HTML, CSS
1.HTML / CSS [ CSS(Cascading Style Sheets)의 우선순위 ]

!important(css 강제적용) > 해당 태그에 직접준것(인라인 방식) > HTML 파일에서 준 style 태그(임베디드 방식) > 외부에 있는 .css 파일
2.HTML/CSS [ 순서, border ]

:first-child첫번째 , :nth-child(숫자)숫자 번째 , :last-child마지막순서 //border 종류
3.HTML / CSS [ 기초 개념 ]

background-color, color, text-align, font-size, font-style, font-weight, br, hr, 주석처리
4.HTML / CSS [ Display ]

block, inline, inline-block, h1~h6, div, a, label, span, width, height
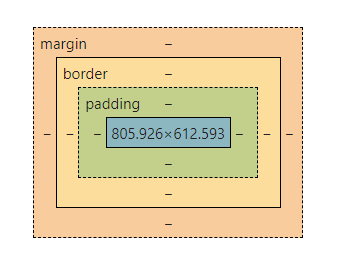
5.HTML / CSS [ Margin, Padding ]

Margin : 바깥 여백 / Padding: 안쪽 여백
6.HTML / CSS [ 특수기호 ]

부등호, 공백, &, 쌍따옴표, 홑따옴표, #
7.HTML / CSS [ CSS 우선순위 - ID 속성, CLASS 속성 ]

ch03_id_class -> 01_id_class.html
8.HTML / CSS [ Font-family, word-break ]

Font-family=> 기본폰트 : Arial, MS Trebuchet, sans-serif // word-break : div에 width 설정 시 공백없이 영어로만 되어질 경우 해당구역을 빠져나가는 것을 막기 위해 사용
9.HTML / CSS [ Semantic 태그 종류, HTML5에서 사라지고 추가된 태그 ]

Semantic 태그 => '의미를 갖는다' 는 뜻으로, 각 태그가 스스로 의미를 지닌다는 뜻이다. 특징은 div 이지만 이름을 변경하였다고 생각하면 된다.
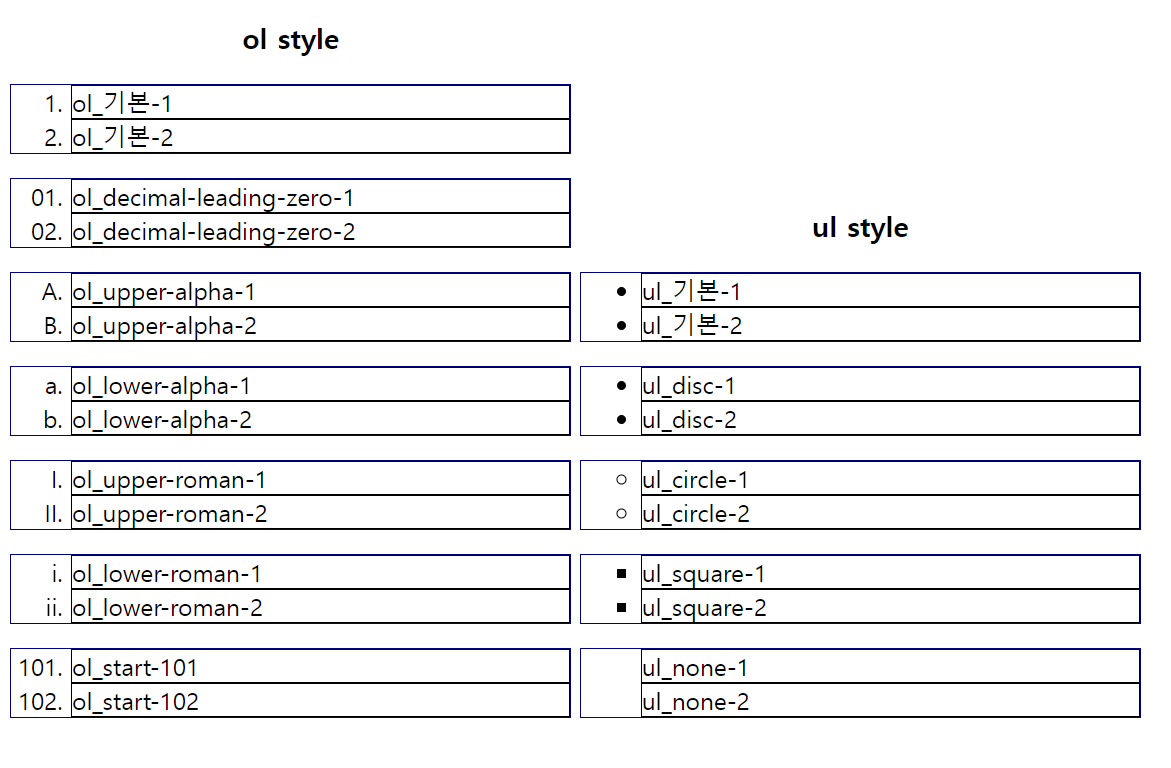
10.HTML / CSS [ OL, UL, LI List-style-type]

OL_list-style-type 의 종류:decimal-leading-zero, upper-alpha, lower-alpha, upper-roman, lower-roman // UL_list-style-type 의 종류:disc, circle, square,none
11.HTML / CSS [ a 태그, text-decoration 의 종류 ]

"../" -> 한칸 위로 올라가는 것 (해당 폴더 밖으로 이동) // "../../" -> 두칸 위로 올라가는 것 (해당 폴더 밖, 그 다음 폴더 밖으로 이동) text-decoration 의 종류 : overline, line-through, underline
12.HTML / CSS [ hover, cursor, float, line-height ]

hover: 태그 위에 마우스 포인터를 올려 놓았을 경우 동작하는 것을 의미 // cursor : 화면의 마우스 커서 모양 // float : 흐름, 방향 // lint-height : 줄 간격
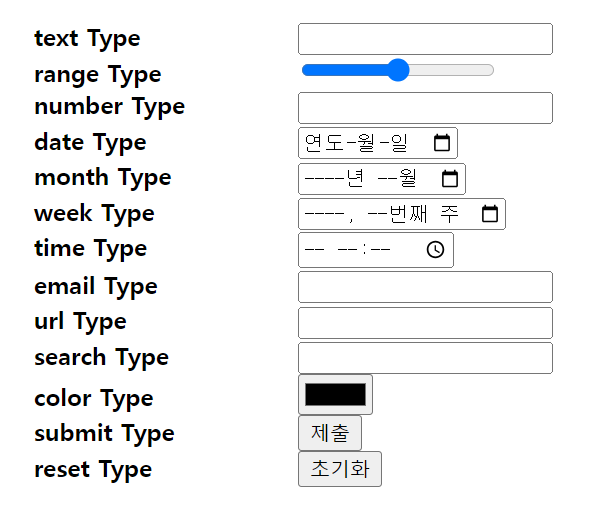
13.HTML / CSS [ Form ]

type 의 종류 - radio(하나선택), checkbox(여러개선택) // select(보기중선택), datalist(원하는것이 보기에 없는경우), textarea(긴문장적기)
14.HTML / CSS [ Table, ~태그, + 태그 ]

border-collapse : collapse => 표의 경계를 허뭄 // cpation : 테이블 제목 // colspan(열병합), rowspan(행병합) // ~ 태그 : 모든 형제 태그 // + 태그: 바로 아래동생
15.HTML / CSS [ Image, Audio, Video ]

border-radius : 테두리 깎기, opacity : 광도, controls : 컨트롤러
16.HTML / CSS [ Position ]

static : 정적 위치, absolute : 웹 브라우저 기준, relative : 현재 위치 기준, fixed: 웹 브라우저 기준, 스크롤 내려도 고정
17.HTML / CSS [ Width, Height, Overflow ]

width 와 height 의 max 는 overflow : auto; 와 함께 사용해야 한다. // Overflow 의 종류 : visible, hidden, scroll, auto
18.HTML / CSS [ Flex ]

dispaly : flex // flex item -> margin : auto // flex item 은 display 하는 엘리먼트 안에 있는 요소이다. // => 부모 display 가 flex 이면 자식들이 div 여도 옆으로 나열된다.
19.HTML / CSS [ Media Query ]

HTML 명령문 : <meta name="viewport" content="width=device-width, initial-scale=1"> // 반응형웹 설계 : @media screen and (min-width:숫자px) and (max-width:숫자px){}
20.Tomcat 다운로드

다운로드 페이지 : https://tomcat.apache.org/download-10.cgi
21.Eclipse jsp 설정

Dynamic Web Project