태그 목록
- 전체보기(77)
- web(65)
- frontend(43)
- JavaScript(38)
- WeCode(25)
- TIL(22)
- React(20)
- CSS(16)
- algorithm(15)
- html(13)
- baekjoon(9)
- 프론트엔드(5)
- 코어자바스크립트(4)
- 위코드(4)
- front end(3)
- codekata(3)
- 개발자(2)
- styledComponent(2)
- 함께해서(2)
- Semanctic(1)
- 회고(1)
- 드림코딩(1)
- 파일다운로드(1)
- 객체(1)
- 알고리즘(1)
- react hook form(1)
- node.js(1)
- 엘리(1)
- 주니어(1)
- Blob(1)
- 에러처리(1)
- key(1)
- react-query(1)
- DOM(1)
- axios(1)
- 부트캠프(1)
전체보기 (77)web(65)frontend(43)JavaScript(38)WeCode(25)TIL(22)React(20)CSS(16)algorithm(15)html(13)baekjoon(9)프론트엔드(5)코어자바스크립트(4)위코드(4)front end(3)codekata(3)개발자(2)styledComponent(2)함께해서(2)Semanctic(1)회고(1)드림코딩(1)파일다운로드(1)객체(1)알고리즘(1)react hook form(1)node.js(1)엘리(1)주니어(1)Blob(1)에러처리(1)key(1)react-query(1)DOM(1)axios(1)부트캠프(1)
순열과 조합
알고리즘 공부를 하면서 자주 등장하는 개념인 순열과 조합에 대해서 정리해보기.순열이란, 서로 다른 n개의 원소에서 r개를 중복없이 순서에 상관 있게 선택 또는 나열하는 것을 말한다. 즉 예를 들어 123과 213을 다르게 취급한다는 특징이 있다.조합은 서로 다른 n개의
2023년 5월 30일
·
0개의 댓글·
0.png)
TIL 042 | Styled-Component
리액트를 사용하면서 SASS 를 사용하게 됐다. 기존의 CSS 만을 사용하는 경우에 비해서 nesting으로 인한 편리함이 마음에 들었다. 또, class 명 역시 비교적 길어지지 않게 작성할 수 있어서 편리했다. 하지만, 여전히 class 명에 대한 고민은 존재했고
2021년 9월 19일
·
0개의 댓글·
0
TIL 037 | componentDidUpdate
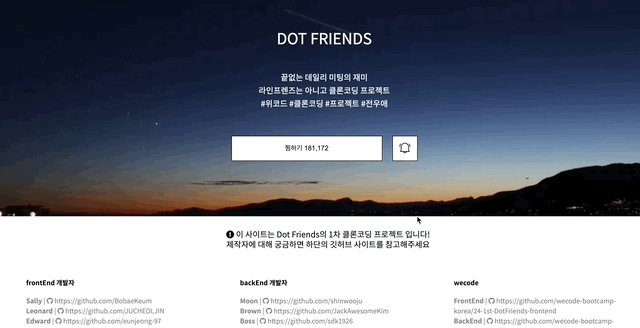
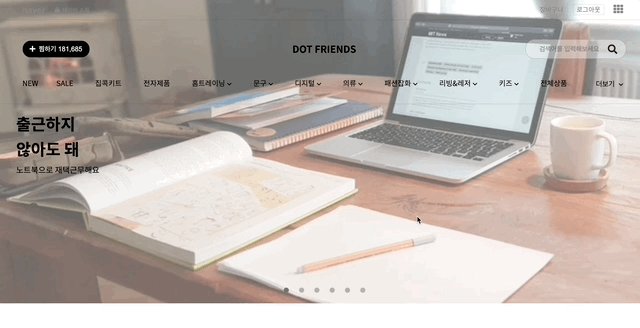
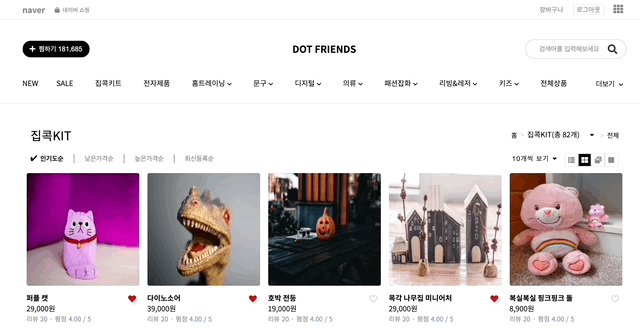
1차 프로젝트를 진행하면서 fetch 를 사용해야하는 일이 많아졌다. 상품 리스트 페이지를 맡게 됐는데 라인프렌즈의 경우에 필터 관련된 기능들이 여러가지가 있어서 이 때 새 요청을 보내 다른 데이터를 받아오기 위해 update 와 관련된 라이프 사이클 메소드가 필요했다
2021년 9월 5일
·
0개의 댓글·
0.png)
TIL 035 | React의 state와 props
리액트를 처음 접하면 당황스러운 일이, 바로 state 와 props 이다. 리액트는 선언적 특징을 가지고 있기 때문에 직접 DOM 요소를 조작하지 않고 state 의 변화를 통해서 UI 를 리-렌더링한다. 그렇기 때문에 이전에 명령을 통해서 조작하던 방식과는 사고의
2021년 8월 26일
·
0개의 댓글·
0




.png)



.gif)
.png)
.png)
.png)
.png)

.gif)
.gif)