Animation의 기초를 공부하도록 해보자.
Animation
Animation의 기본 원리
Animation이 진행되는 방법으로는 크게 두가지가 있다. FK와 IK.
- FK : Forward Kinematics라고 한다. FK의 핵심은 "뿌리를 움직이는 것"이라고 생각하면 되겠다.
"상위가 움직이면 하위가 움직인다." 즉 뿌리를 움직이면 그 하위에 있는 파츠들도 같이 움직이게 된단 소리다.

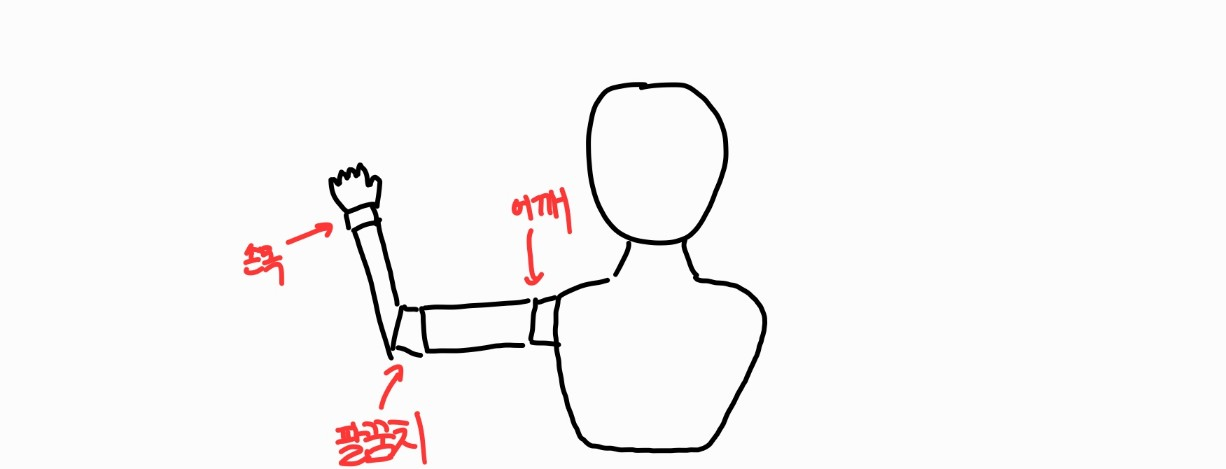
만약 필자가 위의 그림에서 어깨로 팔만 위아래로 한다면, 팔꿈치와 손목은 그대로 유지된채로 전체적인 팔이 위아래로 움직이지 않는가? 이 원리가 FK라고 생각하면 되겠다. 몸, 어깨 등 모든 관절 하나 하나를 움직일 때 마다 손목의 위치가 바뀌는 것이다.
- IK : Inverse Kinematics라고 한다. IK는 위의 FK와 반대로 "하위가 움직이면 상위가 움직인다."라고 생각하면 되겠다. 마리오네트의 인형을 생각해보면, 손목이나 발을 움직이면 팔, 다리 등 관절이 같이 움직인다.
=> 이 원리들을 쉽게 요약하면, 팔은 FK, 발은 IK라고 생각하면 되겠다.
? 왜 발은 IK죠?
잘 생각해보면, 발은 땅바닥에 붙어있다. 그래서 무릎이 움직인다고 해도 발이 움직이진 않잖아? (스쿼트 자세를 생각해보자.) 그런데 팔은 팔꿈치가 움직이면 손은 무조건 움직이게 되어있다. Got it?
물론 팔을 테이블에 대고 팔꿈치를 움직인다면 손은 움직이지 않을거다. 이 경우엔 팔도 IK로 봐야겠지.
"뭐가 좋다"라고 할 순 없다. 그 때 그 때에 맞춰 적절한 Kinematics를 사용해주는게 가장 좋을 것이다.
Parent와 Child
위의 FK에 적용되는 이야기다.
이 글을 보는 모두들 왼쪽 손으로 오른쪽 팔꿈치를 잡고 움직여보자.
그러면 손목, 손은 팔꿈치를 따라 자동적으로 움직이지 않는가? (아니라면 볼을 꼬집고 꿈이 아닌지 다시 보자.)
이 때 손목과 손은 팔꿈치 부분의 Child가 된다. 그러면 팔꿈치는 자동적으로 Parent가 될 거고. aradooja.
FK로 Animating 맛뵈기

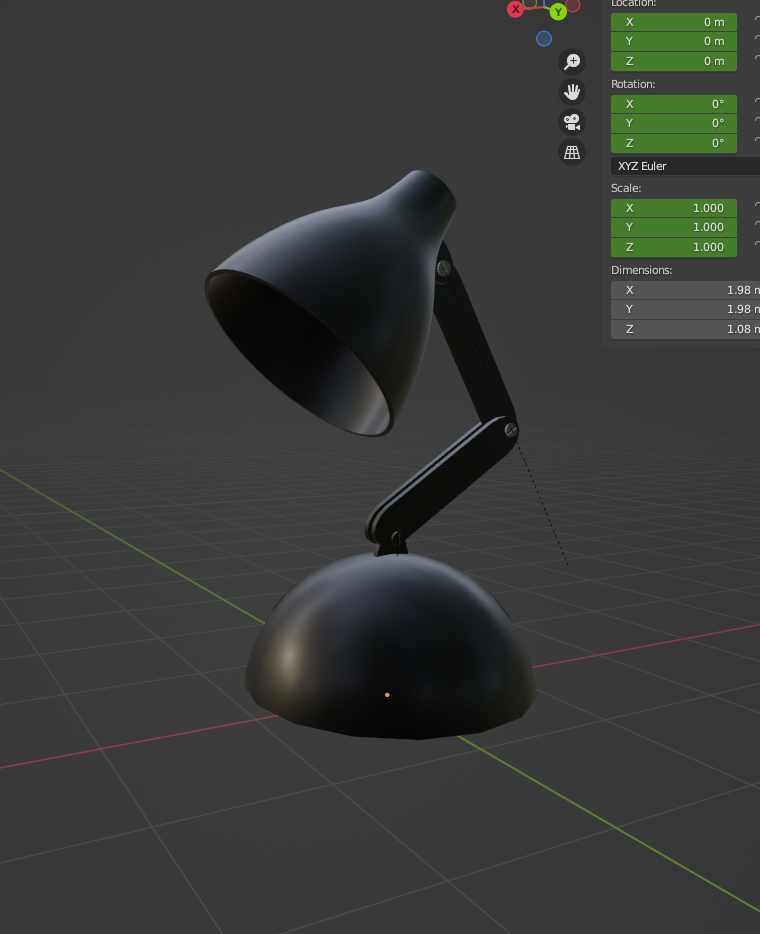
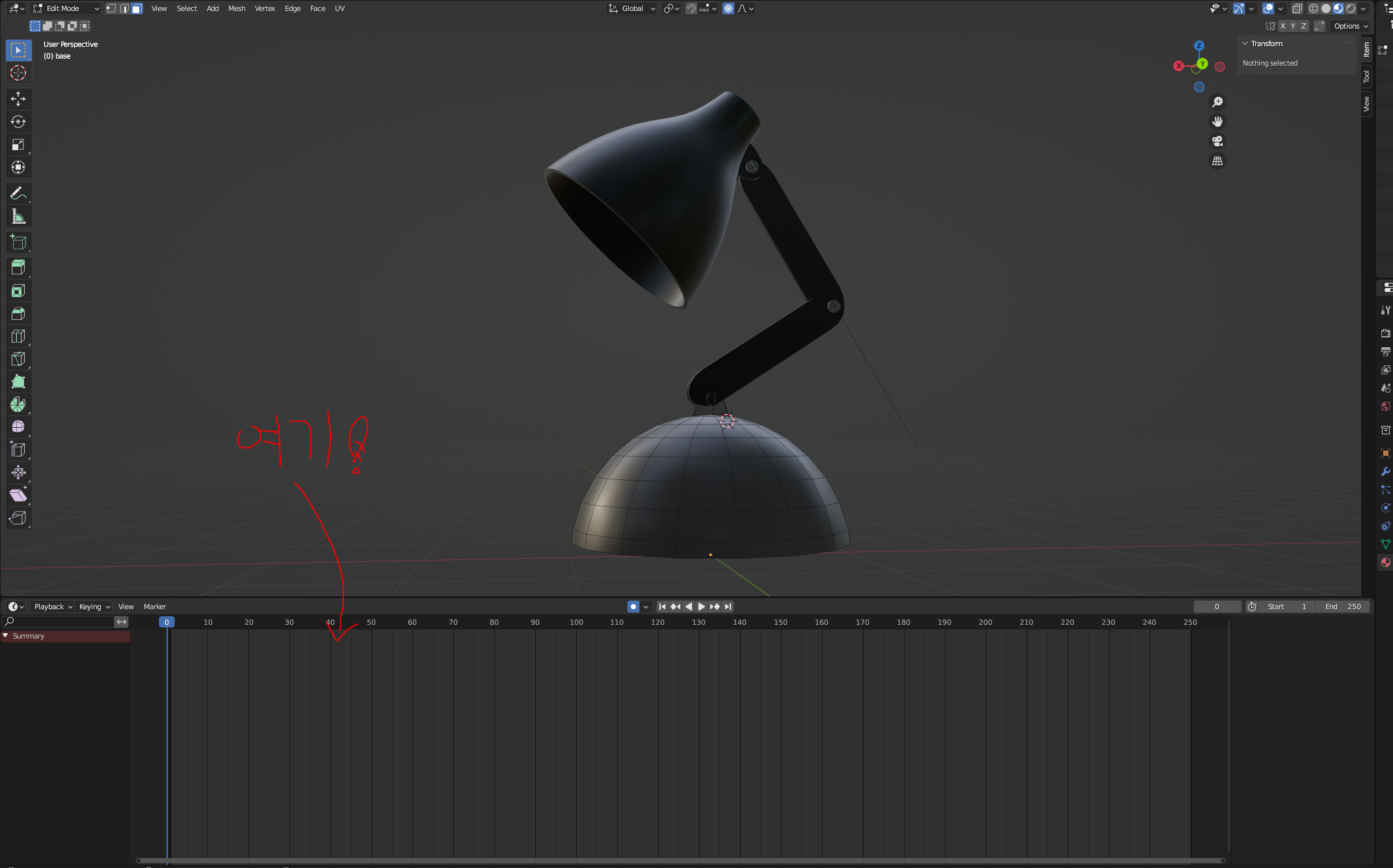
여기 보이는 이 귀여운 스탠드로 Animate를 진행해보겠다.
리깅
일단 흔히 Ligging이라고 하는 과정을 통해 해당 스탠드에 관절을 심어줘야한다.
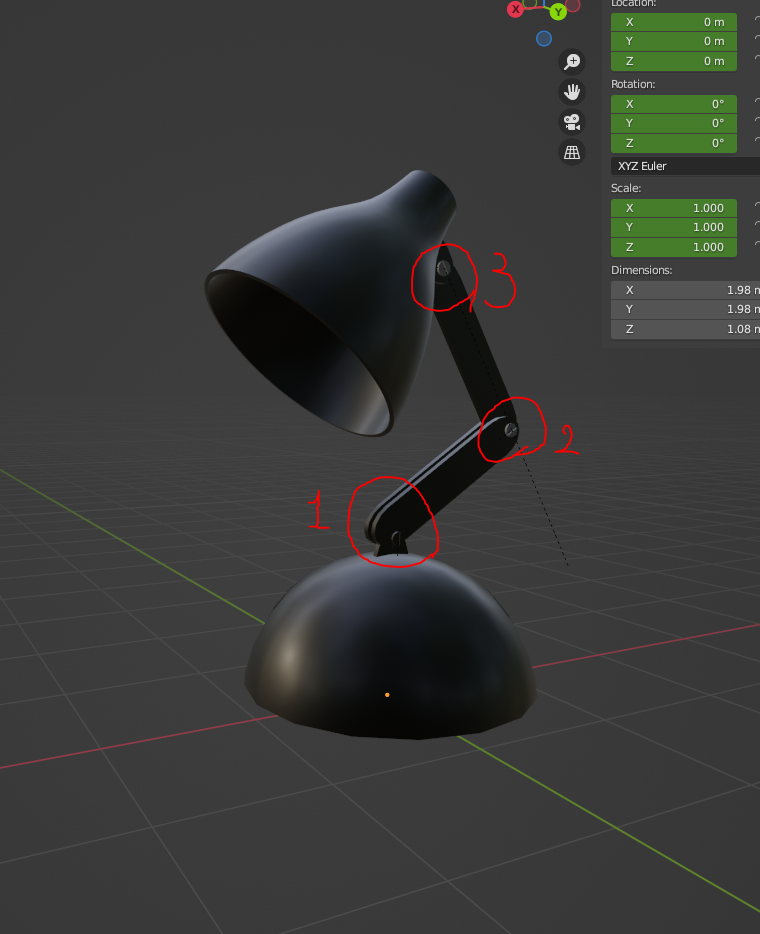
딱 봤을 때, 이 스탠드의 관절이 되어야 하는 부분은 어디어디일까?

이렇게 세 부분이다.
여기서 만약 1번이 움직인다면 위에 있는 모든 파츠들이 움직일거고, 3번을 움직인다면 스탠드의 Head 부분만 움직일 것이다.
즉, 3번이 2번의 Child가 되고, 2번이 1번의 Child가 되는 것이다.
그러면, 이 Parent - Child 관계를 지정해주려면, 어떻게 해야할까?

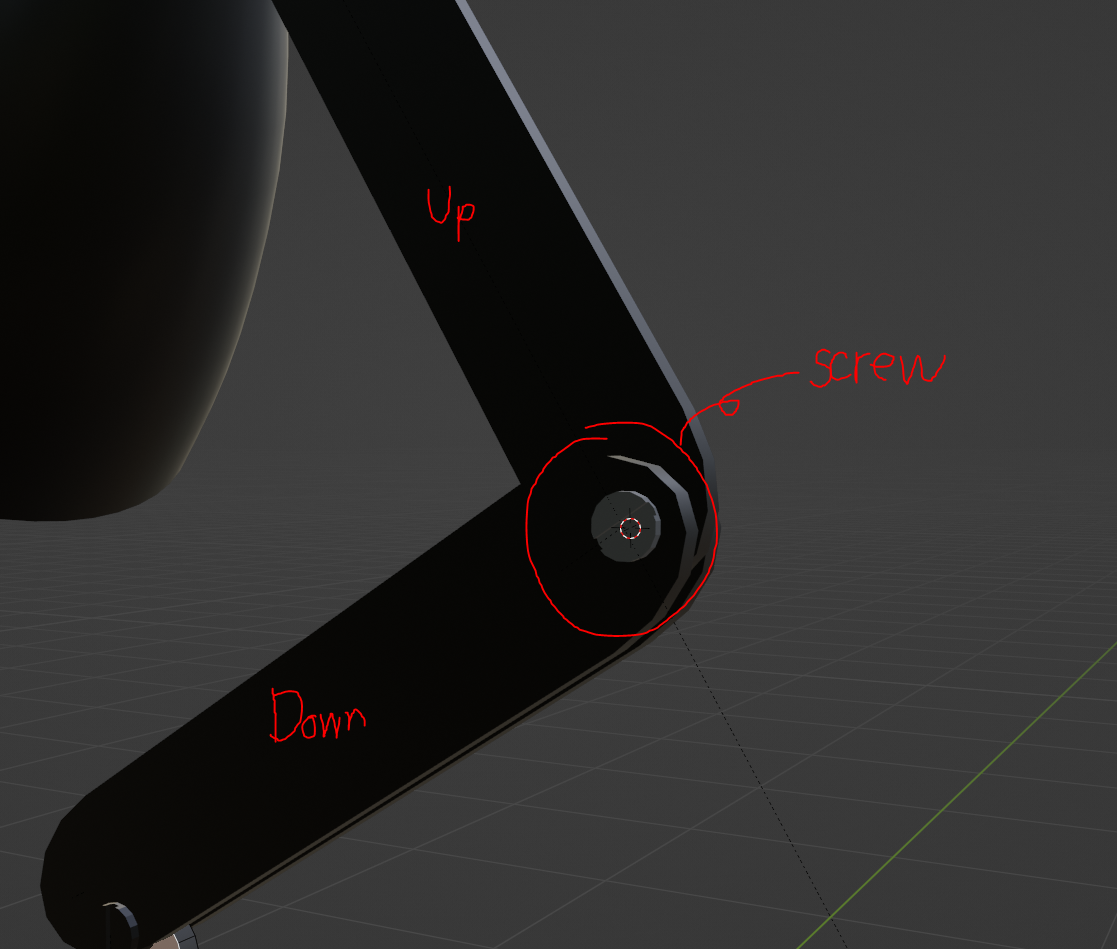
이렇게 파츠가 나뉘어 있다고 가정하자.
그러면 Screw (돌아갈 부분. 즉 관절)에 Shift + 우측클릭 혹은 면 지정 후 (Shift + S) + Cursor to selected를 통해 3D Cursor을 이동시켜준다.
이후, Child인 UP Object를 선택 후, 우측 클릭해준 뒤 Set Origin => Origin to 3D Cursor을 클릭해줌으로서 오브젝트의 기준점을 움직여준다.
이후, Up(Child)을 선택. 그리고 Shift를 누른 채로 Down(Parent)을 선택한 이후, Ctrl + P을 눌러 부모-자식관계 setting을 해준다. 그리고 Screw(Child)와 Down(Parent)에 같은 과정을 반복한다.
이렇게 각 관절(Screw)부위마다 이 과정을 반복해주면, 이 스탠드의 리깅은 대충 끝났다고 볼 수 있다.
자세한 설명은 이 동영상의 후반부를 참고하자.
애니메이팅

리깅을 끝내줬다면, 우린 이제 애니메이션을 만들어줘야한다. 아직 기본의 기본의 기본의 기본의 기본 단계이기 때문에, 간단하게 움직여주거나 회전하는 정도로 진행해볼거다.
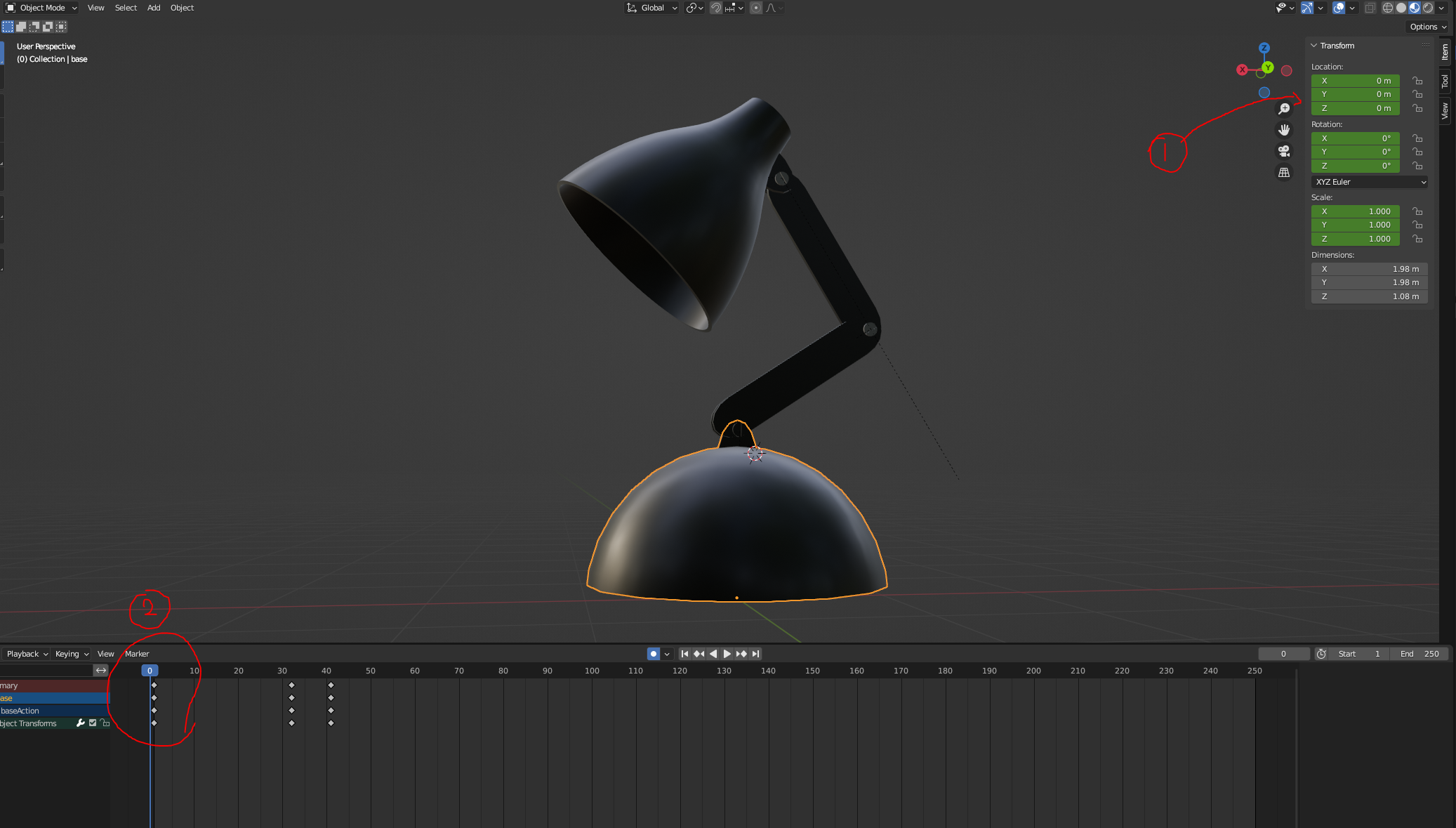
우선, 위 그림을 보면 0 프레임 부분에 진행바가 맞추어져있다.

만약 내가 일정 시간이 지나면서 위치가 바뀌는 애니메이션을 만들고싶다고 가정하자.
그러면 위의 그림에서 0프레임 부분에 진행바가 있는 상태에서, 우측 (1번) Location에 마우스 커서를 올린채로 I 를 누르면, 왼쪽 아래 (2번)에 다이아몬드처럼 뭔가 상태가 생긴다.
이후 원하는 프레임 (ex, 50프레임)에 Location의 값을 바꾼채로 I 를 다시 눌러주면 애니메이션이 완성된다.
애니메이션을 대략적으로 맛보긴 했는데, 진짜 맛보기의 맛보기의 맛보기의 맛보기의 맛보기의 맛보기의.... 맛보기 인 것 같아서 이런거구나 하고 감만 잡은 상태다.
일단, 모델링부터 어느정도 연습한 뒤에 뒤 과정으로 넘어가야하지 않을까란 생각이 든다.