📌 오전 스케줄
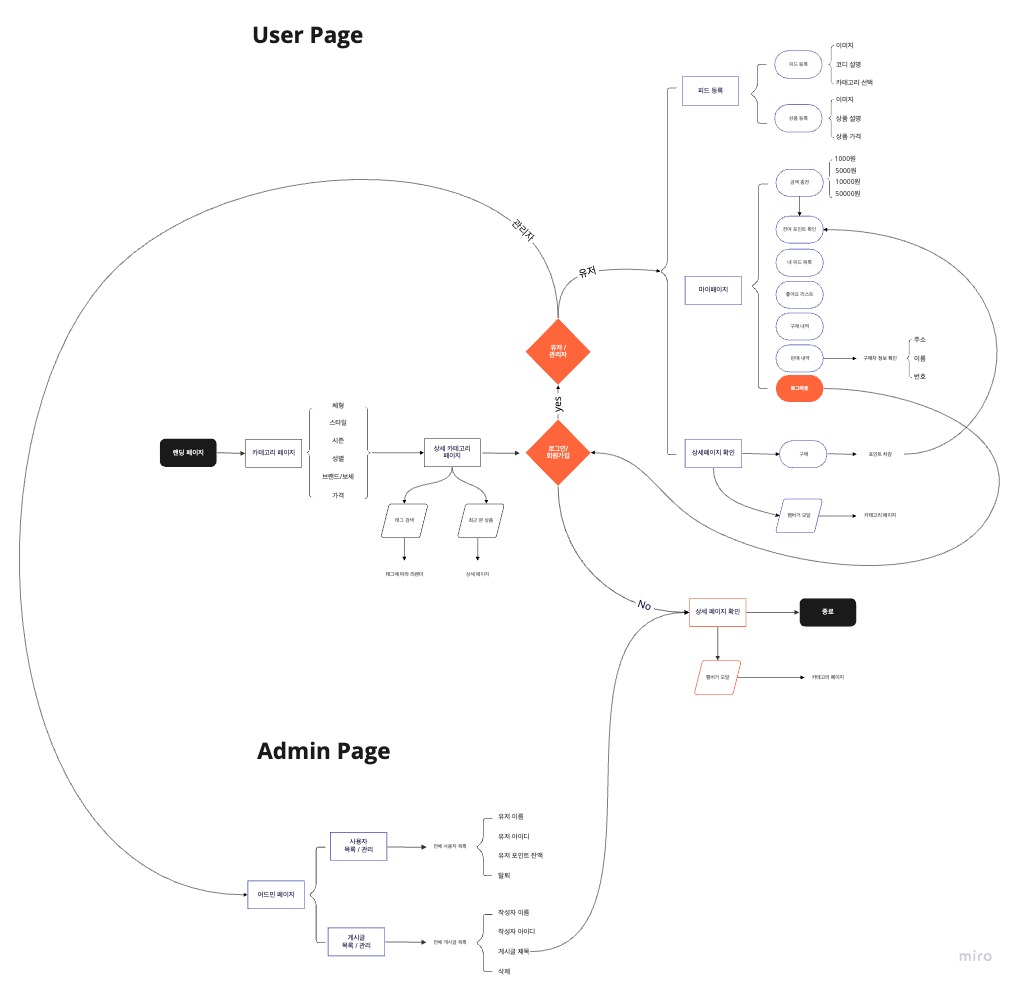
아무리 생각해도 피그마에 화살표만 넣은게 플로우차트를 대신할 순 없을 것 같아 miro로 플로우차트를 작성했다
처음엔 Whimsical로 해볼까 했는데 생각보다 기능이 너무 없어서 결국 miro로 갈아탔다
miro로 하니 나름 있어보이고 잘 나온듯!
플로우차트를 그리며 생각해보니 어드민 페이지 얘기만 대충 했었지 어드민 페이지 관련 기획, 디자인을 아무것도 생각을 안했어서 백엔드와의 회의 시간에 공유하고 기획, 디자인을 추가하기로 했다.
📌 회의 with 백엔드
아직까지 프론트쪽에서 진행한 사항이 없다보니 회의 내용이 생각보다 별로 없었다.
- 사진 찍는 스케줄 정하기
- 어드민 페이지 API 상의하기
- 프론트엔드, 백엔드 진행 예정 스케줄 공유하기
사진 찍는 스케줄은 일단 9월 16일로 픽스!
구디에 사진관이 생각보다 너무 없어서 어디서 찍어야할지 감이 안온다ㅠㅠ 이왕 찍는거 더 찾아봐야지...
어드민 페이지는 역시 갖고 있는 fetch API로 그대로 뿌려주면 될 것 같아 어렵지 않았다
(회의 때 까지는...)
프론트엔드 예정 스케줄을 말씀드렸고, 지금까지 여유있어 보이던 백엔드분들의 표정이 좋아 보이진 않았다ㅋㅋㅋㅋㅋ
프론트도 일부러 빠듯하게 잡아둔 스케줄이라 과연 가능할지 무섭긴 하다
📌 오후 스케줄
반응형 레이아웃을 따로 짜야하나 라는 의문을 가진 채 집을 간 어제
짜야할 것 같은 느낌이 너무 강렬히 와서 결국 반응형 레이아웃까지 짰다
테블릿, 모바일 관련 디자인까지 따로 나올진 모르겠지만...
레이아웃에 일단 만족하자!
레이아웃을 짜면서 생각해보니 어드민 페이지에 어떻게 접근할지에 대한 고민이 생겼다.
- 로그인 회원가입 페이지에 따로 버튼을 만들건지?
- 우리가 계정을 따로 생성해줄건지?
- 애초에 그냥 어드민 페이지를 만들어줄건지?
여러 고민을 하다가 우리가 어드민 계정을 생성하고, 백엔드에서 어드민 계정일 경우 boolean값을 true로 return해줘서 우린 그 boolean값으로 router push하는 페이지를 설정해주기로 했다.
진짜 별거 아니지~ 라고 생각하던게 막상 서비스를 기획하려니 생각할게 한두가지가 아니다.
어드민 페이지를 기획하니 플로우차트에 어드민 페이지도 들어가야 하고, 피그마 레이아웃에도 어드민 페이지가 들어가야했다
오늘 프론트 배포를 선언했었기 때문에 나는 배포를 맡고, 다른 팀원분들께서 레이아웃과 플로우차트를 수정해주셨다.
아! 배포를 위해 docker 파일을 작성하면서 Github에 다시 push를 해줘야했고, push를 하고 나니 보일러 플레이트가 자칫 잘못하면 꼬일 수도 있겠단 끔찍한 생각이 들어 대충의 폴더 구조를 짜고 그 안에 index.tsx를 생성하여 그것도 push해줬다
내가 너무 걱정이 앞서 많은걸 미리 세팅했나?란 생각이 들긴 하지만 충돌나서 파일을 통째로 날리는 것보단 이게 나을 것 같단 생각이 들었다
[ 🤮 망한 배포썰 ]
AWS에서 설정해야 하는 부분은 다행히 다 해결했고, 현재 도메인을 들어가면 정상적으로 접속이 된다!
다만, 역시나 걱정했던 Docker가 문제다
수업시간엔 Docker만으로 컨테이너 만들기를 실습했었는데, AWS랑 연동하기 위해선 AWS의 EC2 안에 Docker를 설치하고 그 안에서 컨테이너를 만들어야한다.
구글링을 통해 AWS EC2 안에서 Docker 설치 및 실행하기를 찾아보고 AWS 보안 token?까지 발급했으나 결국 실패하고 말았다...
아직 다른 팀들 중 배포를 한 팀이 없어 정보를 공유할 수 있는 사람도 없다
다른 팀들이 배포하고 나면 Docker부분에 대해 질문 좀 해봐야겠다

내일 할 일
- 전체 Layout (global styles) 짜기
- 오후 시간에 디자인 작업물 확인하기
- 디자인 기초로 프론트엔드 각자 작업 시작하기
