기본 정렬 알고리즘
선택 정렬은 이름과 같이, 현재 위치에 들어갈 값을 찾아 정렬하는 방법입니다. 현재 위치에 들어갈 값의 크기가 작으면 최소 선택 정렬 (Minimum Selection sort), 값의 크기가 크다면 최대 선택 정렬 (Maximum Selection sort)로 구분
자바스크립트에서의 호이스팅
함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것입니다.자바스크립트 함수는 실행되기 전에 함수 안에 필요한 변수값들을 모두 모아서 유효 범위의 최상단에 선언하게 됩니다.자바스크립트가 함수 실행 전 해당 함수의 내용을 한번 체크합니다.
코드스테이츠 27기를 마치며
코스가 끝난지 2주가 지났지만 뒤늦게 후기를 작성합니다... 사실 이후에 다른과정을 2주동안 추가로 진행하게되어서 코스가 끝났다는 안도감을 느낄틈도 없이 시간이 흘러갔어요.....정말 힘들기도 많이 힘들었고 즐겁기도 정말 즐거운 반년의 과정이였습니다. 처음 수많은 부트

코드스테이츠 파이널 프로젝트 회고... :)
프로젝트가 끝난지 시간이 꽤 지났지만.. 이후에 특별반과 이력서 준비등으로 미뤄졌던 파이날 프로젝트의 회고를 드디어 작성합니다!! 4주동안 진행되었으며, 4명이서 작업을 진행하였습니다. 프로젝트 소개 [ 배포 링크 ] https://picaff.ga [ 깃헙 링

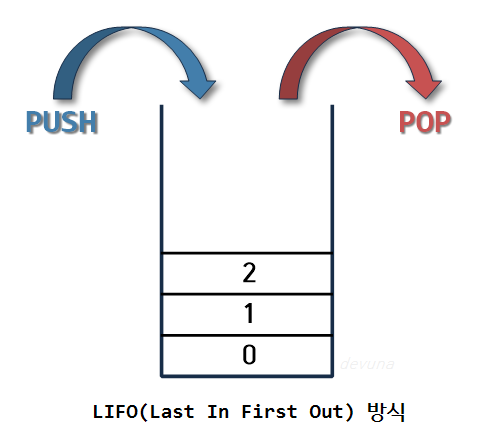
자료구조 Stack, Queue
스택(stack)은 제한적으로 접근할 수 있는 나열 구조입니다. 그 접근 방법은 언제나 목록의 끝에서만 일어나게 됩니다.스택은 한 쪽 끝에서만 자료를 넣거나 뺄 수 있는 선형 구조(LIFO - Last In First Out)으로 되어 있습니다. 자료를 넣는 것을 '밀
REST API 정확히 알고 사용하기!
REST는 Representational State Transfer라는 용어의 약자로서 2000년도에 로이 필딩 (Roy Fielding)의 박사학위 논문에서 최초로 소개되었습니다. 로이 필딩은 HTTP의 주요 저자 중 한 사람으로 그 당시 웹(HTTP) 설계의 우수성
DFS, BFS의 설명, 차이점
그래프란, 정점(node)과 그 정점을 연결하는 간선(edge)으로 이루어진 자료구조의 일종을 말하며,그래프를 탐색한다는 것은 하나의 정점으로부터 시작하여 차례대로 모든 정점들을 한 번씩 방문하는 것을 말합니다.루트 노드(혹은 다른 임의의 노드)에서 시작해서 다음 분기
Semantic Tags (시맨틱 태그)
Semantic은 '의미의','의미론의'라는 뜻으로 시맨틱 태그는 태그 자체만으로 해당 태그가 어떤 기능을 나타내는지 의미를 포함하고 있는 태그입니다.이전 HTML4에서 <div>를 사용하여 웹 문서를 만들었을때, 시각장애인 낭독기(screen reader) 혹은
[TIL] cmarket-redux
이번 페어 과제는 redux를 이용해 저번에 진행하였던 cmarket의 기능을 구현하는 과제였습니다.총 구현해야 할 기능은 3가지였습니다.1\. 상품리스트 화면에서 상품 화면아래 "장바구니 담기" 버튼을 클릭했을때 장바구니에 해당 상품이 추가되는 기능2\. 장바구니 화
[JS] 자바스크립트에서 커링(currying)과 클로져(closure)
Currying은 여러 개의 인자를 가진 함수를 호출 할 경우, 파라미터의 수보다 적은 수의 파라미터를 인자로 받으면서 누락된 파라미터를 인자로 받는 기법을 말한다. 즉 커링은 함수 하나가 n개의 인자를 받는 과정을 n개의 함수로 각각의 인자를 받도록 하는 것이다. 부
Redux 의미와 특징
리덕스는 사용률이 높은 라이브러리입니다. Redux를 사용하면, 단순 react 라이브러리를 사용했을때와 다르게, 컴포넌트별로 상태를 공유할 때 여러 컴포넌트를 거치지 않고 손쉽게 상태를 관리, 변경이 가능합니다.또한, 리덕스에서는 브라우져 내에 추가적인 기능을 통해서
[JS] Reduce
reduce는 배열에 각 요소에 대해 주어진 함수를 실행하고, 결과값을 반환합니다. map이나 filter가 해당 배열내 모든 값을 순회하면서 새로운 배열을 만들어낸다면, reduce는 배열내의 값을 변경합니다. reduce라는 이름이 쓰인 이유는 보통 배열 내 값을
[JS] forEach
forEach는 반복문인 for문처럼 해당 배열의 데이터를 하나씩 순회하는 기능입니다. 다른 map,filter,reduce와는 다르게, return문이 사용이 불가능하며, 새로운 변수에 새로운 배열을 선언하지 않습니다. 그래서 callback함수를 사용한 새로운 배열
[JS] filter
filter함수는 이름과 같이, callback함수에 조건에 해당하는 모든 요소를 찾아 새로운 배열에 넣어주는 기능입니다.위의 구문으로 사용이 가능하며, value는 array내의 현재값이며, index는 현재값의 인덱스, array는 돌아가는 본인 배열을 나타냅니다.
[JS] map
map함수는 callback함수를 실행한 결과를 가지고 새로운 배열을 만들때 사용됩니다.위의 예제처럼 사용되며, value는 배열을 돌며 사용되는 현재 값이며, index는 현재값의 인덱스, array는 map함수가 사용되는 앞의 array본인입니다. 뒤의 this는

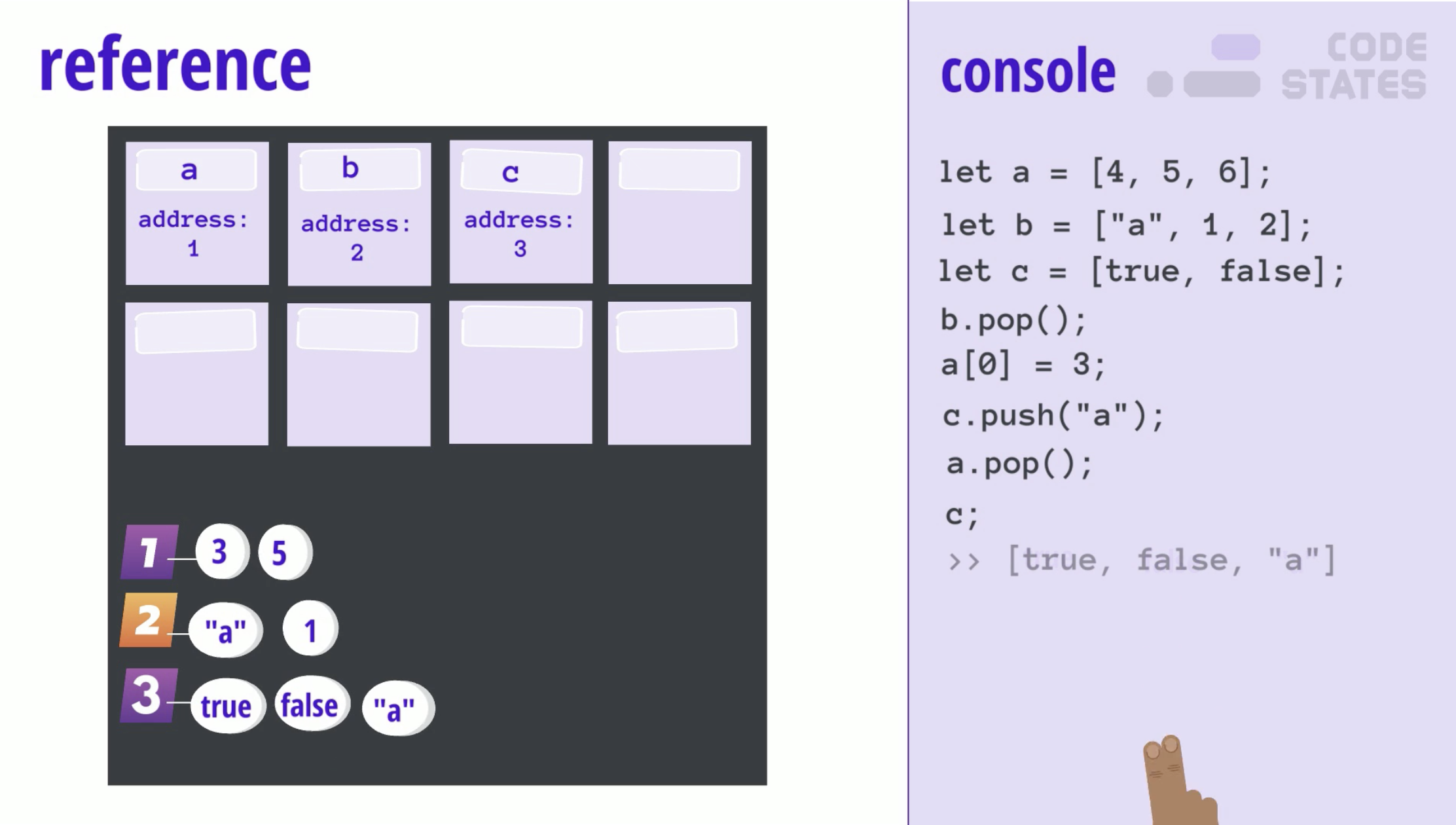
[JS] 원시 자료형, 참조 자료형의 차이
자바스크립트에서 사용하는 데이터는 크게 원시자료형, 참조자료형 두가지로 구분할 수 있습니다.먼저 원시자료형(primitive type)의 특징으로는,객체가 아니면서, method를 가지지 않는 6가지 타입입니다.string, number, bigint, boolean,
[JS] 객체의 기초적인 내용들
자바스크립트에서는 처음 자바를 배웠을때의 객체의 내용이 조금 달라 따로 정리하려고 합니다.Array처럼 데이터를 쉽게 저장하고, 읽어올 수 있게 정리하는 자료타입입니다.배열과는 다르게, 한 데이터에 다양한 속성을 가지고 있고, 해당 속성마다 데이터가 조금씩 다를때 사용
[JS] Array의 사용, 복사, 메소드, 이중배열등 배열에 대해
Array,배열은 개발자라면 언제나 익숙하고 자주 접하게 됩니다.코드스테이츠에 들어오기 전, JAVA위주로 공부한 저에게는 비슷하지만 몇가지 다른점들이 있어, 해당 내용을 복습하면서 정리하려고 합니다.기본적으로 배열의 선언은등의 명령어로 선언이 가능합니다.Array에서
HTML,CSS,JS 웹을 만드는 세가지 축
HTML은 Markup, 구조를 표헌하는 언어라고 생각하면 됩니다.HTML의 문법의 특징으로는 opening tag, closing tag가 있으며, 주로 와 같은 문법으로 사용할 수 있습니다.또한 input type을 설정하여 다양한 종류의 input을 활용할 수 있