
자바스크립트 변수의 호이스팅
ES6 이후로 변수 식별자로 var, let, const를 사용하게 되었다.특히 var는 레거시한 키워드가 되버렸고 현재는 let과 const를 주로 사용하는데왜 var가 레거시가 되었는지 생각해보면 호이스팅의 문제라고 생각한다.여기서 궁금한건 변수의 호이스팅인데,va
코드잇 중급 팀 프로젝트 회고
4명이서 한팀이 되어 코드잇 중급 프로젝트 중"wikid"를 진행 하였다.https://9-3-wikied.vercel.app/ 배포 서비스https://github.com/junjeeong/Wikied 깃허브 주소"wikid"는 남들이 만드는 나만의
코드잇 기초 팀 프로젝트 회고
생애 첫 팀 프로젝트를 코드잇 기초 프로젝트로 진행했다거진 2주라는 시간과 프로젝트가 처음인 5인이 모여 시작하였다😱시작부터 무엇을 해야하는지 막막하였고, 아는것 모르는것 모두 끌어모아 뭐부터 해야할지 하나씩 던져보면서 진행 되었다우선 5개의 미션 중 끝마칠 수 있는

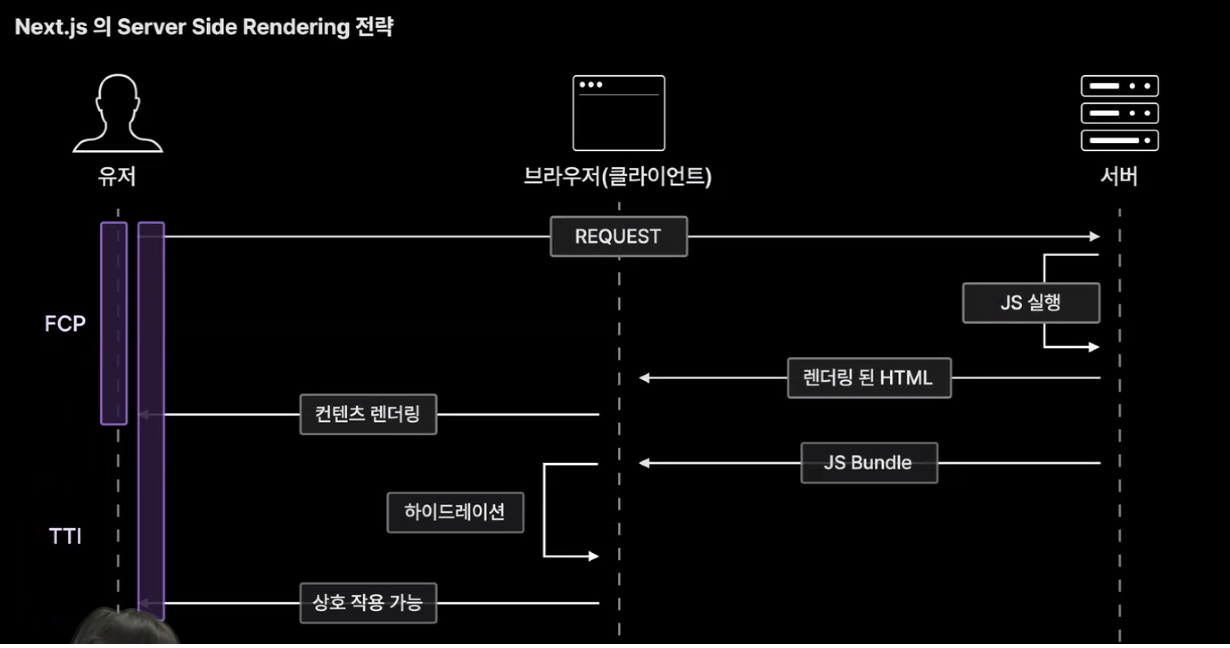
Next.js SSR 방식
리액트만 사용하면 CSR 방식으로 초기 랜더링이 느리다는 단점이 있다.이를 보안하기 위해 Next.js의 SSR 방식을 사용하면 단점을 극복하고더 좋은 웹서비스 환경을 만들 수 있다.서버에서 index.html (빈 껍데기) 브라우저로 전달브라우저 빈 화면 랜더링서버에
Next.js 사용하는 이유
지금까지 리액트로 개발을 진행해 왔다.다음 스텝으로 Next.js를 배우게 되는데리액트와 Next.js의 차이점이 무엇인지 알아보자.우선 리액트는 SPA(Single Page Application)이고, CSR(Client Side Rendering)으로 페이지를 구현
TypeScript 기본
JS에 추가적인 문법을 더한 것이 TS 이다.추가적인 문법이란 타입을 지정하는 문법이라고 볼 수 있다.JS는 컴파일 언어가 아닌 인터프리터 언어이기 때문에실행 전에는 오류를 미리 검사하지 않는다.실행하면서 오류가 발생하는 런타임 오류가 발생하기 때문에 사전에 에러를 해
cs 면접 질문
(네트워크 관련)“주소창에 url을 입력하면 ui에 네이버화면이 로딩됩니다.” 라고 말하면 안됩니다.입력 후 일련의 과정을 설명해야 합니다.만약 화면이 랜더링이 안될 때 어디에 문제가 있는지 역추적을 할 수 있어야 하기 때문에 과정을 아는 것이 중요.네이버 주소를 입력

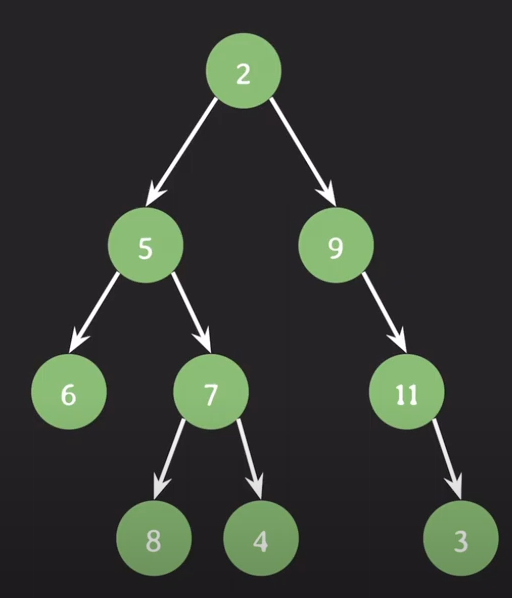
[5.3.1] 그래프 ~ [5.3.2] 트리
비선형 자료 구조 일렬로 나열하지 않고 자료 순서나 관계가 복잡한 구조 그래프 트리 그래프 정점과 간선으로 이루어진 자료 구조 정점 : 간선 : 단반향 간선과 양방향 간선이 있다. 트리 그래프 중 하나. (정점과 간선으로 이루어짐) 트리 구조로 배열된 일종의
CSS-in-JS(feat.styled-components)
리액트 전에 순수 자바스크립트만 사용할 때에는HTML에 CSS 파일을 Link하여 사용하였다.리액트을 사용하면서 컴포넌트가 많아지면서 CSS을 잘 관리하고자Module.css 과 styled-components 같은 방법들을 알게 되었고두 방법 모두 class명이 중복

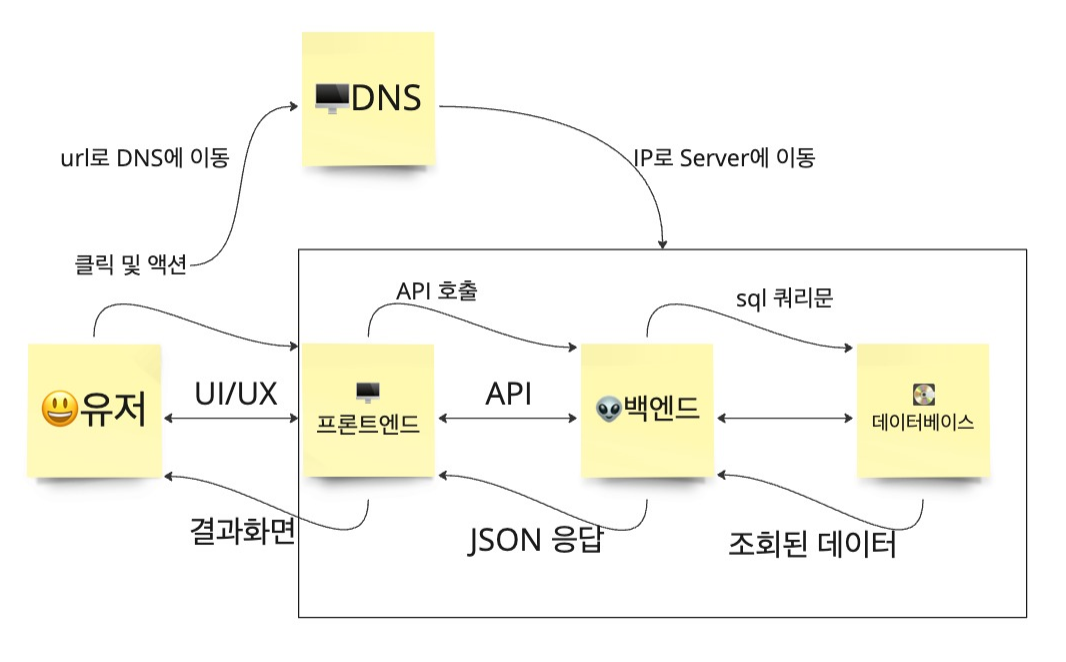
프론트엔드의 전반적인 개략도
이 글을 쓰는 이유는 '나' 자신이 프론트앤드 개발자가 되기위해 알아야하는 전반적인 지식, 정보를 정리하기 위함이다. 프론트앤드가 무엇을 하는지, 기본적인 기술 스택은 무엇인지라는 큰 틀부터 각 기술 스택의 요약 등을 정리 할 생각이다. 큰 틀을 알고 있어야지 나
4.6 조인의 종류 ~ 4.7 조인의 수행원리
관계형 DB는 데이터 관리를 하기위해 정규화 과정을 거치는데 이 데이터들을 합친 결과를 얻고 싶을 때 조인을 사용한다. 조인이란 두 개이상의 테이블을 하나의 집합으로 만드는 연산이다. 3개의 테이블을 하나의 집합으로 만든다면 A, B를 먼저 조인하고 그 결과와 C를
CSR, SSR, SSG
CSR, SSR, SSG 셋 모두 랜더링에 관한 방식이다.정말 간단하게 단어 풀이와 요약을 보면어디에서 랜더링을 하느냐, 언제 랜더링을 하느냐로 3가지로 나뉜다.좀 더 구체적으로 하나씩 알아보자갑자기 3가지 랜더링 얘기 중 다른 단어가 나왔는데SPA와 MPA을 알아야
React Life Cycle
리액트를 사용하다보면 Life Cycle(생명주기)라는 말을 자주 듣게 된다. 중요한 개념이니까 자주 나오는 것 같으니 알아보도록 하자. 누구의 생명 주기인가 컴포넌트의 생명 주기를 말하며, 모든 리액트 컴포넌트는 생명주기가 존재한다 컴포넌트가 생성되고 업데이트되고
React의 Key
배열을 랜더링 할때 키를 지정하지 않거나키를 지정하더라도 배열의 인덱스같이 데이터를 구분할수 없는고유하지 않은 값으로 키를 지정하면 랜더링이 잘못될수있다.랜더링이 잘못된다는건특정 요소에 변경사항이 생긴 후, 배열의 순서가 바뀐다면특정 요소의 변경사항이 다른 요소에게 영
Virtual DOM
React를 사용하면 장점으로 Virtual DOM이 있다.Virtual DOM 이 무엇이고 어떤점이 장점인지 알아보자.💡Virtual : 가상의💡DOM : Document Object Model, 문서 객체 모델DOM은 HTML의 모든 요소를 뜻하며Javascri

[3.3.6] 스레드와 멀티스레딩 ~ [3.4] CPU 스케줄링 알고리즘
프로세스란 스레드란 3.3.1 프로세스와 컴파일 과정 전처리 컴파일러 어셈블러 링커 3.3.2 프로세스의 상태 생성 상태 대기 상태 대기 중단 상태 실행 상태 중단 상태 일시 중단 상태 종료 상태 3.3.3 프로세스의 메모리 구조 스택과 힙
HTTP 메소드
HTTP 메소드는 클라이언트가 웹 서버에게 어떤 종류의 동작을 원하는지를 나타내는 방법이다.각 메소드는 특정한 종류의 작업을 수행하도록 설계되었다.서버에게 정보를 요청쿼리 파라미터를 통해 정보 필터링 가능캐싱이 가능하며, 안전한 메소드예시) 웹 페이지 조회, 이미지 다
렉시컬 스코프(Lexical scope)
클로져를 배우기전 알아야할 개념! 렉시컬 스코프를 알아보자 (아직 클로져를 하나도 모르지만..오히려 좋은건가?) 렉시컬 스코프를 직역하면 어휘 범위?라고 되는데 감이 잘 오지 않는다. 함수의 호출 위치가 아닌 함수의 선언 위치에 상위 스코프를 결정하는 것이라고 함
2.3 네트워크 기기
네트워크 기기는 계층별로 처리 범위를 나눌 수 있습니다.계층은 아래와 같이 나눌 수 있습니다.상위 계층을 처리하는 기기는 하위 계층을 처리할 수 있지만 그 반대는 불가합니다.스위치는 여러 장비를 연결하고 데이터 통신을 중재하며 목적지가 연결된 포트로만 전기 신호를 보내
이벤트 주의!(feat. 캡쳐링, 버블링)
위 코드를 작성하면 무슨일이 일어날까조상 요소 클릭 -> 조상 요소 이벤트 발생부모 요소 클릭 -> 부모 요소 이벤트 발생 & 조상 요소 이벤트 발생자식 요소 클릭 -> 자식 요소 이벤트 발생 & 부모 요소 이벤트 발생 & 조상 요소 이벤트 발생자식 요소만 이벤트 발생
