- 전체보기(144)
- React(42)
- django(20)
- JavaScript(20)
- Backend(19)
- python(16)
- hooks(13)
- nodejs(10)
- redux(9)
- babel(8)
- typescript(8)
- git(7)
- github(6)
- 프로젝트1차(6)
- express(6)
- graphql(4)
- Crawling(4)
- webpack(4)
- 클론코딩(4)
- nextjs(4)
- styled components(4)
- CRUD(3)
- npm(3)
- vscode(3)
- shell(3)
- CSS(3)
- JWT(3)
- Database(3)
- scss(3)
- 인증인가(2)
- Prettier(2)
- ESLint(2)
- aws(2)
- beautifulsoup(2)
- useRef(2)
- import(2)
- 노마드코더(2)
- gatsby(2)
- error(2)
- TIL(2)
- mysql(2)
- Custom Hooks(2)
- 예외처리(2)
- package.json(2)
- Module(2)
- AST(2)
- authorization(2)
- bcrypt(2)
- html(2)
- http(2)
- CRA(2)
- authentication(2)
- dataset(1)
- 소스코드빌드(1)
- iamport(1)
- 리액트기본세팅(1)
- AWS S3(1)
- className(1)
- polyfill(1)
- 웹 크롤링(1)
- Request(1)
- Response(1)
- git remote(1)
- connect()(1)
- oAuth(1)
- sys.modules(1)
- sys.path(1)
- 메모이제이션(1)
- yarn(1)
- 직렬화(1)
- nodemon(1)
- vue.js(1)
- input auto focus(1)
- fs(1)
- callback(1)
- 프로젝트공유(1)
- selectrelated(1)
- pip(1)
- zsh-theme(1)
- 리덕스(1)
- create react app(1)
- create repository(1)
- document.js(1)
- tutorial(1)
- status code(1)
- Query parameters(1)
- router(1)
- 소수점(1)
- selenium(1)
- express-handlebars(1)
- 가상환경(1)
- null(1)
- useEffect(1)
- useState(1)
- VCS(1)
- async await(1)
- Sync(1)
- decorator(1)
- parseFloat(1)
- 라우트(1)
- js(1)
- oh my zsh(1)
- code convetion(1)
- async(1)
- 비동기(1)
- ref(1)
- svgr/webpack(1)
- git stash(1)
- Virtual Environment(1)
- usedispatch(1)
- useDebugValue(1)
- export default(1)
- export(1)
- &&(1)
- gitblog(1)
- frontend(1)
- not defined(1)
- method(1)
- env(1)
- function parameters(1)
- 결제(1)
- Cross Browser Testing(1)
- AqueryTool(1)
- 폴리필(1)
- Node(1)
- next(1)
- curried function(1)
- useImperativeHandle(1)
- 클로저(1)
- key stretching(1)
- MacOS(1)
- surge(1)
- typeError(1)
- 정참조(1)
- node sass(1)
- 비동기함수(1)
- resetcss(1)
- interface(1)
- babel/cli(1)
- gh-pages(1)
- CSS pre-processor(1)
- tree(1)
- context(1)
- git merge(1)
- storybookjs(1)
- homebrew(1)
- fontawesome(1)
- flow(1)
- 에러생성자(1)
- built-in modules(1)
- useContext(1)
- useMemo(1)
- useReducer(1)
- Javascipt(1)
- 역참조(1)
- beautifulsoup4(1)
- tofixed(1)
- 데이터구조(1)
- Sass(1)
- Syntax error(1)
- useCallback(1)
- useselector(1)
- static file folder(1)
- erd(1)
- useLayoutEffect(1)
- SSR(1)
- related_name(1)
- pymysql(1)
- conda 명령어(1)
- grapyql(1)
- GNB(1)
- babel-loader(1)
- HashMap(1)
- models(1)
- v8(1)
- transition(1)
- core module(1)
- server error(1)
- createReducer(1)
- babel/core(1)
- gitignore(1)
- array(1)
- setState(1)
- 유동라우터(1)
- Fetch(1)
- try except(1)
- spa(1)
- getInitialProps(1)
- HoC(1)
- icon(1)
- HTTPie(1)
- react.js(1)
- unpacking(1)
- defualtValue(1)
- install(1)
- 내장함수(1)
- salting(1)
- squash(1)
- svg(1)
- createAction(1)
- try catch(1)
- life cycle(1)
- Token(1)
- 암호화(1)
- coding convention(1)
- package list(1)
- data structure(1)
- closure(1)
- higher-order-component(1)
- Synchronous & Asynchronous(1)
- Routes(1)
- set(1)
- curring(1)
- POST method(1)
- contextAPI(1)
- reference error(1)
- animation(1)
- asterisk(1)
- 정규표현식(1)
- 로그인(1)
- Immer(1)
- miniconda(1)
- undefined(1)
- 크로스브라우징(1)
- destructuring(1)
- cors(1)
- front end(1)
- forwardRef(1)
- graphDB(1)
- prefetch_related(1)
- github reset(1)
- promise(1)
- package(1)
- blog(1)
- 상태코드(1)
- github blog deploy(1)
- is not a function(1)
- templete engine(1)
- ORM(1)
- Sequelize(1)
- serialzing(1)
- input outline(1)
- code 명령어(1)
- alias(1)
- SerializableError(1)
- 홈브류(1)
- URL Parameters(1)
- rebase(1)
- queryset(1)
- rds(1)
- version control system(1)
- Absolute Path(1)
- Relative Path(1)
- transform(1)
express 라우팅
쿼리파라미터와 패스파라미터?패스파라미터? url 파라미터 라고 부르는드~읏경로에 :파라미터이름 을 지정해주고, req.params를 확인하면 지정 이름은 key, 클라이언트에서 전달한 이름은 value로 주어진다.클라이언트에서 api요청을 할때 ?keyName=valu
sequelize config 파일과 raw 옵션
참고 사이트 : 시퀄라이즈 타임존 설정하기위 설정에서 dialectOptions, timezone를 보면 된다.타임존 설정 전 : 2018-10-18T06 : 45 : 38.000Z 요런 형태에서타임존 설정 후 : 2018-10-19 01:08:50 요런 형태로 한국

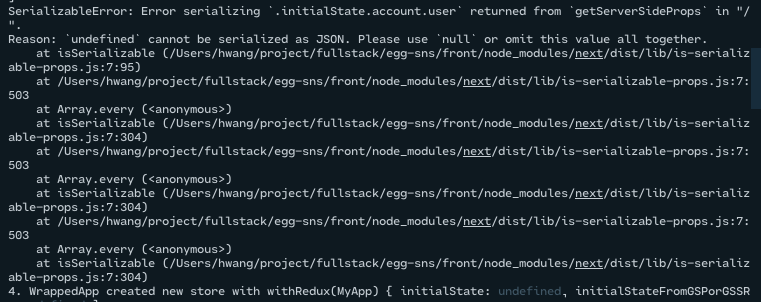
Server Error serialzing....
한참 잘 하고 있었는데 두둥 에러등장..프론트에서 타입스크립트 코드 정리한다고 한참 뒤적거리다가, 콘솔을 확인하니 에러가 등장했다. 이게 또 타입스크립트 만지다 잘못했나? 했지만 아니고, 백엔드 서버가 문제였다. 해더-쿠키 읽어서 유저정보 확인하는 과정에서 틀만잡아 응

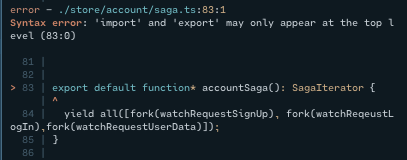
Syntax error: 'import' and 'export' may only appear at the top level
Syntax error 구문/문법 에러가 발생했다. 어딘가에 (, or ;)을 빼먹었겠지? 라고 생각했는데 에러 설명이 장황하다❗️먼저 문제가 발생한 코드를 위치를 확인했다. 하필이면 redux-saga , 이제 막 써보려고 하는데 에러를 마주하니 갑자기 무쓰워 지고.
Javascript Curring
커링(curring), 커리 함수(curried function)함수 내부에서 변수선언 없이 바로 함수를 리턴JS에서는 클로져의 원리로 구현되지만, 이런 패턴의 코드를 커링이라고 구분지어 부름화살표함수가 값을 바로 리턴한다면 중괄호와 return 키워드를 생략하여 작성
Javascript Closure
클로져는 자바스크립트의 함수가 갖는 특징 중 하나의 함수 형태를 말한다.자바스크립트에서 함수는 1급, number, string과 같이 값으로 취급하게 된다. 즉, 값이될 수 있는 함수는 함수의 인자로서 받거나 리턴할 수 있게 된다. 이것을 활용하여, 특정 함수로만 접
Javascript Array method
아래 나열된 7개의 메서드는 원본 배열을 변형시키는데, 이를 side effect(부수효과) 라고 한다. 이런 side effect를 갖는 함수(or 메서드)는 코드의 복잡도와 버그 발생확률을 높이는 원인 중 하나다. 그렇기 때문에 아래 메서드를 사용하기 보다 다음에

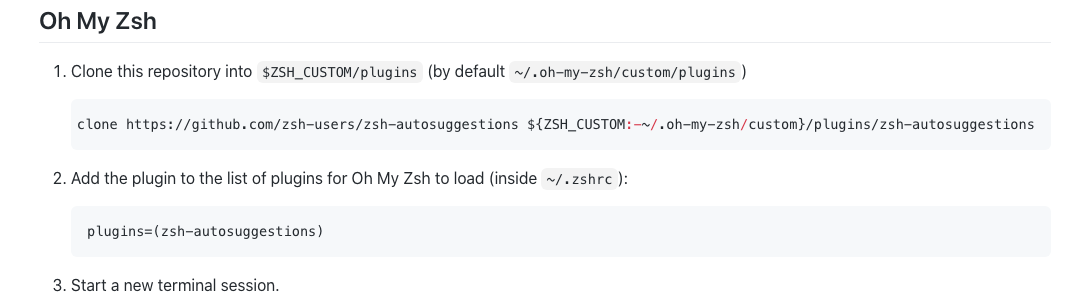
터미널꾸미기 : Oh-my-zsh 테마 & 그 밖에 추가 설정(MacOS)
컴퓨터 켜고 터미널을 열었는데 매일보는 터미널의 색상도 질리고, 테마도 질리고~간만에 새로운 맘으로 터미널을 꾸며볼까~? 하고 기존 설치되어 있던 oh-my-zsh 테마 변경을 찾아봤다.zsh 테마 깃헙 : 다양한 테마 둘러보세! 🤩부트캠프를 다니면서 첫주에 했던것
Styled-components # nextjs에서 className 오류
Warning : Props 'className' did not match next로 styled-components로 스타일 적용하고, 개발 서버를 띄워서 확인해보면 첫 페이지 로딩은 문제없이 잘 작동하고, 새로고침 이후 Warning : Props 'classNa
svg 파일 react, next에서 사용하기
@svgr/webpack 깃헙npm i -D @svgr/webpacksvg파일을 react or next프로젝트에서 사용하자! 먼저 npm에서 svg 로더를 받아야 한다.next는 next.config.js를 프로젝트 루트에 작성하여 기존 설정을 수정할 수 있게 함sv

Styled-component #3 with typescript
오늘은 글로벌 스타일 적용하고, 스타일 컴포넌트에 타입 적용하는 방법을 해보겠돠.하루에 아조조~금씩🔨 야금야금🔨npm i styled-componentnpm i -D @types/styled-componentsstyled-components를 사용할때 보통 테마/전
React, Next and Typescript #1 설치
정적 사이트 생성을 위해 next를 사용하기로 했고, CNA로 next 프로젝트 생성했다.nextjs 공식문서 typescript 사용하기nextjs+typescript 예제 깃헙npx create-next-app --example with-typescript with
여러 github 계정 사용하기 for mac (SSH 설정)
만약, 하나의 컴퓨터에서 깃헙 계정 2개를 나누어 사용하고 싶다면 SSH 설정을 통해 깃헙을 이용한다. 이외의 방법은 모르겠다.. 갓대희의 작은공간: SSH 관련 내용 마이구미의 Helloworld : SSH 관련 내용 SSH ssh-key 생성 ssh-key 등

홈브류(homebrew : Mac 패키지 관리) 명령어정리
homebrew 공식 문서 방문하여 명령어 확인 & 설치/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"brew search \[패키지

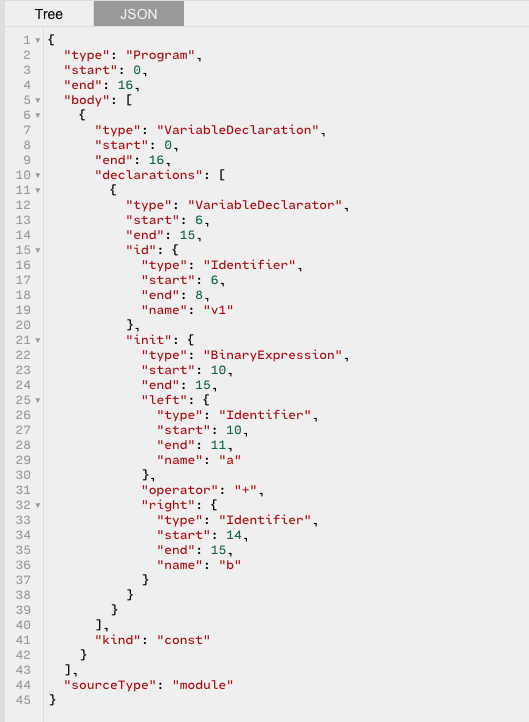
Babel #5 플러그인 제작
플로그인을 제작하기 위해선 AST 구조를 알아야 한다.AST Explorer 에서 AST가 뭔지 알아보자.에디터에 const myNamy= hwang + 'eunji';를 입력했을때 AST Explorer에 출력된 json의 모습이다.type : 각 노드의 타입을 나타
Babel #5 폴리필 (polyfill)
babel 공식문서 @babe/polyfillbabel 공식문서 @babe/preset-envcore-js github 문서(https://github.com/zloirock/core-js\[실전 리액트 프로그래밍/이재승 저](http://book.i

Babel #4 babel의 다양한 속성(extends, env, overrides)
extends : 다른 설정파일을 가저와 확장하여 사용가능(상속)env : 환경설정overrides : 파일별 다른설정 적용실습을 위해 아래 패키지 설치npm i @babel/core @babel/cli @babel/preset-react @babel/plugin-tr
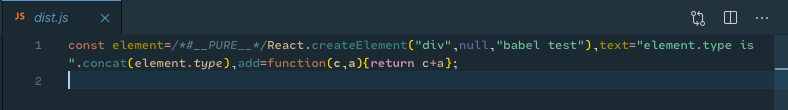
Babel #3 @babel/core로 실행 & 설정
babel 공식 문서 - @babel/core앞서 살펴본 @babel/cli, babel-loader는 @babel/core를 통해 실행된다. 다른 파일을 통하지 않고 직접 @babel/core를 통해 실행하는 방법을 알아보자.프로젝트 루트에 바벨 실행파일을 작성해보자
Babel #3 webpack babel-loder로 실행 & 설정
webpack 공식 문서webapck babel-loder를 사용하기 위해서 먼저 관련 패키지를 설치하자.npm i webpack webpack-cli babel-loader webpackwebpack-clibabel-loader babel.config.js와 같이 w
Babel #2 @babel/cli로 실행 & 설정
@babel/cli에 대부분의 설정 담겨있지만, 실행환경에 따라 설정이 다른 경우에는 설정파일을 따로 만들어 관리하는 것이 좋다. 설정파일은 프로젝트 루트에 위치한다..bebelrc : 바벨6 이전 버전까지 추천 설정파일 형태babel.config.js : 바벨7 이후
