
🖥️ 20240509 진행내용
레사모 레플리카 유니폼 웹사이트인 '레사모' 리서치를 진행하다가 이 경우에는 IA를 작성해보면서 기능을 먼저 파악해보는게 좋을 것 같다고 생각했다.
그 이유는 사이트 규모가 생각보다 컸고, 제공하는 서비스들이 많았기 때문이다.
그리고 카페에서 사이트로 확장 된 케이스라서 IA를 통해 카페와 제공하는 내용이 어떻게 다른지도 파악하고 싶었다.
그리고 웹과 앱이 제공하는 내용도 어떻게 다른지 정리해서 확인해보고 싶었다.
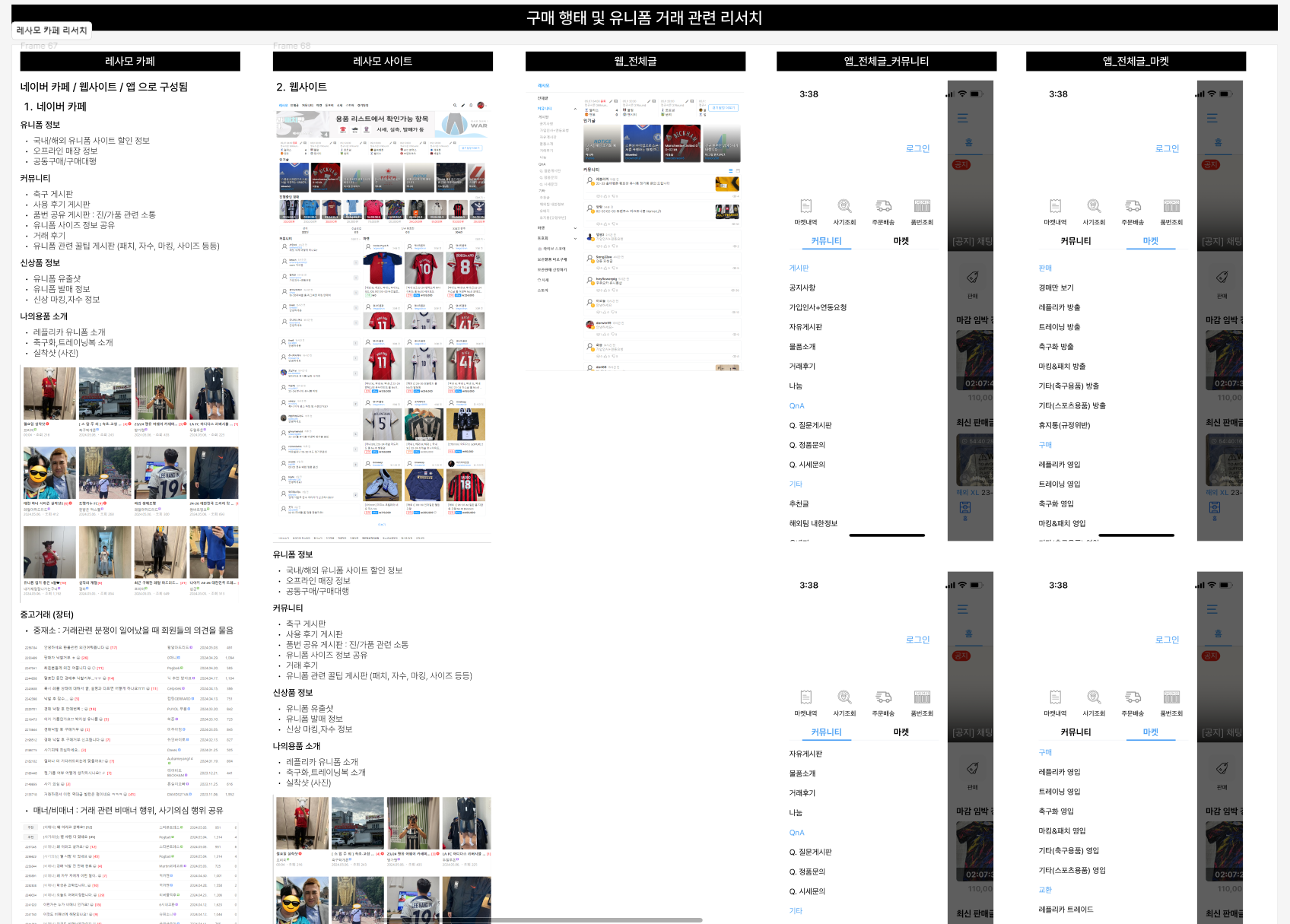
그래서 웹 및 앱 IA 작성을 통해 사이트 전체적인 구조 및 기능을 파악했고 웹과 앱에서 제공하는 내용이 어떻게 다른지 알아보았다. 카페, 웹사이트의 전체적인 구조와 흐름 파악하기

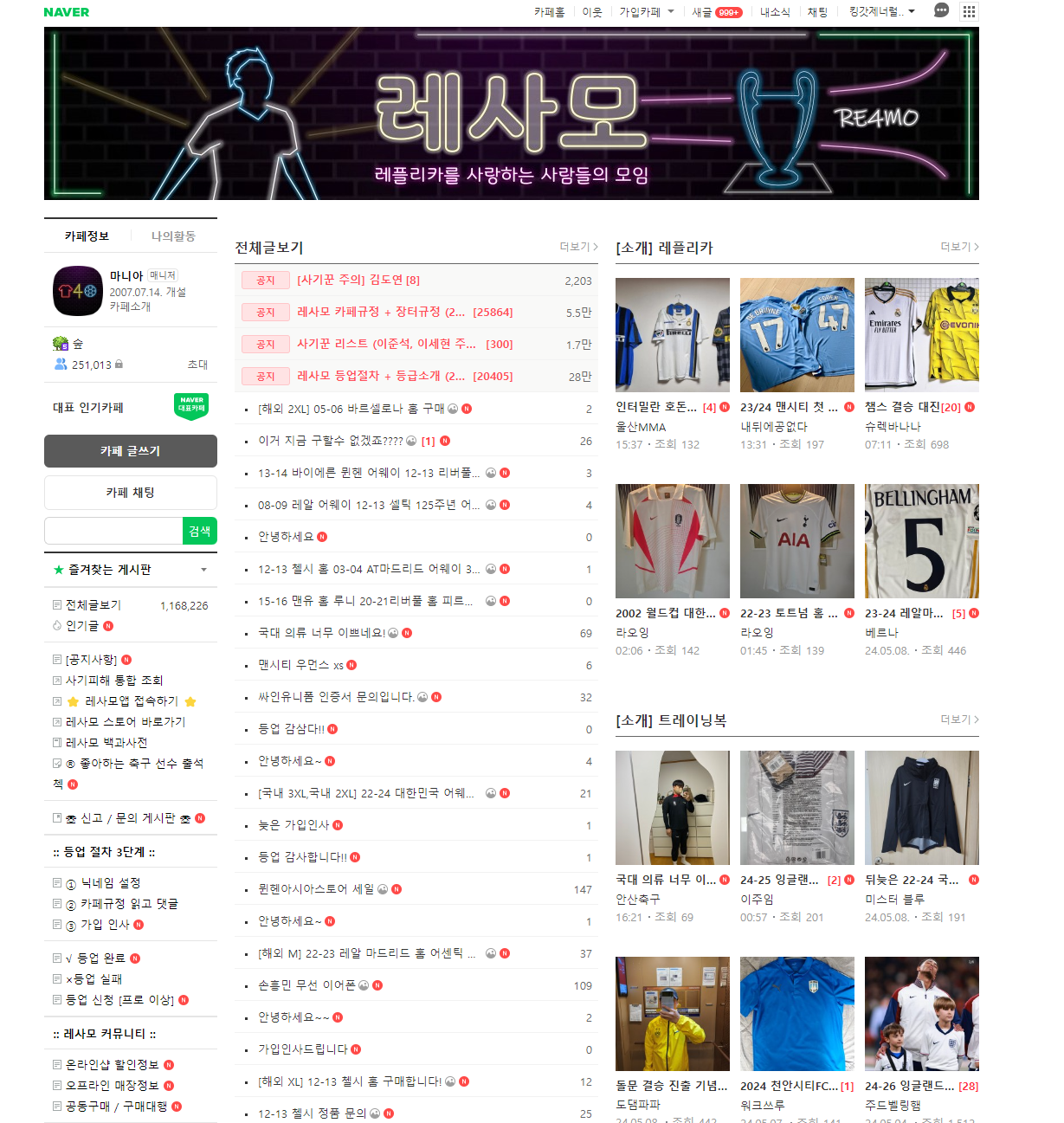
1. 카페
네이버 카페의 경우 확실히 유저끼리 소통하고 공유하는 비중이 높았다.
거래 관련 분쟁이 일어났을 때 유저의 의견을 묻는 게시판이나, 거래 관련 비매너 행위 OR 사기의심 행위를 하는 유저의 정보를 공유하기도 한다. 또한 가장 많이 본 글은 해당 유니폼이 정품인지를 묻는 글이었다. 그리고 유니폼 사이즈 및 정보 공유, 유니폼 판매 글이 활발하게 올라왔다. 우선 카페 게시판 구성부터 파악해보았다.

[정리]


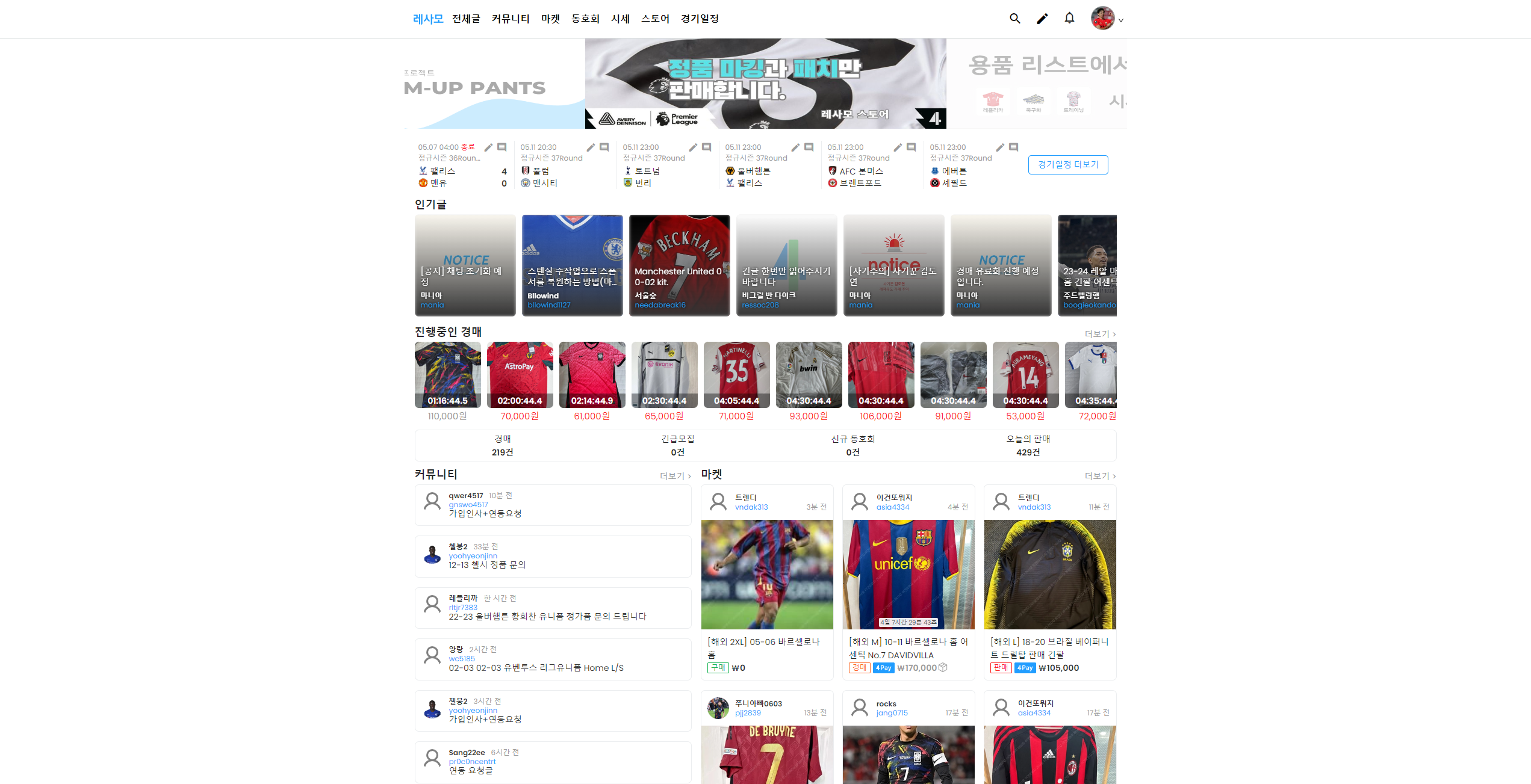
2. 웹사이트
양쪽에 빈 공간이 많길래, 앱 중심이구나 라고 생각하고 웹이랑 앱 동시에 리서치를 진행했다. 사이트를 탐색해보는데 내 생각보다 메뉴도 많고, 제공하는 서비스도 많아서 IA를 작성해보면 더 쉽게 사이트를 파악할 수 있을 것이라 생각했다. 그래서 먼저 IA 작성을 진행했다.


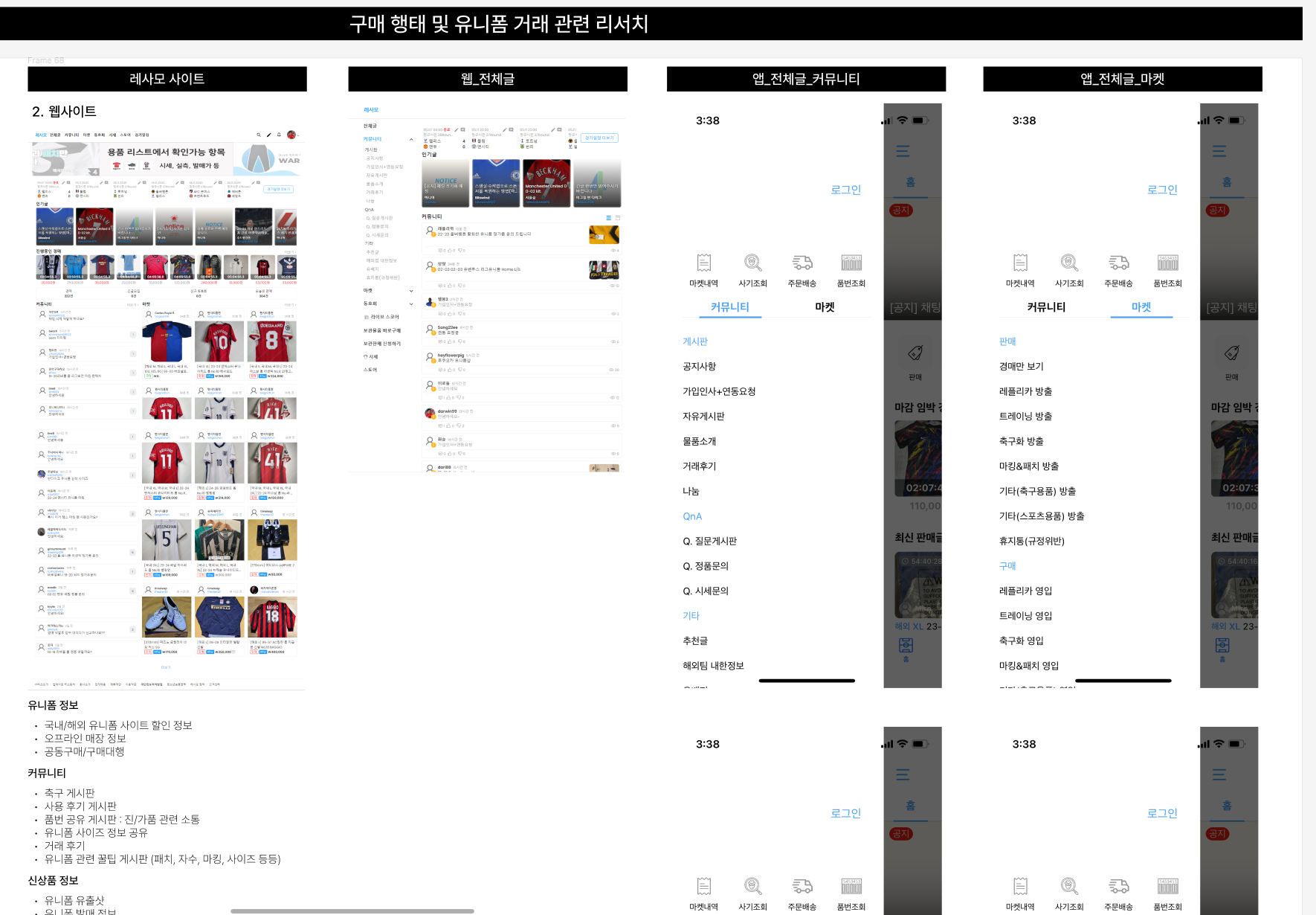
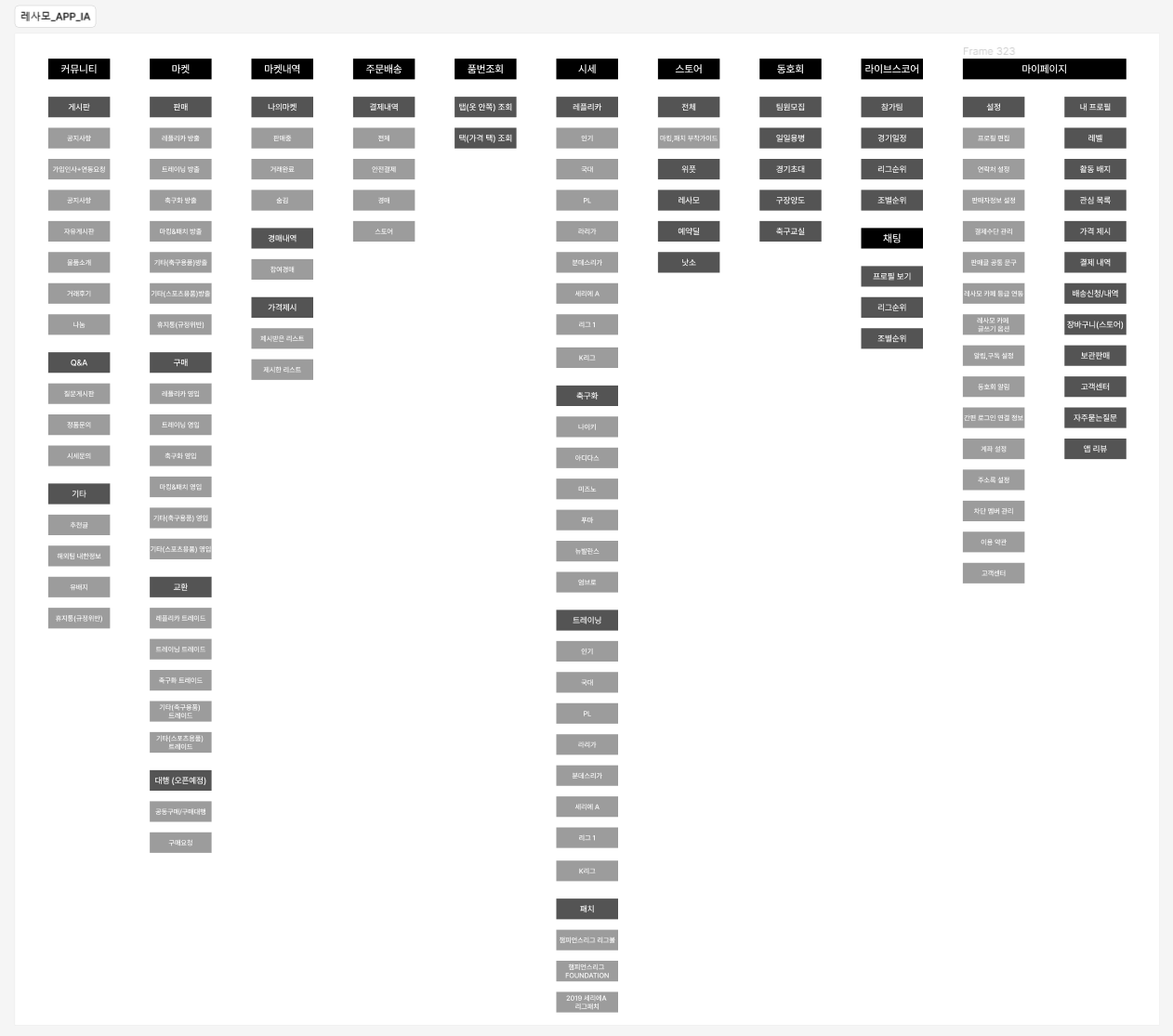
IA 작성 (WEB & APP)


검정 / 진회색 / 연한회색 으로 색상을 구분하여 대분류 / 소분류 위계 구분을 해주었다.
그리고 프레임 재사용을 많이 할 것 같아서 각각의 색상 프레임을 컴포넌트화 시켰다.
확실히 컴포넌트화 하여 정리하니까 수정할 일이 생겼을 때 부모 컴포넌트만 바꾸면 되어서 작업 속도가 올라가고 효율적이다.
대분류 : 30pt / 중분류 : 24pt / 소분류 : 20pt로 통일하여 작성했다.
중분류 간 간격은 50으로 주었고, 소분류 간 간격은 30으로 정했다. 
웹과 앱 모두 IA를 작성해보니 핵심 서비스인 커뮤니티/마켓의 구조는 동일했고 , 확실히 앱의 기능이 더 많았다. 특히 품번조회 기능은 앱에서만 볼 수 있었고, 마이페이지도 훨씬 많은 기능이 들어있었다. 그런데 이렇게 리서치를 진행하다 보니 한 가지 의문이 생겼다. 왜 유저들은 품번조회 기능이 있는데도 게시판에서 유저들에게 물어보는 경우가 더 많은걸까?
내가 생각한 가설은
1. 서비스 내의 품번조회 기능 만으로는 정/가품을 판별하는데 부족하거나 OR 사용성에 불편함이 있거나
2. 요새는 품번으로도 장난을 치는 사기꾼들이 많아서 품번 만으로 구별할 수 없기에 유저들에게 물어보는게 아닐까 라는 생각이 든다.
이와 관련해서는 추가로 찾아봐야 할 것 같고, 유저 인터뷰를 통해 그 이유를 발견해보고 싶다.
