
Next + PM2 배포 과정 이해하기
Next.js 무중단 배포를 GitHub Actions 환경에서 직접 구성해보면서, 자연스럽게 여러 가지 기본적인 궁금증이 생겼다. 특히 “CI에서 캐시는 왜 쓰는 거지?”, “어떤 캐시가 효과가 있고 어떤 건 의미가 없지?” 같은 부분은 실제로 적용해보지 않으면 감이

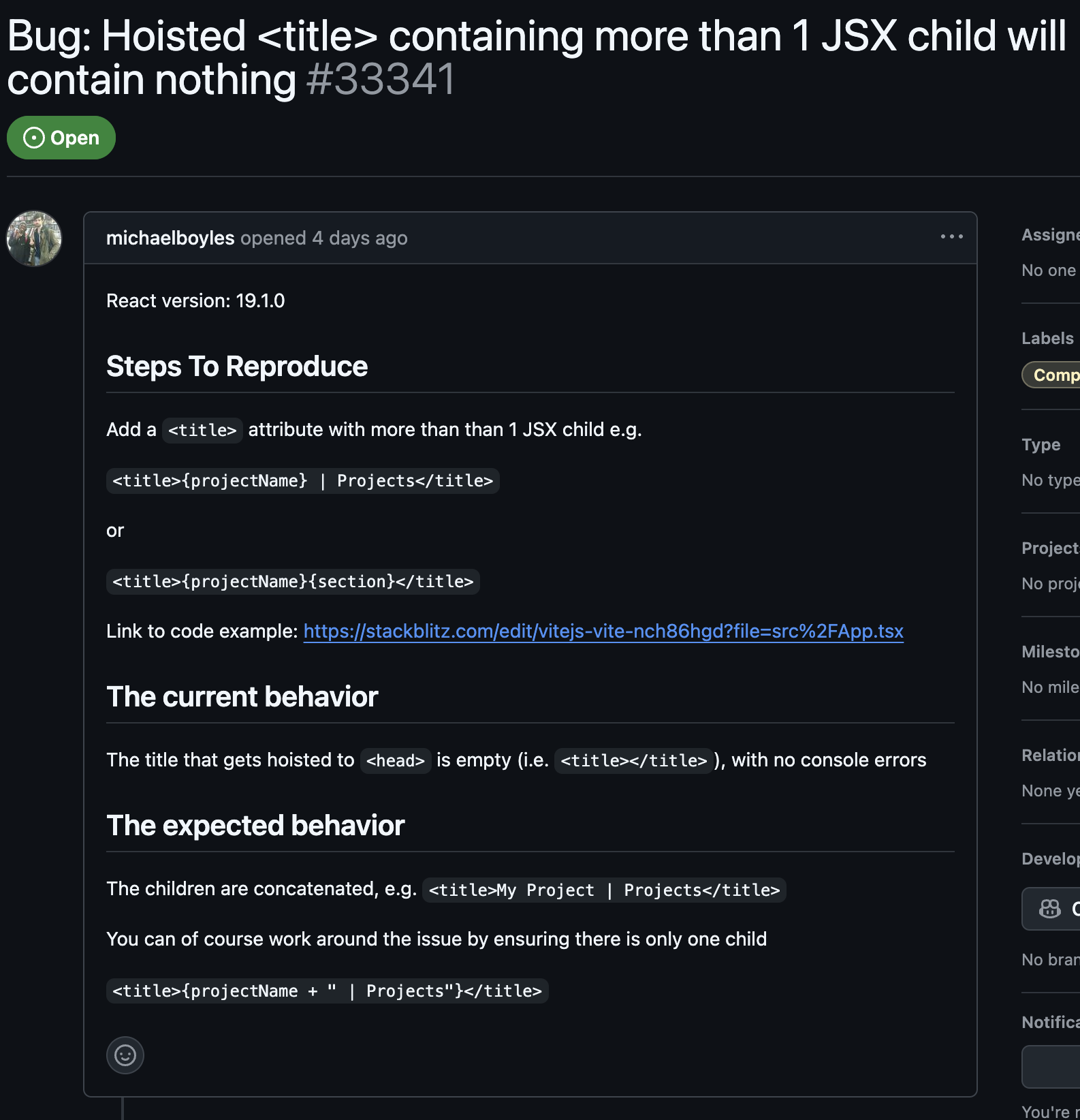
[React 이슈 까보기] React에서 <title>이 사라지는 이상한 버그?
React로 프로젝트를 개발하던 중, <title> 태그를 분명 JSX에 작성했음에도 브라우저 탭 제목이 표시되지 않는 경험을 해본 적 있으신가요?콘솔 에러도 없고, 코드상으로는 아무 문제가 없어 보이는데 말이죠.이번 글에서는 실제로 React 공식 이슈 트래커에

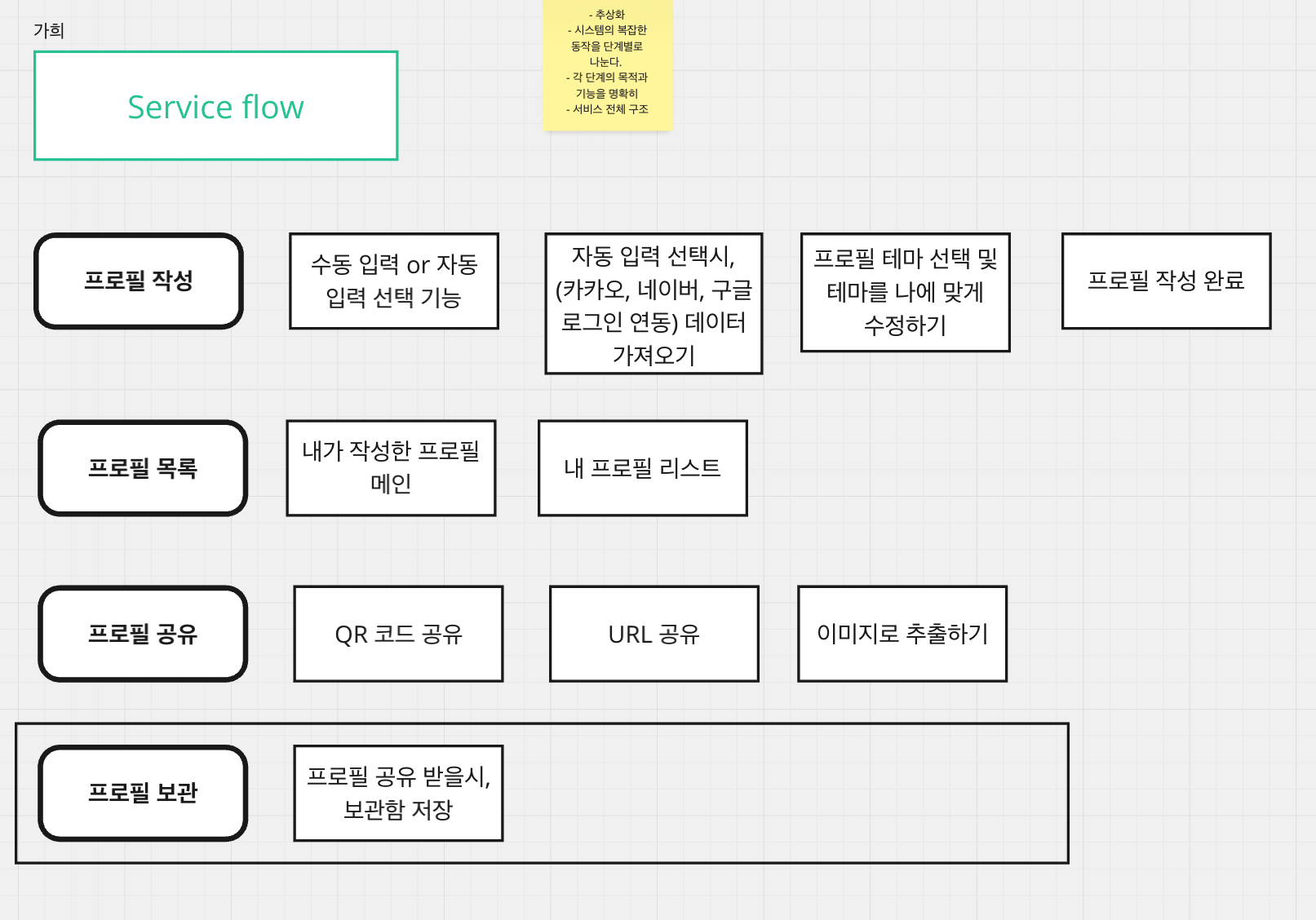
PEC 2-3주차 - 사용자의 문제를 어떻게 해결할 것인가?
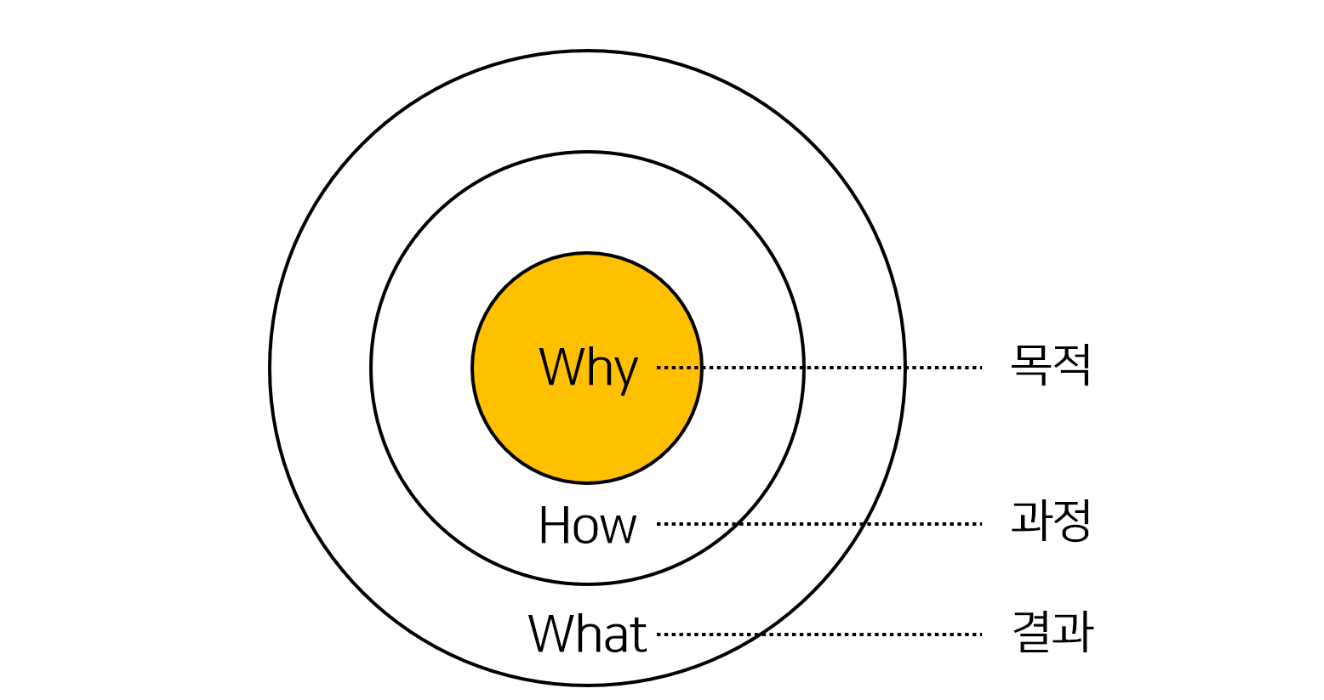
PEC 1주차에서는 하나의 프러덕트를 만들 때 가장 먼저 "WHY"를 정의하는 과정에 집중했다. 즉, 무엇을 만들 것인가보다 왜 만들 것인가를 고민하며, 사용자 인터뷰를 통해 문제를 깊이 이해하고 페르소나를 완성하는 단계였다. 하지만 문제를 정의했다고 해서 곧바로 해

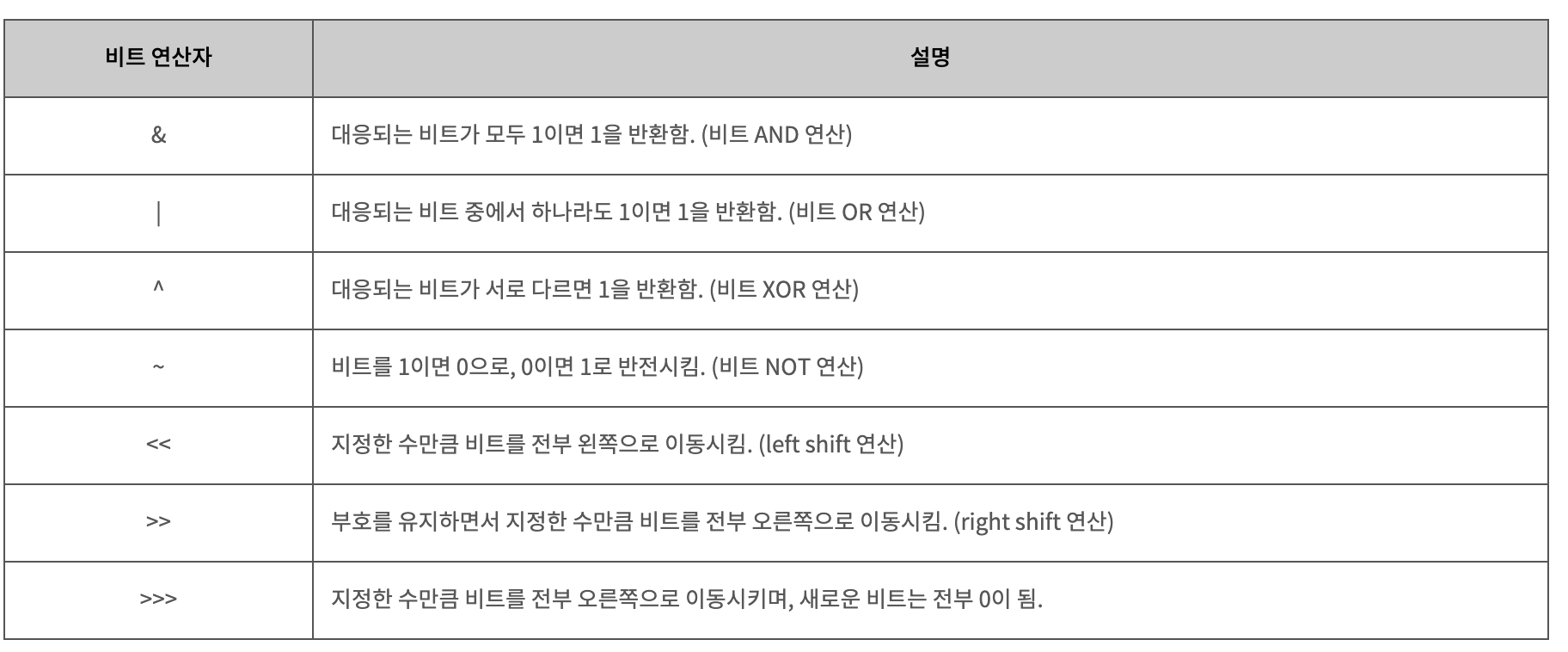
모든 경우의 수를 다 찾는, 완전탐색 알고리즘
완전탐색은 탐색 알고리즘의 한 종류로, 가능한 모든 경우의 수를 탐색하여 정답을 찾아내는 방법입니다.가능한 모든 경우를 하나씩 대입하여 확인하는 방식이므로, "무식하게(brute force)" 푸는 방법이라고도 불립니다. 보통 알고리즘은 최대한 빠르게 정답을 찾아내

PEC 1주차 - 사용자의 문제를 찾기위해 필요한것
불과 몇 년 전, 개발자로 일을 시작했던 2020~2021년만 해도 프론트엔드와 백엔드는 명확히 구분된 영역이었다. 리액트(React), 뷰(Vue), 앵귤러(Angular) 같은 프론트엔드 프레임워크가 급속도로 발전하면서, 프론트엔드 개발자는 UI와 사용자 경험(
회사일만 열심히했는데, 뒤돌아 보니 남은것들...(a.k.a PEC 신청계기)
회사일만 열심히했는데 뒤돌아 보니 남은것들.. 작년 9월, 회사에서 정리해고가 시행되었고, 나 역시 그 대상에 포함되었다. 1년 넘게 일한 회사였지만, 어쩔 수 없이 다시 이력서를 준비하기 시작했다. 돌이켜보면, 그동안 새롭게 맡았던 프로젝트가 많았기 때문에 이번
프로그래머스 [정렬]- 가장 큰 수
플랫폼 : 프로그래머스레벨 : 2링크 : https://school.programmers.co.kr/learn/courses/30/lessons/42746문제에서 주어진 값 : 정수 배열결과 값 : 주어진 정수들을 이여붙여 만들 수 있는 숫자들 중 가장 큰 수
퀵정렬과 병합정렬에 대해 알아보자 ( JS의 Sort함수는 어떤 알고리즘을 사용했을까?)
이전에 버블, 삽입, 선택 정렬에 대해 공부했을때 이 세가지 정렬 알고리즘은 작은데이터를 정렬할때 맞는 알고리즘 이였습니다. 그렇다면 큰 데이터에 맞는 퀵정렬과 병합정렬에 대한 내용을 공유해보고자 합니다. 퀵정렬 퀵정렬은 큰데이터를 효과적으로 정렬할 수 있는 알고리즘
정렬 - 버블, 삽입, 선택 정렬 차이점에 대해서 알아보자
오늘은 정렬 알고리즘 중 하나인 버블 정렬에 대해 정리한 내용을 공유하려고 합니다.버블 정렬은 이름처럼 인접한 두 요소를 비교하며, 값이 "버블"처럼 배열의 끝으로 올라가는 방식으로 동작합니다.가장 간단한 정렬 알고리즘 중 하나로, 구현하기는 쉽지만 시간 복잡도가 좋지
[프로그래머스] Queue "다리위를 건너는 트럭" 풀이 과정
프로그래머스 자료구조 스택 문제인 다리위를 건너는 트럭이라는 문제 풀이 과정을 공유해 보려합니다.레벨 2 문제 링크 bridge_length : 다리에 올라갈 수 있는 트럭 (숫자형)weight : 다리가 견딜 수 있는 무게 (숫자형)truck_weights : 트럭별
프론트엔드 개발자가 알아야할 덱이란?
오늘은 덱에 대해서 이야기 해보려 합니다. 스택과 큐는 각각 선입 후출(Last In First Out) 그리고 선입 선출 (First In First Out)이라는 특징을 가집니다. 이 두 자료구조의 특징은 삽입과 삭제 하는 곳이 한곳으로 정해져 있어 빠른 시간 복잡
JavaScript를 이용해 원형 큐 구현해보기
안녕하세요. 이전 포스팅에이어서 오늘은 원형 큐에 대해서 공부한 내용을 공유해보고자 합니다. 원형 큐는 일반적인 선형큐의 단점을 보완한 확장 개념입니다. 우선, 선형큐에 대해 간단히 복습해보겠습니다. 선형큐는 배열이나 링크드 리스트로 구현할 수 있지만, 배열로 구현할때
Heap을 이용한 우선순위 큐 구현
이전 포스팅에서는 큐의 기본 개념과 가장 기본적인 형태인 선형 큐에 대해 다루었습니다. 오늘은 선형 큐외에 우선순위큐에 대해 공부한 내용을 공유하려고 합니다.선형큐는 가장 처음으로 들어간 요소가 가장 처음으로 나오는 자료구조형니다(FIFO). 하지만, 특정 요소가 우선
프론트엔가 개발자가 알아두면 좋을 자료구조 큐
프론트엔드 개발자라면 누구나 한 번쯤 자바스크립트의 태스크 큐에 대해 들어보았을 텐데요. 태스크 큐는 자바스크립트의 비동기 처리를 관리하는 중요한 역할을 합니다. 여기까지는 많이 알려진 사실이지만, '태스크 큐'라는 이름의 유래나, 왜 큐라는 자료구조가 사용되었는지에
프론트엔드 개발자가 스택을 알아야 하는 이유
지난 글에서 스택과 큐에 대해 다뤘지만, 피드백을 받으며 스택에 대해 제가 혼자만의 오해를 가지고 있었다는 걸 알게 되었습니다. 그래서 오늘은 그 오해를 풀고, 스택 자료구조에 대해 다시 한번 정리해보고자 합니다.사실, 스택의 개념에 대해서는 저보다 훨씬 뛰어난 개발자
자료 구조, 스택과 큐에 대하여
자료구조를 공부할때 가장 먼저 접하는것은 “스택(Stack)”과 “큐(Queue)” 입니다. 그만큼 이 자료구조의 학습 난이도가 높지 않는것 같습니다. 하지만, 제가 느끼기에는 가장 많이 사용하고 있는 알고리즘이라고 생각합니다. 이 글에서는 스택과 큐의 간단한 개념과
i18next를 활용한 다국어 지원: 번역 파일을 효율적으로 로드하고 관리하는 방법 (2)
프로젝트에서 i18next를 사용하여 다국어 지원을 구현하기로 결정한 후, 번역 파일을 어떻게 효율적으로 관리하고 로드할지에 대한 고민이 시작되었습니다. 다국어 지원을 위해 단순히 번역 파일을 작성하는 것만으로는 충분하지 않았고, 각 언어 파일을 어떻게 애플리케이션에
마이크로 상태 관리 정리
상태(state)는 컴포넌트의 렌더링과 UI의 동작을 결정하는 동적인 데이터를 말합니다. 예를 들어, 사용자가 입력한 값, 버튼 클릭 여부, API로부터 받은 응답 등이 상태에 포함됩니다. 상태는 시간이 지나면서 변화하며, 그 변화에 따라 UI가 다시 렌더링됩니다. 이

개발자님 저희 사이트가 검색이 안돼요 - Next.js App Router에 i18next 다국어 적용하기 (1)
안녕하세요~! 이번 글에서는 Next.js로 마이그레이션을 결정하게 된 계기와 그 방법에 대해 소개해드리려고 합니다.해당 프로젝트는 회사에 대한 소개 위주의 글로벌 홈페이지로, 처음에는 Vue 3의 CSR(Client-Side Rendering) 방식을 사용해 빠르게
