Next14 + SWR useSWRInfinite 중복 fetch 개선하기, SWR Middleware 적용
Next.js 14 App Router를 적용한 프로젝트에서 SWR을 통해 서버 데이터 캐싱 동작을 구현했는데, 무한스크롤 구현 시 사용되는 useSWRInfinite 훅에서 개선사항을 발견했다.발생한 이슈서버 컴포넌트 → 무한스크롤 리스트에 대해 0과 1페이지에 대한

자바스크립트 Object를 해시 맵처럼 이용하려면 Map을 사용하자
커리어리에 올라온 포스트들 가운데 관심이 갔던 주제에 대해 다루어보았다.사용자의 액션에 대한 결과를 띄워주기 위한 Result 컴포넌트를 구현했다. 이때 Result의 status 상태에 따라 각기 다른 아이콘을 띄워주기 위해 특정 status(key)를 통한 아이콘

자바스크립트 Closure와 React Hooks 사이의 관계
React Hook이 실제로 어떻게 동작하는지 클로저 개념을 중심으로 동작 방식을 간단히 구현하고 이해해보자.

JavaScript에서 reduce()를 활용하여 고차 함수 구현하기
map, filter, some, every, find 같은 모든 배열의 고차 함수는 reduce 메서드로 구현할 수 있다고 한다. 나는 해봐야 알 것 같다.구현은 고차 함수들의 사용법을 그대로 유지하기 위해 Array.prototype에 구현한 함수들을 프로토타입 메

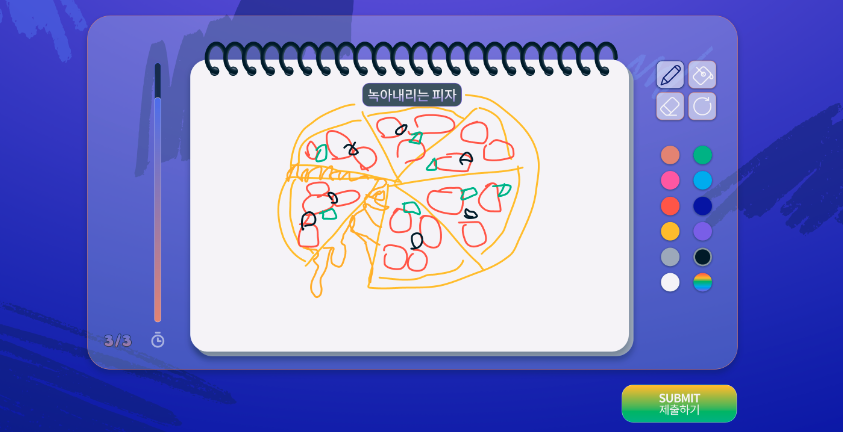
Canvas API로 채우기 기능 구현하기
텔레스트레이션 게임 구현을 위해 리액트에서 canvas를 이용해 그림판을 구현 중에 있다. 그림판의 기능으로는 선 그리기, 지우기, 채우기, 초기화, 색상 변경을 목표로 하고 있는데 그 중에서 채우기 기능을 어떻게 구현할지 고민해보자.

Vite + React + TypeScript 환경에 Storybook v7.0 도입하기 (2)
스토리북의 기본 사용방법에 대해 Vite + React + TypeScript 환경에 Storybook v7.0 도입하기 (1) 에서 학습했다. 이번에는 Storybook을 더 잘 사용하기 위한 몇 가지 방법들을 활용해보려고 한다.

Vite + React + TypeScript 환경에 Storybook v7.0 도입하기 (1)
개요 스토리북을 이용하면 리액트로 생성한 컴포넌트의 테스트 및 문서화를 간소화 시켜주는 효과를 얻는다. 정해진 스타일 가이드가 있다면, 디자인팀과의 협업에서 스토리북을 이용해 소통하고 수정사항등을 빠르게 체크하고, Mock 데이터를 이용해 실제 보여질 디자인을 빠르

네이버 커넥트재단 부스트캠프 웹·모바일 7기 지원부터 수료까지의 후기 🐋
2022년에 하반기에 진행된 부스트캠프 웹·모바일 7기 웹풀스택 과정을 무사히 수료했다. 7월 18일부터 12월 16일까지 진행됐던 5개월 간의 긴 여정을 끝내고 이에 대한 회고를 남겨보고 싶었다.