignable to type 'ReactNode'.(1)
- 변환(1)
- Map(1)
- gctime(1)
- 그래프(1)
- queryKey(1)
- file(1)
- useMutation(1)
- 최신(1)
- ISR(1)
- SYSTEM(1)
- Generation(1)
- 이벤트객체(1)
- children(1)
- 파일 기반(1)
- 404페이지(1)
- static(1)
- staletime(1)
- Section_1(1)
- 동적 라우트(1)
- 파일기반(1)
- UNI5(1)
- usequery(1)
- promise(1)
- Revalidate(1)
- 사전렌더링(1)
- 자료구조(1)
- open(1)
- npm(1)
- instance(1)
- Section2회고(1)
- 페이지(1)
- rebase(1)
- 동적 라우팅(1)
- 동기화(1)
- 연결(1)
- 무한스크롤(1)
- kopis(1)
- 코드스테이츠 회고(1)
- 이진검색트리(1)
- 충돌(1)
- responsive(1)
- Response(1)

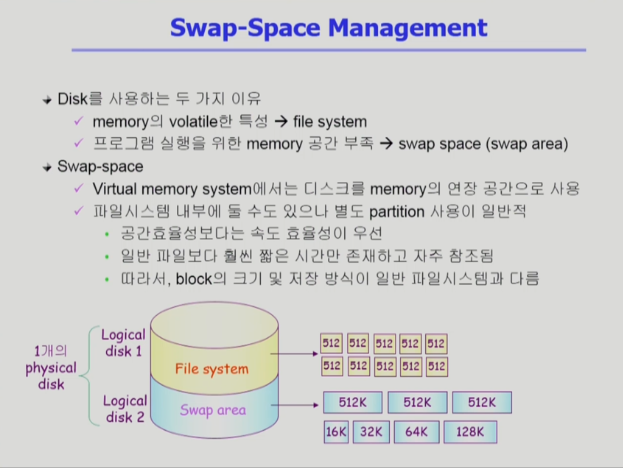
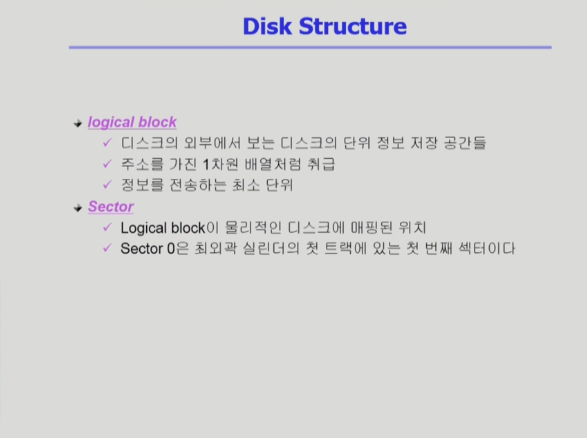
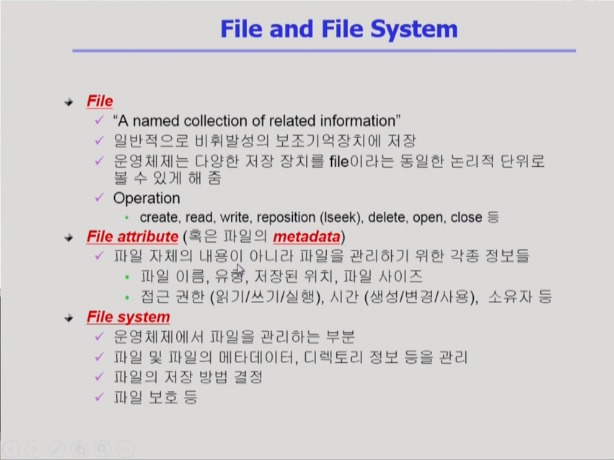
[OS(2)]File System Implementations 1
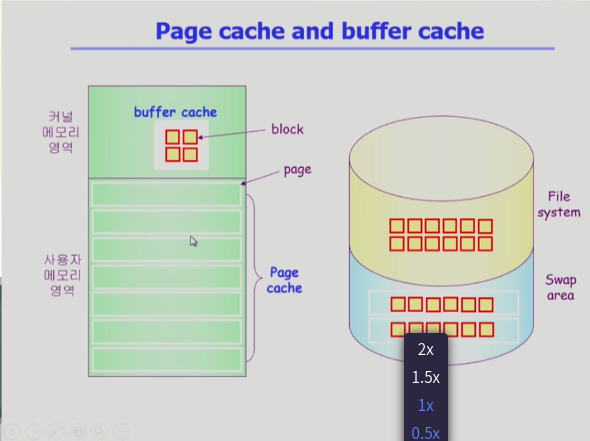
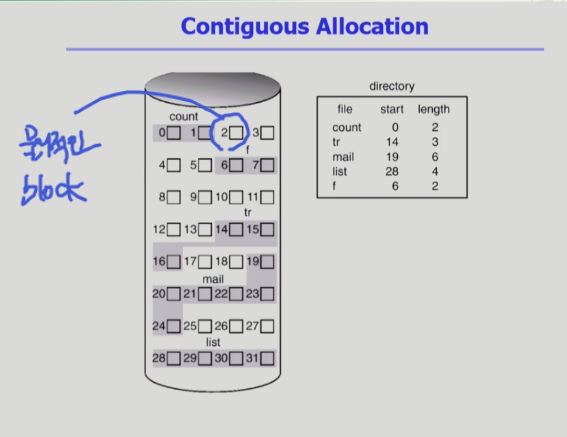
지난시간 storage 데이터에 접근하는 방법 순차적인 접근 임의적인 접근 매체에 따라서 다름 tape => 순차적 접근 하드디스크, 플래시메모리, cd => 임의적 접근 직접 접근이 가능한 매체라 하더라도, 데이터를 어떻게 관리하느냐에 따라서 순차적 접근만 허용되는

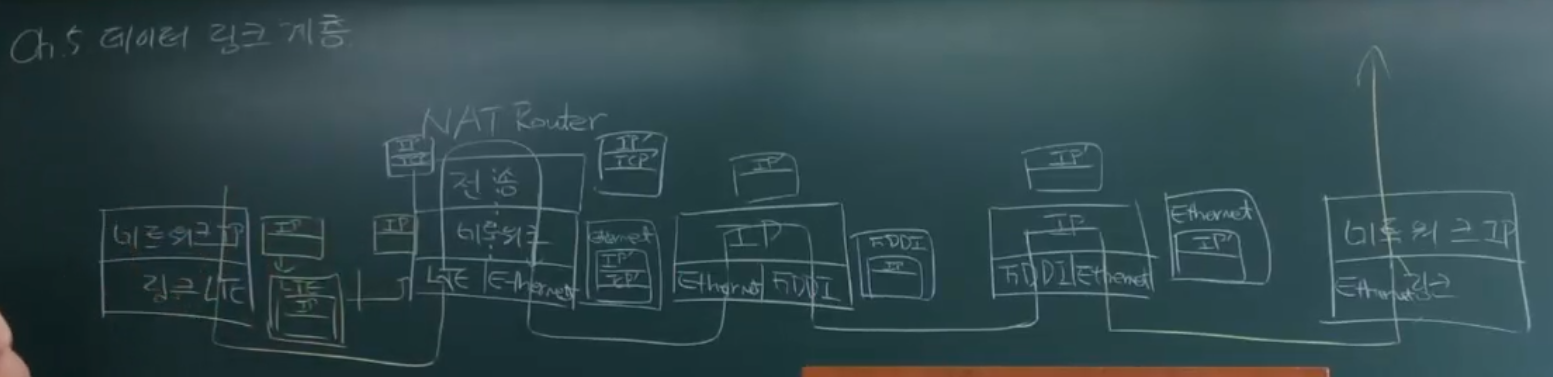
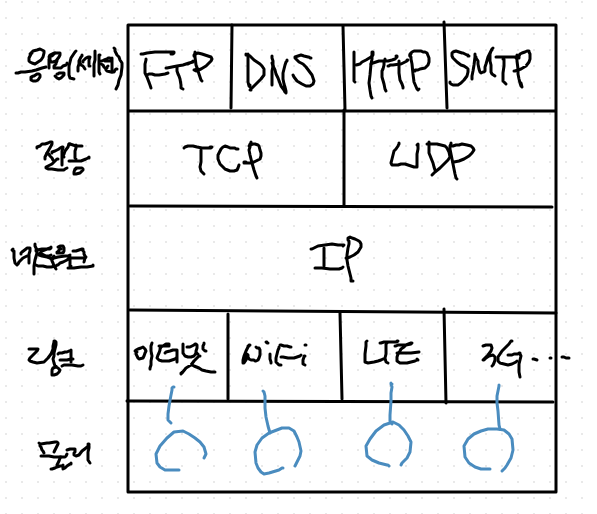
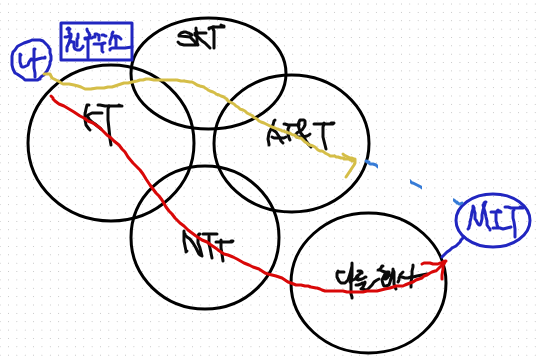
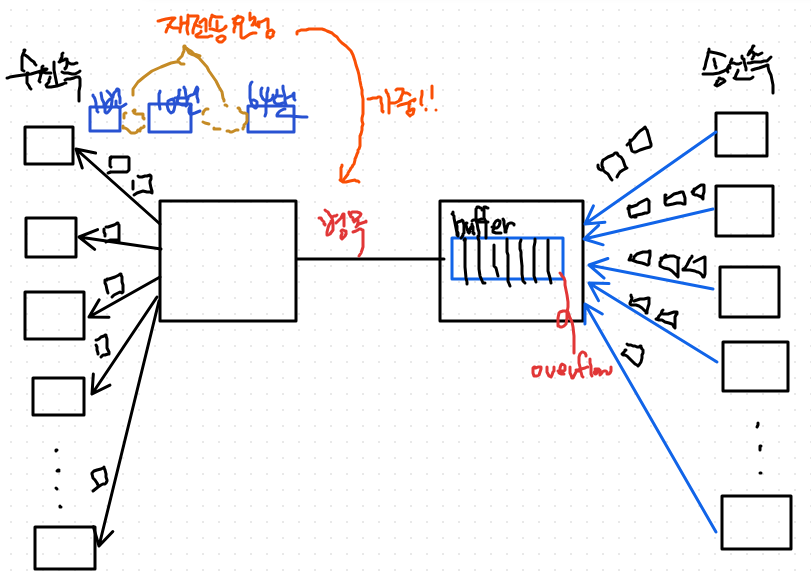
[CN(2)]전송계층(2)
tcp 기능인 reliable network, 내용 변조 탐지, 혼잡제어, 흐름제어, 포트 개념 지원 을 하는 헤더에 대해 알아보자

[DB(2)]데이터 모델링과 ERD소개
ERD 다이어그램 (Entity Relationship Diagram)DB 구축의 결과 => DB 스키마 DB 요구사항 분석 ER 다이어그램은 Visual Language이다. visual한 도구를 사용해서 db 구조를 표현 Entity : 개체 회사, 직원, 부서 A

[CN(2)]전송계층(1)
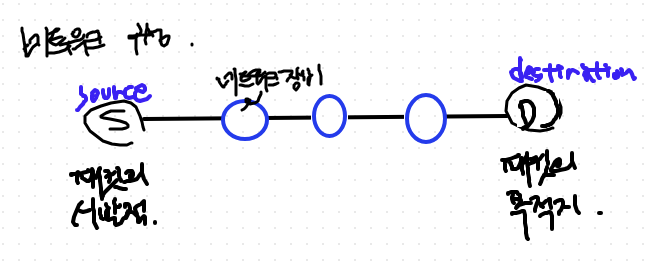
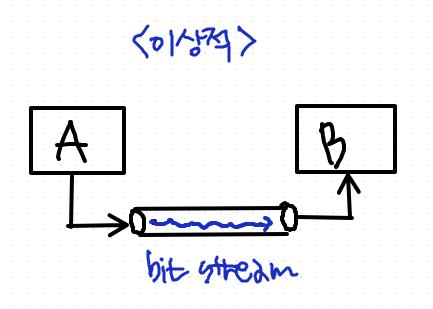
전송게층 신뢰성 확보 방법론을 배운다. 어떻게 end-to-end, 두 단말간의 통신에서 신뢰성 있는 커뮤니케이션을 할지가 주된 내용이다. Go-back-N, Selective repeat에 대해 알아보자.

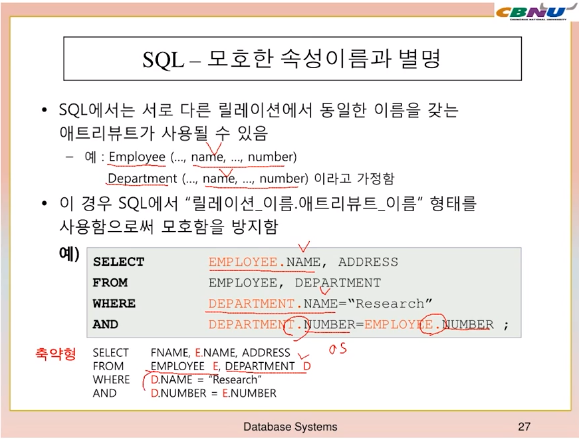
[DB(2)]SQL 심화 - 뷰 이해
SQL에서 뷰의 개념 데이터베이스 속에는 수많은 테이블들이 있다. DBMS를 쓰면 SQL을 쓸 수 있다. SQL을 이용해서 뷰를 만든다. 충무과 일에 적합한 뷰를 보여준다. (뷰의 역할) 뷰를 정의할 때 SQL을 사용한다. SQL을 만족하는 결과를 뷰로 정의해서 충무과, 인사과..에 전달을 한다. 뷰는 다른 테이블에서

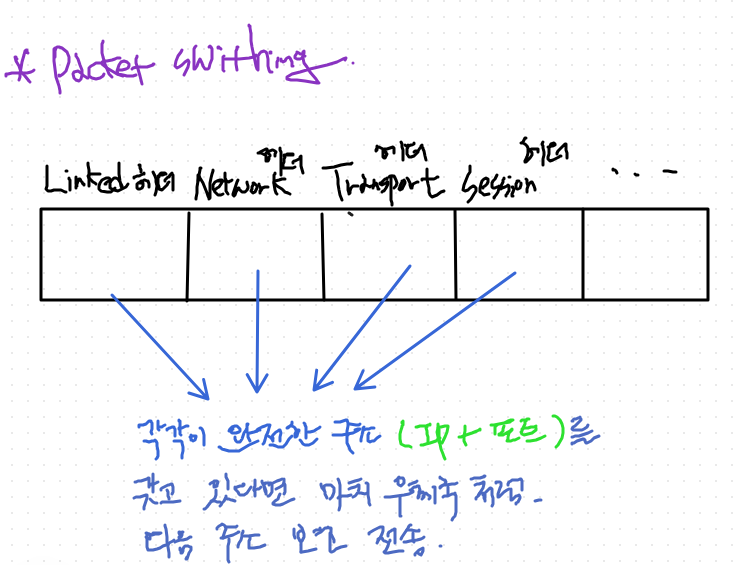
[CN(2)]응용계층(4-2) 응용 계층 최적화 및 DNS
목표 HTTP의 예를 통한 응용계층 최적화 및 DNS 등 추가 응용계층 프로토콜을 배운다. 패킷 스위칭 : 디지털 네트워킹에서 데이터를 전송하기 위해 더 작은 패킷으로 분할하는 방법. 각 패킷은 독립적으로 전송될 수 있고, 다른 경로를 통해 목적지에 도달한다. 목적지에서는 이 패킷들을 원래의 메시지로 재조립한다. 네트워크 자원을 더 잘 활용한다. 하나의...

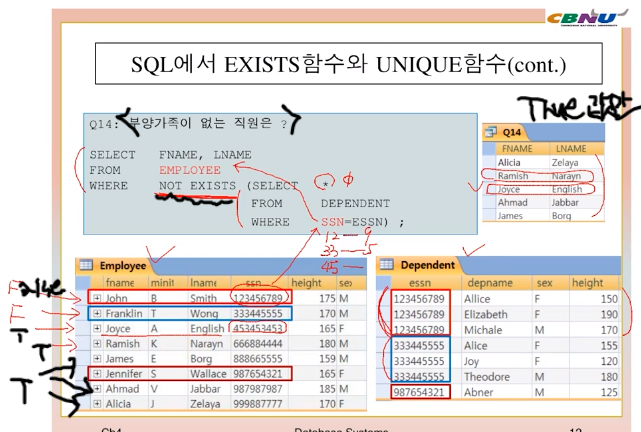
[DB(2)]SQL 심화 - 중첩질의어 이해
중첩질의는 외부참조를 하는경우와 그렇지 않은경우를 나눠서 다르게 처리한다. 중첩질의는 시간이 많이 걸린다. 특히 외부 참조를 하는 경우에 바깥쪽 테이블의 각 튜플에 대해서 내부질의가 한번씩 실행되기 때문에 내부 질의의 실행 횟수는 바깥쪽 Employee 테이블의 튜플