C++ 공부 방향성
템플릿, STL, string 클래스, 예외, RTTI, 이름 공간의 이해추상화 데이터형(ADT), 스택, 큐, 단순 리스트, 시뮬레이션, 일반화 프로그래밍, 재귀 호출을 이용한 분할 정복 전략의 구현 등과 같은 컴퓨터 사이언스에 대한 이해public 상속을 is-a

내가 갖추어야 할 기술
오늘 나 자신을 돌아보는 시간을 가지게 되었습니다.velog나 학교의 다른 학생들이 문서를 작성해 나가는 것을 지켜보면 나와 다르게많은 문서를 작성한 경험과 지식을 통해 많은 좋은 글들을 작성해 나가는 것을 보았습니다.앞으로 취업을 하고 많은 사람과 협업을 진행하게 될

AWS EC2와 PhpStorm 연동하기
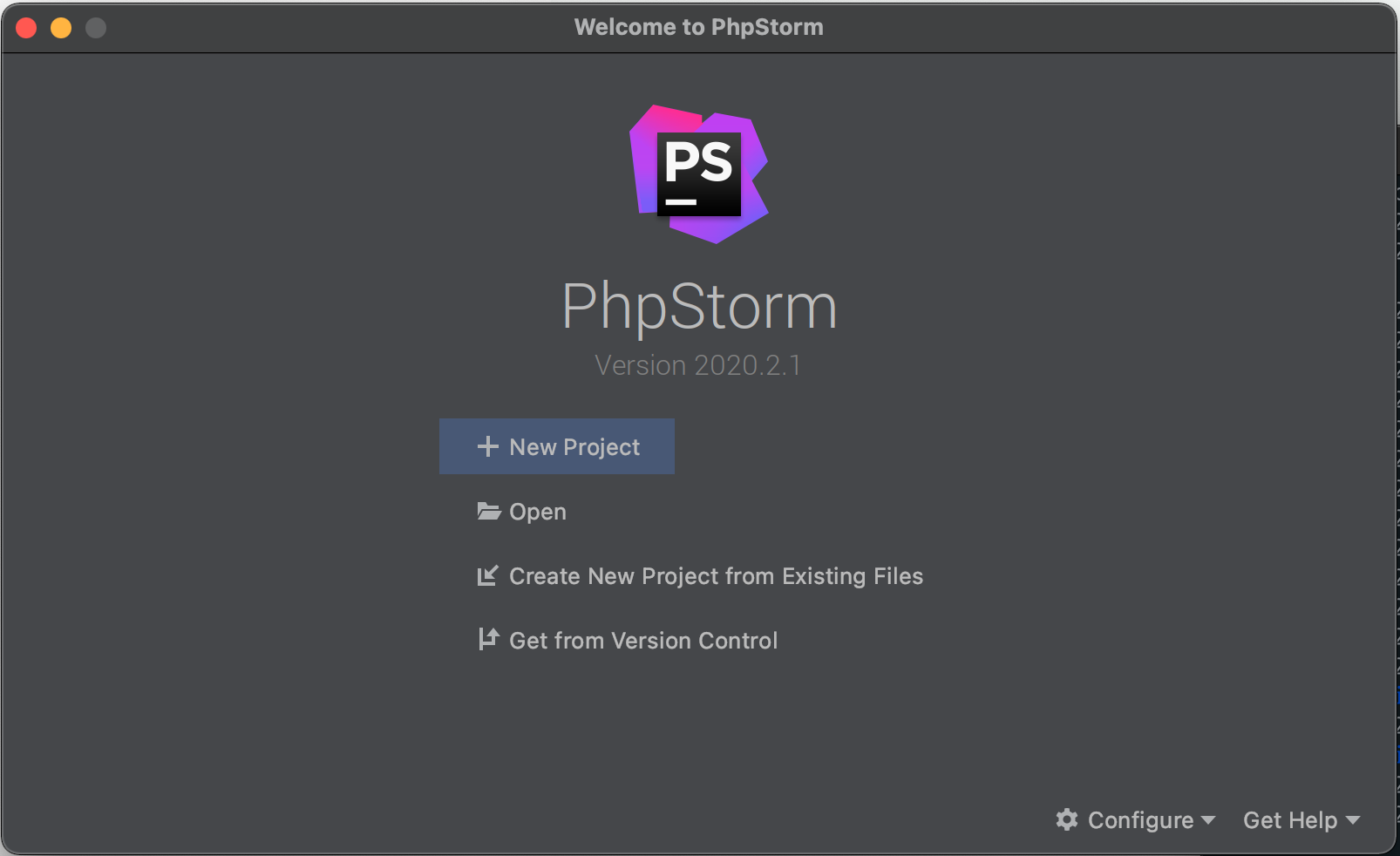
먼저 PhpStorm을 실행합니다.위의 메뉴 중 Create New Project from Existing Files 를 클릭하여 줍니다.다음으로는 Web server is installed locally, source files are located under its
Javascript (6)
Javascript에서 요소에 접근하는 방법은 다양합니다. 그러나 JQuery 라이브러리를 쓸 때는 간편했던 이 HTML 요소 순환이 Javascript에서는 그리 간단하지 않습니다.모던 브라우저에서는 HTML 요소 순환을 지원하는 경우가 있으나, 범용으로 사용하려면

Javascript (4)
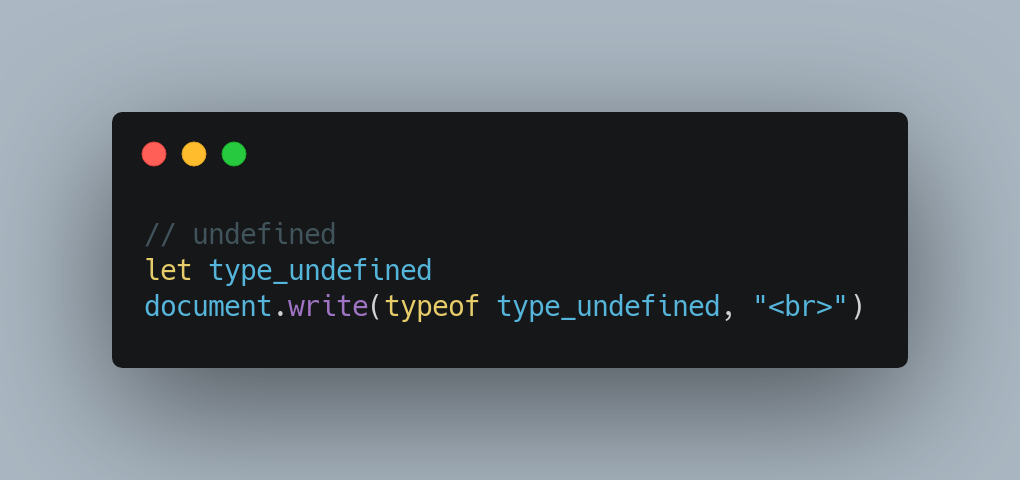
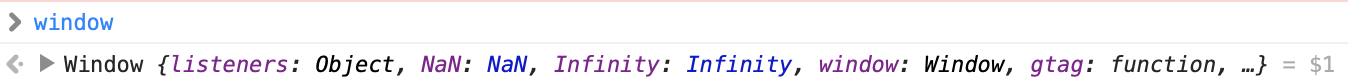
객체에서 값을 담고 있는 정보를 속성(property)라고 부릅니다.속성은 자바스크립트 내장 객체에도 만들어져 있습니다.객체의 속성 값을 가져올 때는 객체 이름 뒤에 마침표(.)를 찍고그 뒤에 속성 이름을 적습니다.자바스크립트에는 열려 있는 웹 브라우저 창의 정보를 담

Javascript (1)
객체는 복합 자료형입니다. 객체를 복합 자료형이라 부르는 이유는 객체 안에 숫자, 문자열 등 여러 가지 자료형이 포함되기 때문입니다. 하지만 객체도 자료형이기 때문에 자바 스크립트에서 객체는 자료를 저장하고 처리하는 기본 단위입니다.

Docker (1)
오픈 소스인 도커는 컨테이너형 가상화 기술을 구현하기 위한 상주 애플리케이션(dockered demon이 상주 실행) 이 애플리케이션을 조작하기 위한 명령행 도구(CLI)로 구성되는 기술입니다.애플리케이션 배포에 특화돼 있기 때문에 애플리케이션 개발 및 운영을 컨테이너
.png)
Rails (2)
Rails 를 사용해 만들 기본 페이지 구조페이지 생성에는 3가지 조건이 맞아야 합니다.Controller Action이 존재해야 합니다.Action과 연결된 View 파일이 존재해야 합니다.routes.rb에 URL과 Action이 연결되어야 합니다.컨트롤러를 생성하

Rails (1)
Ruby on rails 는 Ruby 언어로 작성된 오픈 소스 웹 프레임워크로 강력하고 탄탄한 웹어플리케이션을 빠르게 개발할 수 있게 만들어 줍니다.Rails는 새로운 웹 어플리케이션을 개발할 때 어떤 것이 필요한지 파악하도록 도와줍니다.이를 통해 코드를 적게 쓰면서
.png)
Ruby (14)
예외 객체는 Exception 클래스와 그 서브 클래스의 인스턴스 입니다.raise의 인수로 지정한 문자열을 메시지로 해서 RuntimeError 예외를 발생시킵니다. 첫 인수로 예외 클래스를 지정할 경우, 두번째 인수로 메시지를 지정합니다.예외 처리에는 begin..
.png)
Ruby (13)
모듈이 추가 동작 및 정보를 클래스에 혼합하는 데 사용되면 이를 mixin 이라고합니다.Mixins를 사용하면 코드를 다시 작성하지 않고도 클래스를 사용자 정의 할 수 있습니다.extend 키워드는 클래스 레벨에서 모듈의 메소드를 혼합합니다. 모듈에 정의한 메소드는 인
.png)
Ruby (12)
모듈은 메소드의 컬렉션이라고 할 수 있습니다.특정 상수와 메서드가 필요할 때에 모듈을 사용할 수 있습니다.모듈은 메서드와 상수를 namespace 로 분리하는 역할을 합니다. module 은 클래스와 유사해 보이지만모듈에는 인스턴스를 만들 수 없고하위 클래스를 만들 수
.png)
Ruby (11)
Cat is-a Animal의 관계가 성립할 때 상속을 사용합니다. 상속은 < 키워드를 사용하여 표현합니다.루비에서는 클래스 정의 시에 슈퍼클래스를 지정하지 않으면 자동으로 Object 클래스를 상속받습니다.루비에서 클래스는 단 하나의 부모클래스만 가질 수 있습니
.png)
Ruby (10)
Ruby의 모든 것은 Object입니다. Object 는 attribute와 method를 가지고 있습니다.initialize는 class가 생성하는 각각의 객체를 초기화하는 함수로 생각할 수 있습니다.변수에 @를 사용하여 해당 변수가 인스턴스 변수임을 나타냅니다. 이
.png)
Ruby (9)
블록은 클로저 혹은 익명함수와 비슷합니다. 즉 이름 없는 메서드를 생성하는 방법이라고 할 수 있으며do...end 혹은 {} 로 정의합니다.블록은 처리를 하나의 단위로 묶은 것으로메서드 호출 시 한번만 지정할 수 있는 인자의 일종입니다. 이런 메서드 호출을 블록 메서드
.png)
Ruby (7)
해시는 키-값 쌍을 가지는 콜렉션으로, 배열과는 다르게 항목간의 순서는 없으며, 유일한 키에 대응하는 하나의 값을 가지도록 되어있는 데이터타입 입니다.해시는 대괄호 내부에 표현하며, 키-값 쌍은 아래와 같이 표현합니다. 키에 해당하는 값을 조회하기 위해서는 hash_n

Ruby (8)
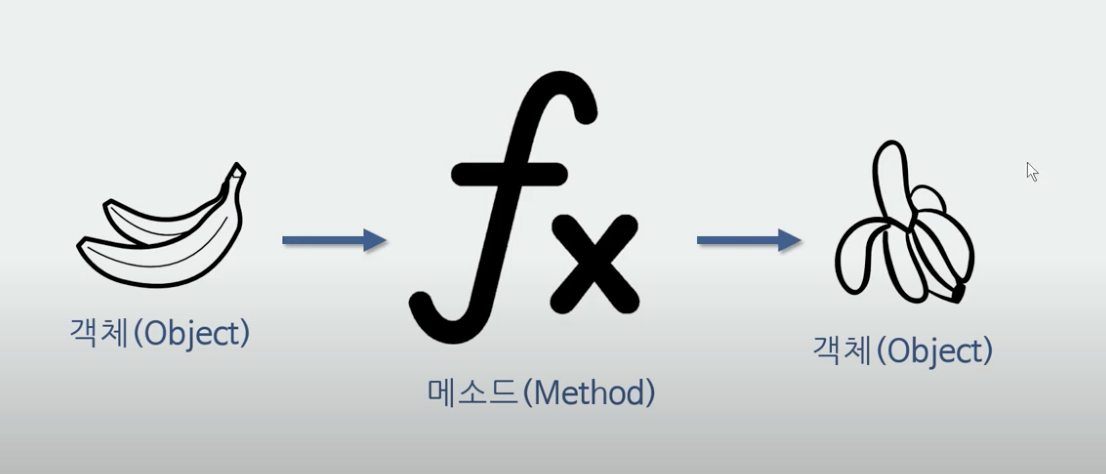
모든 문장은 명사와 동사로 이루어져 있다.루비의 세계에서는 객체가 명사이고메소드가 동사이다.method위의 사진처럼 메소드는 객체를 메소드에 집어 넣으면메소드에서 어떠한 일이 수행되고 수행이 끝난 객체가 나오게 된다.def 메소드 이름 (매개변수)을 통해 메서드를 선언