- 전체보기(19)
- CSS(4)
- JavaScript(3)
- React(2)
- html(2)
- DOM(1)
- python(1)
- web(1)
- http(1)
- data structure(1)
React - 추가적으로 배우기
화면에 보여지는 데이터들의 저장소state안에 / 밖에 넣어야 할 데이터가 다르다.state에 데이터를 넣는다? -> 변화를 주고 싶어서 넣는 것(동적)메소드를 활용해서 변화를 줄 수 있다는게 가장 큰 특징리액트는 setState가 호출되야 새로 render()를 호출
인증과 인가
암호화를 하는 방법.HTTP를 그냥 쓰면 보안이 적용 되있지 않아서 HTTPS로 SSL을 적용하여 암호화(인증서발급)HTTP+Secure. 보안적 통신이 요구 될때는 S를 붙이는 경우가 많다. SSL을 무료로 발급하는 사이트가 있어서 찾아보면 좋을것이다.해싱을 통해 암

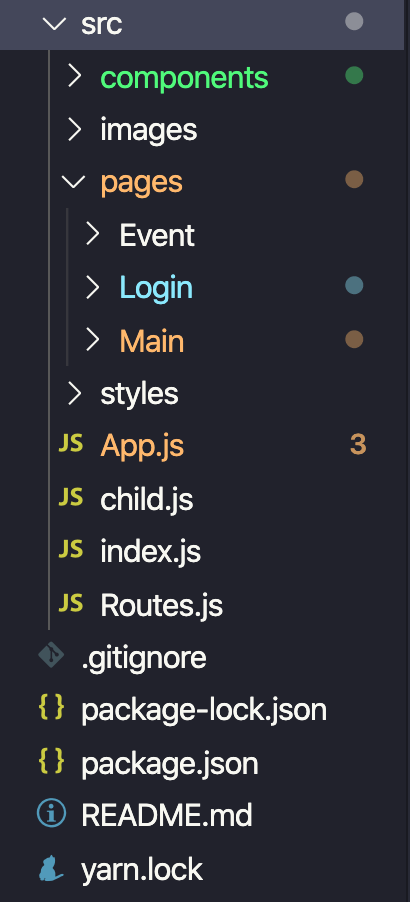
React - 리액트로 인스타그램 만들기(1) 폴더구조, SCSS
이번주는 마크업과 CSS로 구현했던 인스타그램을 React로 옮겨보았다.React는 재사용이 가능한 Components로 요소를 분리해 놓는게 가장 중요하다. 때문에 파일을 효과적으로 나누어 폴더 분류를 하는게 중요한데, 나는 아래와 같이 인스타그램 클론 프로젝트 폴더
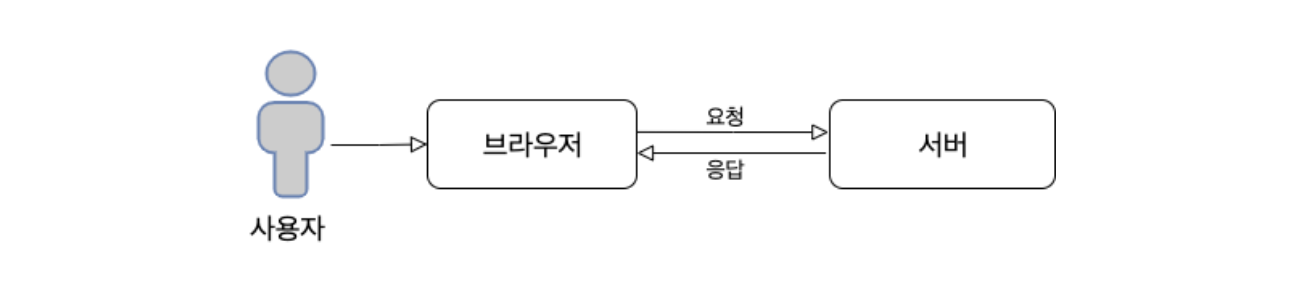
HTTP 구조 및 핵심 요소
Transfer : ~를 전송하기 위한Protocol : ~하기로 상호간의 약속한것하이퍼텍스트(HTML)문서를 교환하기 위해 만들어진 통신규약(protocol)HTTP란 웹상에서 네트워크로 서버끼리 통신을 할 때 어떠한 형식으로 서로 통신을 하자고 규정해놓은 통신 형식

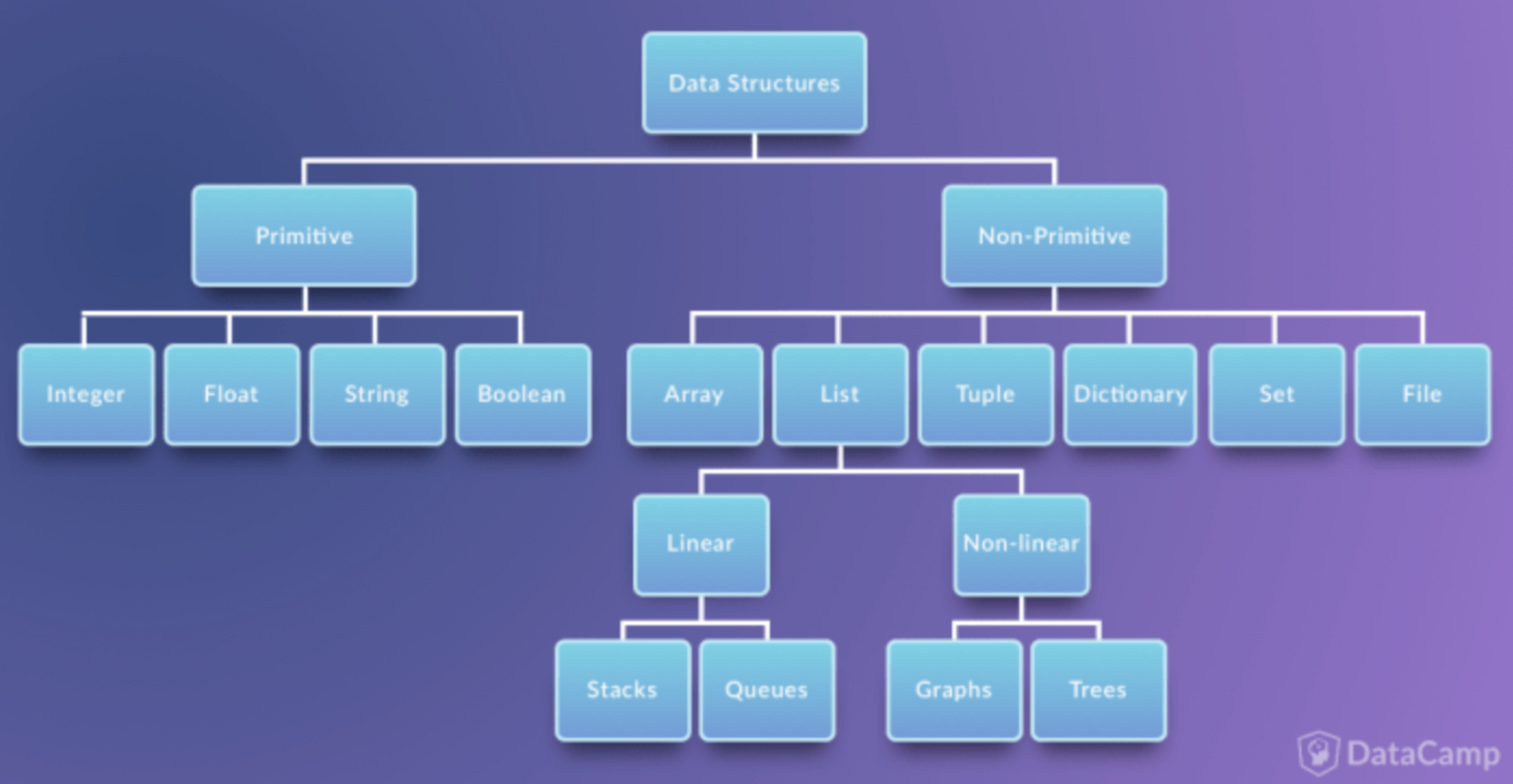
[Data Structure] #1. Intro, Array & Tuple
데이터 구조란 무엇인지, 왜 중요한지, 그리고 데이터 구조의 첫 번째 Array와 Tuple에 대해 배워봅시다.✔️Data Structure의 개념 필요성, 그리고 다양한 종류의 자료구조에 대해 이해한다.✔️Array의 개념과 장점, 단점, 그리고 언제 사용하면 좋은지

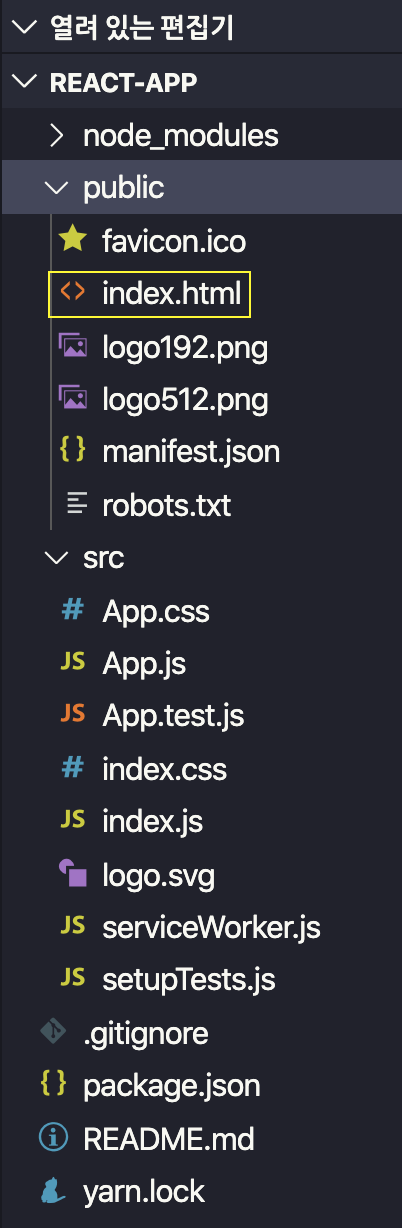
React - 디렉토리와 파일의 기본 구조
앞선 React설치 글을 보고 따라왔다면 해당 디렉토리을 VSCode로 열어보자.public 디렉토리는 기본적으로 정적파일을 담는다. 웹브라우저상에 보이는 html파일들이나 img 등이 이 디렉토리에 담긴다.index.html을 열어보면 react를 통해 만든 컴포넌트

React - 배경지식, 설치하기
React에 대한 배경지식 지금까지 자바스크립트에서 배운 객체, class, prototype 등등은 결국 react를 배우기 위한 초석을 닦았던 것이다. 프론트앤드 개발자를 노린다면 Veu, Angular, React중 하나 이상을 해야지 취업이 가능하다는건 구글에서

리눅스 Linux
리눅스는 스웨덴계 핀란드인 프로그래머. 리눅스의 아버지로 유명하며, 분산 버전 관리 시스템인 Git을 개발한 리누스 토발즈에 의해 개발되었습니다.인터넷과 함께 웹이 폭발적으로 성장하면서 저렴하고 가벼운 운영체제에 대한 수요가 폭발적으로 증가했습니다.클라우드 컴퓨터가 등
JavaScript - Object 객체
var 객체이름 = { property 이름1 : property값, property 이름2 : property값};객체는 { }(중괄호)로 감싸져 있고,, 로 구분된 이름/값 쌍들이쉽표로 분리된 목록의 형태입니다.객체 = 이름 : 값 으로 구성된 프로퍼티들의

Flexbox Froggy
flexboxfroggy(https://flexboxfroggy.com/flex는 자식 요소들을 나열하고 싶을 때 부모에게 쓰는 요소입니다.: Flex요소들을 가로선 상에서 정렬합니다.flex-start : 요소들을 컨테이너의 왼쪽으로 정렬합니다flex-end
JavaScript의 기본 개념을 배워보자
JavaScript의 정의 웹페이지의 구조를 정의하는것은 HTML입니다. 그런데 HTML만 있다고 해서 웹페이지가 돌아가지는 않지요. 만약 텍스트만 가득한 하나의 페이지만 괜찮지만, 우리가 알고있는 거의 모든 페이지에는 JavaScript 코드가 들어가 있습니다. Ja

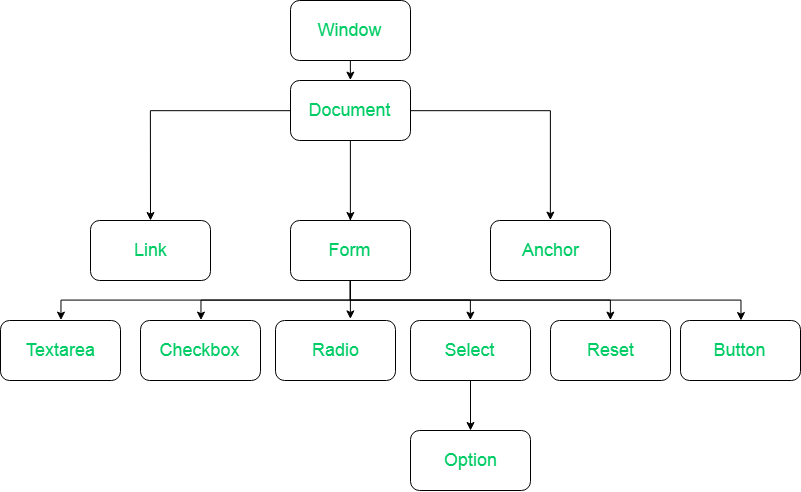
DOM 돔 (Document Object Model)
DOM > 문서 객체 모델(Document Object Model,DOM)은 HTML, XML 문서의 프로그래밍 interface이다. 1. 요소의 내용(content) 바꾸기 innerHTML > 2. 특정 element에 접근하기 tag, class, id 와

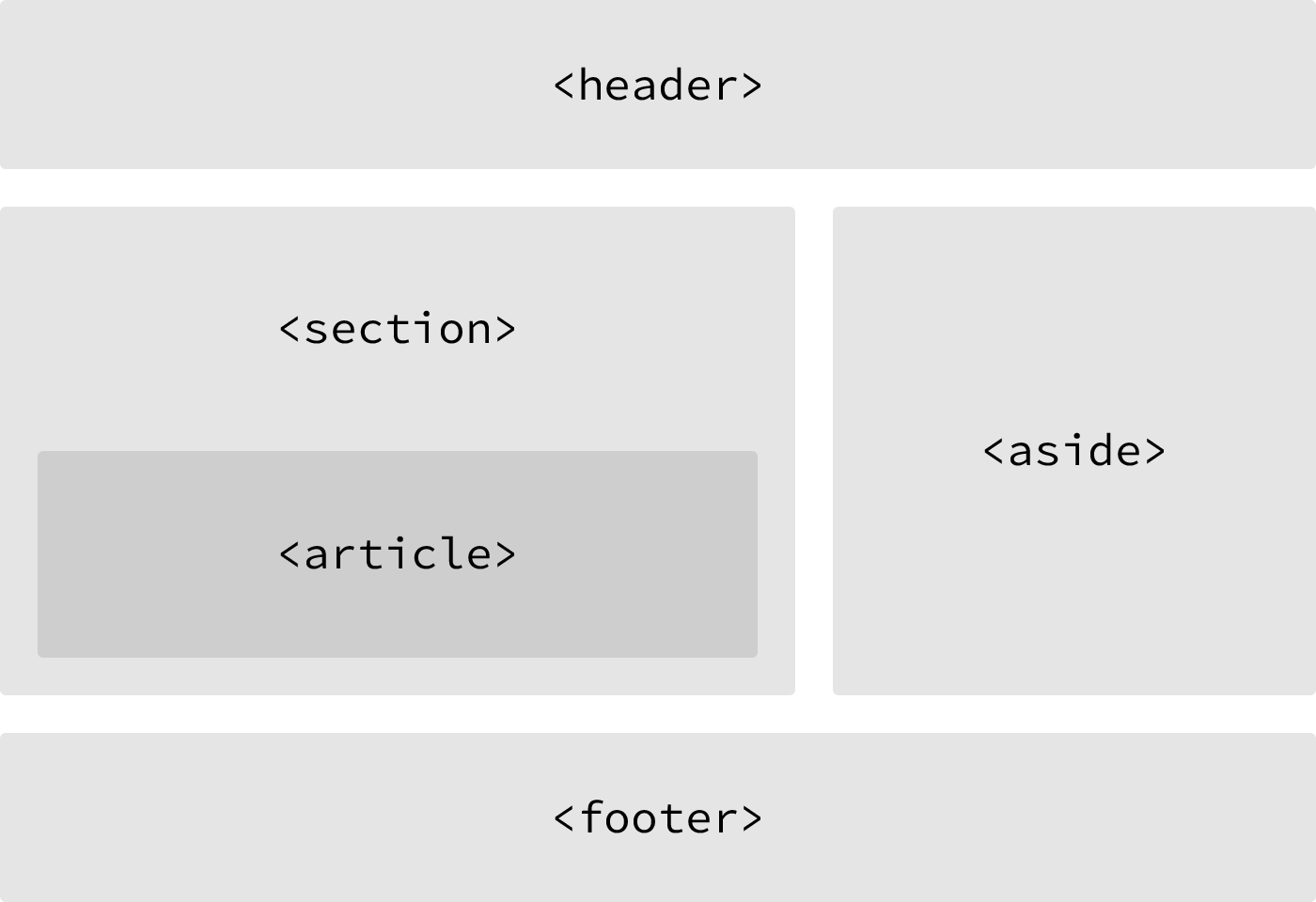
HTML 시맨틱 요소와 검색 엔진
우리는 검색의 시대에 살고있습니다. "나는 검색된다. 고로 존재한다."라는 말이 있을 정도로 웹사이트에서 검색 엔진 노출은 가장 중요합니다.검색 엔진 최적화는 웹 페이지 검색 엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성해서 검색 결과의 상위에 노

[TIL] CSS {position : display : float} 정리하기
SBS 아카데미 학원(절대다니지마시오), 국비수업을 거쳐 그간 나름 웹사이트도 만들어 봤지만 아무래도 old한 강사진에게 old한 방식으로 받았던 수업으론 반응형 웹사이트를 만드는 건 불가능했고 1920x1080의 기초 웹사이트를 고작 만드는 정도였다. 나름 자신 있다

#1.1 Lists in Python
파이썬에는 Sequence type(열거형 타입)이 있다. Sequence의 세 가지 종류 list(리스트) tuple(튜플) range(레인지) >#### 1) list 많은 값을 하나의 list에 저장할 때 사용 [] 대괄호 안에 , 로 구분하여 넣는다. ``

#1.0 Data Types of Python
Python의 기초를 알아보자 *위 글은 Nomad Coders Academy의 Python으로 웹 스크래퍼 만들기 수업을 바탕으로 진행됩니다.

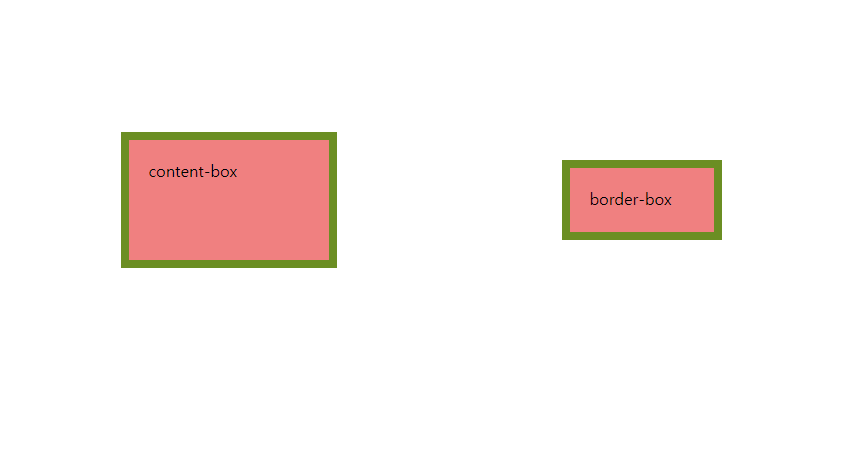
CSS box-sizing에 대해 알아보자
box-sizing box-sizing CSS 속성은 요소의 너비와 높이를 계산하는 방법을 지정합니다. css 박스 모델의 기본값에서, 지정한 width와 height는 content-box 크기에만 적용됩니다. 여기에 border, padding이 있으면