⌨️서론
저번에는 라이브러리를 사용하지 않고 모달 창을 구현해보았다면, 이번에는 react-modal이라는 라이브러리를 가지고 alert창을 custom 모달 창으로 바꿔보도록 할 것이다. 그리고 두 방법 다 써보면서 어떤 방식이 더 나을까에 대한 개인적인 생각도 적어볼까 한다.🕵️
React-modal 설치하기
npm i react-modal
yarn add react-modal
❗️만약 typescript도 사용한다면 이것도 같이 설치해준다❗️
npm i @types/react-modal
yarn add @types/react-modal
라이브러리로 모달 창 구현하기
🔥모달 창 라이브러리를 사용유무에 따른 차이점🔥
❌ : 모달 창을 구현하는 컴포넌트 페이지를 만들고 모달 창을 불러내는 페이지를 만들어낸다.
⭕️ : ReactModal을 import해준 뒤 css styles를 지정해주고 그 다음 return문에 모달 창 안의 내용을 구현해준다.
모달 창 Styles 지정 예시 코드
/*overlay는 모달 창 바깥 부분을 처리하는 부분이고,
content는 모달 창부분이라고 생각하면 쉬울 것이다*/
const customModalStyles: ReactModal.Styles = {
overlay: {
backgroundColor: " rgba(0, 0, 0, 0.4)",
width: "100%",
height: "100vh",
zIndex: "10",
position: "fixed",
top: "0",
left: "0",
},
content: {
width: "360px",
height: "180px",
zIndex: "150",
position: "absolute",
top: "50%",
left: "50%",
transform: "translate(-50%, -50%)",
borderRadius: "10px",
boxShadow: "2px 2px 2px rgba(0, 0, 0, 0.25)",
backgroundColor: "white",
justifyContent: "center",
overflow: "auto",
},
};return문의 구성은 저번 모달 창을 구현하는 부분과 많이 비슷하지만 Modal을 호출할 때 일부 설정을 해주어야 한다.
function PopupMessage({ message }: Props) {
const [modalOpen, setModalOpen] = useRecoilState(popUpModal);
return (
<Modal
isOpen={modalOpen}
onRequestClose={() => setModalOpen(false)}
style={customModalStyles}
ariaHideApp={false}
contentLabel="Pop up Message"
shouldCloseOnOverlayClick={false}
>
/*Modal창에 담을 컴포넌트 구성하기*/
</Modal>
);공식 라이브러리와 관련된 깃허브에 가면 여러 기능들이 나오지만 그 중 몇 가지만 정리해보겠다. 다른 기능들도 많으니 찾아보는 것도 추천한다.
| 이름 | 기능 |
|---|---|
| isOpen | 모달 창이 표시되어야 하는지 여부를 설명하는 boolean 값이다. 즉, 해당 값이 true여야 모달 창이 열리는 것이다. |
| onRequestClose | 모달이 닫힐 때 실행될 함수를 의미한다. 즉,사용자가 모달을 닫으려고 할 때 실행되는 함수이다. |
| style | 모달 창과 모달 창 바깥에 대한 style을 지정해준다. |
| ariaHideApp | appElement를 숨길지 여부를 나타내는 boolean 값입니다. 이 값이 true이면 appElement가 숨겨준다. |
| contentLabel | 스크린리더 사용자에게 콘텐츠를 전달할 때 사용되는 방법을 나타내는 문자열이다. |
| shouldCloseOn OverlayClick | 팝업창이 아닌 바깥 부분에서 클릭하였을 때, 닫히도록 할 것인지에 대한 처리이다. 기본값으로는 true를 가지고 있다. |
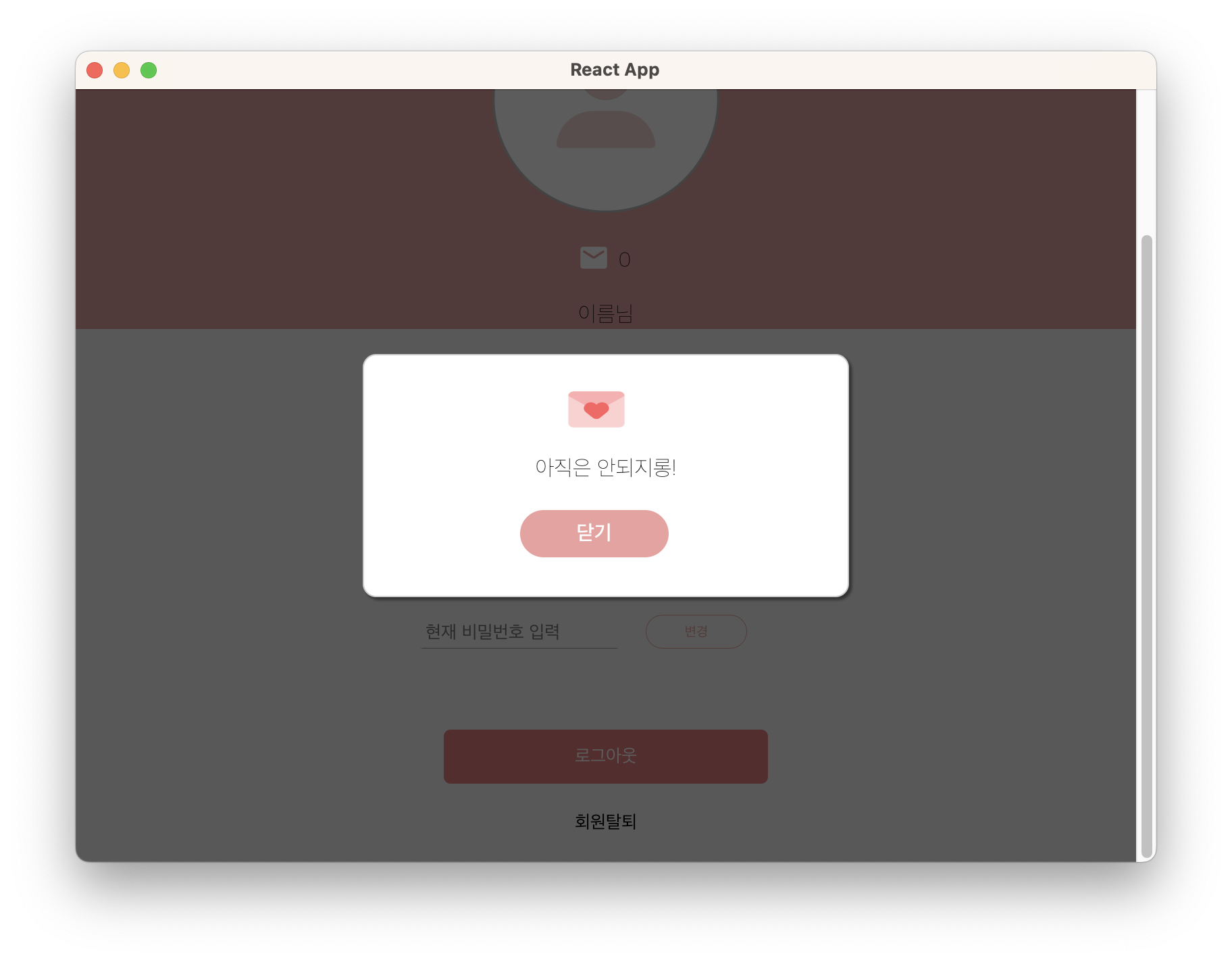
☑️버튼을 눌렀을 때,
메시지 모달 창이 나오도록 설정하기
🚨원래는 API 연결을 통해서 메시지 값을 변경하려고 했지만, 현재 API를 전면 수정하고 있기 때문에, 지금 방법은 onClick 함수를 따로 만들었다.
const [message, setMessage] = useState<string>("");
const handlePopupMessage = () => {
setModalOpen(!modalOpen);
setMessage("아직은 안되지롱!");
};
//모달 창을 적용할 버튼부분(이 이전은 생략)
<LogoutDiv>
<LoginButton onClick={handlePopupMessage}>로그아웃</LoginButton>
<PopupMessage message={message} />
</LogoutDiv>완성된 모습

이렇게 라이브러리 사용 유무에 따른 모달 창 구현을 모두 해 보았다.
결론을 말하자면 react-modal 라이브러리가 더 편하긴 하지만 모달 구현 방식을 직접 해보고 사용하면 더 쉽게 사용할 수 있을 것 같다. 그러므로 한 번쯤은 모달 창을 직접 만들어 본 뒤에 라이브러리를 사용한다면 제대로 사용할 수 있을 것 같다😁! 이번 기회에 모달 창을 구현하게 되어서 뿌듯했고 alert창이 바뀌어서 정말 좋았다😍
다음에 다룰 부분은 프로필 이미지 변경에 대해서 다뤄보고자 한다. 아니면 AWS S3일수도 있다.(현재 이미지는 API 수정으로 인해 계속해서 미뤄지고 있다 이것도 얼른 테스트 마무리해야 하는데, 빠른 시일 내에 적용해보겠다🥺)
참고자료
https://reactcommunity.org/react-modal/
https://github.com/DefinitelyTyped/DefinitelyTyped/blob/master/types/react-modal/react-modal-tests.tsx
https://velog.io/@enejwk789/react-modal-사용법
