
CSS에서 원하는 요소를 원하는 장소에 배치하고, 원하는 레이아웃으로 표현하기 위해서는
CSS의 Position, Display 속성 등에 대한 이해가 필요하다.
각 요소의 배치, 레이아웃을 표현하고
CSS의 뼈대를 형성해주는 각종 CSS에 대해서 공부해보자🤓
1️⃣ position
.box {
position: 값;
/* 아래의 값은 position의 값이 static일 때는 적용되지 않음 */
/* position의 값을 기준으로 구체적인 상하좌우의 위치를 숫자로 지정 가능하다! */
top: 1px;
bottom: 2px;
left: 3px;
right: 4px;
}position은, 이름 그대로 위치를 결정하는 속성으로,
요소의 위치를 어떤 기준으로, 어디에 배치시킬 것인지 표현할 수 있다.
위 문장에서 '어떤 기준'으로 배치시킬 것인지라고 표현했는데
여기서 말하는 '기준'은 position이 제공하고 있는 value 값을 먼저 보는 것이 빠르다.
| static | 초기값. 기준 위치를 설정하지 않음. |
|---|---|
| relative | 현재 위치를 기준으로 상대 위치를 지정. |
| absolute | 부모 위치를 기준으로 절대 위치를 지정. |
| fixed | 윈도우(브라우저 창)를 기준으로 절대 위치를 지정하여 요소를 그 위치에 고정(fix)시킴 |
| sticky | 지정된 위치에 뷰포트가 도달했을 때, 요소가 그 위치에 고정(fix)됨 |
샘플 코드를 보며 하나하나 자세히 알아 보자☺️
🦄 position: static
static은 position의 기본값으로, position을 지정하지 않아도 기본적으로 적용된다.
위의 샘플 코드에서 style.css 파일을 살펴보자.
position이 static인 상태에는
top, left, left, right, z-index를 지정해도 위치가 변경되지 않는다.
따라서, 요소를 원하는 위치에 배치시키고 싶은 경우에는
적합한 상황에 따라 아래에서 언급하고 있는 다른 position 값을 지정해줘야한다.
🦄 position: relative
relative는 현재 위치를 기준으로 상대 위치를 지정하게 해준다.
'상대 위치'라는 말이 이해하기 어렵지만,
relative는 요소 자기 자신의 원래 위치가 기준점이 된다고 생각하면 감을 잡기 쉽다.
relative는 요소 자기 자신의 원래 위치가 기준점이 된다고 했는데,
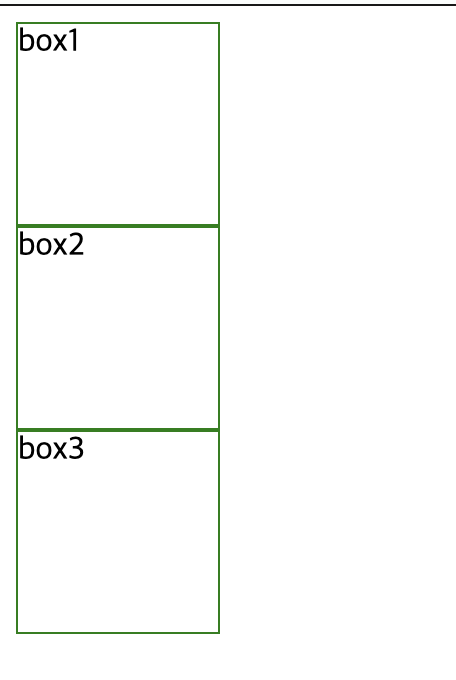
🦄 position: static의 샘플 코드에서 각 box들의 원래 위치는 어디일까?
정답은 position 값이 static로 설정된 채 위치,
position 값이 아무 것도 설정되지 않았을 때의 위치이다.

(👆 즉 이렇게 퓨어하게 위치된 상태가 box들의 원래 위치이다!)
자, 그럼 이제 샘플 코드를 살펴보자.
위의 코드는 🦄 position: static의 샘플 코드를 가져와서 relative를 적용시킨 것이다.
모든 box에 position: relative를 지정하기 위해
box라는 공통 클래스를 작성하여 relative를 적용시켰고,
각 box에 개별적으로 top, bottom, left, right 등으로 각각의 위치를 지정해준 결과이다.

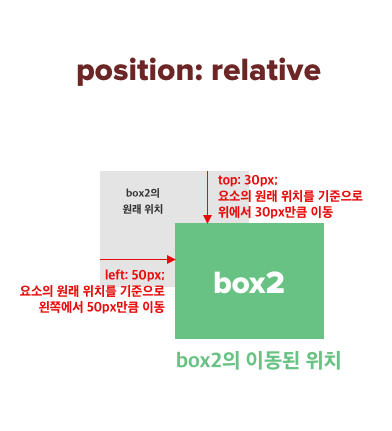
예를 들어 box2에 주목해보자.
회색 영역은 box2의 원래 위치를 의미하며,
녹색 영역은 relative가 적용된 실제 box2의 위치를 나타낸다.
.box {
position: relative;
...
}
.box.two {
top: 30px; /* box2의 원래 위치의 상단으로부터 30px만큼 이동 */
left: 50px; /* box2의 원래 위치의 좌측으로부터 30px만큼 이동 */
}위 그림의 빨간 화살표를 주의깊게 살펴보자!
box2는 회색 영역인 원래 위치를 기준점으로 하여
상단(top)에서 30px만큼 이동, 좌측(left)에서 50px만큼 이동된 것이다.
relative가 적용된 다른 box들도 같은 원리로 이동된 것이다!
relative의 특징 정리
top,left,left,right의 지정이 가능해진다.z-index의 지정이 가능해진다.relative의 기준점은 요소 자기 자신이 원래 배치되었던 위치이다.absolute의 기준 위치가 된다 (추후 언급 예정!)
🦄 position: absolute
absolute는 relative나 fixed가 지정된 부모 위치를 기준으로 자신의 위치를 지정할 수 있게 해준다.
바로 샘플 코드를 살펴 보자.
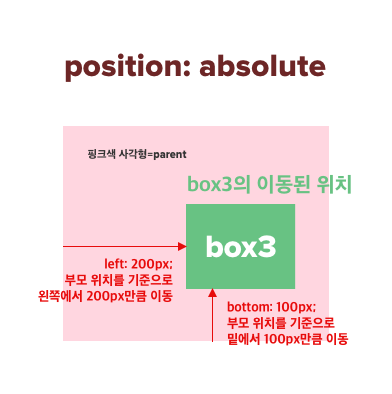
커다란 핑크색의 div.parent가 box들의 부모이다.
부모인 parent에 position: relative를 지정한 후,
parent의 자식요소인 box에게 position: absolute를 설정해주었다.
그리고 각각의 box에 상하좌우 값을 적절히 설정해준 결과이다.
이번에는 예시로 box3를 자세히 살펴보자.

absolute는 부모 위치를 기준점으로 설정하여 요소를 이동시킬 수 있게 할 수 있다.
box3은 parent의 좌측 시작점(left)으로부터 200px,
하단 시작점(bottom)으로부터 100px만큼 이동된 곳에 위치하게 된 것이다.
absolute의 특징 정리
- 부모 요소(=기준 위치)에
relative또는fixed를 지정해야한다.- 자식 요소(=이동시키고 싶은 요소)에
absolute를 지정한다.- 자식 요소를
top,left,left,right등으로 구체적인 위치를 조절할 수 있다.
🦄 position: fixed
fixed는 브라우저 화면(윈도우)을 기준으로 요소를 정해진 위치에 고정(fix)시킬 수 있다.
위의 샘플 코드의 style.css에서 포인트는 아래의 구문이다.
.btn-top {
position: fixed;
...
right: 20px;
bottom: 60px;
...
}페이지 탑으로 향하게 해주는 .btn-top에 position: fixed를 설정해주었다.
위에서 언급했듯이, fixed는 브라우저 화면이 기준점이 된다.
.btn-top을 브라우저 화면 우측(right)으로부터 20px,
브라우저 화면 하단(bottom)으로부터 60px으로부터 떨어진 곳에 btn-top버튼이 위치하게 되었다.
fixed는 이름 그대로 요소를 지정한 위치에 고정(fix)시켜주기 때문에
스크롤을 해도 .btn-top 버튼이 지정된 위치에 그대로 자리하고 있다는 것을 알 수 있다!
이렇게 fixed는 요소를 페이지의 원하는 위치에 항상 고정시킬 수 있기 때문에 아주 유용하게 사용되는 값이다.
샘플 코드에서 사용한 페이지 탑 버튼 뿐만 아니라,
header를 페이지 상단에 고정시킬 때도 빈번하게 사용된다.
fixed의 특징 정리
- 브라우저 화면(윈도우) 전체가 기준점이 된다.
- 스크롤을 해도 요소가 지정된 위치에 계속 고정되어 있다.
top,left,left,right의 지정이 가능하다.z-index의 지정이 가능하다.
🦄 position: sticky
position의 마지막 값, sticky이다.
sticky는 요소가 지정된 기준점(top, left, left, right 등으로 설정해둔 위치)에 도달했을 때, 그 기준점에 요소를 고정(fix)시켜준다.
이것도 실제 코드를 보는 것이 빠르다.
div.menu에 position: sticky를 설정했고,
기준점으로 top: 0을 설정해줬다.
여기서 top: 0은 브라우저(윈도우)의 최상단 지점을 말한다.
페이지를 스크롤하여 div.menu가 top: 0=브라우저의 최상단 지점에 도달했을 때
그 위치 그대로 div.menu가 고정(fix)되는 것을 확인할 수 있다!
sticky의 특징 정리
- 브라우저 화면(윈도우) 전체가 기준점이 된다.
- 기준점에 도달했을 때 요소가 그 위치(기준점)에 고정(fix)된다.
top,left,left,right의 지정이 가능하다.z-index의 지정이 가능하다.
2️⃣ display 속성
.element {
display: 값;
}
- display CSS 속성은 요소를 블록과 인라인 요소 중 어느 쪽으로 처리할지와 함께, 플로우, 그리드, 플렉스처럼 자식 요소를 배치할 때 사용할 레이아웃을 설정합니다.
- 출처: display - MDN
display 속성값은 크게 display-outside 그룹과 display-inline 그룹으로 나뉜다.
display-outside 그룹
display-outside 그룹에 해당되는 값들은 요소의 외부적인 성질을 설정할 수 있다.
설정된 성질에 따라 요소의 배치 방법, 레이아웃이 달라지므로
적재적소에 적합한 값을 설정해주어야 한다.
display-outside의 값에는 block, inline, (inline-block) 등이 있다.
display-inside 그룹
display-inline 그룹에 해당되는 값들은 요소 내부의 자식 요소를 배치하는 방법을 설정할 수 있다.
display-inside의 값에는 flex, grid, table 등이 있다.
🙌
이번 글에서는 display-outside 속성인
block, inline, inline-block에 대해 알아보자 한다.
각각에 대해 구체적으로 알아보자.
📌 display: block
display: block은 요소가 뷰 포트의 가로 영역을 100% 점유하게 되는 특징을 가지고 있다.
때문에 block 특성을 가진 요소와 인접된 다른 요소는 양 옆으로 배치될 수 없으며,
블럭이 쌓이듯 세로로 배열되는 것이 특징이다.
또한 width, height, margin, padding의 설정이 가능하기 때문에
요소의 사이즈나 외관을 제어하기 용이하기 때문에 빈번하게 사용된다.
block 특성을 가진 요소(Block-level elements)는
대표적으로 <div>, <p>, <h1>, <ul> 등이 있다.
참고 링크: 그 외의 block 특성을 가진 요소들
block의 특징 정리
- 블럭처럼 세로로 쌓이는 듯이 나열되는 것이 특징
width,height,margin,padding의 설정이 가능하여 자유도가 높다.
📌 display: inline
inline은 block과는 달리,
각 요소가 인접된 요소의 양 옆으로 나열되는 것이 가능하다.
하지만 inline 요소에게 width, height 값을 적용할 수 없다!
따라서 inline 속성을 지닌 요소의 사이즈는, 요소 내부 컨텐츠 자체의 사이즈(폰트 사이즈, 텍스트 량, 이미지의 가로 세로 크기 등)에 따라 결정된다.
또한 block과는 달리
margin은 좌우값인 margin-left, margin-right만 적용된다.
padding은 상하좌우 모두 설정이 가능하긴 하지만,
상하 padding인 padding-top, padding-bottom은
다른 요소에게 영향을 끼치지 못한다.
위의 샘플 코드의 b.padding-text를 보면
padding-top을 적용해줬음에도 각각의 b.padding-text가
다른 b.padding-text의 padding-top만큼의 부분을 인식하지 못하는 것을 알 수 있다.
inline 특성을 가진 요소(Inline elements)는
대표적으로 <a>, <span>, <img>, <svg> 등이 있다.
참고 링크: 그 외의 inline 특성을 가진 요소들
inline의 특징 정리
- 요소를 가로로 나열할 수 있다.
width,height의 설정이 불가능하다.margin은 좌우 값만 설정이 가능하다.padding은 상하좌우 설정이 가능하지만, 상하의padding은 다른 요소에게 영향을 줄 수 없다.text-align와vertical-align을 지정하는 것이 가능하다.
📌 display: inline-block
inline-block은 inline과 block이 짬뽕 된듯한(?) 속성이다.
간단히 말하면, 요소의 배치는 inline적인 성질을 가지고 있고
요소의 형태는 block적인 성질을 가지고 있다.
inline-block은 inline처럼 요소가 옆으로 나열되는 특징을 가지고 있으며,
block처럼 width, height의 설정이 가능하다는 아주 큰 메리트를 가지고 있다.
또한 여백의 설정에 관해서는 block처럼
margin과 padding 값을 자유롭게 설정하는 것이 가능하다!
inline-block 속성을 기본값으로 가지고 있는 HTML 요소는 없기 때문에,
inline-block 속성을 활용하기 위해서는
해당 요소에 개별적으로 display: inline-block을 선언해 주어야만 한다.
inline-block은 자유롭게 가로 폭, 높이, 여백을 조절할 수 있기 때문에
다양한 방면에서 활용하기 좋다.
inline-block의 특징 정리
inline처럼 요소를 가로로 나열할 수 있다.block처럼width,height의 설정이 가능하다.block처럼 상하좌우에margin,padding의 설정이 가능하다.inline처럼text-align,vertical-align을 사용하는 것이 가능하다.
⚠️ display 속성 사용 시 주의할 점
block은 inline을 포괄하는 더 큰 개념이기 때문에
inline 속성의 요소 안에 block 속성의 요소를 배치시키는 것은 웹 표준에 어긋난다고 한다.
<!-- 👎 -->
<span>
<h1>안녕하세요!</h1>
</span>
<!-- 👍 -->
<h1>
<span>안녕하세요!</span>
</h1>3️⃣ Float
 (그림을 클릭하면 출처로 이동합니다.)
(그림을 클릭하면 출처로 이동합니다.)
float는 영어로 '뜨다, 부유하다'라는 의미를 가졌으며,
원래 위의 그림처럼 이미지를 띄워서 주변의 텍스트와 자연스럽게 어울리도록 배치하기 위해 태어난 속성이다.
.element {
float: 값;
}float 속성은 특정 요소를 왼쪽(left) 또는 오른쪽(right)으로 이동시켜 부유시키는 기법이다.
요소를 좌우로 배치할 수 있기 때문에, 예로부터 웹 페이지의 레이아웃을 설정할 때 자주 사용되어 왔다.
현재는 flex나 grid의 등장으로 인해 사용되는 빈도가 크게 줄어들고 있지만,
국내 사이트에는 아직 float로 작성된 페이지가 다수 존재하기 때문에
float에 대해 기본적인 개념을 이해해두는 것이 필요하다.
🙌
float에서 설정가능한 값은 다음과 같다.
| left | 왼쪽으로 부유하는 블록 박스를 생성. |
|---|---|
| right | 오른쪽으로 부유하는 블록 박스를 생성 |
| none | 요소를 부유시키지 않음 |
실제 샘플 코드를 살펴보자.
<aside> 태그에 각각 float: left와 float: right를 적용시킴으로써
<aside> 태그가 각각 왼쪽과 오른쪽으로 떠있다.
float 소개 부분에서도 언급했듯이, float는 요소를 부유시키는 속성이다.
즉, float가 적용된 <aside> 태그는 <article>태그 위에 떠있는 상태다.
그 증거로, float가 적용되지 않은 <article> 태그에 노란 배경색을 설정해본 결과,
<aside> 태그의 배경색이 투명(transparent)인데도 불구하고 배경색이 노란색으로 설정된 것처럼 보인다.
실제로는 투명색인 <aside>태그가 노란색 배경을 가진 <article> 태그의 위에 떠있기 때문에 노란색이 투과되어 보이는 것이다.
.clearfix로 float 레이아웃 붕괴를 해결하기🙌
레이아웃을 좌우로 손쉽게 배치할 수 있는 float은
float가 적용된 요소를 '부유시킨다'는 특징 때문에
float가 적용된 요소의 부모 요소의 height가 사라져버려서 레이아웃이 붕괴되버리는 경우가 발생한다.
아래 코드는 레이아웃이 붕괴된 예시이다.
left child와 right child는 float가 적용되어 붕 뜬 상태로 좌우로 정렬되었다.
이로 인해 부모 요소인 .parent는 height를 완전히 잃어버렸다.
그리고 붕 떠있는 .child의 자리에는 최하단에 위치하는 초록색 .bottom가 아래부터 위로 빈자리를 비집고 올라와 위치하게 되어 이렇게 요상한 레이아웃이 탄생되게 되었다🥲
위와 같은 float 레이아웃 붕괴를 해결하기 위한 방법은 다수 존재하지만
.clearfix라는 해결책을 소개한다.
.clearfix는 부모 요소에게 height를 유지시키기 위해 작성하는 클래스이다.
.clearfix::after {
content: "";
display: block;
clear: both;
}.clearfix라는 클래스를 생성하고 가상 요소인 after에 위와 같은 코드를 작성한다.
그리고 float 속성을 적용한 요소의 부모 요소의 클래스에 .clearfix를 추가해준다.
말끔하게 레이아웃 붕괴가 해결된 모습🌞
.clearfix의 논리는 다음과 같다.
- 1️⃣:
.clearfix에 가상 요소인after를 설정하고, 공백의 값을 가진content속성을 추가한다. 이는.clearfix를 지정한 요소의 말미에 공백의 박스를 만든다는 것을 뜻한다. - 2️⃣:
display: block을 추가하여 가상 요소로 만든 박스를 블럭 요소로 만든다. - 3️⃣: 그리고
clear속성을 사용하여float를 해제한다. (clear속성은 블럭 요소에 적용된다고 함)
마치며
웹 페이지의 다양한 레이아웃을 구성하고
요소를 배치시키는데 필요한 CSS에 대해 알아보았다☺️
(하얗게 불태웠어🥲)
레이아웃과 요소의 배치를 글로 표현하는 것이 잘 전해지지 않을 것 같아
열심히 샘플 코드를 작성해보았는데, 이 글이 누군가에게 도움이 되었으면 좋겠다💖
본문에서도 언급했듯이 사실 float은 최근 잘 사용되지 않고 있으며,
flex나 grid로 빠르게 대체되어가고 있다.
(애초에 float는 원래 레이아웃을 구획하기 위한 용도가 아니라는 점)
다른 프로그래밍 언어 뿐만 아니라 CSS 또한 무서운 속도로 발전 중이기 때문에,
어쩌면 눈 깜짝할 새에 flex나 grid보다 더 모던한 문법이 나올지도 모른다...🤦♀️
CSS의 세계도 정말 방대하다는 것을 느낀다.
레이아웃을 능숙하게 구성하기 위해서는 오늘 글에서 소개된 내용을
깊게 깊게 이해하고 있는 것이 중요하다고 생각한다.
좋은 복습이 된 것 같아 뿌듯하다.
잘못된 정보가 있다면 마구마구마구마구 지적해주시면 감사하겠습니다🙇♀️

좋은 글 감사합니다 !!