- 전체보기(7)
- 네트워크(3)
- tcp(2)
- 컴퓨터 사이언스(2)
- 최적화(1)
- 디멀티플렉싱(1)
- 웹 접근성(1)
- 인라인 스타일(1)
- :focus-visible(1)
- 마우스 포커스(1)
- http(1)
- DNS(1)
- 흐름 제어(1)
- style-loader(1)
- 연결 지향(1)
- OSI 7 Layer(1)
- Sliding Window(1)
- OSI(1)
- 신뢰성(1)
- HTTP/1.0(1)
- webpack(1)
- UDP(1)
- https(1)
- stop and wait(1)
- 혼잡 제어(1)
- CSS(1)
- 포커싱(1)
- focus(1)
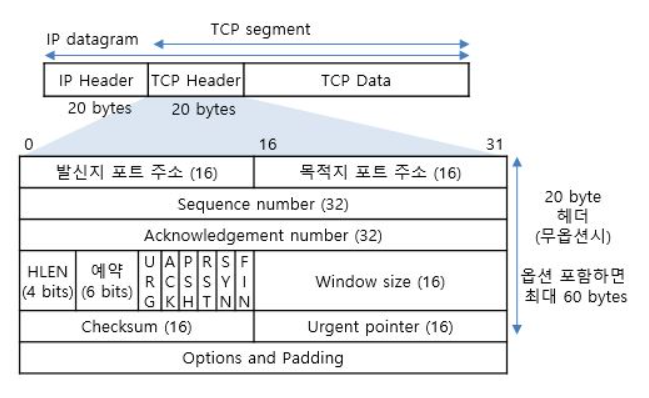
- TCP 헤더(1)
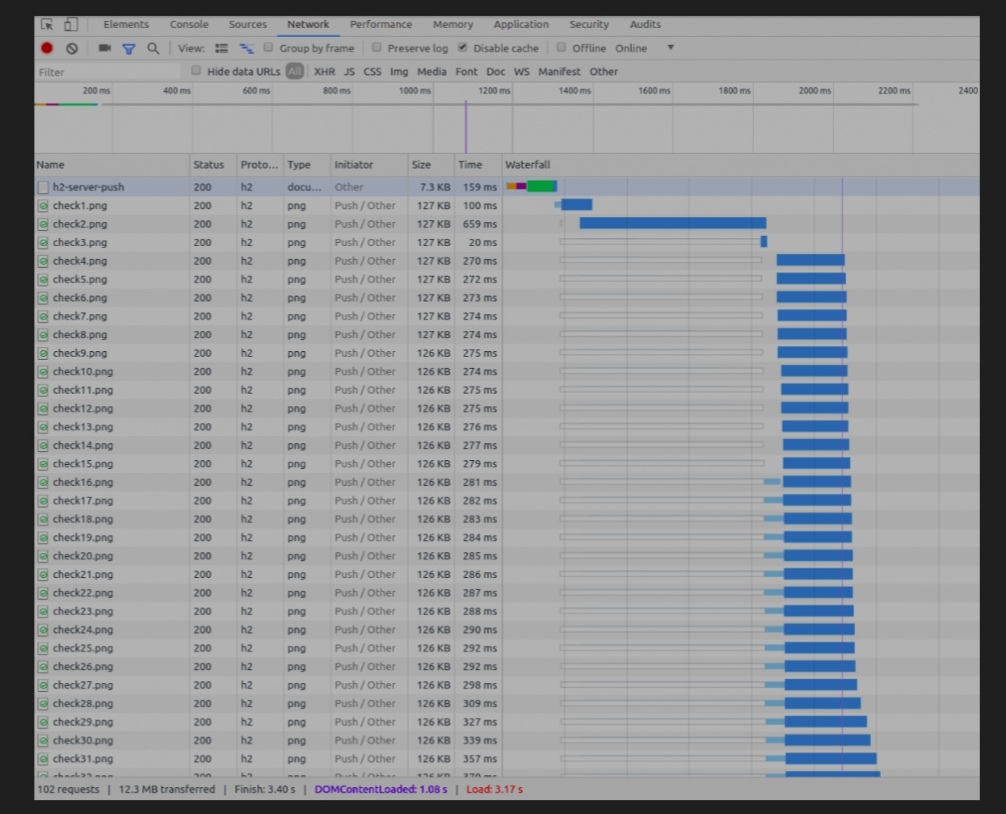
- HTTP2.0(1)
- 접근성(1)
- 키보드 포커스(1)
- HTTP/1.1(1)
- network(1)
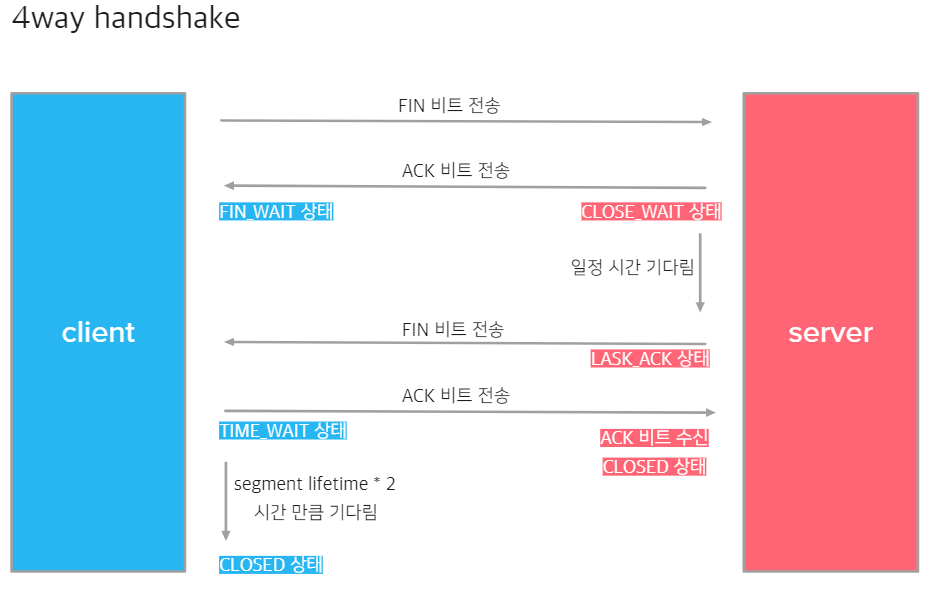
- Handshaking(1)
- MiniCssExtractPlugin(1)

HTTP
HTTP 개요 HTTP는 애플리케이션 계층에서 데이터를 요청하는 클라이언트와 데이터를 제공하는 서버 간의 통신을 위한 프로토콜이다. HTTP를 통해 클라이언트와 서버는 통신 간에 개별적인 메시지로 통신한다. 클라이언트가 보내는 문서 요청을 request

DNS에 대해
Domain Name Service의 줄임이다. IPv4의 경우 12자리 숫자로 이루어진 주소로 네트워크 호스트를 구분하는데, 각 호스트들의 주소를 일일이 기억하기 어렵기 때문에 영문으로 이루어진 주소를 IP 주소로 변환한다.

TCP와 UDP 프로토콜
TCP와 UDP 프로토콜은 전송(transport) 계층에서 데이터 전송을 위해 사용하는 2가지 프로토콜입니다. TCP는 연결 지향성, 흐름 및 혼잡 제어, 신뢰성 등을 갖춘 연결 프로토콜이며, UDP는 신뢰성이 낮으나 속도가 빠른 비연결성을 가지는 프로토콜입니다

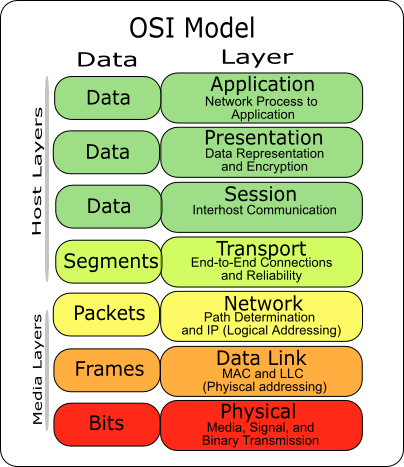
OSI 7 계층
상호 통신을 위해서는 같은 방법을 사용해서 통신을 해야 합니다. 그러나, 통신을 하는 서버나 클라이언트는 각기 다른 하드웨어와 운영체제를 사용하고 있기 때문에 통신을 위한 모든 요소에 규칙이 필요하게 되는데 이러한 통신에 필요한 규칙들을 프로토콜이라 합니다.

style-loader와 MiniCssExtractPlugin은 각각 언제 사용해야 할까?
웹팩을 사용하게 되면서 style-loader는 문서의 스타일 태그 안에 스타일링을, MiniCssExtractPlugin은 별도의 css 파일로 번들링한다는 차이점은 인지하고 있었다.그런데 특정 프로젝트에 최적화하려면 어떤 플러그인을 써야 되는 지에 대해 의문점이 들

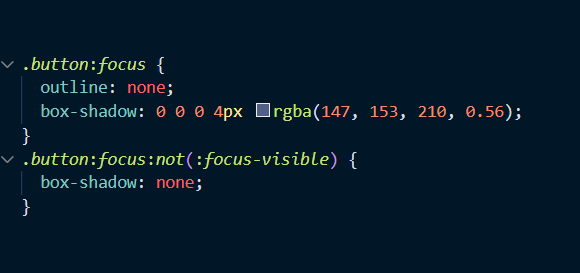
마우스 포커스와 키보드 포커스를 구분하는 방법
리액트 수업 중에 강사님이 이 코드에 대해 알아봐라 하셔서 적어놨다가 찾아볼 시간이 생겨 올리는 글이자 첫 velog 포스팅. 버튼 요소에 포커스가 갔을 경우 outline에 대한 스타일링을 하지 않으면 다음과 같이 렌더링된다.스타일링을 하지 않았거나 reset.css