- 전체보기(54)
- React(15)
- JavaScript(14)
- vue(5)
- next.js(4)
- vanilla js(4)
- ESLint(3)
- swiper(2)
- popup(2)
- input(2)
- editor(2)
- vue cli(2)
- IntelliJ(2)
- webstorm(2)
- selectbox(2)
- Prettier(2)
- ReactQuill(1)
- swr(1)
- Clipboard API(1)
- npm(1)
- field.ref(1)
- input file(1)
- ColorThief(1)
- revert commit(1)
- undo commit(1)
- ScrollTrigger(1)
- nuxt(1)
- useController(1)
- server action(1)
- http-server(1)
- url(1)
- react image upload(1)
- Accordion(1)
- saveStyles(1)
- react hook form(1)
- next-redux-wrapper(1)
- server component(1)
- mutate(1)
- addeventListner(1)
- store(1)
- location.search(1)
- 로컬화면 공유(1)
- reat-hook-form(1)
- body 스크롤 막기(1)
- find(1)
- redux-toolkit(1)
- next(1)
- mongodb(1)
- swiper scroll vertical(1)
- 대용량이미지(1)
- commit message(1)
- key(1)
- option(1)
- commit(1)
- v model(1)
- matchMedia(1)
- vuex(1)
- jquery(1)
- useRef(1)
- SignedURL(1)
- 양방향 바인딩(1)
- usage(1)
- checkbox(1)
- 복사기능(1)
- alert(1)
- closest(1)
- useselector(1)
- window.location.(1)
- upload(1)
- StrickMode(1)
- hash navigation(1)
- 풀페이지 스크롤(1)
- createSelector(1)
- onchange(1)
- new Map()(1)
- execCommand(1)
- supabase(1)
- react 라이브러리(1)
- redirect(1)
- Swagger(1)
- alert error(1)
- svg(1)
- GSAP(1)
- Map(1)
- react-copy-to-clipboard(1)
- 외부 영역 클릭(1)
- redux(1)
- emit(1)
- resolve_url(1)
- 이미지업로드(1)
- vscode(1)
- syntaxerror(1)
- 정규표현식(1)
- nextjs(1)
- setFocus(1)
- component(1)
- unoptimized(1)
- parentNode(1)

반응형 화면에서 GSAP 애니메이션 제어하기
포트폴리오 프로젝트에서 GSAP의 ScrollTrigger를 사용하여 수평 스크롤 애니메이션을 구현했다. 이때 PC에서는 스크롤에 따라 프로젝트 카드들이 수평으로 이동하는 애니메이션이 동작하고, 모바일과 태블릿에서는 일반적인 세로 스크롤 레이아웃을 유지하도록 구현을 시

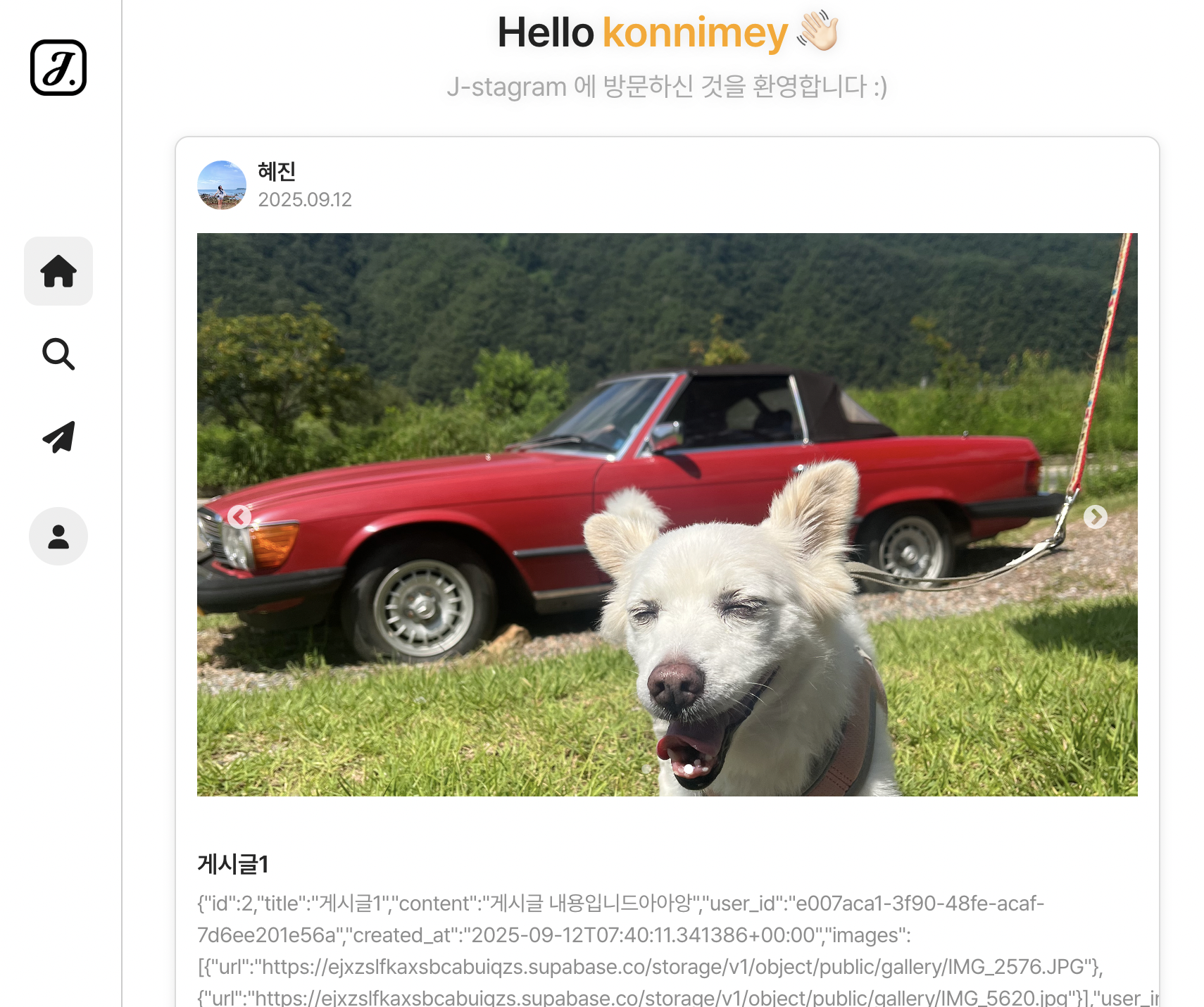
Supabase 이미지 업로드: Signed URL 방식
Next.js와 Supabase를 사용한 프로젝트에서 이미지 업로드 기능을 구현할 때, 초기에는 Next.js 서버(API Route)를 경유하는 방식으로 구현했다. 하지만 그 과정에서 여러 문제점들이 발견되어 Supabase의 Signed URL 방식을 활용한 직접

[Javascript] Map vs find : 배열 대신 키-값 조회로 빠른 탐색하기
인스타그램 클론 프로젝트 J-Stagram 의 피드 형식 게시글 기능을 만드는 과정에서, 게시글 리스트를 불러오는 것까지 완성 후 해당 게시글의 작성자를 불러오는 작업을 진행중이었다. 이를 Supabase 의 Admin API 인 listUsers() 를 통해 현재 가

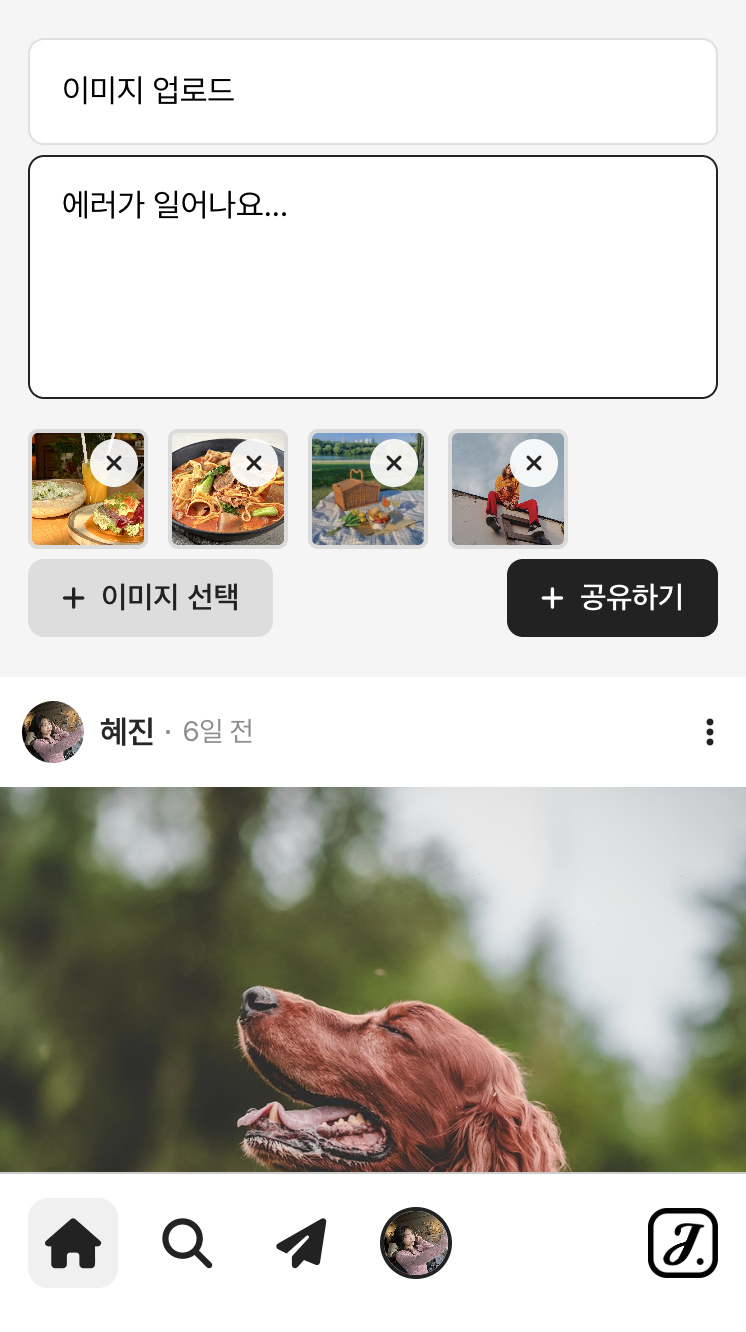
[Next.js, Supabase] 파일 업로드 기능 오류
Next.js 환경에서 Supabase 의 스토리지를 연결하여 파일업로드를 하는 작업을 진행하고 있었다. 하지만 계속 400 BadRequest 가 떠서 Supabase 공식문서 및 여러 곳에서 검색을 해보았지만 명확한 원인을 찾지 못했다…🙁파일을 선택한 후 “파일업

[React] ColorThief - 색 추출 기능
슬라이드 배너를 만들 때, 각 요소 썸네일 이미지의 색을 추출해 배경색을 깔아달라는 디자인의 요청이 있었다. 그래서 발견한 것이 ColorThief 라는 라이브러리..!ColorThief 는 Javascript만 사용하여 이미지에서 색상 팔레트를 가져오는 라이브러리라고

[Redux] useSelector 최적화 – 불필요한 리렌더링 방지 (배열 반환)
검색 AI 기능쪽에서 현재 AI 답변 결과는 컨텐츠에 따라 문단으로 분류되어 데이터가 내려오는데, 그 컨텐츠의 title 값을 한글 제목으로 치환해야 했다. 그래서 redux 의 state 값을 활용하던 중 아래와 같은 useSelector 를 사용한 쪽에서 에러가 발

[Next.js] 검색 요청 최적화: 이전 요청 취소하고 최신 데이터 유지하기 (feat. AbortController)
검색 페이지에서 탭을 누를때마다 그에 해당하는 뉴스 목록이 나오도록 구현중이었다. 근데 여기서 하나의 문제가 발생했는데…“정책뉴스” 라는 탭의 목록 api 요청 시간이 다른 탭보다 오래걸려 요청중 다른 탭을 누르면, 다른 탭의 목록 데이터가 뿌려진 그 이후에 한 번 더

[React] Selectbox 커스텀 (feat. 스타일 & 접근성)
selectbox 에 스타일을 주고싶은데 Selectbox 의 경우 selectbox 태그를 사용하면 스타일을 커스텀 하는데 한계가 있기 때문에 ul, li 태그를 사용하여 option 을 구현하는등 따로 selectbox 전체를 직접 커스텀해서 구현해주어야 한다.이때

[Next.js] Redirect 기능 - resolvedUrl
소플이라는 서비스에서 패널회원에 가입하는 루트를 작업하고 있었다. 패널회원에 가입하기 위해서는 로그인, 본인인증 두 가지 루트를 거쳐야 한다. 로그인이 안된 경우 로그인 페이지로 잘 리다이렉트 되는데, 본인인증의 경우 인증 후 패널 가입 페이지가 아닌

[React] 다운로드 이력 남기기 기능(feat.withCredentials)
관리자 페이지의 다운로드 기능에서 페이지에 대한 값인 파라미터(pageName)을 추가하는 작업을 진행했다. 각 페이지마다 첨부파일을 다운로드 받으면 그 이력이 남아 다운로드 이력 페이지 목록에 등록되는 과정이었는데, 백엔드 개발자분이 다운로드가 발생한게

[React] 키워드 추가 삭제 기능
관리자 페이지에서 공통으로 쓰이는 키워드를 관리하는 페이지를 작업했다. 주제, 장르, 오디오로 나뉘고 해당 분류에 따라 쓰이는 키워드를 추가하거나 삭제할 수 있는 기능이며, 해당 키워드들은 전역적으로 다른 페이지에도 적용이 된다.기존 데이터로 받은

[React.js] ReactQuill 로 에디터 생성하기
어드민 프로젝트에서 공지사항을 등록하는 페이지를 작업중이었다. 폼 작업 진행중 에디터도 구현해야했고, MUI 라이브러리에서는 따로 에디터 기능이 제공되지 않았다. 그래서 찾아보던 도중 ReactQuill 라는 툴을 알게되어 적용해보기로 했다.나는 현재 react-hoo

[React] 두 번 렌더링 되는 현상 (React.StrickMode)
인스타그램 클론 코딩을 하는 중, 알림 탭에서 오늘 날짜에 해당하는 컨텐츠를 필터링 해서 표시하는 작업을 하고 있었다. data 에 map 을 돌려 오늘 날짜에 해당되는 컨텐츠면 todayAlarm 이라는 state 배열에 담아지는 구조로 코드를 구현했는데, 오늘에 해

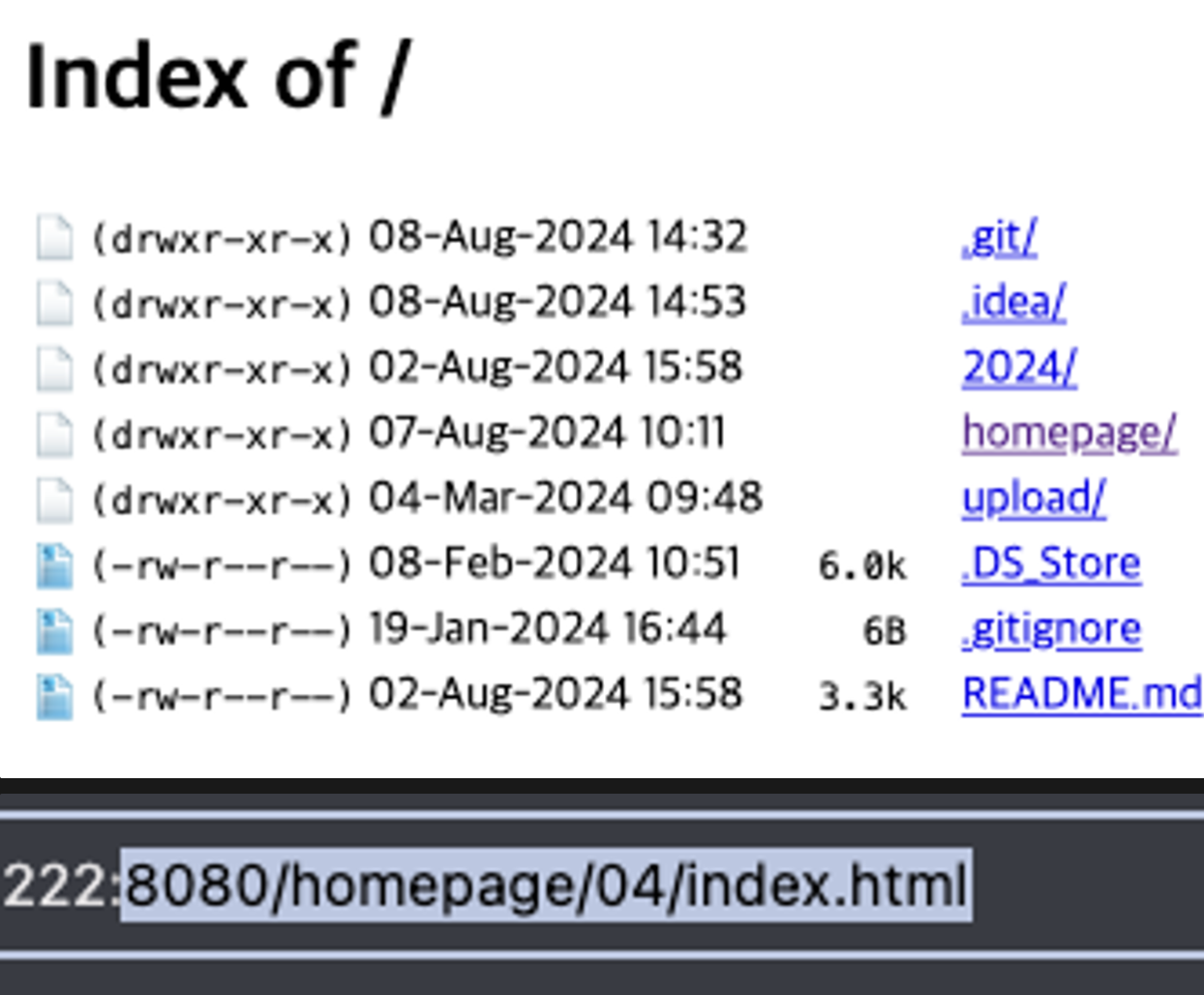
http-server 로 로컬 화면 공유하기
단순한 퍼블리싱 업무를 맡게 되어 작업중, 기획자분께서 자신의 자리에서 로컬화면을 보고싶다 하셨다. 이제까지 리액트나 뷰 환경에서 작업을 하다가, 일반 HTML/CSS/JavaScript 같이 정적파일로만 구성된 상태에서 로컬 화면을 공유드리는 것은 처음이었다.ip 주
[javascript] 게시물로 페이지 이동 (window.location)
현재 리액트 환경에서 인스타그램 클론코딩 중이다. 인스타그램 메인 게시글의 “더보기” 버튼을 누르면 팝업이 나오는데, 거기서 “게시글로 이동” 을 누를 시 상세페이지로 이동하는데, 이 부분을 구현하려했다.하지만 게시글 상세는 두 가지의 형태를 띈다. 클라이언트 환경에서

[React] useController 환경에서 setFocus 가 안되는 현상
개인프로젝트 중, 임의로 포커싱을 주는 작업이 필요했다. ⇒ 댓글 아이콘을 클릭하면 아래 댓글 폼이 포커싱 되도록작업은 간단했는데, useForm 의 setFocus 를 사용하면 될 일이었다. 하지만 어째서인지 포커싱이 되지 않았고, useRef 까지 사용했는데도 포커

[React] 요소 외 외부 영역 클릭
인스타그램 클론 코딩 프로젝트 작업중, 더보기 버튼을 토글 클릭시 메뉴창이 뜨고 닫히도록 만들어놓은 상태이다. 여기서 나는 메뉴창 외의 영역에도 클릭할 시 메뉴창이 닫히도록 하고싶어했다. 찾던 내용중, 단순하게 전체영역을 태그로 감싼 후 해당 전역 태그의 onClick

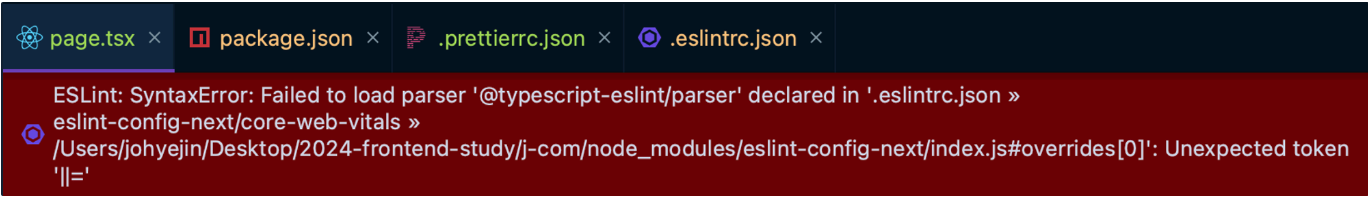
[ESlint] SyntaxError: Failed to load parser '@typescript-eslint/parser' declared in '.eslintrc.json 에러
next 프로젝트를 시작하려 초기 세팅중, 다음과 같은 eslint 에러 문구가 떴다.초기 eslintrc.json 는 다음과 같이 자동으로 설정되어있던 상황이다.next.js 초기 세팅(eslint, prettier) 관련 글을 서치하였는데, 위의 부분만으론 완벽하게

[javascript] body 스크롤 막기
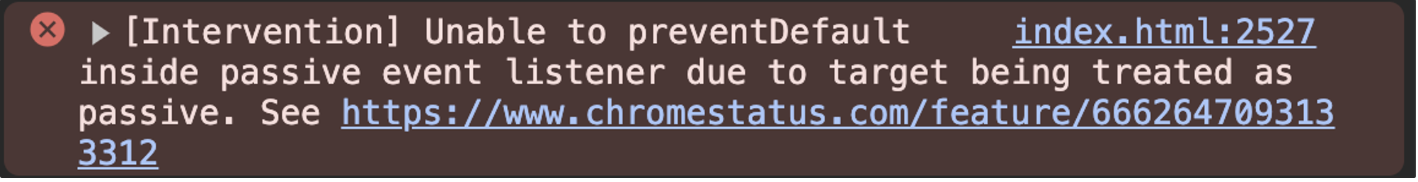
스크롤 기능을 막아야하는 상황에서 대부분은 body 에 overflow-y: hidden 을 주는 방법이 제시되지만, 그렇지 않은 경우 자바스크립트로 이를 처리해야한다.처음엔 아래와 같이 이벤트를 주었지만 작동하지 않았다 ㅠ두번째 시도로 아래와 같이 다른 이벤트에도 적

[Swiper.js] 페이지 링크 이동, 현재 슬라이드 표시 (hash navigation 옵션) (1)
사용자 입력폼을 여러 단계로 작성할 수 있는 부분을 레이어 팝업식으로 띄어지는것이 아닌, 브라우저 상에서도 뒤로가기, 앞으로 가기가 가능한 랜딩페이지 형식으로 만들고 싶었다. 아래와 같은 사항때문이었다.4개의 페이지로 분리하면 페이지 이동 시 이전에 입력한 사용자의 입
