- 전체보기(23)
- Tailwind CSS(3)
- Firebase(2)
- React(2)
- modal(1)
- 페이지기획서(1)
- 연동(1)
- slide(1)
- redux saga(1)
- 코드 스플리팅(1)
- 리액트포탈(1)
- 무한스크롤(1)
- 좋아요기능(1)
- 스크롤 숨기기(1)
- 반응형(1)
- oAuth(1)
- twin.macro(1)
- tailwind(1)
- antd(1)
- 원티드 프리온보딩(1)
- 글자 프리뷰(1)
- 네이버지도(1)
- styled components(1)
- 무한 스크롤(1)
- 카카오맵(1)
- tailwindCSS(1)
- 크롤링(1)
- IntersectionObserver(1)
- 기능명세서(1)
- tailwind-styled-components(1)
- redux(1)
- 댓글 구현(1)

[WANTED] 프리온보딩 코스 week 4-2
들어가기 이번 강의에서는 과제리뷰와 NextJS에 대한 설명이 있었습니다. (해당 글은 실제 강의 내용을 그대로 옮겨적은것은 아니며, 주관적인 이해 및 판단으로 요약되어진 글입니다.) 강의 Section_1 과제리뷰 수정 / 삭제 / 제출에 관한 버튼 처리 되
[WANTED] 프리온보딩 코스 week 4-1
들어가기 이번강의에서는 MPA,SPA,SSR 등을 비교하고,Univeral Rendering을 다루었습니다. 강의 Section_1 MPA(Mulit Page Aplication) 현재 프론트엔드에서는 SPA를 많이 사용하는 추세기때문에, 많이 사용되지는 않지만
[Tailwind CSS] twin.macro 설치 하기 with react / next
twin.macro npm 문서 twin.macro는 emotion 또는 styled-componet Lib에 대해 의존성을 가집니다. 그렇기 때문에 설치를 하기 위해선 다른 Lib를 설치할 필요가 있습니다. 또한, 약간의 babel 설정 추가가 필요합니다. 공식

[Tailwind CSS] TailwindCSS 기능 및 CSS in JS
TailwindCSS의 기능 공식문서 core-concepts 공식문서 Adding-Custom Styles 공식문서 flex 테일윈드에서 core-conepts로 소개하는것중 몇가지로, 반응형, 다크모드, Hover등의 state에 따른 style등을 사용하여 하

[Tailwind CSS] 소개 및 설치하기 with React
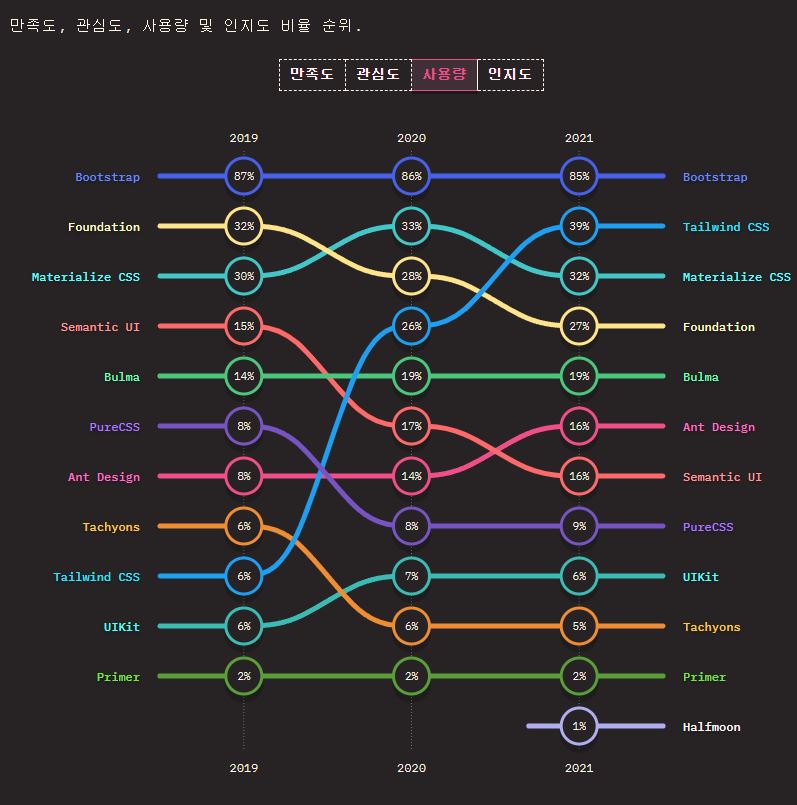
공식문서TailwindCSS는 CSS 프레임워크입니다.아래와 같은 사진을 보면, TailwindCSS는 다른 CSS 프레임 워크에 비해서 만족도와 사용량이 급속 성장하고 있다는것을 알 수 있습니다.이러한 결과를 바탕으로, 카카오등을 포함한 많은 기업들이 Tailwind

[WANTED] 프리온보딩 코스 week 3-2
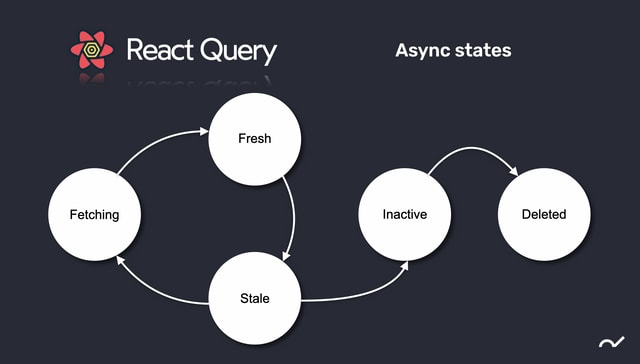
들어가기 이번강의에서는 이전 과제에 대한 피드백과, Redux, React-Query에 대해서 다루었습니다. 강의 Section_1 과제 피드백 이전과 같은 형식으로 진행되었습니다. 공통적인 사항으로서, 이전까지의 대부분의 팀들은 CRA를 사용하고 있었는데, 꼭
[WANTED] 프리온보딩 코스 week 3-1
이번강의에서는 이전 과제에 대한 피드백과, typescript에 대한 전반적인 지식을 다루었습니다.대표적으로 제출된 각 팀들의 과제물에 대하여 피드백을 진행해주셨고, 대략적인 피드백은 아래와 같았습니다.전역 상태를 다루는 방법은 전역 상태 Lib 뿐일까?시간을 비롯한
[WANTED] ASSIGNMENT_4
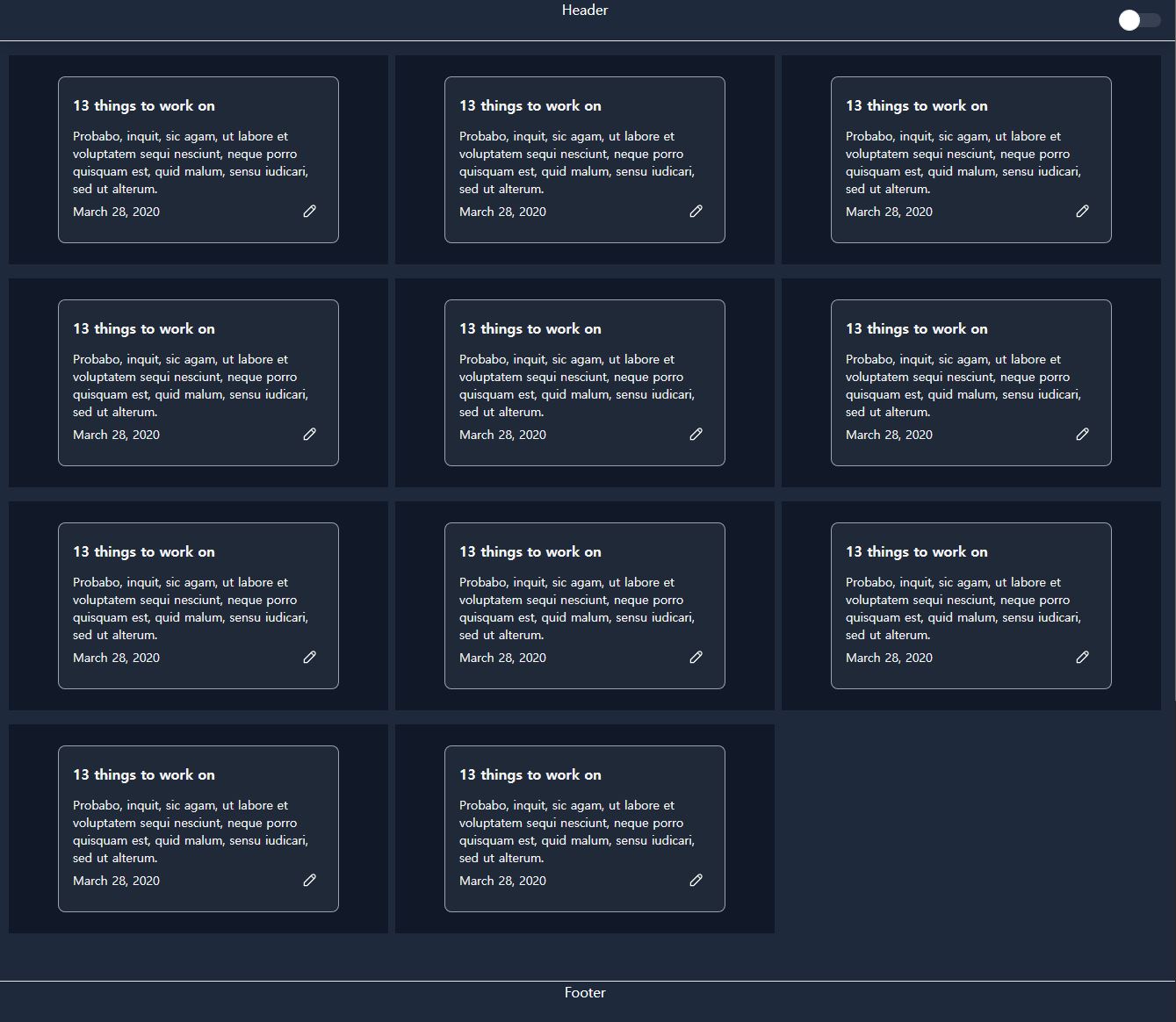
과제의 대략적인 요구사항은 아래와 같았습니다.피그마로 페이지 디자인 시안이 주어져있고, 그것에 따라 구현합니다페이지는 총 2개로, 각각 Header와 Nav를 공유합니다2-2. 페이지 이동시 Nav에 있는 버튼은 이동한 페이지에 따라 디자인이 다르게 적용되어야 합니다.
[WANTED] 프리온보딩 코스 week 2-2
클린코드는 개발자라면 누구나 다 들어봤고, 선망하는 방식일것입니다. 이번 강의는 전체적으로 클린코드에 관하여 다루어졌습니다. 이번 강의를 통해, 어찌보면 의심않고 사용하여, 고정되어있던 제 코드 스타일에서 고쳐야 할점과, 좋은 방식의 코드란 무엇인가를 생각해보는 계기가
[WANTED] ASSIGNMENT_3
세번째 과제의 요구사항은 대략적으로 이러하였습니다.피그마로 디자인이 주어졌고, 피그마 상의 디자인 및 기능을 구현하여야 했습니다.디자인은 모바일 기준으로, 360~450px까지 고려해서 제작되어야 했습니다.API가 주어졌고, API의 상태에 따라 로딩 중, 차량없음 등
[WANTED] 프리온보딩 코스 week 2-1
세번째 강의의 첫 섹션은 이전과 마찬가지로첫 번째 과제에 대한 피드백이 이어졌습니다.상수화,이름으로 의미 부여하기컴포넌트 에서 특정 조건을 렌더링 하려할때, 단순히 Idx값이나. 주어진 props 등을 이용하기보단, 그 값이 고정된 값이라면 상수를 사용하는것이 좋습니다

[WANTED] ASSIGNMENT_2
두번째 과제의 요구사항은 대략적으로 이러하였습니다.GitAPI를 사용하여 정보를 가져온다List를 사용하여 목록을 보여준다정보를 가져올때 Error,Loading에 대한 처리가 이뤄져야한다.List는 무한스크롤을 사용하여 계속하여 보여준다.List의 정보를 클릭시 상세
[WANTED] 프리온보딩 코스 week 1-2
두번째 강의의 첫번째 섹션에선첫번째 과제물에 대한 피드백이 있었습니다.장점과 단점에 대한 예시와 이유를 함께 강의주제 였습니다.commit Convetion협업, 또는 팀 단위로 개발을 할때는 공통된 commit 제목 규약을 가지고 하는것이 좋습니다.참고로 한 레퍼런스
[WANTED] 프리온보딩 코스 week 1-1
https://www.wanted.jobs/events/pre_ob_fe_7프리온보딩이란, HR기업인 원티드에서 일정 수준이상의 구직자와, 또한 구직자가 원하는 회사를 매칭 해주기 위하여 서로의 조건을 만족시켜줄 수 있도록 준비된 코스입니다.코스

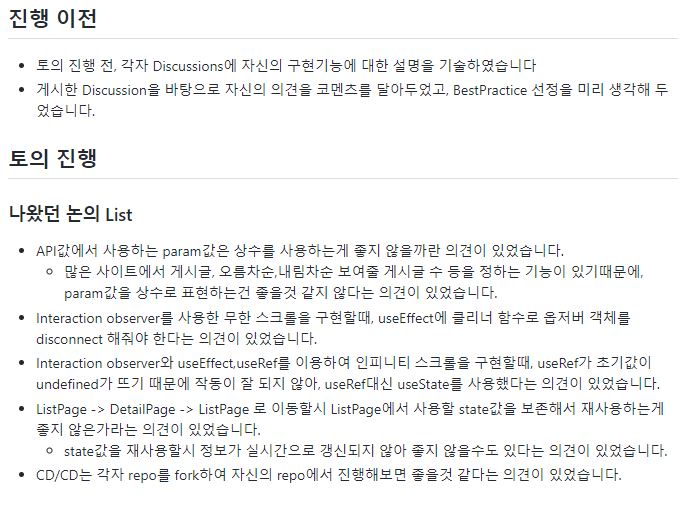
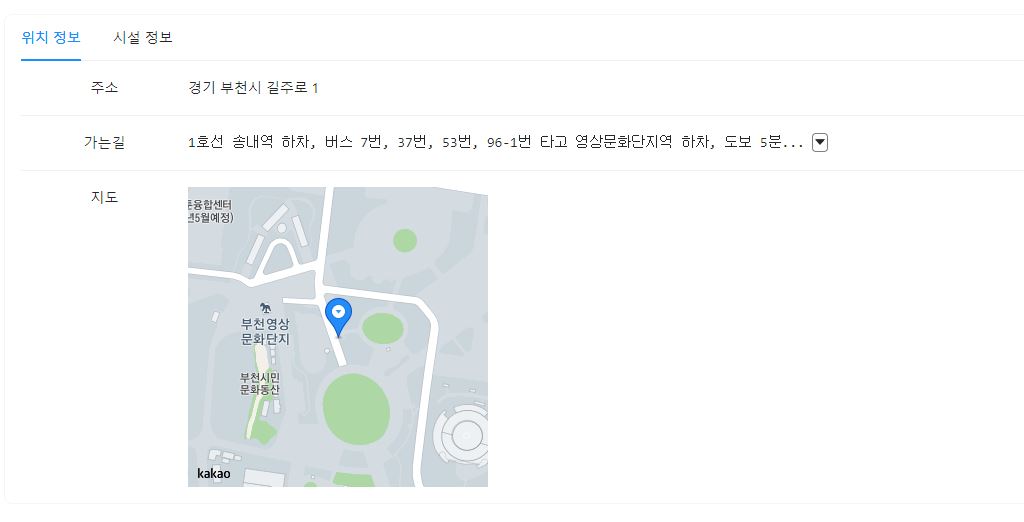
[카우치코딩] 5주차 진행 회고
검색 리스트를 받아오고, 무한스크롤을 통해 구현하였다.상세 페이지 레이아웃 및 데이터처리.카카오맵을 사용한 위치 지도를 구현하였다.프록시를 사용하여 실제 DB와의 데이터를 연동하였다.firebase의 oAuth를 수정하였다.

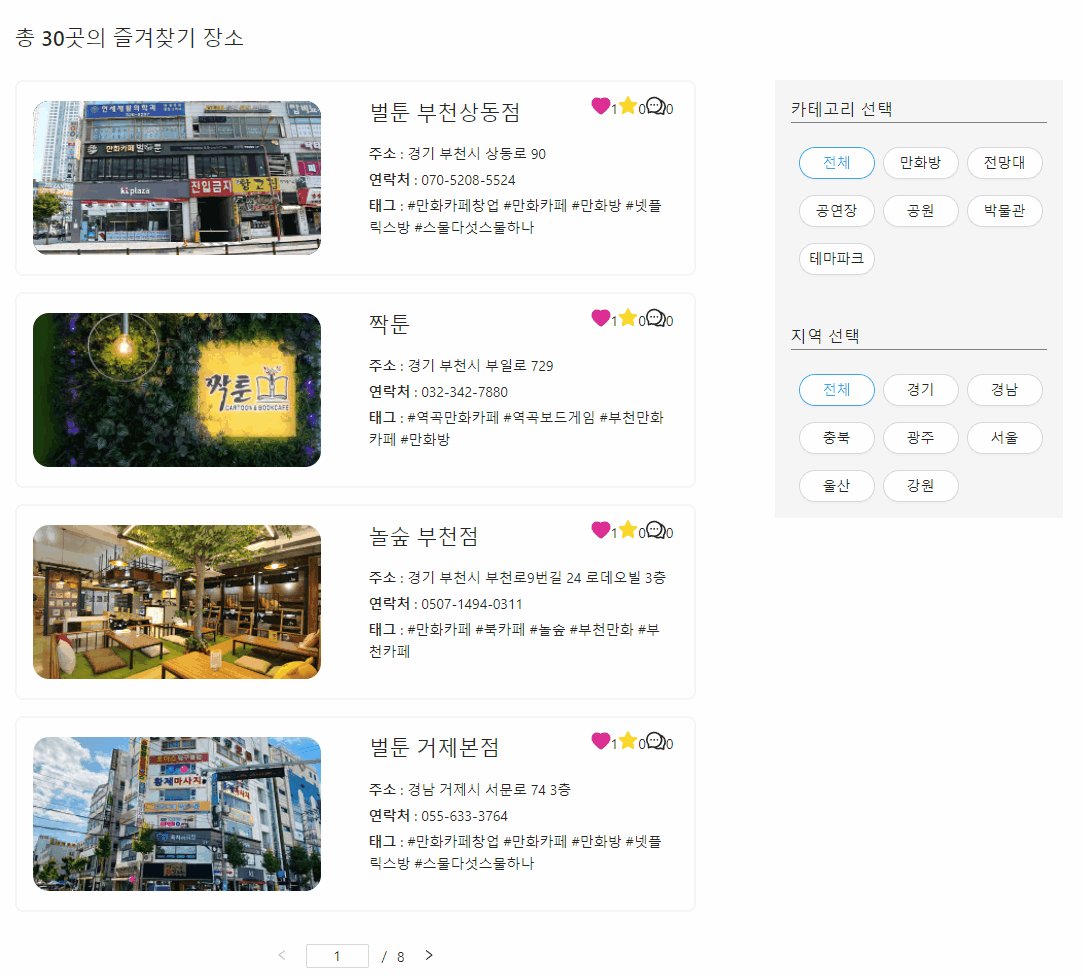
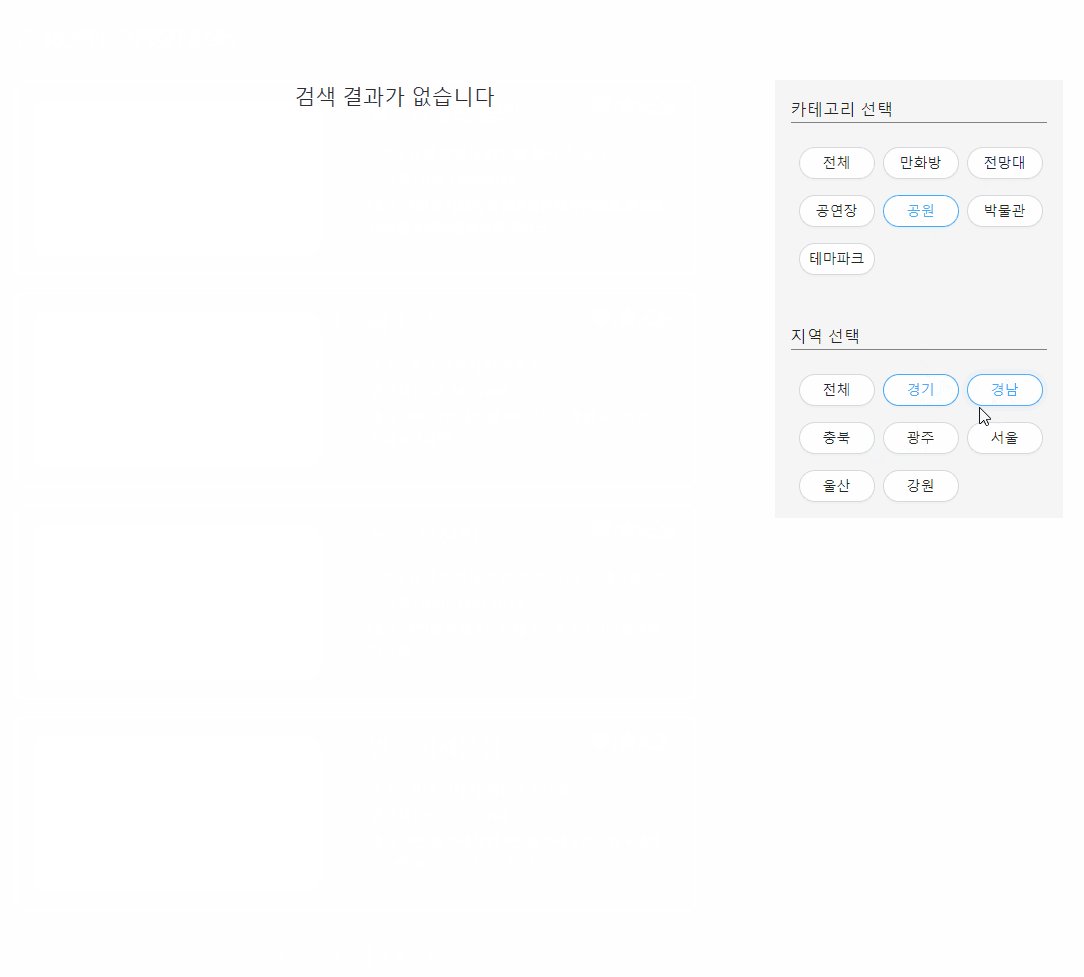
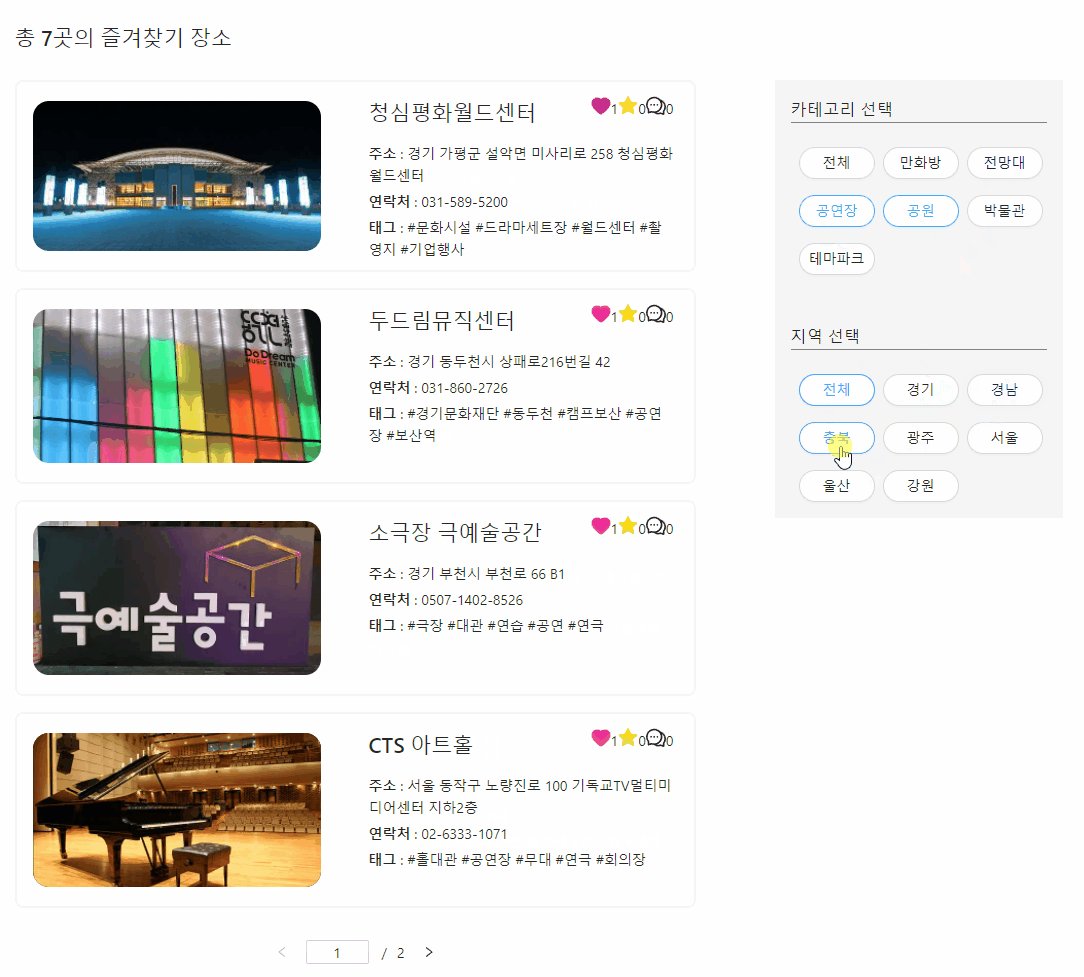
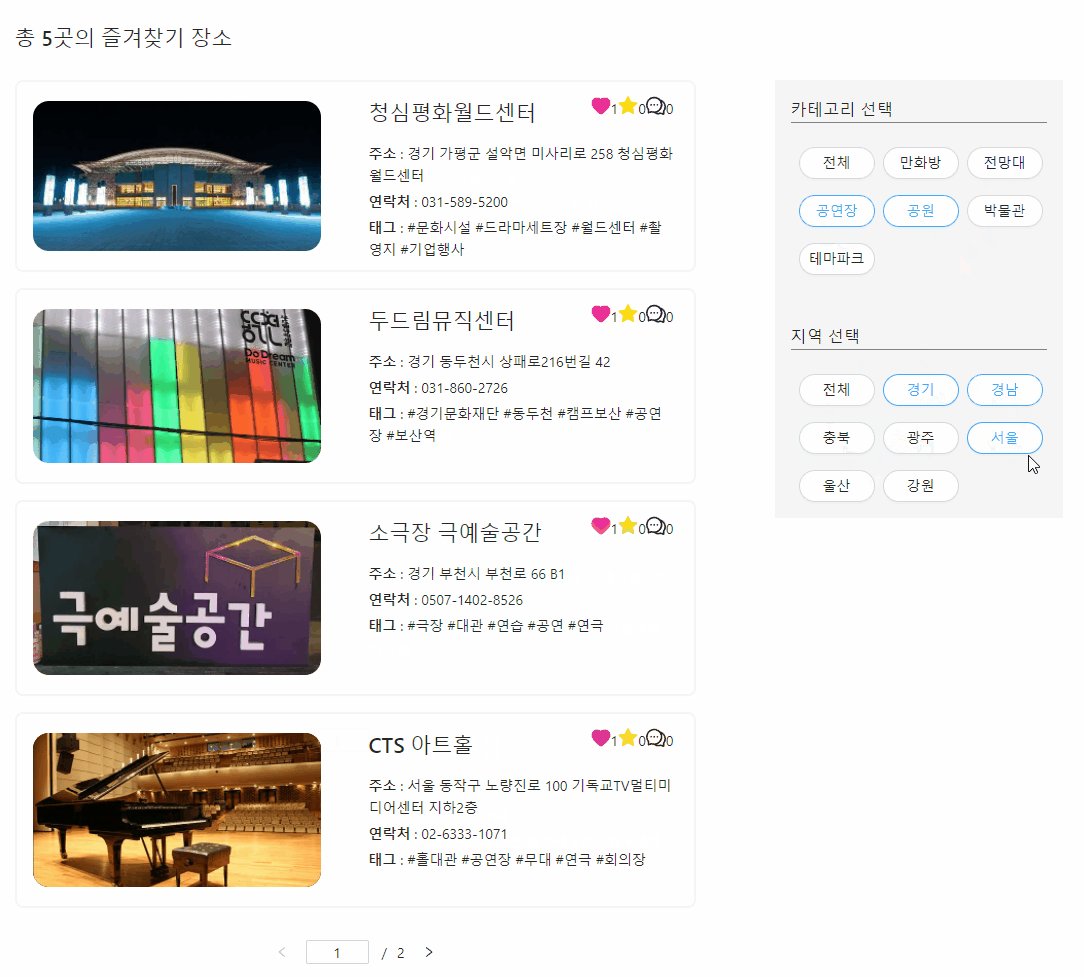
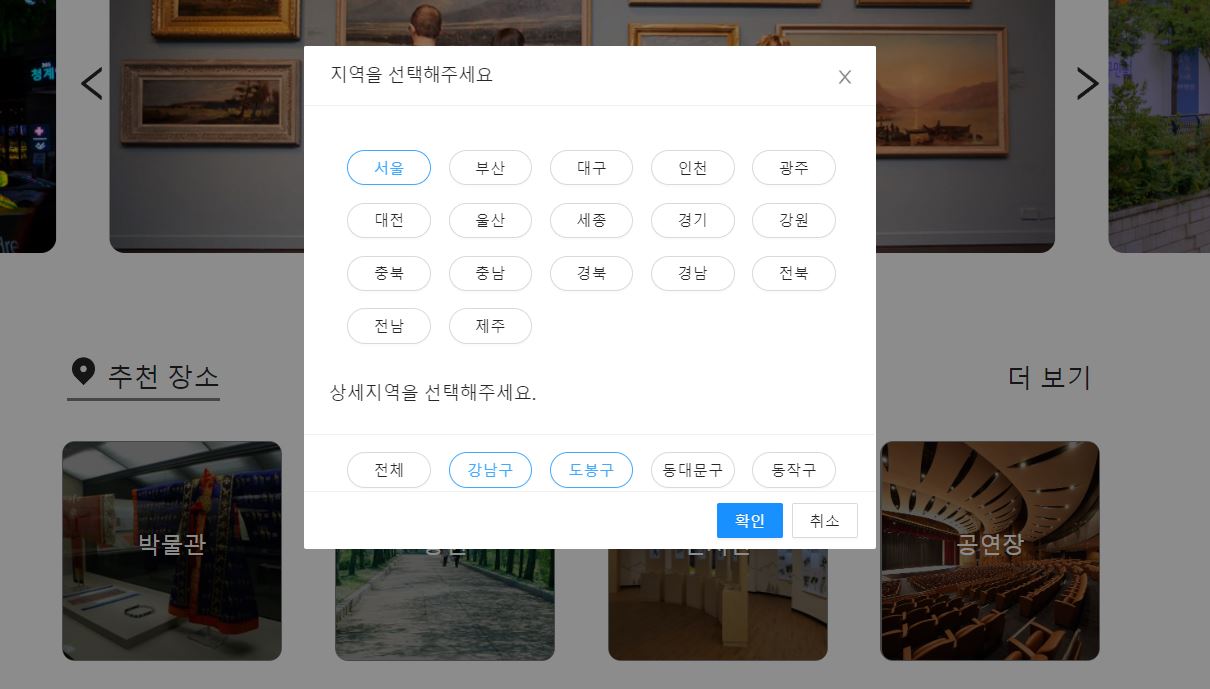
[카우치코딩] 4주차 진행 회고
메인페이지의 Thumnail을 구현하였다. 카테고리 모달, 지역모달 구현하였다.리액트 포탈을 사용한 모달을 구현하였다.antd의 css커스텀 및 스크롤을 숨겨주었다.