태그 목록
- 전체보기(18)
- del(3)
- Index(2)
- filter(2)
- JOIN(2)
- python(2)
- close(2)
- raise구문(1)
- Encode(1)
- 슬라이싱(1)
- Exception object(1)
- csv(1)
- 주석(1)
- write(1)
- 예약어확인하기(1)
- bufsize(1)
- try-except-else(1)
- readlines()(1)
- %02x(1)
- os.remove(1)
- datetime module(1)
- ruby(1)
- ins(1)
- article(1)
- nav(1)
- section(1)
- 인스턴스멤버(1)
- <엔티티코드>(1)
- 다중상속(1)
- package(1)
- pass(1)
- real(1)
- blockquote(1)
- open(1)
- closed(1)
- 예외 처리(exception handling)(1)
- sleep(1)
- PRE(1)
- random module(1)
- with~as(1)
- sequence(1)
- os.path 모듈(1)
- 람다(1)
- 연산자(1)
- Read(1)
- 구문 오류(syntax error)(1)
- seek,read,write(1)
- a=int(b1,2)(1)
- 소수구하기(1)
- imag(1)
- 문자열 관계연산자(1)
- append(1)
- HR(1)
- &&(1)
- print(1)
- main(1)
- p(1)
- span(1)
- 포맷문자열(1)
- reversed(1)
- 클래스멤버(1)
- isdigit(1)
- from time import sleep(1)
- x(1)
- 파일처리(1)
- replace(1)
- format(1)
- os module(1)
- f string(1)
- <h1>~<h6>(1)
- sys module(1)
- strip()(1)
- 들여쓰기(1)
- time module(1)
- self(1)
- __init__.py(1)
- greet()(1)
- func(1)
- html(1)
- 예외 객체(1)
- dfn(1)
- except Exception as e(1)
- <dl><dt><dd>(1)
- ul(1)
- font(1)
- urllib module(1)
- remove(1)
- name(1)
- split()(1)
- reverse(1)
- try except(1)
- R(1)
- 문자열 포맷팅(1)
- writelines(1)
- 복소수형자료(1)
- 상속(1)
- readline(1)
- getSize(1)
- file handling(1)
- sorted(1)
- Method Resolution Order, MRO(1)
- ol(1)
- 자료형(1)
- Map(1)
- 예외(exception)(1)
- complex(1)
- true and false(1)
- title(1)
- __all__=["파일"](1)
전체보기 (18)del(3)Index(2)filter(2)JOIN(2)python(2)close(2)raise구문(1)Encode(1)슬라이싱(1)Exception object(1)csv(1)주석(1)write(1)예약어확인하기(1)bufsize(1)try-except-else(1)readlines()(1)%02x(1)os.remove(1)datetime module(1)ruby(1)ins(1)article(1)nav(1)section(1)인스턴스멤버(1)<엔티티코드>(1)다중상속(1)package(1)pass(1)real(1)blockquote(1)open(1)closed(1)예외 처리(exception handling)(1)sleep(1)PRE(1)random module(1)with~as(1)sequence(1)os.path 모듈(1)람다(1)연산자(1)Read(1)구문 오류(syntax error)(1)seek,read,write(1)a=int(b1,2)(1)소수구하기(1)imag(1)문자열 관계연산자(1)append(1)HR(1)&&(1)print(1)main(1)p(1)span(1)포맷문자열(1)reversed(1)클래스멤버(1)isdigit(1)from time import sleep(1)x(1)파일처리(1)replace(1)format(1)os module(1)f string(1)<h1>~<h6>(1)sys module(1)strip()(1)들여쓰기(1)time module(1)self(1)__init__.py(1)greet()(1)func(1)html(1)예외 객체(1)dfn(1)except Exception as e(1)<dl><dt><dd>(1)ul(1)font(1)urllib module(1)remove(1)name(1)split()(1)reverse(1)try except(1)R(1)문자열 포맷팅(1)writelines(1)복소수형자료(1)상속(1)readline(1)getSize(1)file handling(1)sorted(1)Method Resolution Order, MRO(1)ol(1)자료형(1)Map(1)예외(exception)(1)complex(1)true and false(1)title(1)__all__=["파일"](1)
HTML 기본 04
1️⃣ , , 는 HTML에서 정의 목록을 만들 때 사용되는 태그입니다. : 정의 목록을 감싸는 태그입니다. : 용어(단어)를 정의할 때 사용되는 태그입니다. 일반적으로 용어를 강조하기 위해 굵은 글씨체(bold)를 사용합니다. : 용어에 대한 정의를 나타내는 태그입니
2023년 3월 27일
·
0개의 댓글·
0
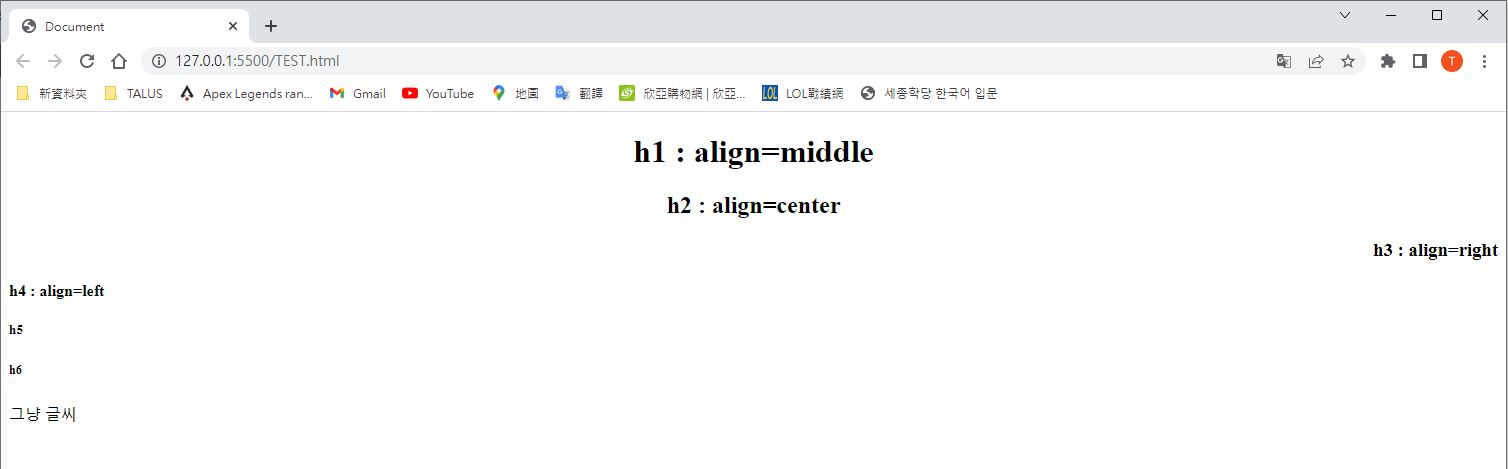
HTML 기본 03
1️⃣ <h1>~<h6>글자 크기 조정 할 수 있다.align = left / mille =center / right2️⃣<font> : HTML 코드에서 사용되는 태그로, 텍스트의 색상, 크기, 글꼴 등을 변경하는 데 사용됩니다. size, color
2023년 3월 27일
·
0개의 댓글·
0
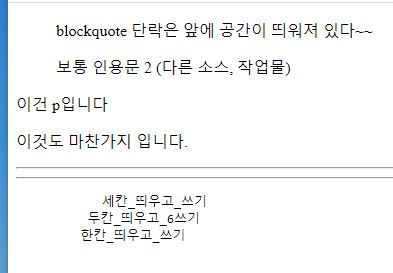
HTML 기본 02
🤍 HTML에서 는 문단(paragraph)을 나타내는 요소입니다. 일반적으로 텍스트 콘텐츠를 구성하는 데 사용됩니다. 브라우저에서 자동으로 문단을 구분하고, 각각의 문단이 서로 다른 스타일이나 레이아웃 등을 가질 수 있도록 합니다. > 🖤텍스트 형식을
2023년 3월 27일
·
0개의 댓글·
0
HTML 기본 01
문서 내비게이션 역할을 하는 요소로, 일반적으로 웹 페이지 상단에 위치하여 사용자가 사이트 내에서 필요한 정보를 쉽게 찾을 수 있도록 합니다. ex 웹 사이트의 메뉴 부분 독립적인 콘텐츠 블록을 나타내며, 뉴스 기사, 블로그 게시물 등과 같이 하나의 주제에 대한
2023년 3월 25일
·
0개의 댓글·
0
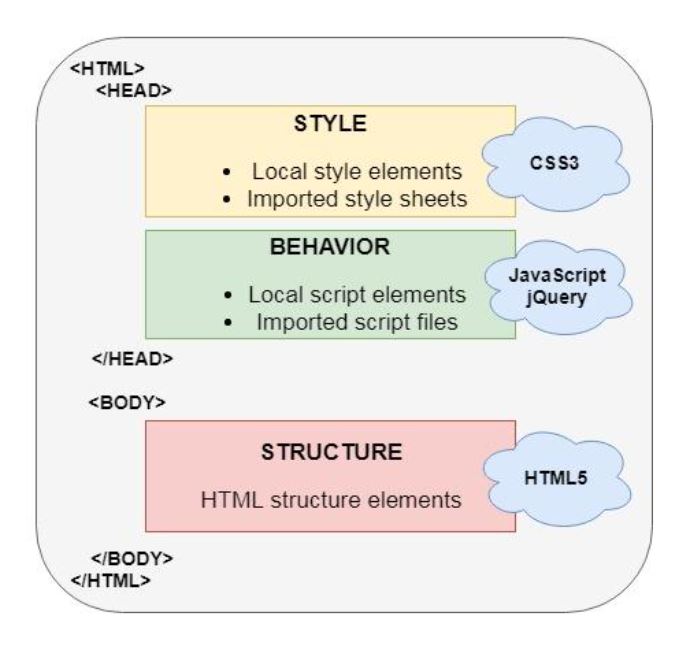
HTML 이해하기
1.호환성: HTML5은 이전 버전의 HTML과 호환됩니다. 기존의 HTML 문서는 HTML5로 업그레이드할 수 있습니다.2.유연성: HTML5은 다양한 종류의 콘텐츠와 기기에서 작동할 수 있도록 설계되었습니다. 예를 들어 모바일 기기에서도 웹 페이지가 잘 작동하도록
2023년 3월 24일
·
0개의 댓글·
0