- 전체보기(76)
- TIL(71)
- JavaScript(41)
- React(14)
- CS(12)
- react router(4)
- Nginx(3)
- redux(3)
- tip(2)
- aws(2)
- PORT(1)
- internet(1)
- Recoil(1)
- network(1)
- 네트워크(1)
- ip(1)
- tcp(1)
- firewalld(1)
- https(1)
- docker(1)
- typsscript(1)
- Cafe24(1)
- CSR(1)
- SSR(1)
- console(1)
- Markdown(1)
- reduxTookit(1)
- github(1)
- git(1)
- web(1)
- URI(1)
- GET(1)
- POST(1)
- server(1)
- http(1)
- browser(1)

아직도 console.log만 씀?
javascript를 사용해 개발을 할 때 console.log를 항상 달고 살았습니다. console은 javascript에서 제공하는 내장 객체 중 하나인데 주로 디버깅과 로깅에 사용됩니다. 저는 console.log를 사용해 변수를 출력해보거나 if문이 잘 실행되

camelCase, snake_case 변환하기
DB에서는 주로 데이터를 snakeCase로 다루는 경우가 많습니다. 보통 DB의 컬럼 이름을 지을 때 snakeCase를 사용하는 것이 일반적이기 때문입니다. 그에 반해 React에서는 변수 명을 지을 때 camelCase를 많이 사용합니다. 당장 useState를
www. 있는거 없는거 차이점
웹사이트를 제작하는데 문제가 발생했다. 카페 24에서 서버와 example.com 이라는 도메인을 구매해서 사이트를 제작했는데 친구에게 사이트가 제대로 동작하지 않는다는 피드백을 받았다. 문제가 무엇인지 확인하기 위해서 웹페이지에 접속했는데 내 컴퓨터에서는 아무리 해도
리엑트에서 화면 캡처 기능 만들기
리액트를 사용하면서 특정 구역에 화면을 캡쳐하는 기능을 만들어야 하는 경우가 생겼다. 화면 캡처로 가장 많이 사용되는 라이브러리인 html2canvas를 사용했다.필요하다 싶은 기능은 왠만하면 누군가 다 만들어 놓은것 같다

firewalld 로 port 우주방어하기
Firewalld는 리눅스 시스템의 네트워크 보안을 관리하는 데 사용되는 도구, 이를 통해 사용자는 방화벽 규칙을 정의하고, 네트워크 트래픽을 제어하며, 서비스를 관리할 수 있다. Firewalld는 iptables를 기반으로 하며, 간단한 명령어를 사용하여 방화벽 설

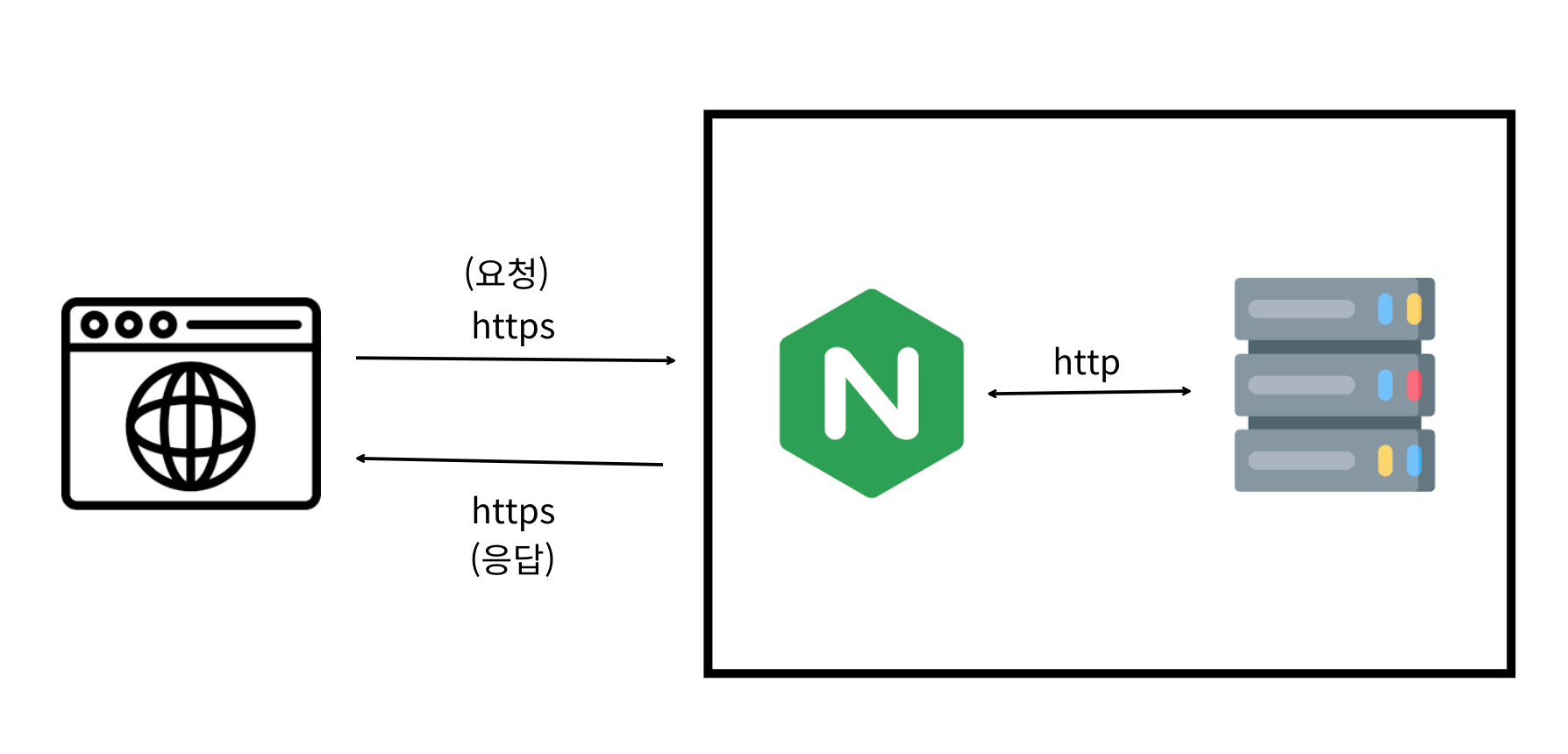
mixed content error 처리하기 (with. Nginx)
mixed content란?"혼합 콘텐츠 오류"는 웹 페이지에서 보안 연결(HTTPS)을 통해 제공되는 페이지에 비해 보안되지 않은 연결(HTTP)을 통해 로드되는 콘텐츠가 있는 경우 발생한다. 일반적으로 HTTPS로 보호된 페이지에 HTTP로 로드되는 이미지, 스크립

nginx 로 https 연결 하기! (feat. cafe24)
nginx를 사용하면 간편하게 https 연결을 할 수 있다고한다. 실제로 backend에서 세팅하는것보다 쉬웠다!서버 : 카페24 호스팅 서버 인증서 : 카페24에서 구매도메인 : 카페24에서 구매개발 환경 자체가 카페 24 기반이다. 인터페이스 자체가 익숙하지 않고

[react-router] 튜토리얼
로딩표시가 없으면 검색이 다소 느린 느낌이 듭니다. 어쩔 때는 앱이 멈춘것 처럼 보이기도 합니다. 데이터 베이스를 더 빠르게 만드는것도 중요하지만 더 나은 UX를 위해 검색에 대한 즉각적인 UI 피드백을 추가해 봅시다. 여기서는 useNavigation을 사용합니다.

[react-router] 튜토리얼 - 사이드바 -
src/routes/root.jsxNav 링크를 사용하면 어던 링크를 사용중인지 확인할 수 있습니다. isActive : url이 해당링크를 가리키는지 확인isPending : 내용이 로딩중인지 확인이제 사용자가 어떤 링크를 보고있는지 확실히 알 수 있게 됩니다. 안

[react-router] 튜토리얼 - 데이터로드 -
react는 csr방식을 사용합니다. 때문에 페이지에서 보여지는 데이터를 서버에서 주로 json형태로 불러온 다음 화면을 그립니다. 우리가 특정 페이지로 라우팅 될 때, 서버와 통신할 함수를 미리 만들어 놓고, 자동으로 데이터를 가져온다면 얼마나 편할까요?react-r

[react-router] 튜토리얼 - 경로 연결 -
React Router는 React 기반의 웹 애플리케이션에서 라우팅을 관리하기 위한 라이브러리 입니다. 라우팅은 사용자가 웹 내에서 다른 페이지로 이동하는 것을 말하며 React Router는 이를 쉽게 구현할 수 있도록 도와줍니다. 즉 SPA로 구성된 React 애

AjAX 란?
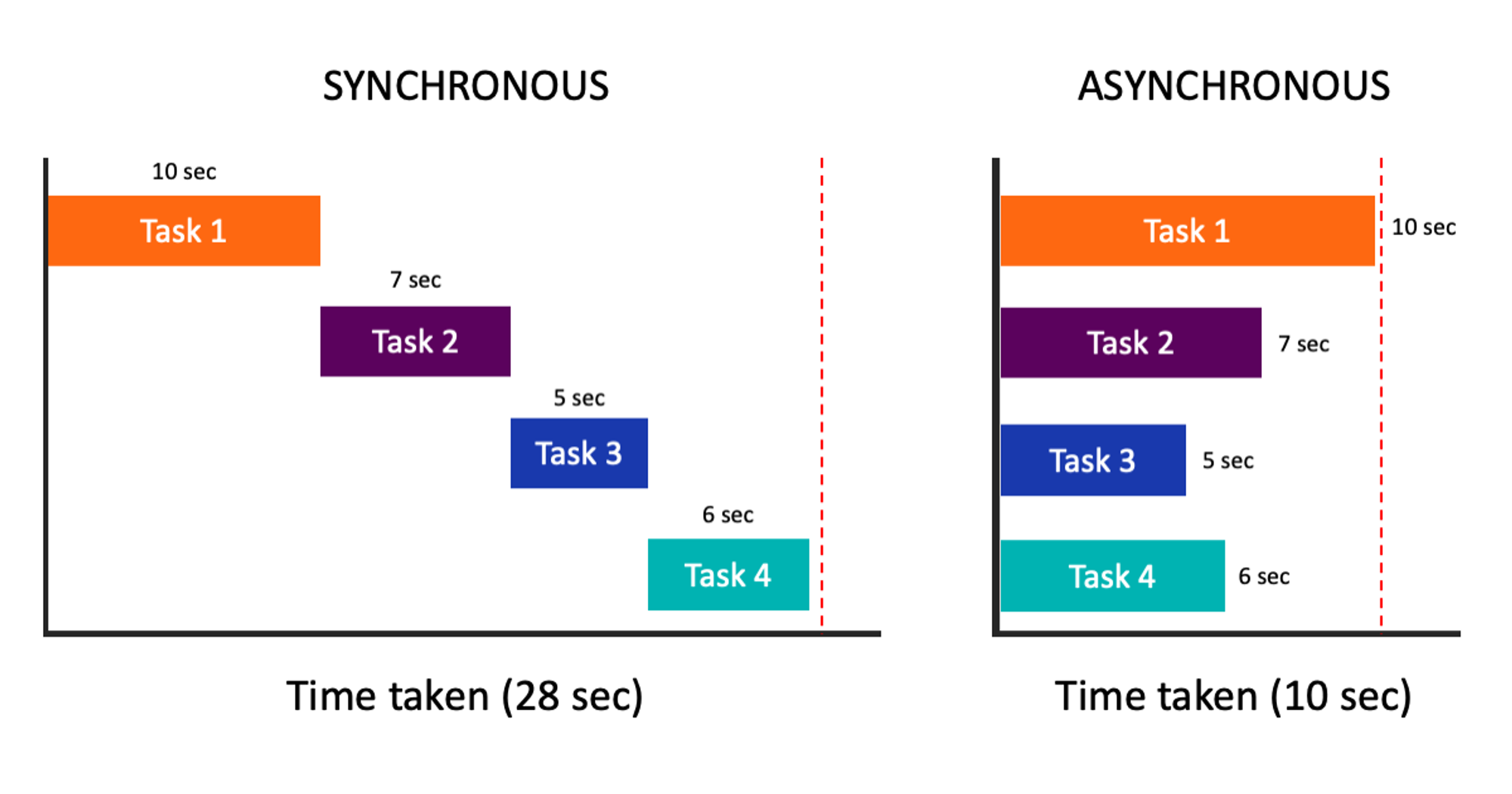
📖 Ajax는 javascript의 라이브러리중 하나이며, Asynchronous Javascript And XML의 약자로, 비동기적으로 서버와 통신하여 웹 페이지의 일부를 업데이트하거나 데이터를 동기적으로 불러오는 기술이다. 📖 페이지를 새로고침하지 않고도 데이

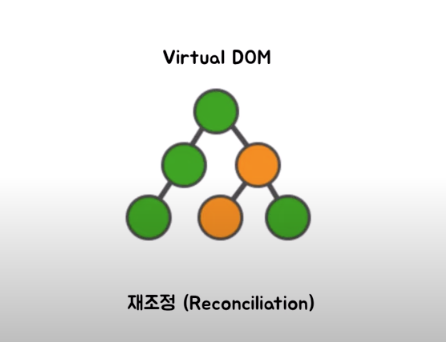
리액트 랜더링 최적화
리액트에서는 최적화는 컴포넌트의 리랜더링을 줄이는 과정이라고해도 과언이 아니다. useCallback과 useMemo 그리고 React.memo를 사용하여 메모이제이션 기법으로 리랜더링을 줄이게 된다. 리액트의 렌더링은 Render Phase와 Commit Phase

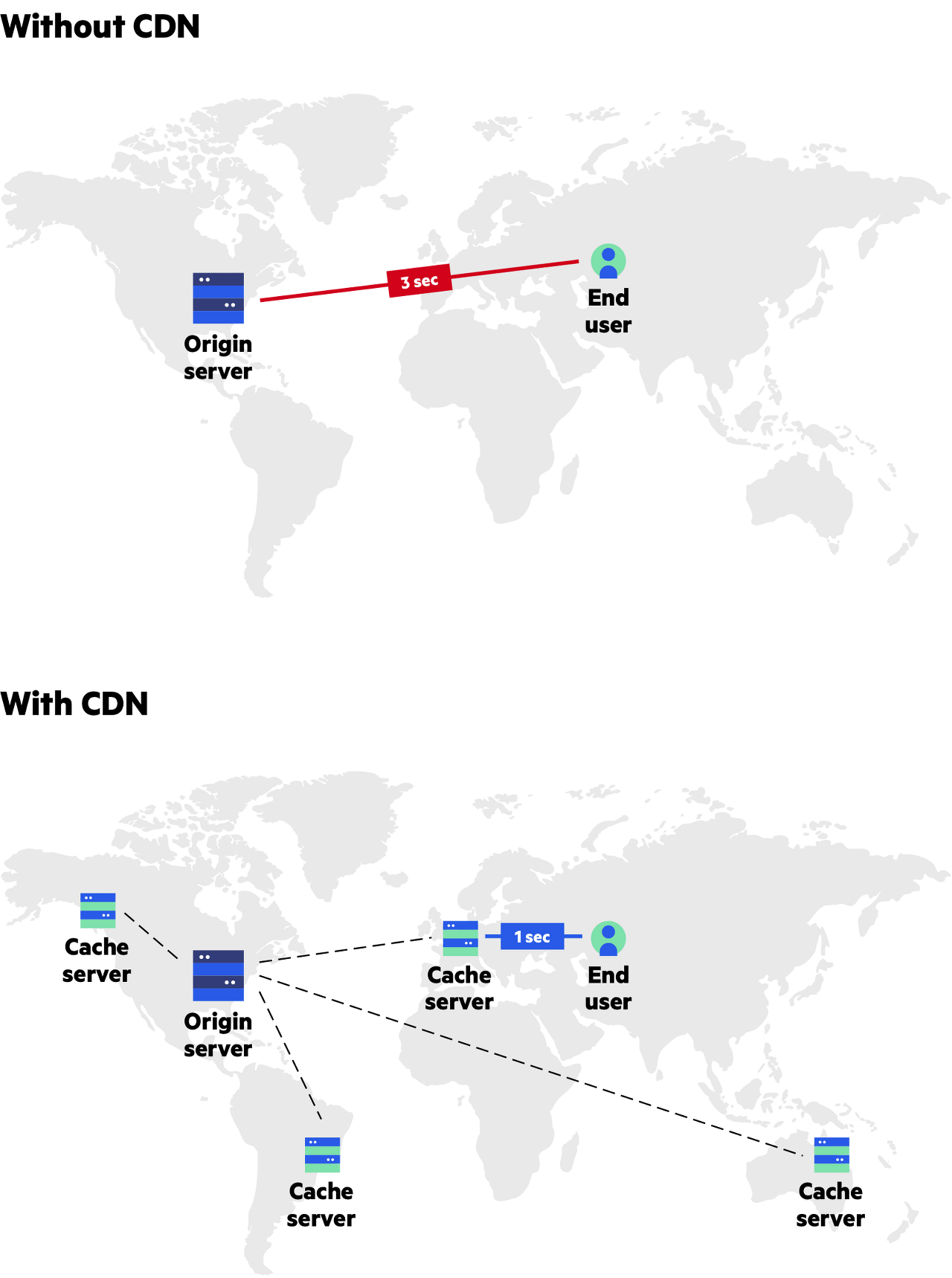
CDN 이란?
Content Delivery Network의 약자로 전송 네트워크를 의미한다. CDN은 인터넷 상에서 웹 페이지, 이미지, 비디오 등 다양한 정적 컨텐츠를 더 빠르게 제공하기 위한 분산 네트워크 시스템이다. 결국 부하를 분산시키고 사용자에게 더 빠르게 컨텐츠를 제공하

리액트 메모이제이션
리액트의 메모이 제이션은 함수 컴포넌트 내에서 불필요한 재계산을 방지하고 컴포넌트의 성능을 최적화 하기 위한 기술이다. React.memouseMemouseCallback다음과 같은 함수를 활용하여 메모이제이션을 구현할 수 있다. 먼저 메모이제이션이 왜 필요한지 알아보

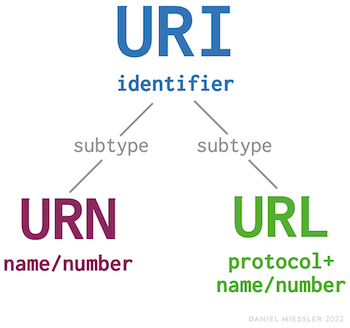
URL, URI 차이점
‘URL’은 우리에게 참 익숙한 용어이다. 흔히 \[웹사이트 주소]로 많이 알고 있다. 그렇다면 URI는 무엇일까?Uniform Resource Identifier : 우리말로는 통합 자원 식별자 라고 한다. Uniform: 리소스를 식별하는 통일된 방식Resource

브라우저에서 웹페이지를 그리는 과정
평소에 너무 자연스럽게 브라우저를 키고 웹서핑을 해왔지만 그 과정이 어떻게 동작하는지는 자세하게 알아본적이 없는것 같다. frontend개발자를 꿈꾸는 취준생으로서 반드시 알아야 할 필요가 있다고 느꼈다. 브라우저는 웹페이지를 그리기위해 정적 리소스 (html,css,

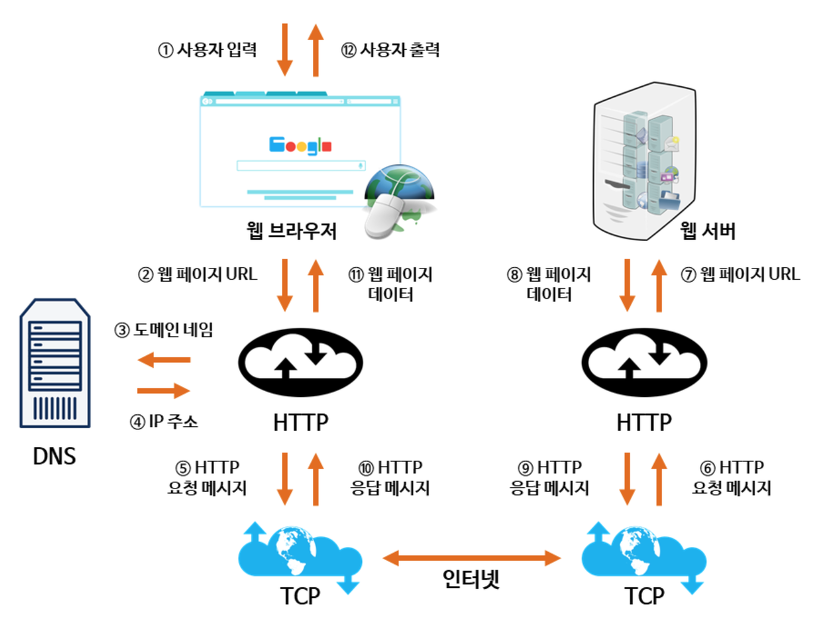
브라우저 www.example.com을 입력하면 일어나는 일
www.example.com 을 인터넷에 입력하게 되면 우리에게 친숙한 웹페이지 화면이 보이게 된다. 도대체 어떻게 우리에게 웹페이지가 전달 되는 것일까?전체적으로 어떻게 동작하는지 알아보자 그림은 밑의 순서와는 상관이 없습니다.먼저 브라우저는 입력된 주소 “www.e

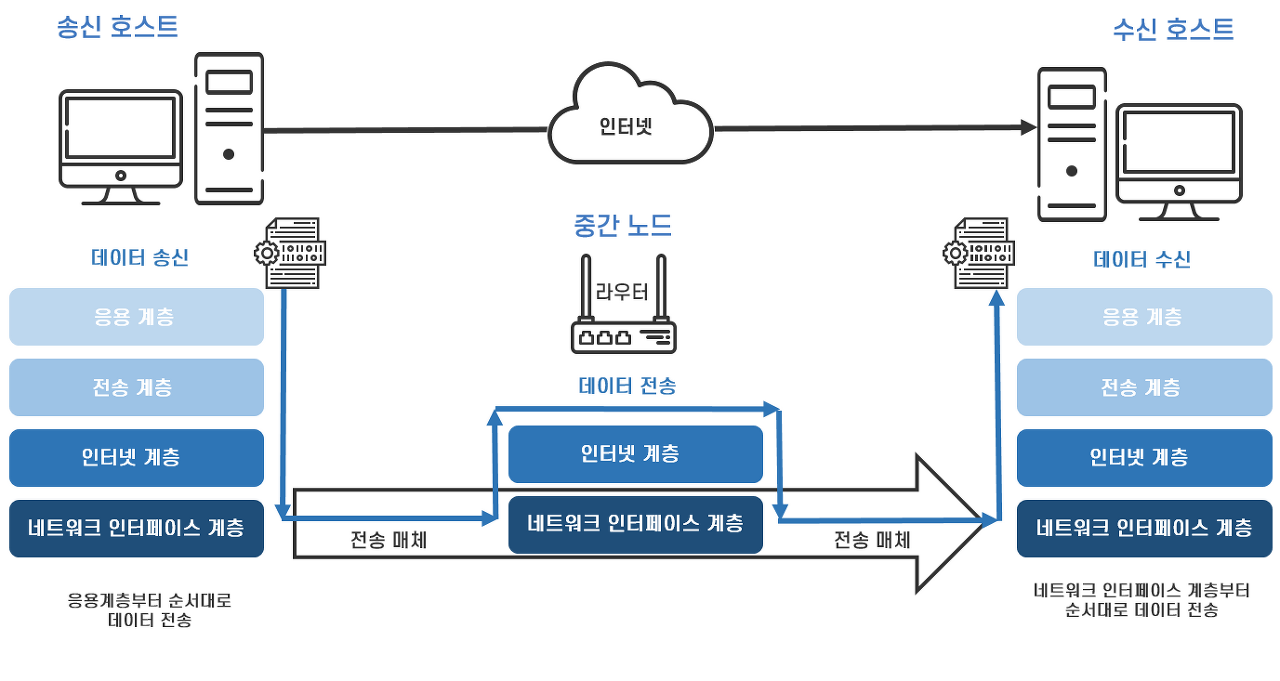
TCP IP로 데이터 전송
tcp/ip는 두개의 주요 프로토콜인 TCP(Transmission Control Protocol)와 IP(Internet Protocol)의 이름을 합쳐서 부른것이다. 인터넷을 포함한 다양한 컴퓨터 네트워크에서 데이터를 주고 받을 때 사용하며, 가장 널리 사용되는 인

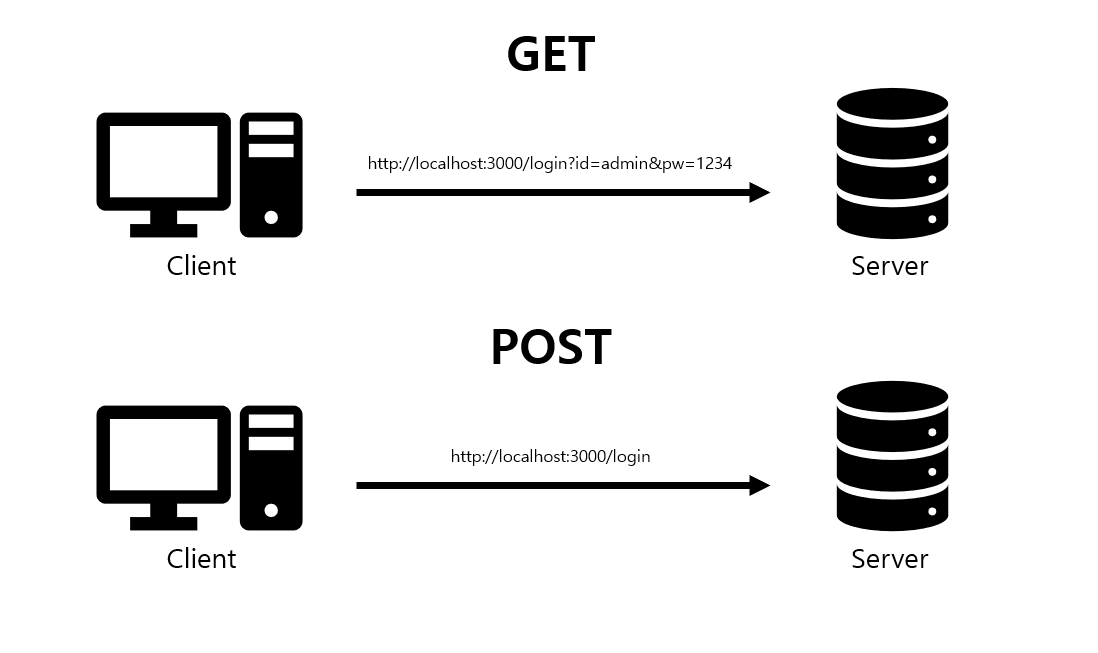
GET, POST 차이점
GET은 HTTP 메서드 중 하나로, 서버로 부터 정보를 요청하기 위해 사용되는 메서드다. 주로 데이터를 가져오기 위해 사용되고, 요청하는 데이터는 URL의 쿼리 매개변수로 전달 된다. 위 예시에서 /api/data 는 요청하는 자원의 경로이다. id=123 은 쿼리
