렌더링 기법에는 총 4가지가 있다. CSR, SSR, SSG, ISR이 있는데 Next에서는 이 4가지를 모두 사용할 수 있다. CSR과 SSR은 이전에 적어보았는데 SSG와 ISR은 뭘까?
SSG(Static Site Genertaion)
SSG는 서버에서 페이지를 렌더링해서 클라이언트에게 HTML을 전달하는 방식이다. 최초 빌드시에만 생성이 된다는 특징을 가지고 있다. 이 점은 SSR과 비슷하다. 하지만 정적인 데이터에만 사용할 수 있다는 점이 다르다. SSG를 사용한 페이지는 서버에서 사전에 미리 정적 페이지를 여러개 만들어 두고 클라이언특가 홈페이지 요청을 하면 그 만들어진 사이트를 바로 제공한다.
- 장점
- 첫 페이지 로딩 시간이 매우 짧아(TTV) 사용자가 빠르게 페이지를 볼 수 있다. 또한, SEO에 유리하다.
- CDN(Content Delivery Network) 캐싱 가능
- 단점
- 정적인 데이터에만 사용할 수 있음
- 사용자와의 상호작용이 서버와의 통신에 의존하므로, 클라이언트 사이드 렌더링보다 상호작용이 느릴 수 있다. 또한, 서버 부하가 클 수 있다.
- 마이페이지 처럼 데이터에 의존하여 화면을 그려주는 경우 사용 불가
ISR(Incremental Static Regeneration)
ISR은 SSG처럼 정적인 페이지를 제공한다. 대신 다른 점은 설정한 주기만큼 페이지를 주기적으로 생성해준다. 정적 페이지를 먼저 보여주고 필요에 따라 서버에서 페이지를 재생성하는 방식이다.
- 장점
- 정적 페이지를 먼저 제공하므로 사용자 경험이 좋으며, 콘텐츠가 변경되었을 때 서버에서 페이지를 재생성하므로 최신 상태를 (그나마) 유지할 수 있다.
- CDN 캐싱 가능
- 단점
- 동적인 콘텐츠를 다루기에 한계가 있을 수 있다. ( 실시간 페이지 아님 )
- 마이페이지 처럼 데이터에 의존하여 화면을 그려주는 경우 사용 불가
Next에서 직접 구현하기
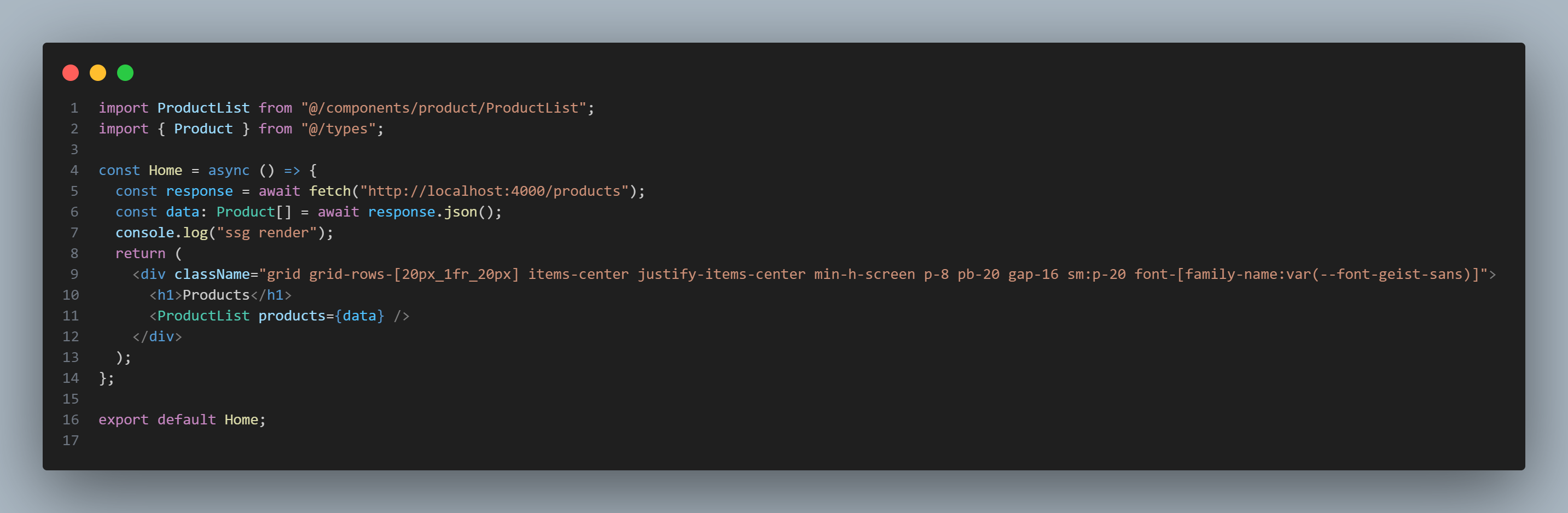
SSG

Next에서 SSG는 fetch시에 아무 옵션도 주지 않고 사용하면 SSG구현이 끝이다. 아무것도 안쓰고 Next를 쓴다면 우리는 SSG로만 렌더링하도록 개발을 하는 것이다.
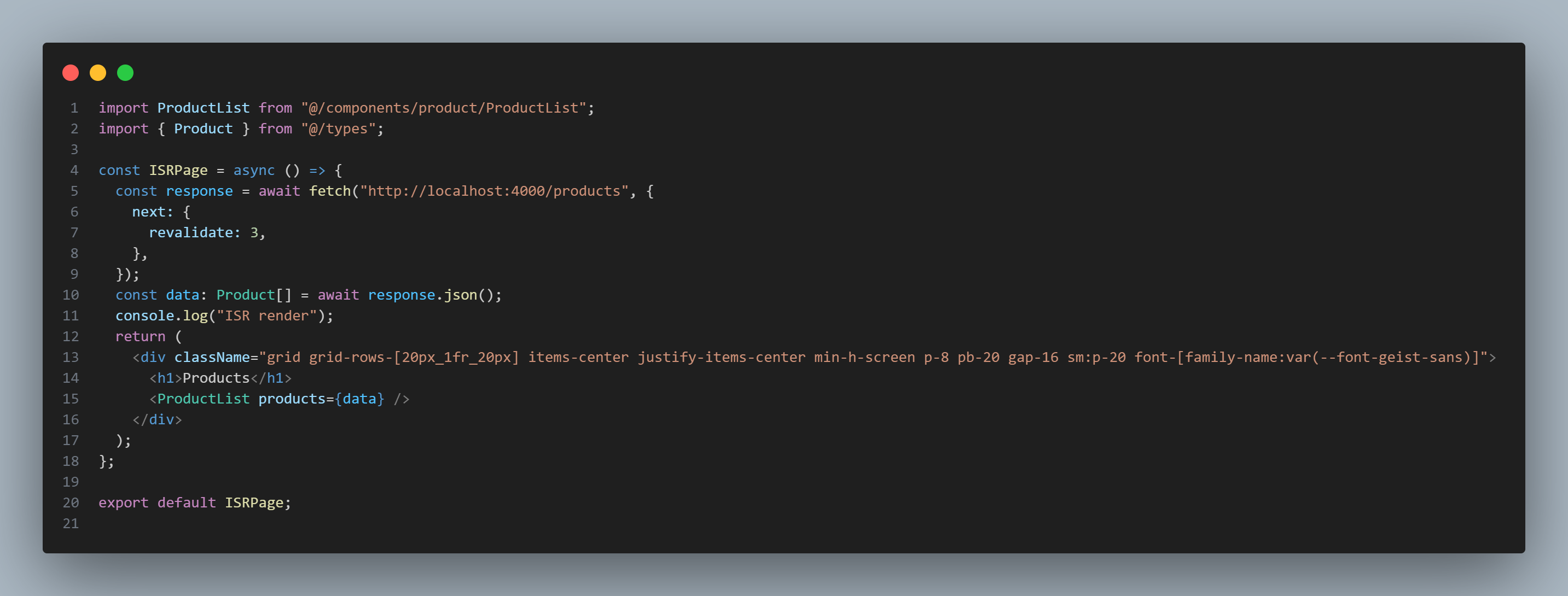
ISR

ISR은 fetch시에 next라는 옵션에 revalidate라는 속성을 넣어준다. revalidate에 들어가는 값으로는 주기 값을 넣어준다. 얼마에 한번씩 페이지를 만들어주는 역할을 한다.
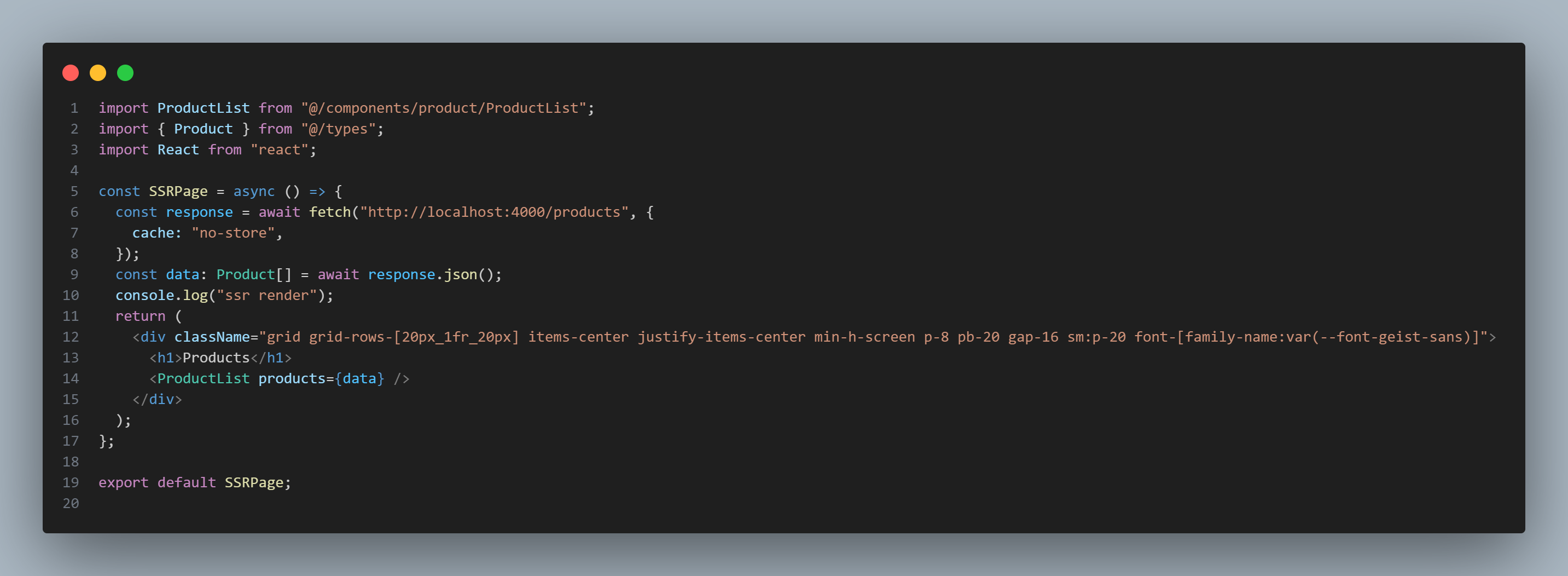
SSR

SSR은 fetch시에 cache를 저장하지 않겠다는 no-store를 옵션을 넣어준다.
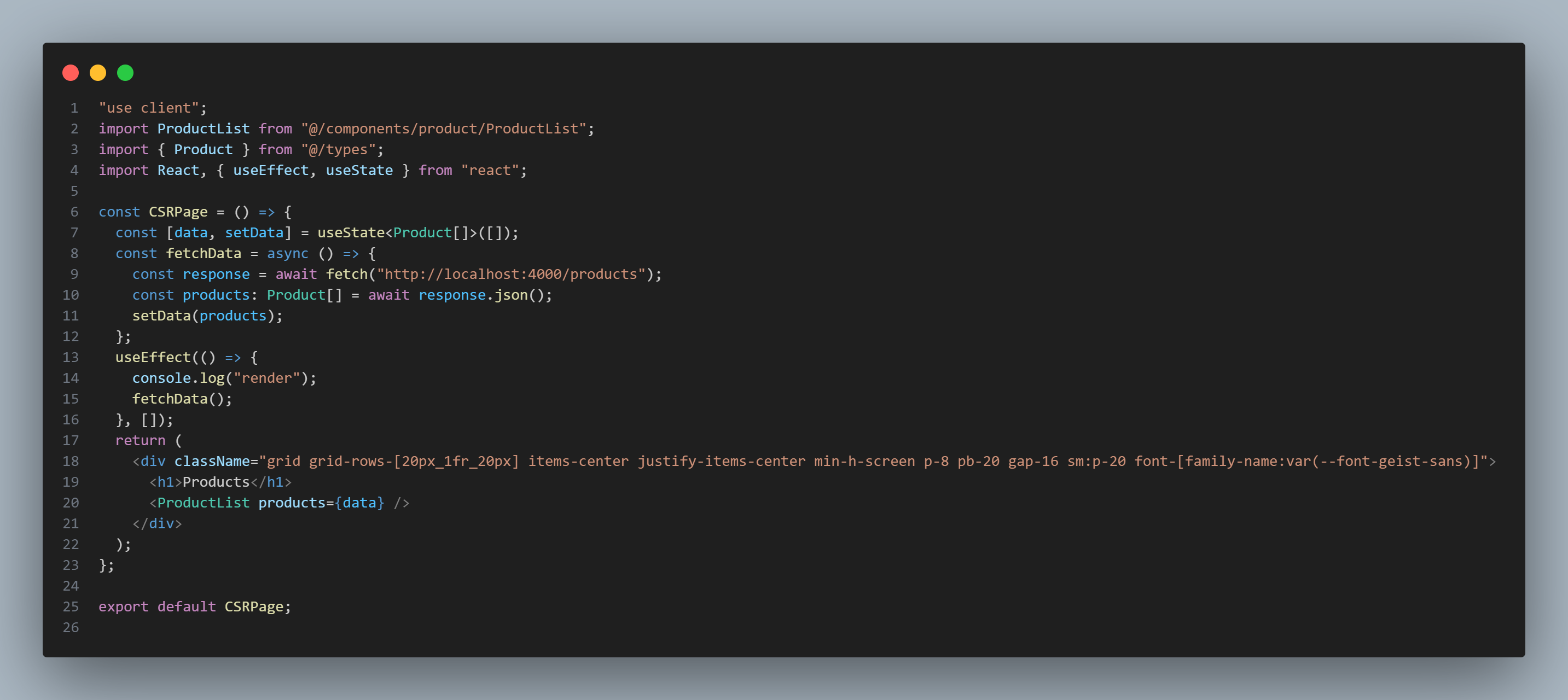
CSR

CSR은 간단하다. "use client" 라는 문구 하나만 넣어주면 CSR을 구현할 수 있다. 클라이언트에서 렌더링하기 때문에 우리는 React에서 사용하는 함수들을 그대로 사용할 수 있다.
전에 Next를 사용할 때는 요런 개념이 부족한 상태로 사용했었어서 내가 SSR을 하고 있는지 CSR을 하고 있는지 SSG를 사용하고 있는지 잘 몰랐었다. 지금은 Next 14버전을 사용해서 이런 방식이지만 그전에도 방식이 있었는데 안사용하고 있었던걸 보니 SSG로만 사용하고 있었던 것 같다. 뒤늦게라도 알았으니 상황에 따라 적절한 렌더링 기법을 사용해서 구현해보도록 노력해야겠다!
