- 전체보기(46)
- frontend(21)
- React(14)
- web(9)
- 프론트엔드(6)
- Backend(5)
- opensource(5)
- career(5)
- animation(4)
- AI(4)
- ssgoi(4)
- 오픈소스(4)
- 커리어(3)
- 글쓰기(3)
- LLM(3)
- svelte(3)
- 이력서(3)
- flitter(3)
- developer(3)
- llami(3)
- nextjs(3)
- 성능최적화(3)
- 리액트(3)
- notion(2)
- notionpresso(2)
- js(2)
- GPT(2)
- front(2)
- 라미(2)
- AI글쓰기(2)
- optimization(2)
- 문서작성(2)
- ux(2)
- view transition(2)
- storybook(2)
- Claude(2)
- chart(2)
- 라미레포트(2)
- svg(2)
- JavaScript(2)
- mvpstar(2)
- qwik(2)
- canvas(2)
- Design Pattern(2)
- 취준(2)
- State(2)
- windsurf(1)
- 선언형 프로그래밍(1)
- mvpstar.ai(1)
- 개발자 블로그(1)
- Web Animation(1)
- AI 이력서(1)
- vitual scroll(1)
- 당근..(1)
- 도메인(1)
- headless-chart(1)
- Fullstack(1)
- 애니메이션(1)
- code split(1)
- oopy(1)
- Performance(1)
- lazyload(1)
- 면접(1)
- dynamic-import(1)
- bride pattern(1)
- playwright(1)
- llami-report(1)
- Chart.js(1)
- bff(1)
- 가상스크롤(1)
- ts(1)
- 에이전트(1)
- 프론트(1)
- 구직(1)
- 구인(1)
- 웹(1)
- gpu 최적화(1)
- outside click(1)
- 노션프레소(1)
- 요즘IT(1)
- cursor(1)
- DDD(1)
- interaction(1)
- tcp(1)
- Agentica(1)
- performance optimization(1)
- compositor(1)
- react19(1)
- 블로그(1)
- easyrd.dev(1)
- macro task(1)
- resume(1)
- Junior(1)
- MCP(1)
- 바이브코딩(1)
- chatbot(1)
- 넥스트(1)
- 실전 디자인패턴(1)
- 찍먹(1)
- 면접질문(1)
- content-visibility(1)
- context(1)
- 스벨트(1)
- 멘토링(1)
- 철콘(1)
- fontend(1)
- useRef(1)
- junior developer(1)
- gpu(1)
- 클로드(1)
- 모킹(1)
- material(1)
- frontend carrer(1)
- vibecoding(1)
- 포스팅(1)
- 컴포지터 쓰레드(1)
- xstate(1)
- 개발자(1)
- junior developr(1)
- reusme(1)
- transition(1)
- 이력서분석서비스(1)
- react native(1)
- 레이지로드(1)
- 쓰고이(1)
- fsd(1)
- resumability(1)
- 부먹(1)
- app(1)
- db(1)
- senior developer(1)
- chrome-dev-tool(1)
- State Pattern(1)
- GSAP(1)
- 프롬프트(1)
- justand(1)
- mas(1)
- Nivo(1)
- 컨텍스트 엔지니어링(1)
- 코드스플릿(1)
- fun(1)
- redux(1)
- 상태관리(1)
- 다국어지원(1)
- Spring(1)
- react router(1)
- 노션(1)
- page-transition(1)
- optimize-performance(1)
- Mocking(1)
- 디자인패턴(1)
- micro interaction(1)
- 동적 임포트(1)
- 관심사 분리(1)
- 면접대비(1)
- 상태패턴(1)
- 전역상태(1)
- Internalization(1)
- blog template(1)
- i18n(1)
- 억까당하는프론트(1)
- blog(1)
- StackFlow(1)
- feconf(1)
- global state(1)
- 이직제안(1)
- API(1)
- speed-development(1)
- requestAnimationFrame(1)
- 비전공자(1)
- Writing(1)
- framer-motion(1)
- dbdiagram(1)
- Symbol(1)
- 블로그 템플릿(1)
- 서탈(1)
- easyrd(1)

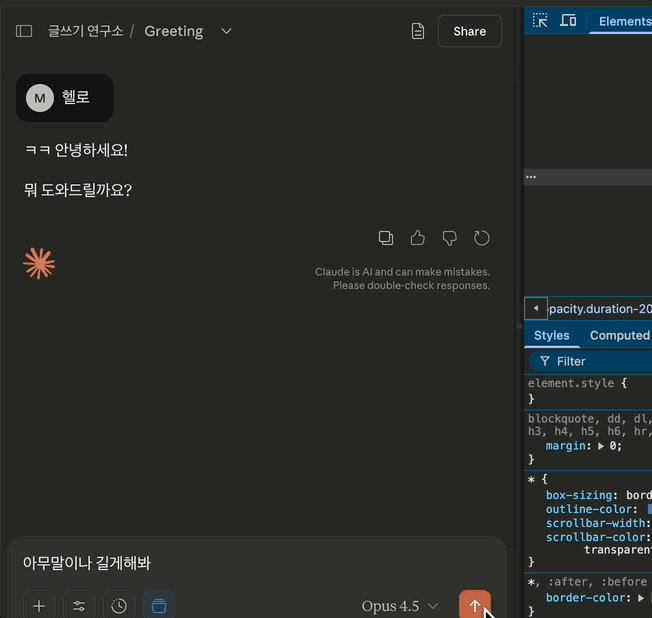
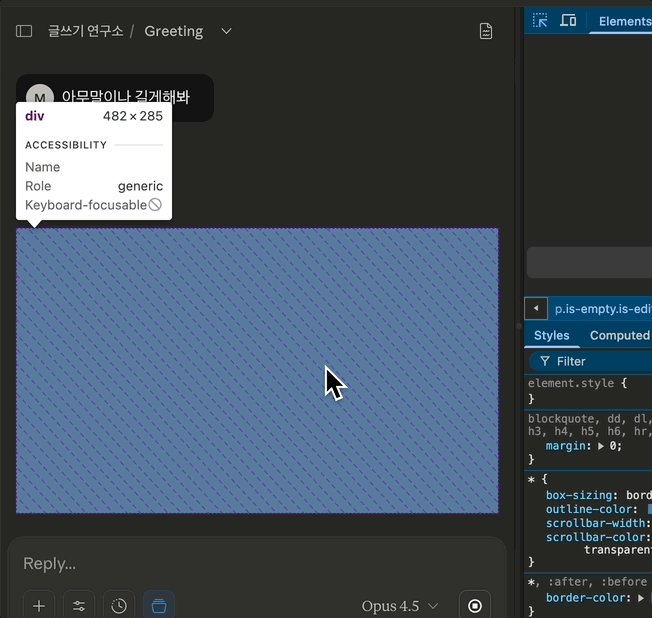
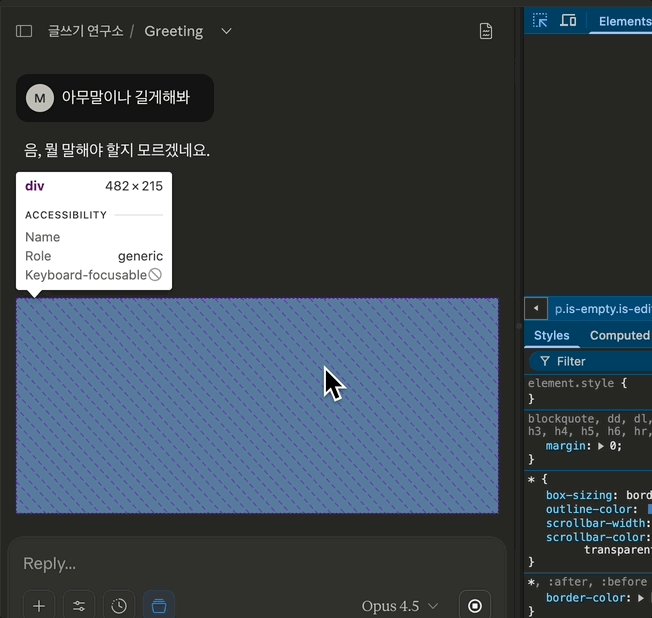
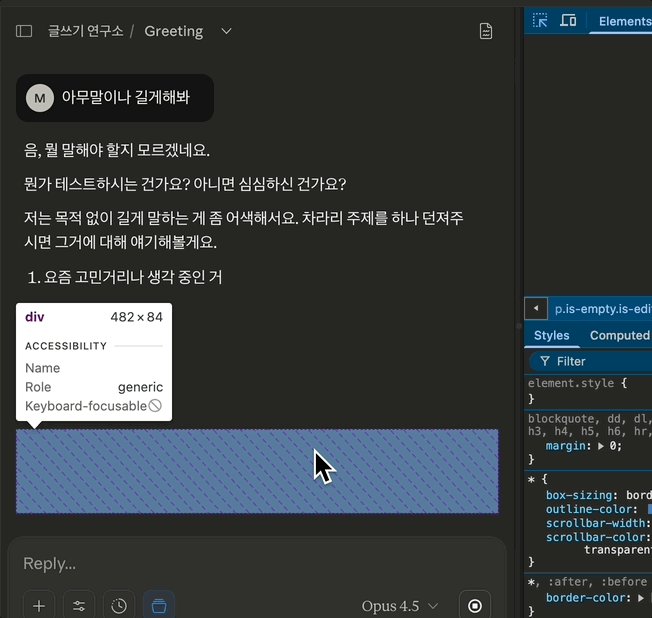
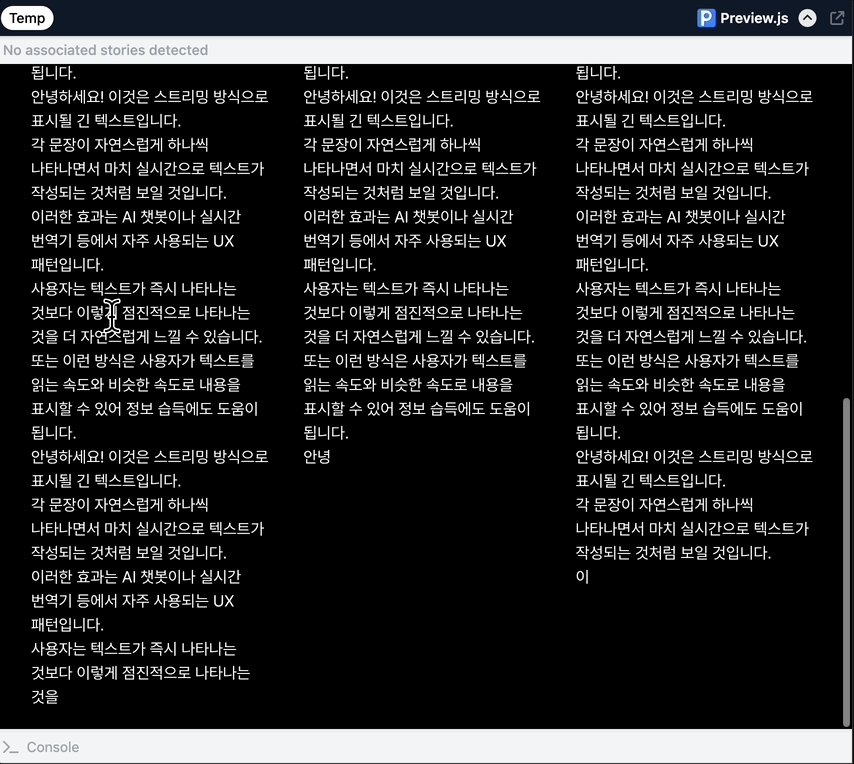
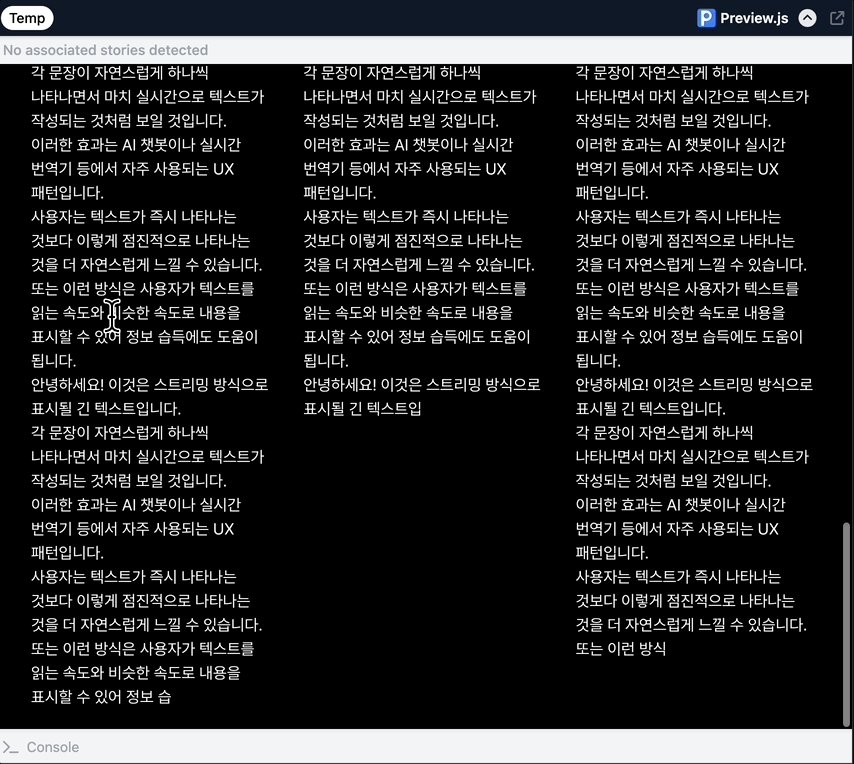
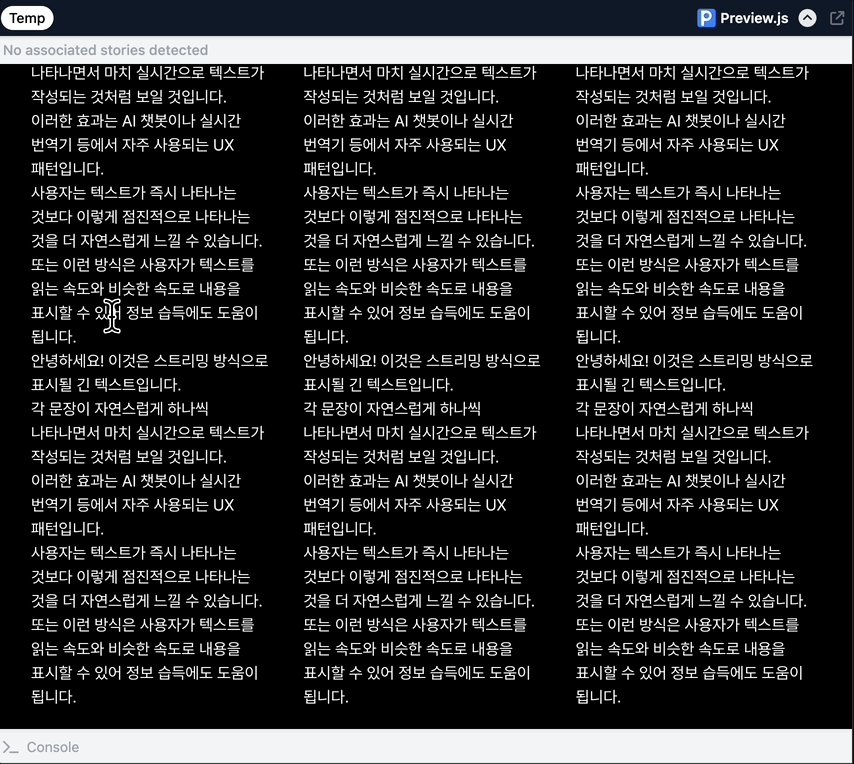
AI 회사 가고 싶으면 이 UX 원리는 알아두세요
Claude나 ChatGPT를 쓰다 보면 뭔가 다르다는 느낌 받아본 적 있으신가요?일반 메신저랑 비슷하게 생겼는데, 쓰는 느낌은 다릅니다. 뭔가 답변을 읽기가 편해요. 화면이 넓게 느껴지고, 스크롤도 자연스럽습니다.저도 처음엔 그냥 "잘 만들었네" 하고 넘어갔는데, 직

프론트엔드 면접에서 "성능 최적화 경험 있으세요?" 라고 물으면, 이렇게 대답하세요
프론트엔드 개발을 하다 보면 성능 최적화를 피할 수 없는 순간이 온다. 특히 애니메이션은 성능 문제가 눈에 바로 보이기 때문에 더 신경 쓰이는 영역이기도 하다...

프론트엔드에서 코드는 어떻게 잘 짜는 것일까? (Feat. FSD)
windter훌륭한 개발자가 되고 싶다면 누구나 클린 코드와 아키텍처를 공부합니다. 그런데 정작 실력 있는 개발자란 무엇일까요? 한마디로 정의하자면, 빨리 만들고, 프로덕트가 커져도 그 속도를 유지하는 사람입니다.초보 개발자와 고수 개발자가 빈 프로젝트에서 첫 기능을

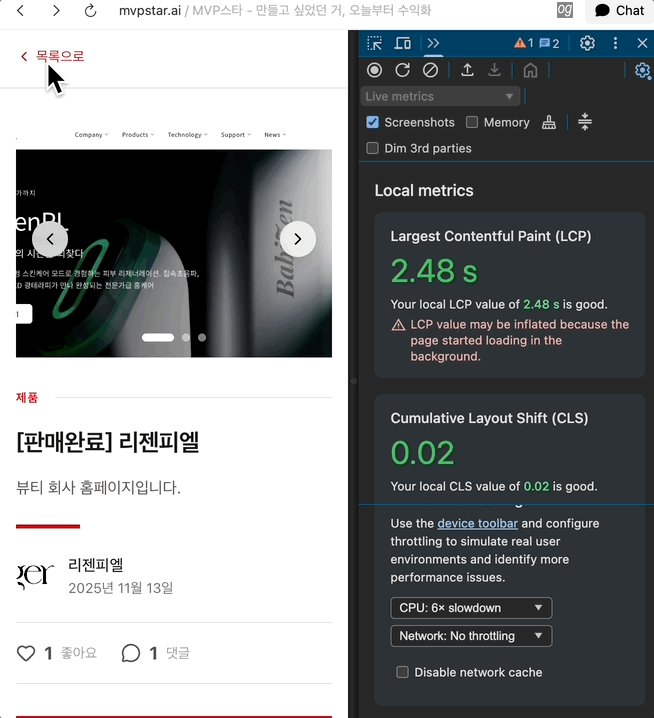
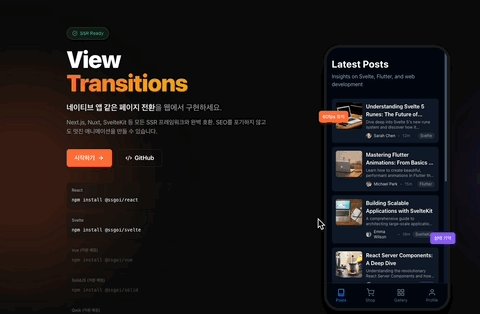
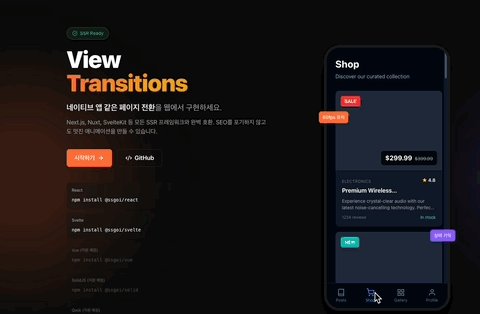
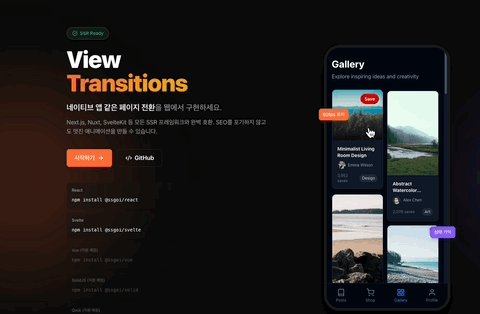
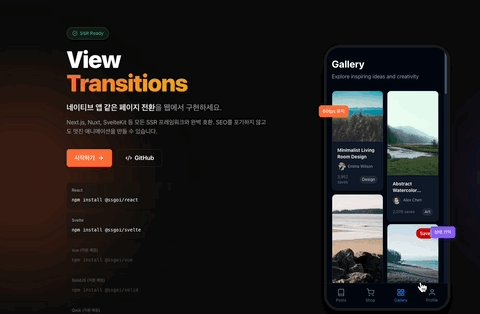
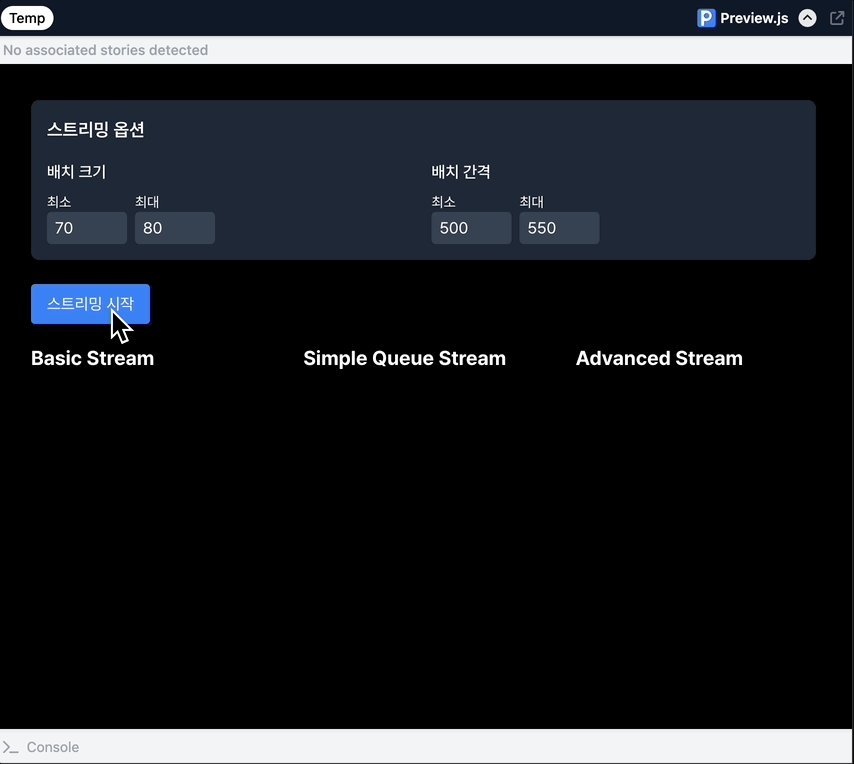
웹에서 화면이 전환될 때 벌어지는 일을 아시나요? 🤯
웹에서 화면이 전환될 때 벌어지는 일:1\. 현재 DOM 트리 파괴 ❌2\. 새로운 DOM 트리 생성 🆕3\. 리페인트 & 리플로우 🎨이 0.03초 동안 사용자의 뇌는 '맥락 상실'을 경험합니다.앱에서는 이미 해결한 문제인데, 웹은 왜 아직일까요?시니어 프론트엔드

비전공자도 개발지식은 언제나 중요합니다
비전공자도 개발지식은 언제나 중요합니다.1KB 줄인다고 뭐가 달라지나요?저는 비전공자 출신 개발자입니다. 그동안 성능 최적화라고 하면 단순히 "코드를 더 효율적으로 작성하고, 번들 사이즈를 줄이면 되겠지"라고 생각했습니다. 코드 스플리팅을 하면 선형적으로 로딩 시간이

백엔드에 명령하는 프론트엔드가 되어보자
"API 언제 나와요?"회사든 사이드프로젝트든, 프론트엔드 개발자라면 한 번쯤 해봤을 질문입니다. 백엔드 개발자에게 눈치를 주며 물어보지만, 돌아오는 답변은 늘 "조금만 더 기다려주세요"입니다.그렇다고 손 놓고 있을 수는 없죠. 일정은 촉박하고, 화면은 그려야 하니까

[면접준비!] React19에서 useRef는 뭐가 달라졌을까?
리액트 19에서는 다양한 업데이트가 있었습니다. 당연히 이걸 잘 알아야 리액트를 잘 쓸 수 있는거겠죠? 이번업데이트에서 ref 관련해서는 정말 큰 변화들이 있었어요! 오늘은 React 19에서 달라진 내용에 대해 알아볼게요!

스벨트전도사, FeConf에서 스벨트 전도합니다!
안녕하세요, 스벨트전도사입니다. 아니 정확히는 타락한스벨트전도사죠 ㅋㅋ이번에 FeConf 2025에서 연사로 초청받았습니다! 저는 평소에 스벨트전도사라는 닉네임으로 요즘IT, velog, 링크드인, 각종 오픈톡방에서 스벨트를 전도하러 다니는데요. 이런 큰 행사에 초청받

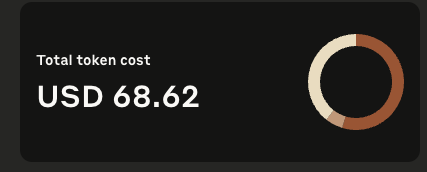
100달러 충전했는데 3일만에 5만원 긁힌 이력서 AI 서비스 개발기
"어? 뭔가 이상한데?" 지저스 클로드 API에 100달러 충전해놓고 여유롭게 있었는데, 서비스 공개 후 3일 만에 5만원이 긁혔다. 지금은 68달러, 약 8만원 정도가 소진된 상태다. 처음에는 "뭔가 잘못됐나?" 싶었는데, 알고 보니 생각보다 많은 분들이 이력서

프론트엔드 개발자도 디자인패턴 알아야할까요? - 상태패턴편
기획자: "아, 그 회원가입 플로우에서 본인인증을 좀 더 앞쪽으로 옮겨야 할 것 같아요." 개발자: "네? 그럼 전체 단계를 다시 짜야 하는데요..." 기획자: "그리고 직장인이랑 프리랜서 가입 과정도 좀 다르게 해야겠어요. 아, 그리고 중간에 추가 서류 업로드 단

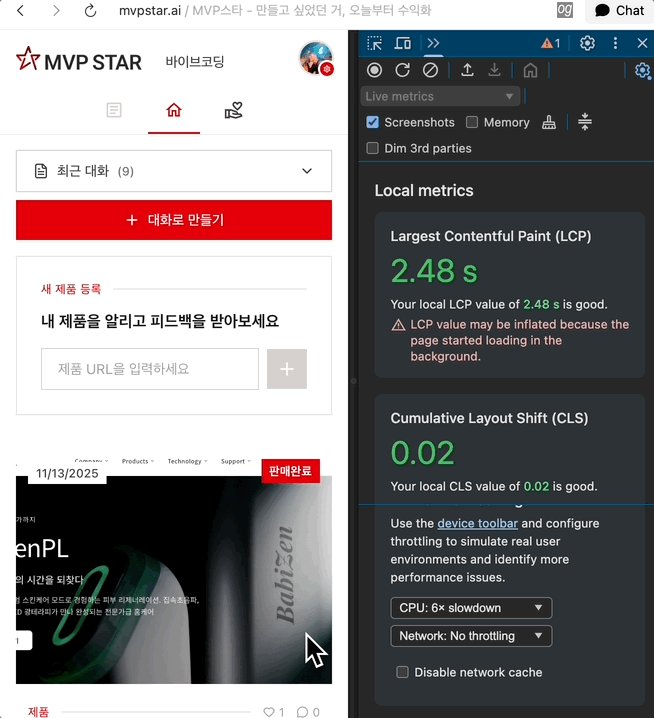
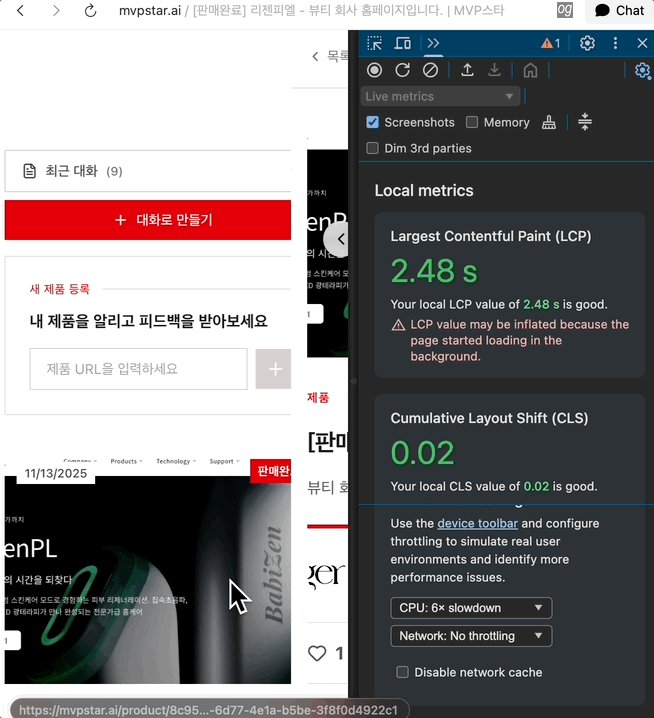
프론트엔드 성능최적화를 위한 코드 스플릿 알아보기
처음 개발할 때는 괜찮았는데 조금만 지나도 점점 무거워지는 느낌 안 드나요?어느 프로젝트든 처음 개발할 때는 빠릿빠릿합니다. 그러다가 서비스가 커지고 기능이 추가될수록 웹은 무거워지죠. 개발 환경에서는 여전히 빠른데, 실제 배포된 서비스를 모바일로 접속해보면 답답할 정

벨로그 트렌드 1위 5번 경력자가 이력서용 글쓰기 팁 알려드립니다
개발자로서 이력서에 기재할 수 있는 경력이나 성과가 부족하다고 걱정하시나요? 실무 경험이 적더라도 자신의 역량을 효과적으로 보여줄 수 있는 방법이 있습니다. 핵심은 단순히 무언가를 '만들었다'는 사실이 아니라, 그것이 실제로 '가치 있음'을 증명하는 것입니다. 그리고

개발자 이력서에 "이것" 빠뜨리진 않으셨나요?
"저는 프론트엔드 개발자로서 가상화 스크롤 구현, 페이지 로드 개선(LCP), React-Query 사용, 이미지 lazy 로드, 리액트 리렌더링 최적화... 등을 해냈습니다"익숙한가요? 대부분의 개발자 이력서에서 볼 수 있는 뻔한 내용들입니다. 한 두 개만 보면 괜찮

LLM 서비스에서 프론트엔드 살아남기
라미리포트를 개발하면서 처음 LLM 프로젝트를 시작했을 때만 해도 별로 어렵지 않을 거라 생각했습니다. API 호출해서 결과 보여주면 되는 거 아닌가? 하지만 실제로 부딪혀보니 생각보다 훨씬 복잡한 문제들이 기다리고 있었죠.가장 먼저 마주친 건 모델별로 제각각인 인터페

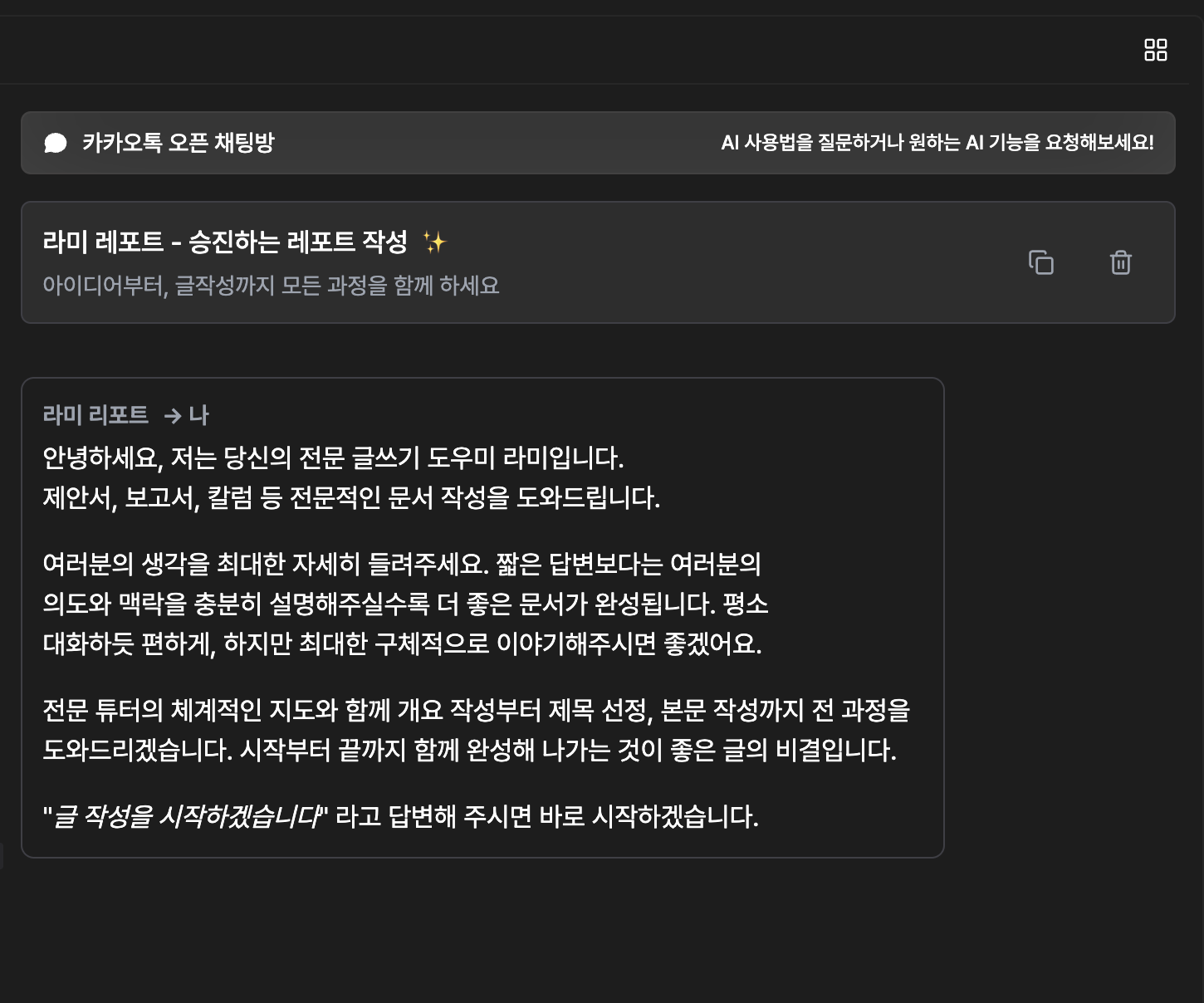
라미레포트로 IT컬럼 글쓰기 - 3
아래는 라미레포트 실제 대화내역입니다.안녕하세요, 저는 당신의 전문 글쓰기 도우미 라미입니다. 제안서, 보고서, 칼럼 등 전문적인 문서 작성을 도와드립니다.여러분의 생각을 최대한 자세히 들려주세요. 짧은 답변보다는 여러분의 의도와 맥락을 충분히 설명해주실수록 더 좋은