UI 연결

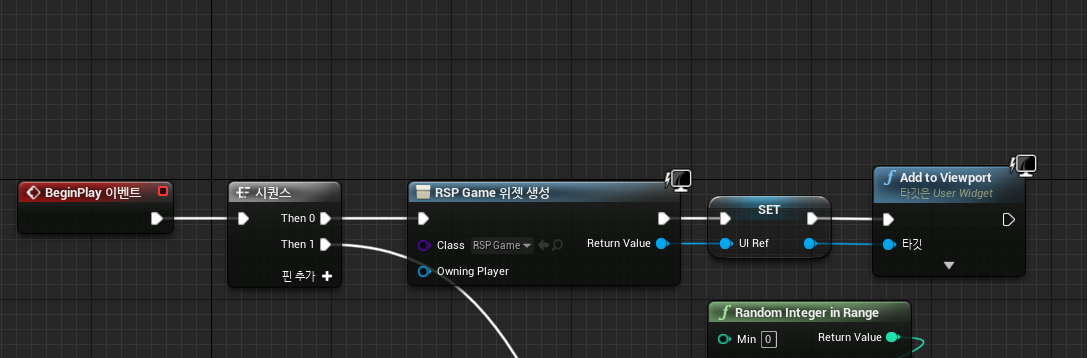
UI를 만들고나서 레벨 블루프린트의 BeginPlay에 widget create를 해주고, add to viewport까지 해주어야 UI를 화면에 띄울 수 있다.
애니메이션

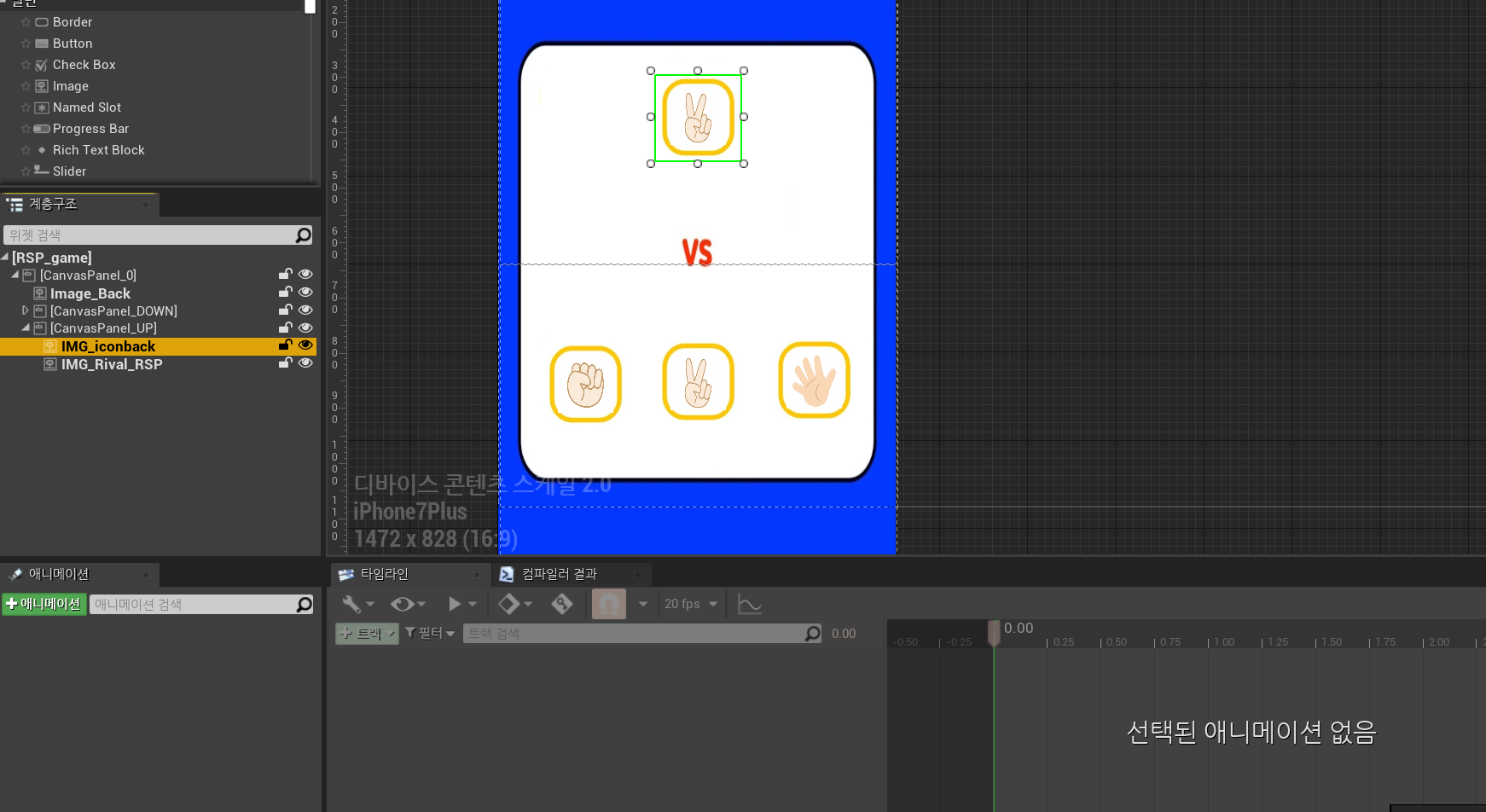
왼쪽 하단을 이용해서 애니메이션을 만들 수 있다.

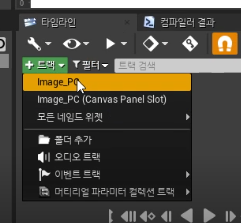
애니메이션을 만들고 트랙을 만든다.

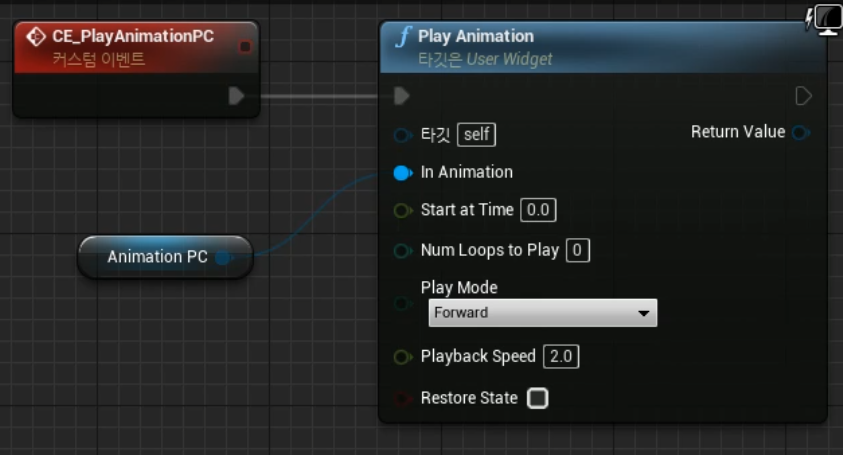
애니메이션을 다 만들고나면 블루프린트로 PlayAnimation 할 수 있다.
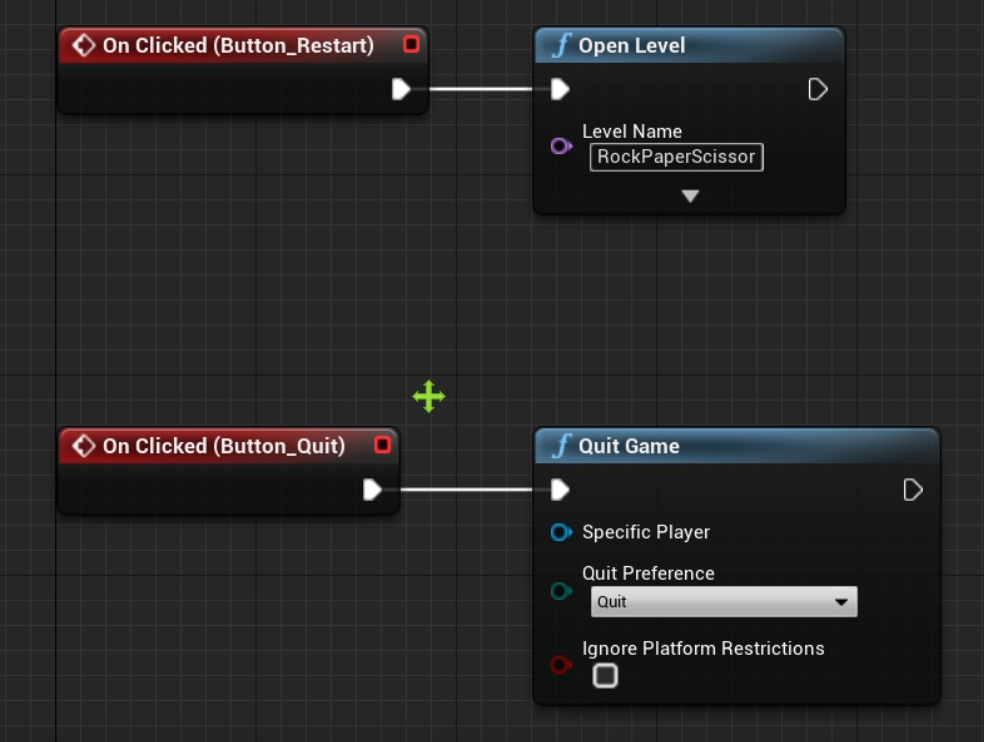
다시하기, 나가기

OpenLevel함수를 이용해서 아예 레벨을 다시 열어서 다시할 수 있다.
Quit Game 함수를 이용해서 게임을 나갈 수 있다.
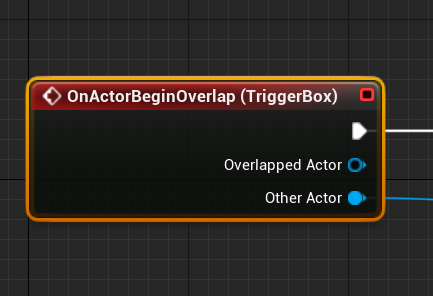
콜리전

콜리더박스를 설치하고, 그 콜리더와 다른 물체가 접촉했는지를 OnActorBeginOverlap 함수를 이용해서 구할 수 있다.
https://docs.unrealengine.com/4.27/ko/Basics/Actors/Triggers/
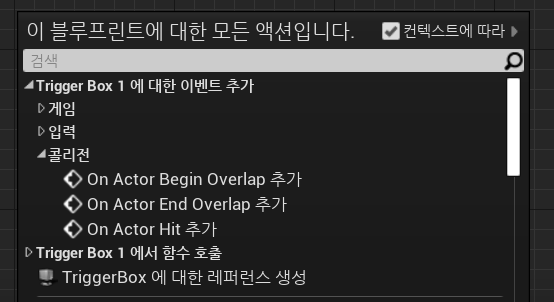
트리거를 선택한 후 레벨 블루프린트에 들어가서 컨텍스트를 켜면

이런 식으로 나타나는 것을 알 수 있다.
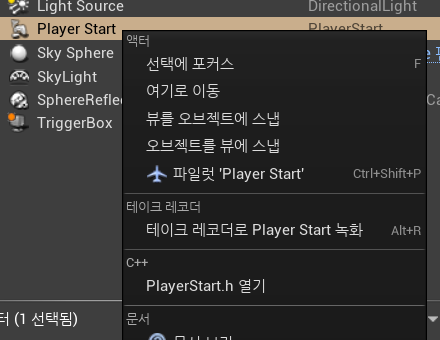
카메라 셋팅 편하게 하기, 파일럿

월드 아웃라이너에서 우클릭을 하면 파일럿 모드가 있는데, 이 내부 안에 들어가서 액터의 위치를 직접 조종할 수 있다.
종료하고나면 그 때의 위치값을 액터에 저장한다.
카메라가 어떻게 보이는지 직접 설정하고자 할 때 사용한다.
카메라 움직이기

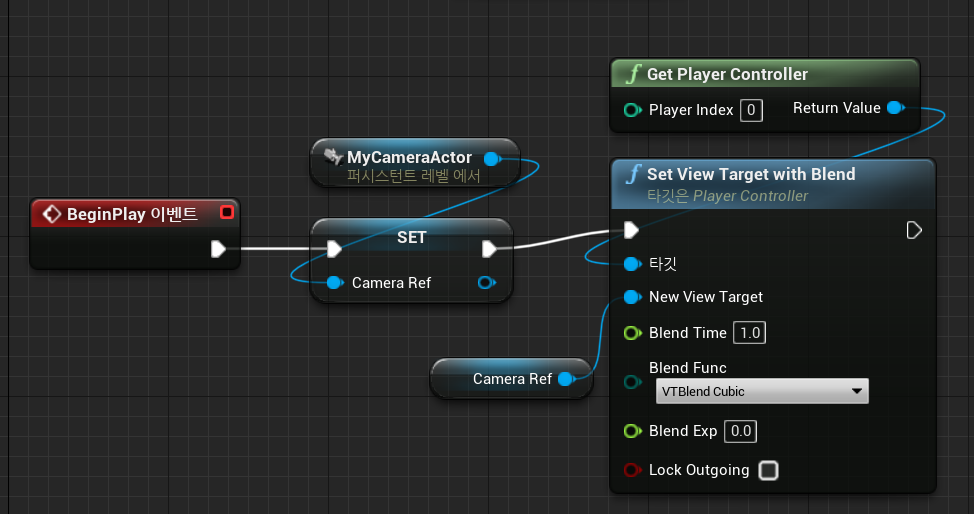
기본으로는 PlayerStart가 카메라의 기능을 수행하기 때문에, 따로 카메라를 부착하기 위해서는
SetViewTatrgetwithBlend를 사용해서 기본 카메라를 설정해줘야한다.
Blend를 이용해서 연출 효과를 낼 수 있다
블랜드 시간을 설정하면 그 시간동안 정해진 연출을 진행한다.

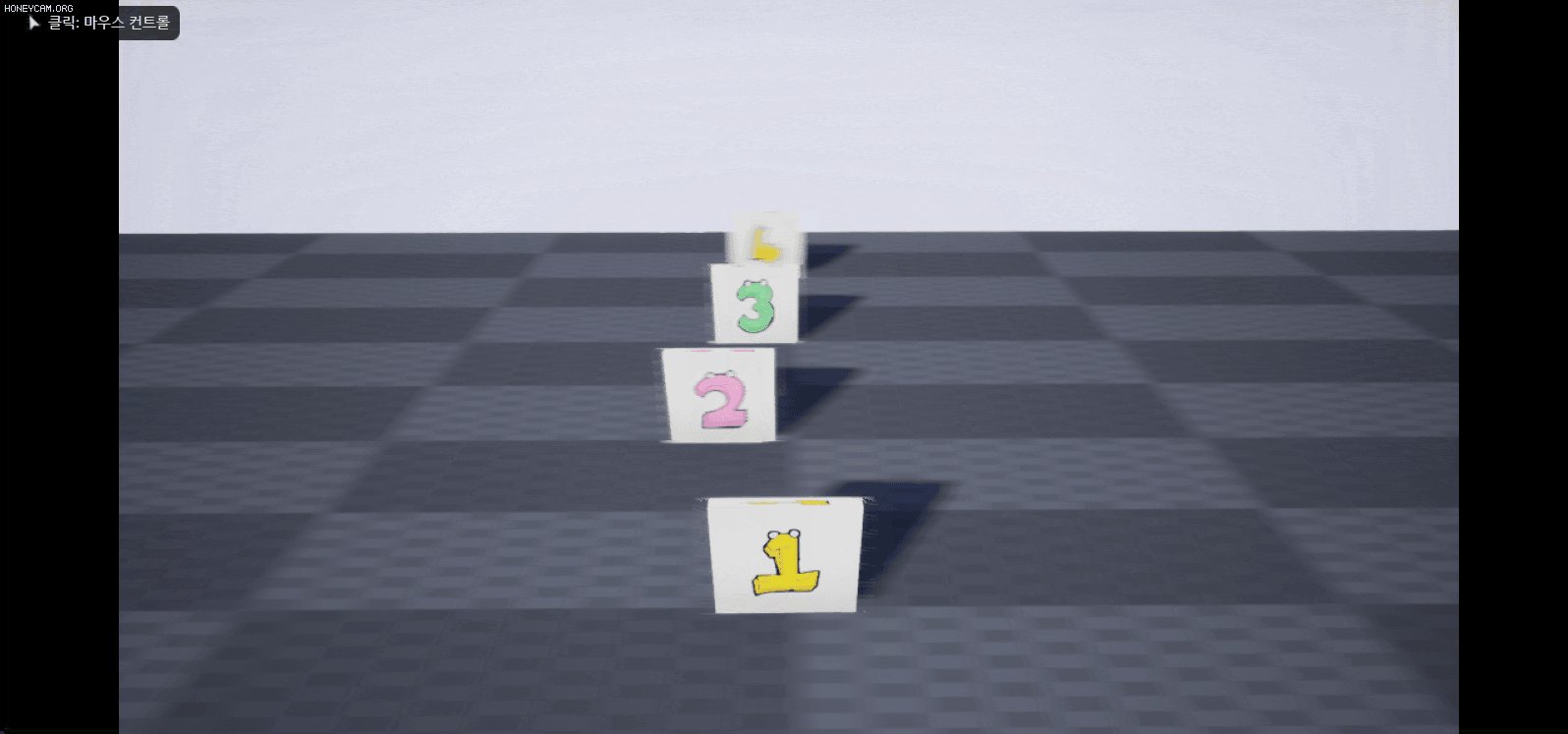
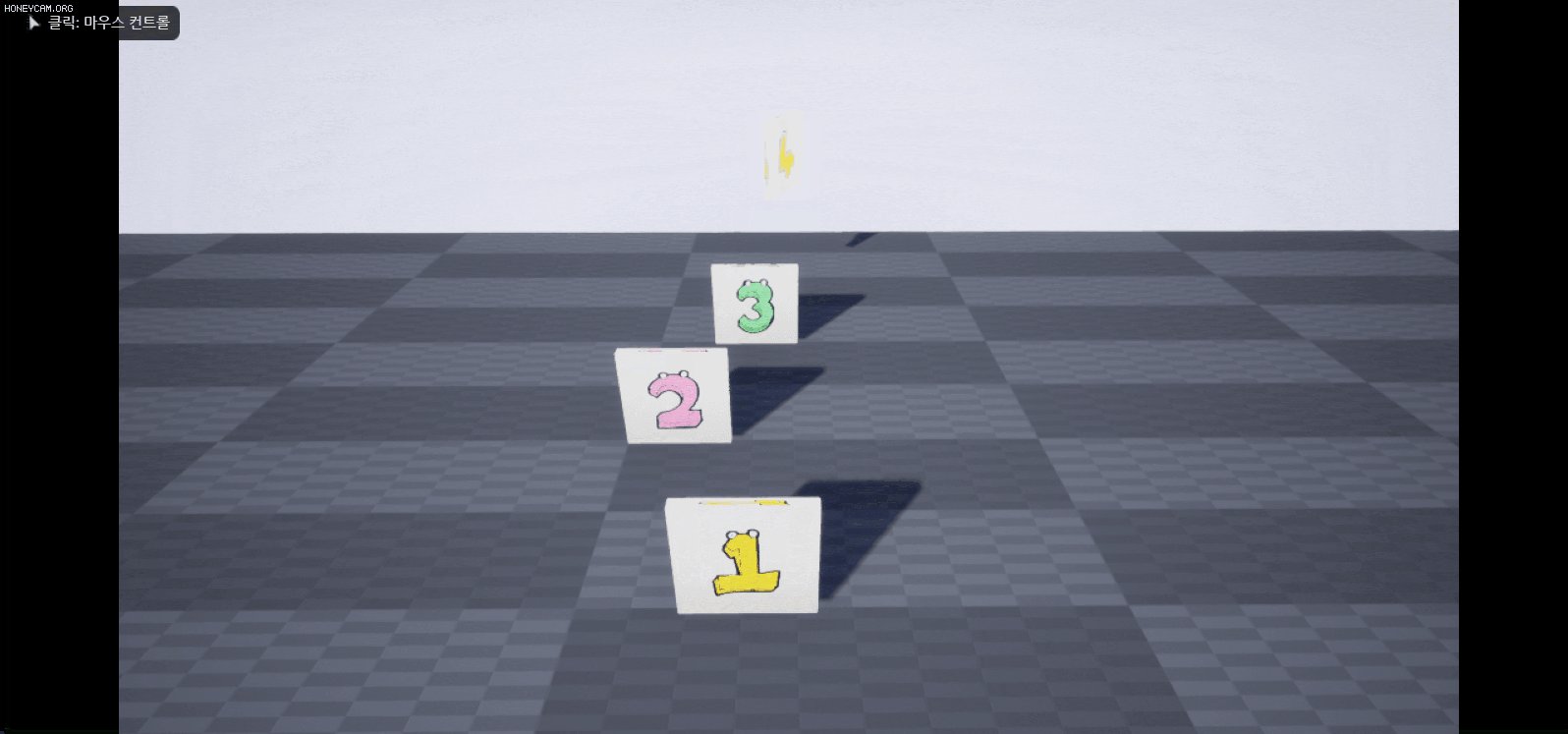
귀여운데 카메라가 웅장한 숫자게임 완성!
