
Nest.js 정리 (Pipe & Mapped Types & Serialization)
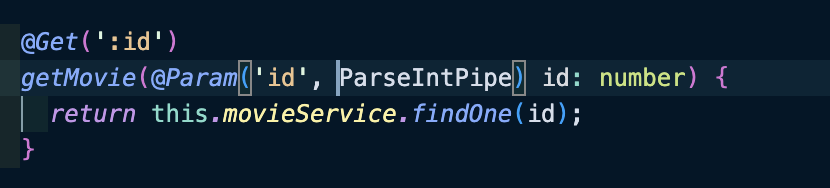
argument데이터들을 가공한 후에 컨트롤러 메소드로 값을 넘겨주는 미들웨어이다. 컨트롤러 메소드들이 실행되기 전에 pipe가 실행된다고 이해하면 된다.데이터를 원하는 형태로 변환하고 검증까지 할 수 있다.글로벌 - 컨트롤러 - 라우트 - 라우트 파라미터에 사용할 수

Nest.js 정리 (transaction)
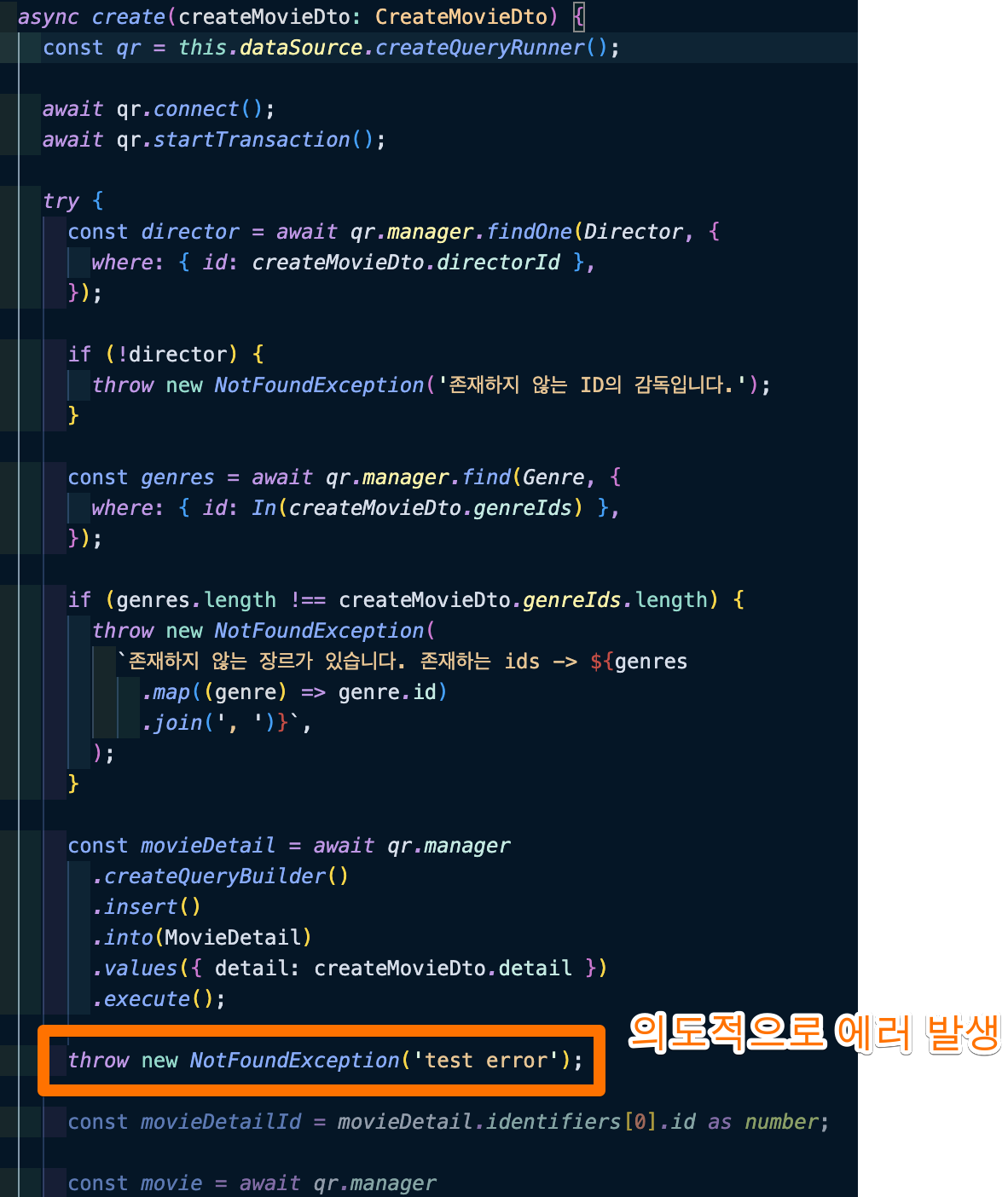
예를 들어, 은행어플에서 a계좌에서 b계좌로 1000원을 입금하는 과정에서 돈은 빠져나가고 b계좌로 받기 전 에러가 나면 1000원이라는 데이터는 유실된다. 또 a계좌는 1000원이 차감된 잔액으로 계속 유지가 된다. 그래서 출금과 입금을 transaction을 사용하

Nest.js 정리 (Constraint, Many To Many와 relationship의 Foreign Key)
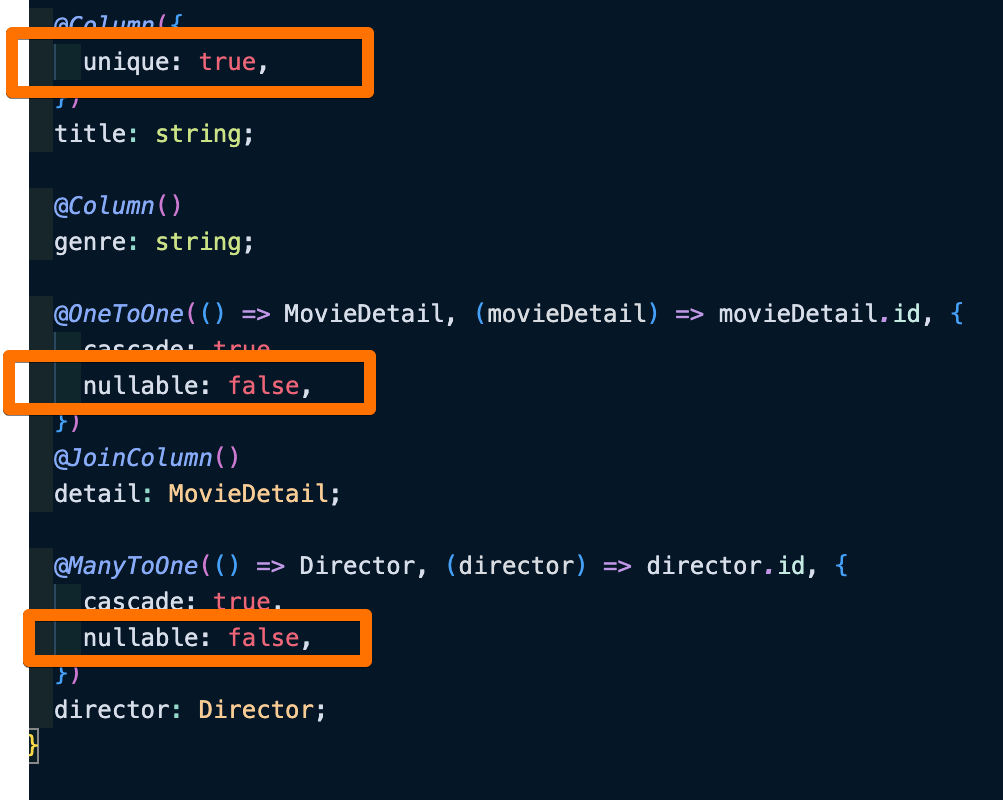
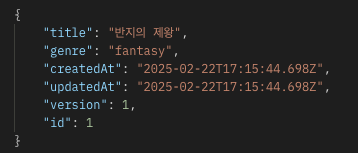
entity에서 해당테이블의 특정 컬럼을 유니크로 지정할 수 있고, nullable을 통해 null로 수정 못하도록 강제한다.DB에서도 지울 수 없다.typeOrm이 제공하는 데코레이터로 지정해서 크게 어려운 건 없지만 foreign key관리하는 방식을 기억해두자.다

Nest.js 정리 (Entity & OneToOne & Cascade)
내가 설정한 객체에 임베딩 (extend와의 차이)일반적인 상속 방법으로 사용childEntity에서의 개별적인 컬럼들을 포함하여 하나의 테이블로 생성.이 때 개별적인 값들은 nullable 인데 로우 생성 시 content테이블에는 다음과 같이 생성된다.post mo

Nest.js 정리 (기본 구조 및 typeOrm 기초와 설정)
nest g resource 명령어로 movie폴더와 같은 리소스를 만들 수 있다.프로젝트의 메인 모듈이 되는 app.module.ts 인데 joi를 사용해서 환경변수를 validation하였고,참고로 환경변수 셋팅시에 fotRoot대신 forRootAsync를 통해

제네릭
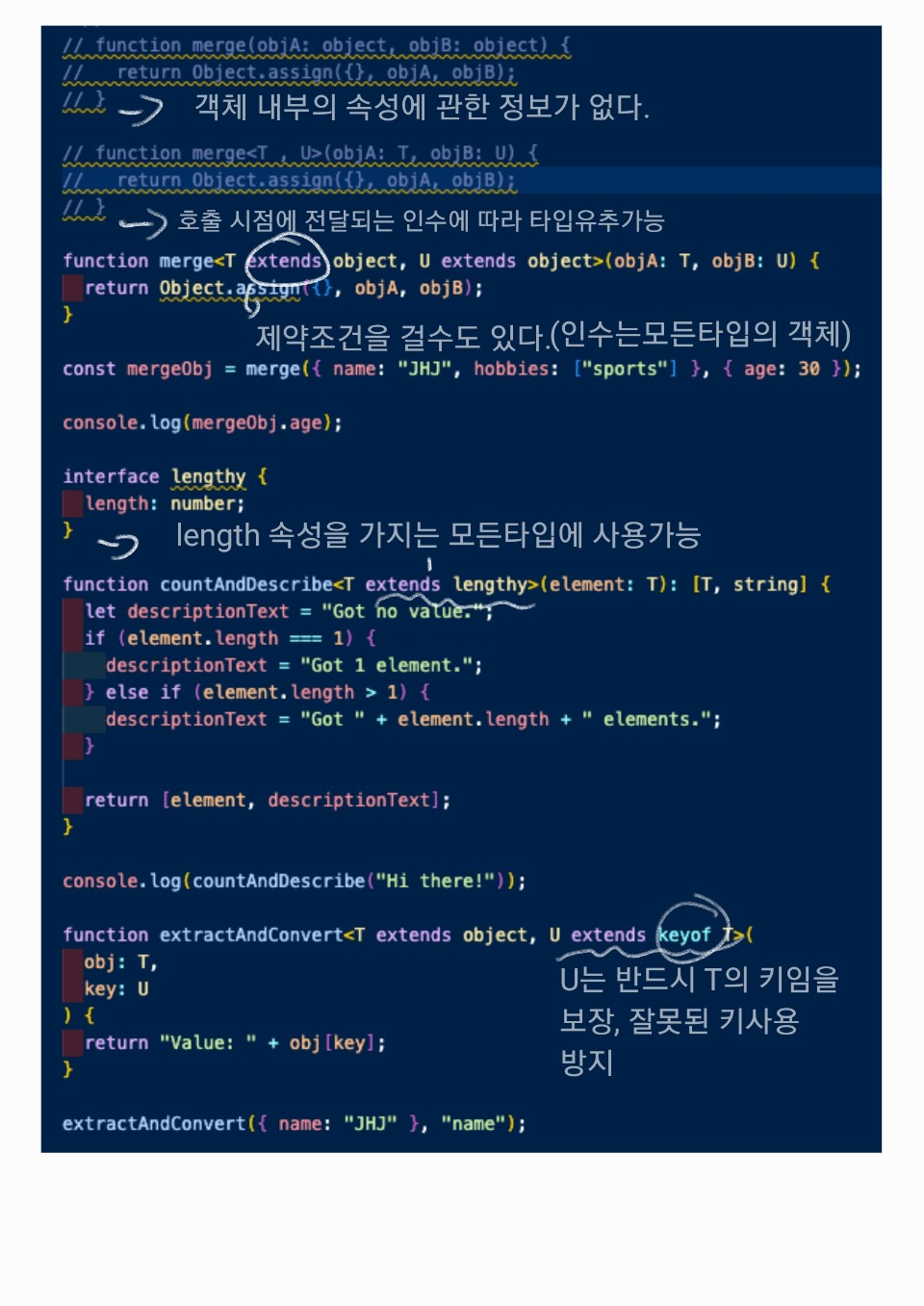
제네릭은 다양한 타입을 지원하면서도 타입 안정성을 제공한다. 제네릭을 사용하면 코드의 유연성이 크게 향상되며, 코드의 재사용성을 높이고 유지보수성을 개선할 수 있다.다음은 클래스의 인스턴스에서 어떤 타입의 데이터를 저장할건지 선택하고 해당 데이터 타입만 사용하는 클래스

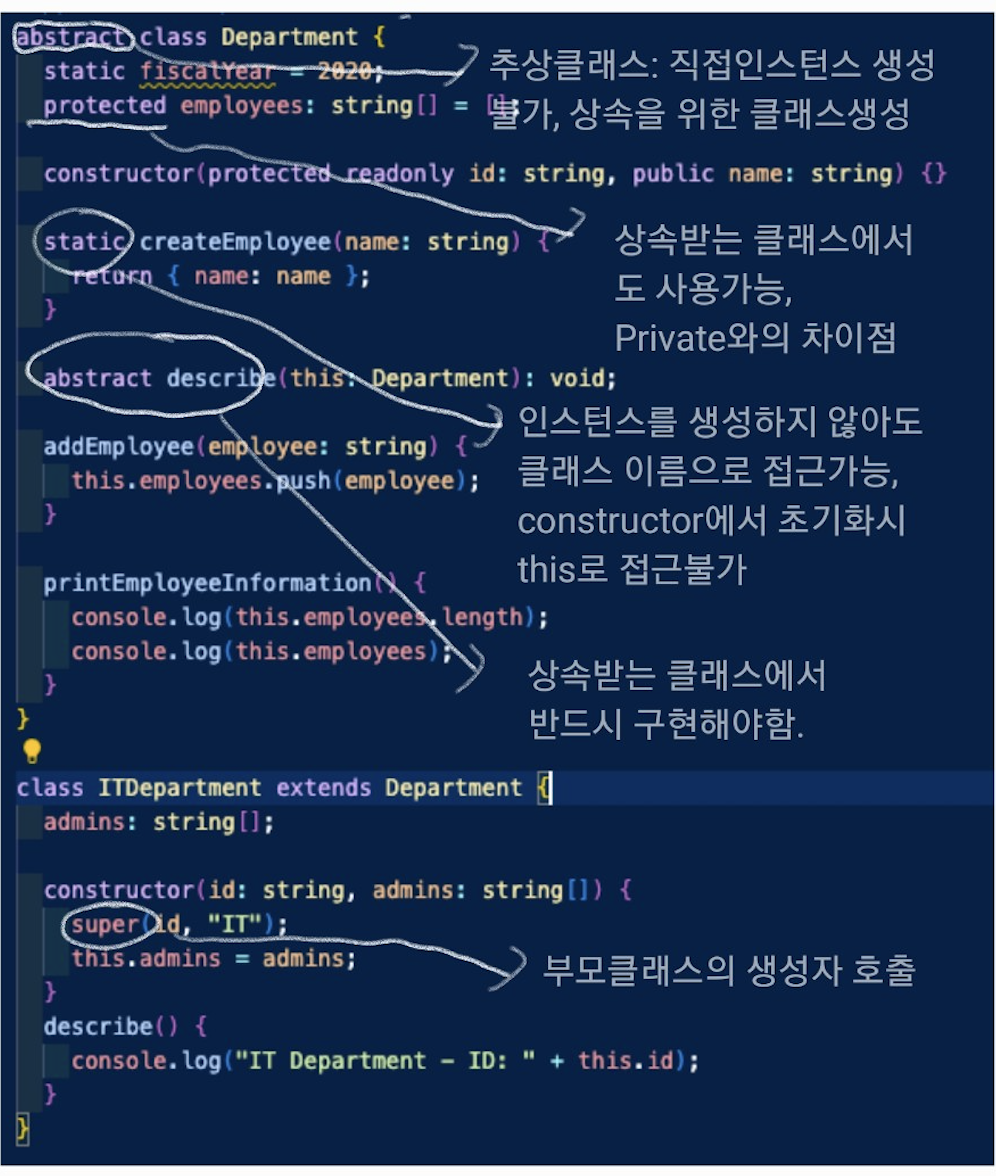
추상클래스, protected, private, 싱글톤 패턴, getter와 setter
getter와 setter를 통해서만 private & protected 속성에 접근하도록하여 캡슐화를 구현.

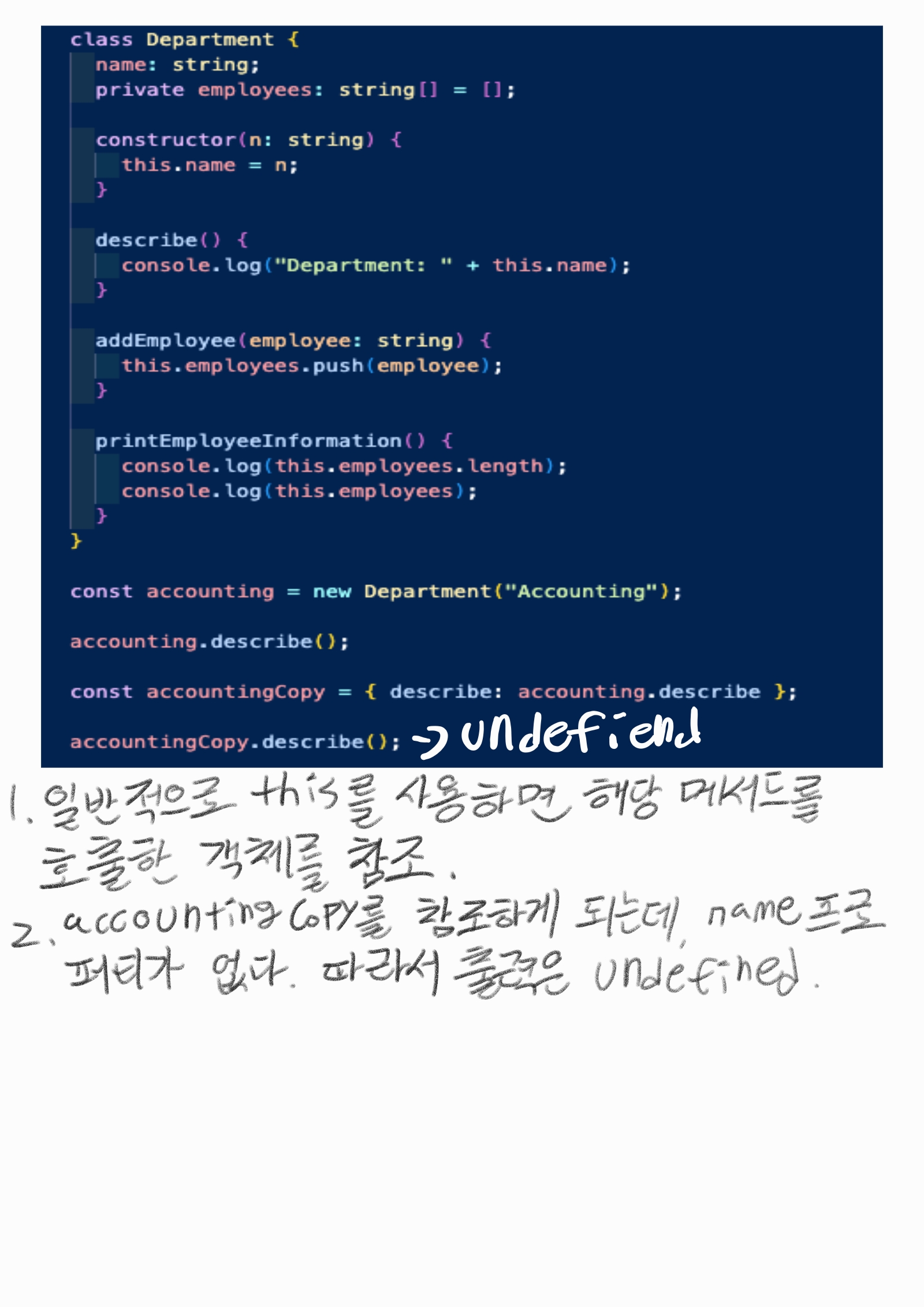
class (this, 접근제한자)
호출 하는 대상이 무엇인가에 집중해야한다.https://www.youtube.com/watch?v=tDZROpAdJ9w 해당 영상참조하여,bind, 화살표함수에서의 this도 알아 둘 것.또한 employees 프로퍼티 앞에 private가 있는데, 해당 클래

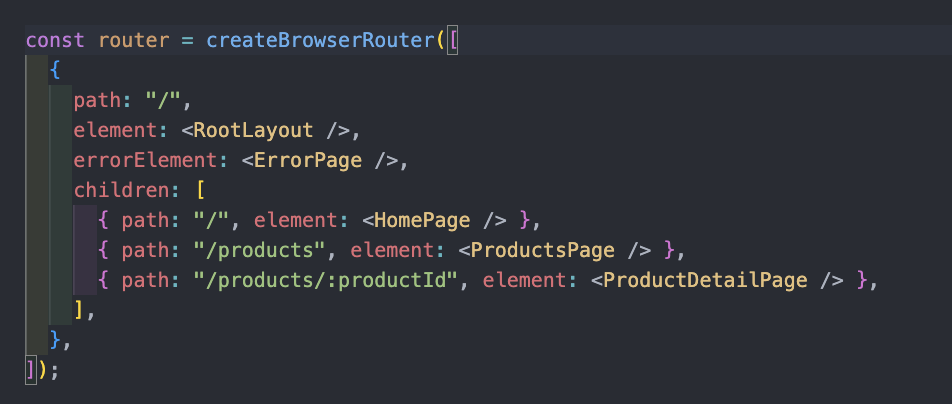
router: 상대경로 절대경로와 Link의 relative 속성
일반적으로 router설정은 여태 위와같이 /를 붙혀 절대경로로 지정했는데,위와 같이 부모라우트를 절대경로로 지정하고, 자식 페이지들(RootLayout 컴포넌트의 Outlet으로 들어가는)은 상대경로로 지정해주면 부모 url의 뒤에 자동으로 붙는다.product의 리

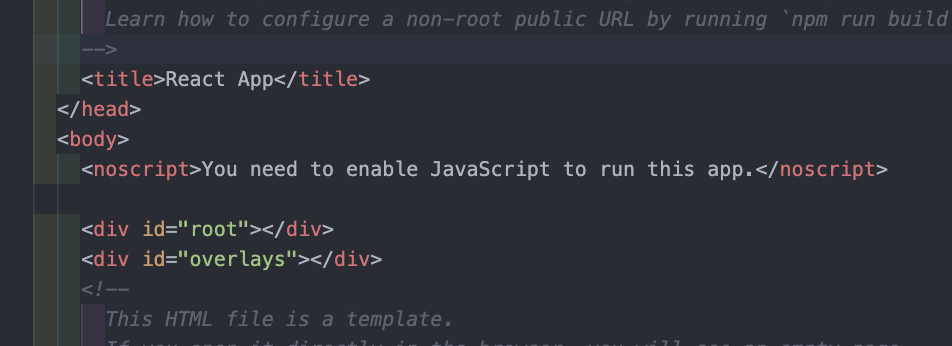
react portal
Portal은 부모 컴포넌트의 DOM 계층 구조 바깥에 있는 DOM 노드로 자식을 렌더링하는 최고의 방법을 제공합니다.overflow: hidden대화 상자를 불러오는 구성 요소가 대화 상자를 방해하는 컨테이너 또는 다른 스타일 안에 있더라도 포털을 사용하여 페이지의

useEffect를 활용한 debouncing 활용
디바운싱(Debouncing) : 연이어 발생한 이벤트를 하나의 그룹으로 묶어서 처리하는 방식으로, 주로 그룹에서 마지막, 혹은 처음에 처리된 함수를 처리하는 방식으로 사용되곤 한다.위와 같이 enteredEmail, enteredPassword를 의존성 배열에 추가하

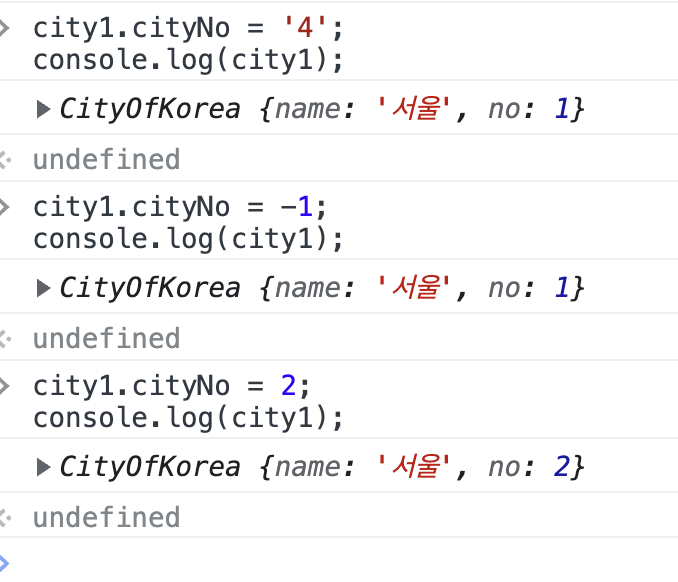
접근자 프로퍼티(getter와 setter)
getter, setter 함수라고도 부름스스로는 값을 갖지 않음 - 다른 프로퍼티의 값을 읽거나 저장할 때 사용get, set을 앞에 붙임클래스에서도 사용가능하다.정상적인 숫자가 들어가야 no가 바뀌는 것을 볼수 있다.이렇게 필드 이름과 setter의 이름이 같을 때

JS 클래스
클래스의 기본 형태.constructor매서드는 아래와 같은 특성을 지닌다.인스턴스 생성시 인자를 받아 프로퍼티를 초기화함클래스에 하나만 있을 수 있음 - 초과시 오류 발생다른 메서드 이름을 쓸 수 없음기본값 사용 가능필요없을 (인자가 없을 때 등) 시 생략 가능값을

생성자 함수
JS공부를 할수록 기본이 제일 중요한 것 같다.생성자 함수에 대해 어렴풋하게 알고 있었는데, 추후 프로토타입공부할때 헷갈리지않게 확실히 공부해보자.위와 같이 같은 형식의 객체를 만들었다.그러나 관광지들이 100개, 1000개라면?와 같이 하나의 틀을 만들면 된다.생성자
ES6에서의 객체 (동일한 key명과 value명 처리, 매서드의 의미 )
퇴근 후 자바스크립트 공부는 적은 시간이지만 꾸준히 하고 있다.기억해 둘법한 내용들을 간단하게 정리해보자.콘솔찍어보기전에는 에러가 날 것 같았는데 x:1, y:2로 할당이 되었다.위와 같이 마치 클래스를 찍어내듯 사용할 수 있다.ES6부터는 위의 표현으로 정의된 함수만

git action을 이용한 spa프로젝트 s3배포
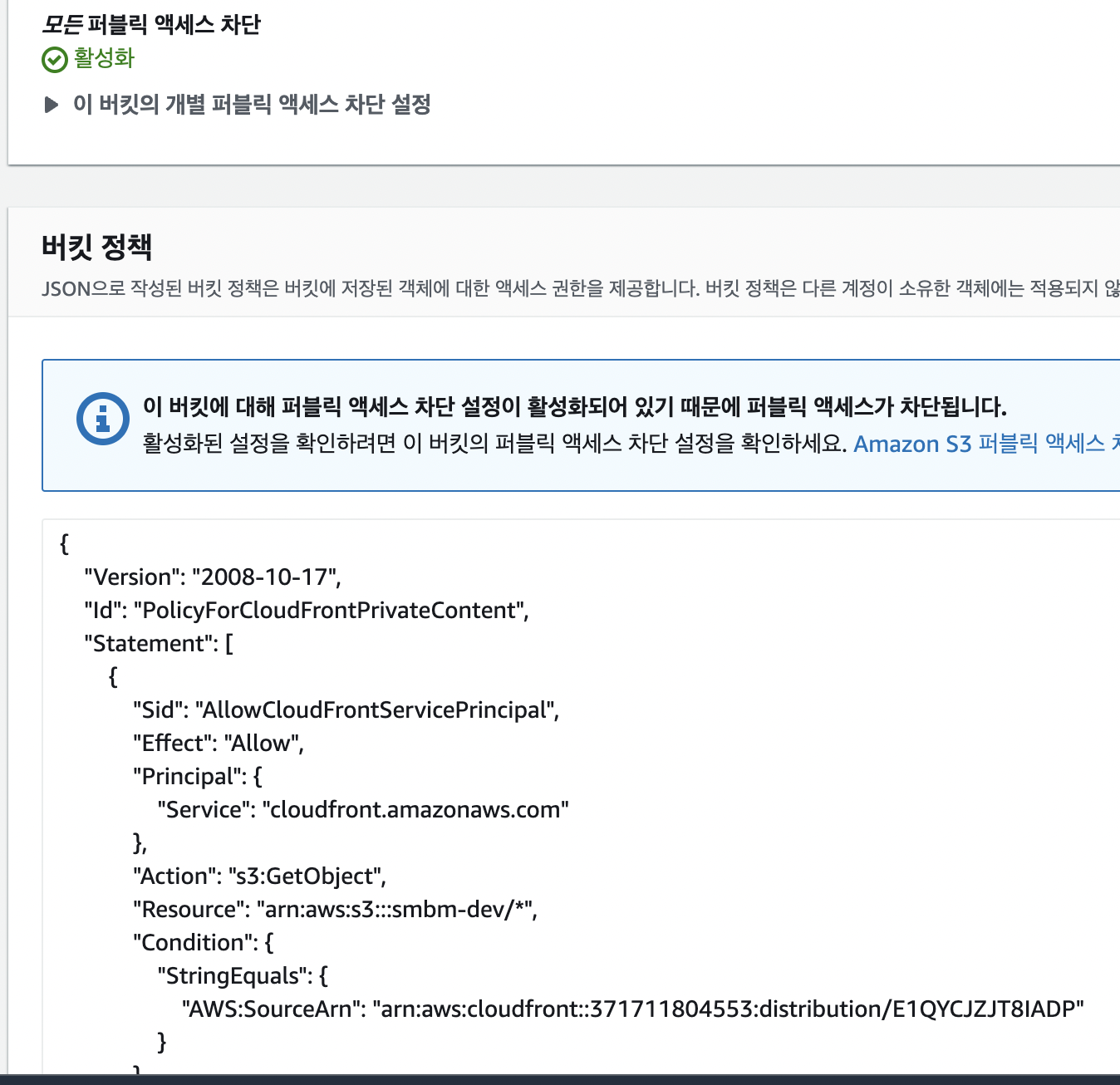
최근 일복이 터져 react 프로젝트를 삼주간 매달려서 완성하였다.바로 다음 프로젝트가 이어졌고, 처음으로 실전에서 개발 환경 구성을 진행하였다.사실 회사에서도 devops의 개념이 처음 도입되면서, 백엔드 쪽은 다른 분이, 프론트는 내가 맡게 되었고, AWS 버킷생성

드림코딩 docker 스터디
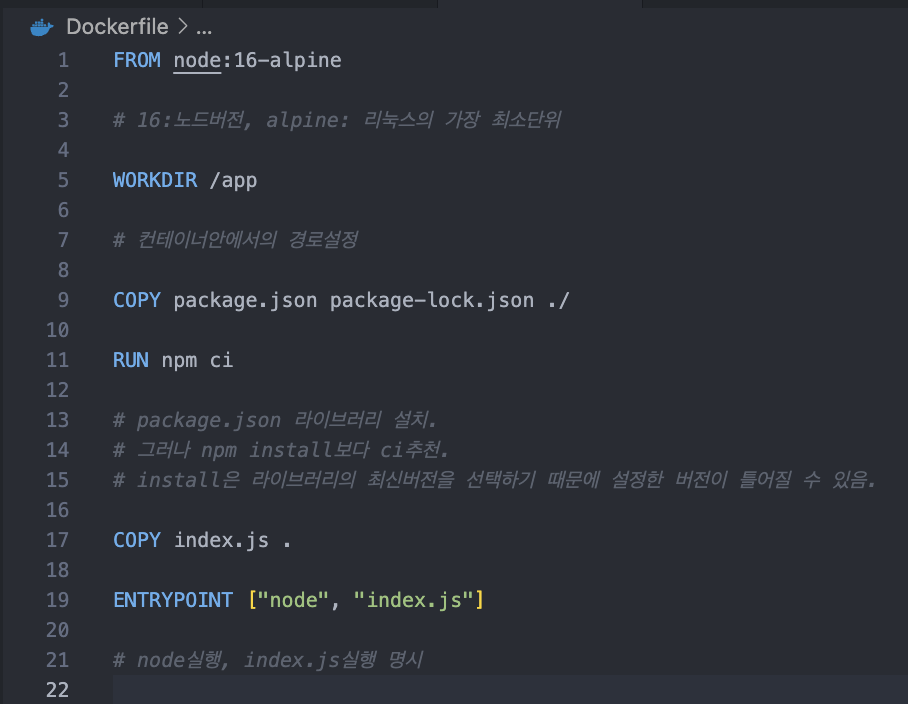
최근 사내 조직개편에 따라 front개발과 devops까지 수행하게 되었다.드림코딩 영상을 참고하여, 간단한 app을 build해서 image를 만드는 과정을 기록해보자!express로 구성한 간단한 백엔드 코드구성한 dockerfile과 강의 내용 설명dockerfi

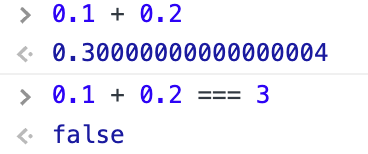
소수점 계산 오류
자바스크립트뿐만 아니라 Java, C언어 등의 다른 언어들에서도 위와 유사한 계산 오류가 발생한다. 컴퓨터가 램에 숫자를 저장할때는 기본적으로<mark style='background-color: 그러나 몇몇 소수(ex: 0.1)는 10진법에서 2진법으로 변환하는

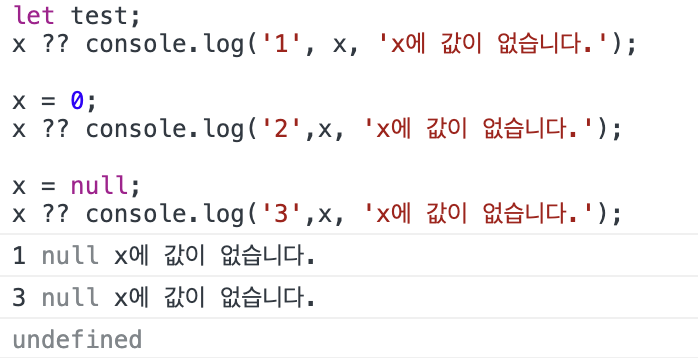
null 병합 연산자
학습 중 처음보는 연산자를 보았다.사실 &&(and)연산자와 ||(or)연산자, 삼항 연산자로 큰탈없이 업무를 수행하고 있지만, 추후에 활용도가 있어보여 null 병합 연산자에 대해 가볍게 기록한다.<mark style='background-color: 1번은 변