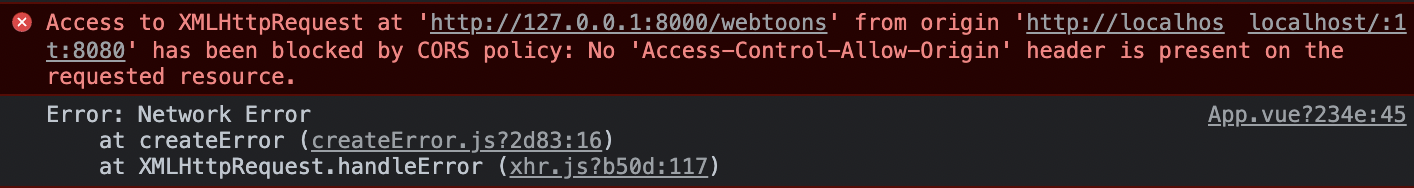
장고로 api만들고 vue에서 response를 받으려는데 cors 에러가 뜬다.

proxy를 설정해 주면 해결할 수 있었음.
- 참고 : CORS 도메인 문제 해결, Vue.js 완벽가이드
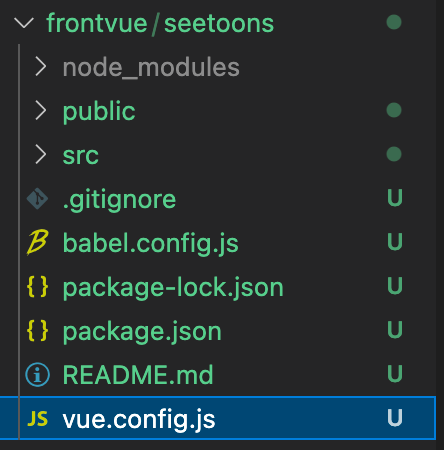
1. 최상단 디렉토리에 'vue.config.js' 파일 생성

2. proxy 설정
proxy에 도메인만 써주면 된다.
module.exports = {
devServer: {
proxy : 'http://localhost:8000'
}
}3. 기존 axios 코드 수정
//수정전
const config = {
baseUrl: 'http://127.0.0.1:8000/'
}
function getWebtoonList(){
return axios.get(`${config.baseUrl}webtoons`)
}//수정후
//필요없어져서 주석처리
//const config = {
// baseUrl: 'http://127.0.0.1:8000/'
// }
function getWebtoonList(){
return axios.get('/webtoons')
}
** vue.config.js 에서 써준 proxy가 baseurl이 되고, axios에는 뒷부분만 써주면 된다고 쉽게 생각하면 된다.
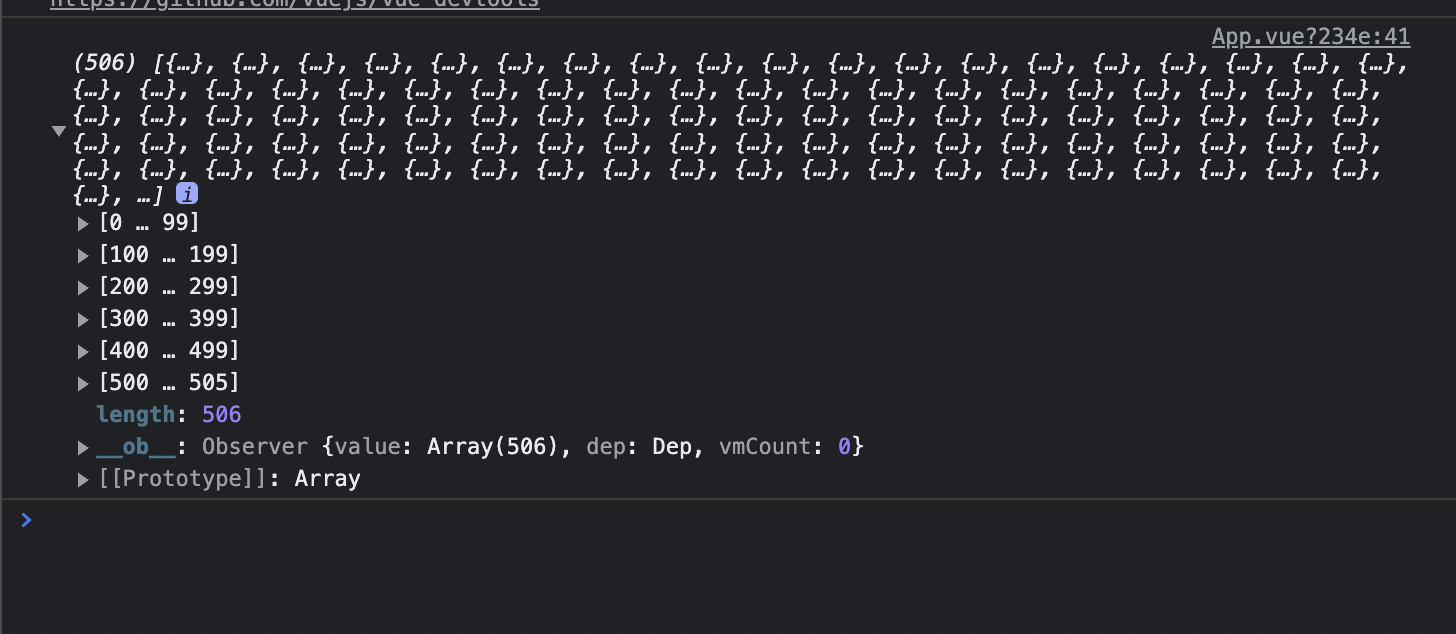
아주 건강히 잘 들어온 사랑스러운 결과물(찡긋)