[Flutter] - Caret Sign(^)
Caret Sign(^)은 pubspec.yaml파일의 외부 라이브러리를 임포트 할 때 사용되고, 업데이트로 인해 내 앱이 중단되지 않는 한 Pub의 최신 패키지를 자동으로 사용하고 싶다는 뜻이라고 한다.Firebase SDK 버전을 유지하고 싶거나 업데이트할 계획이

코딩 테스트 연습. python(5) - 신규 아이디 추천
컴퓨터 아이콘 제작자: Freepik - Flaticon1단계 newid의 모든 대문자를 대응되는 소문자로 치환합니다.2단계 new_id에서 알파벳 소문자, 숫자, 빼기(-), 밑줄(), 마침표(.)를 제외한 모든 문자를 제거합니다.3단계 new_id에서 마침표(.)

코딩 테스트 연습. python(4) - 위장
컴퓨터 아이콘 제작자: Freepik - Flaticon스파이들은 매일 다른 옷을 조합하여 입어 자신을 위장합니다.예를 들어 스파이가 가진 옷이 아래와 같고 오늘 스파이가 동그란 안경, 긴 코트, 파란색 티셔츠를 입었다면 다음날은 청바지를 추가로 입거나 동그란 안경

코딩 테스트 연습. python(3) - 소수찾기
한자리 숫자가 적힌 종이 조각이 흩어져있습니다. 흩어진 종이 조각을 붙여 소수를 몇 개 만들 수 있는지 알아내려 합니다.각 종이 조각에 적힌 숫자가 적힌 문자열 numbers가 주어졌을 때, 종이 조각으로 만들 수 있는 소수가 몇 개인지 return 하도록 soluti

코딩 테스트 연습. python(2) - 전화번호 목록
전화번호부에 적힌 전화번호 중, 한 번호가 다른 번호의 접두어인 경우가 있는지 확인하려 합니다.전화번호가 다음과 같을 경우, 구조대 전화번호는 영석이의 전화번호의 접두사입니다.구조대 : 119박준영 : 97 674 223지영석 : 11 9552 4421전화번호부에 적힌

코딩 테스트 연습. python(1) - 완주하지 못한 선수
수많은 마라톤 선수들이 마라톤에 참여하였습니다. 단 한 명의 선수를 제외하고는 모든 선수가 마라톤을 완주하였습니다.

Kotlin으로 navController 설정 오류 해결
var navController : NavControllernavController = nav_host_fragment.findNavController()var navController : NavControllernavController = findNavControll

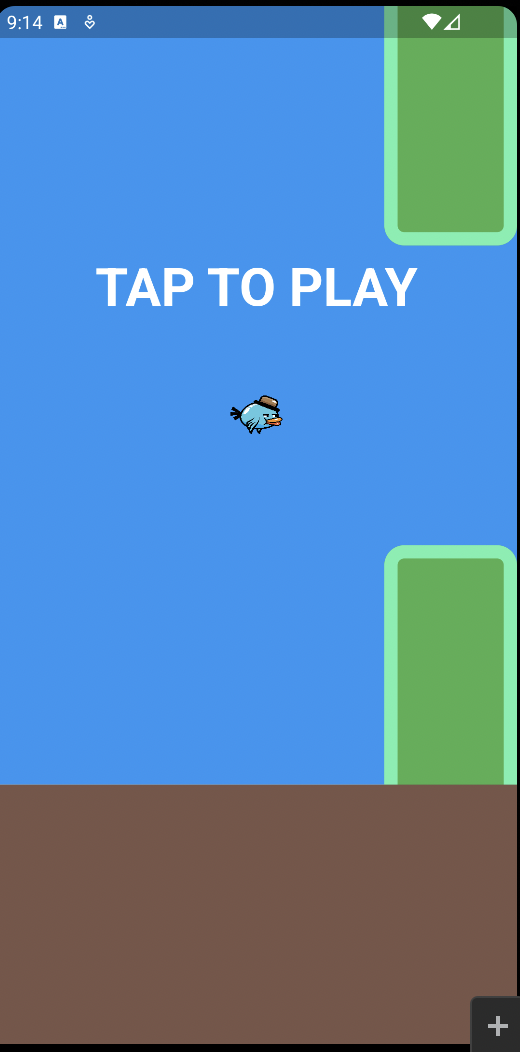
flutter로 간단한 flappy bird 구현(1)
homepage.dartbarrier.dart}homepage.darthomepage.darthomepage.dart중력과 가속도를 설정해주어 새가 정교하게 움직일 수 있게하고, Y축으로 움직이는새가 -1,1에 만났을 경우 게임이 종료된다. 방벽은 4개로 구현하고, X

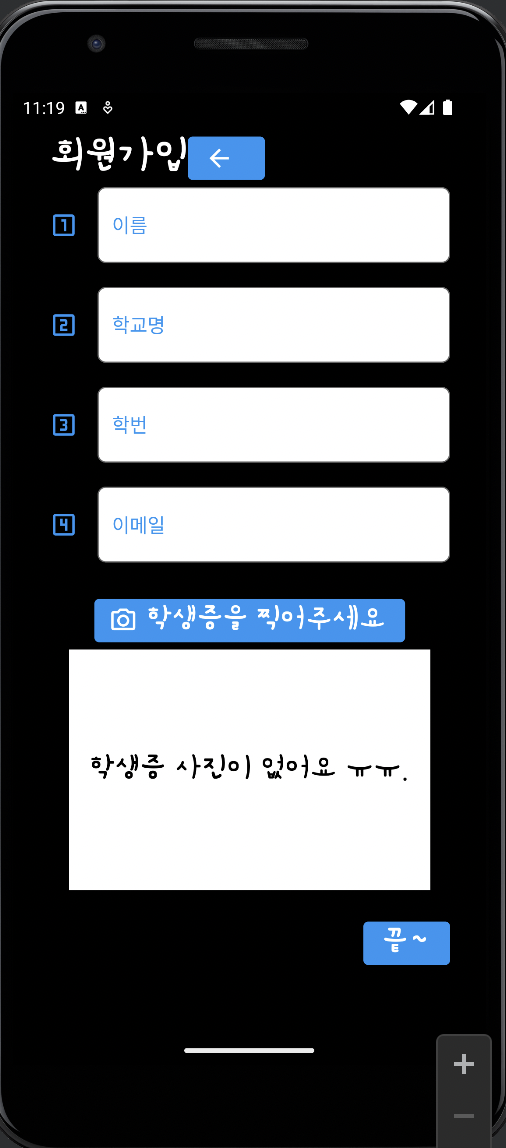
flutter로 앱개발하기(2)
학생증 인증 구현단계 이미지 피커를 사용한 카메라 기능 SafeArea( child: Column( children: [ ElevatedButton.icon(