여기에서는 UV에 대해 공부해보려 한다
예전에 3ds Max를 배울 때 UV Mapping을 해본 적이 있어서 조금 더 쉽게 받아들일 수 있었다

배운 점
1. UV는 Vertex에 들어있는 숫자이다. float2로 이루어져 있고, 0~1 까지로 표현할 수 있다
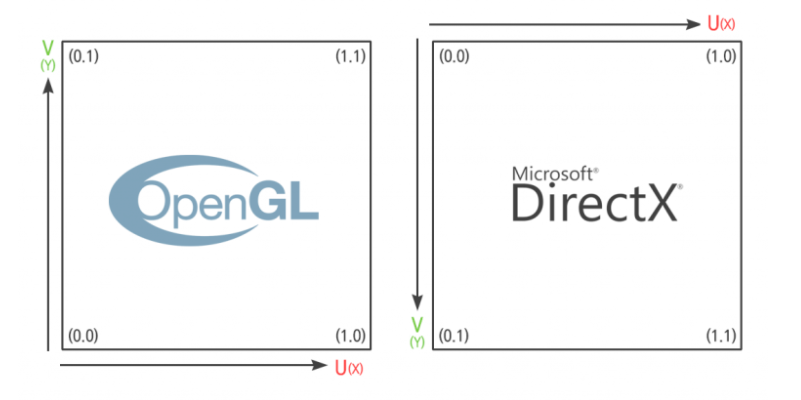
2. 엔진이나 툴마다 UV 배치가 다를 수 있다.
- OpenGL과 유니티 엔진은 좌측, DirectX와 언리얼 엔진은 우측 UV 배치를 따른다

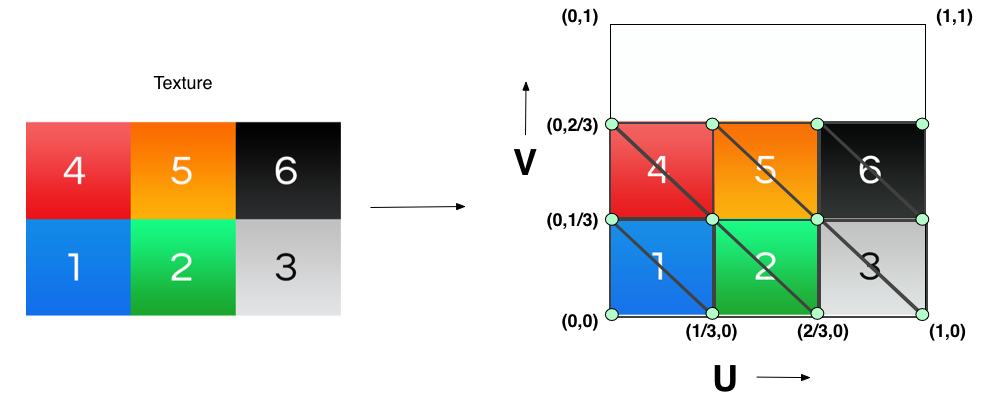
3. UV를 배열하면 각 버텍스는 u,v 숫자 정보를 가지게 된다

1. UV 눈으로 확인해보기
1) UV의 u를 확인해보기
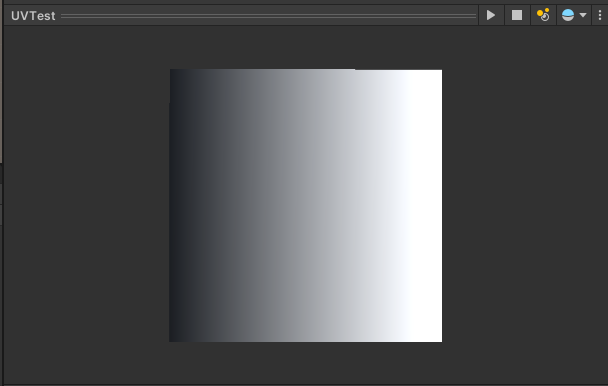
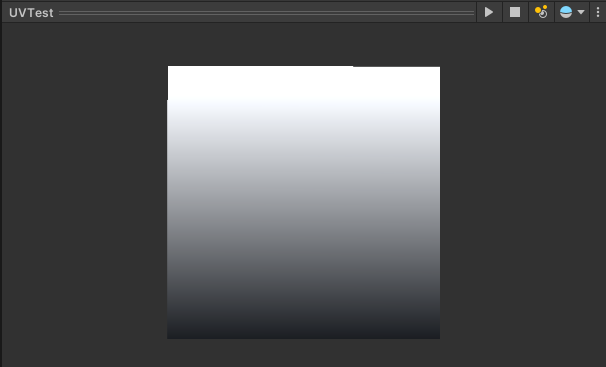
먼저 UV의 u를 Emission에 넣어서 출력해보면 다음과 같은 이미지가 나온다
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Emission = IN.uv_MainTex.x;
o.Alpha = c.a;
}

U값은 오른쪽으로 갈수록 1에 가까워지는 값이다.
따라서 위 사진과 같이 왼쪽에서 오른쪽으로 방향으로 검은색-흰색으로 그라데이션 되는 모습이다
2) UV의 v를 확인해보기
o.Emission = IN.uv_MainTex.y; // 이 부분만 바뀌었다

다음으로 UV의 v는 OpenGL에서는 위로 갈수록 1에 가까워지는 값이므로
위 사진과 같이 아래쪽에서 윗쪽 방향으로 검은색-흰색으로 그라데이션 된다
3) U, V를 동시에 확인해보기
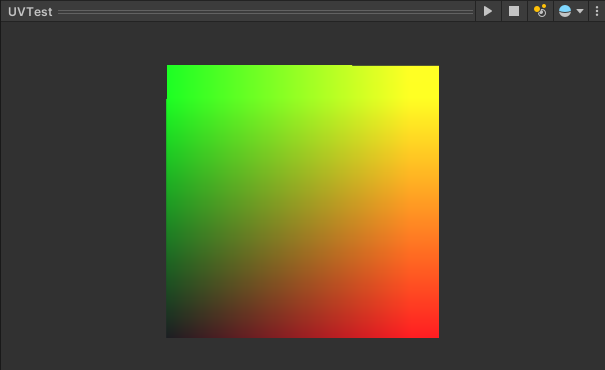
o.Emission = float3(IN.uv_MainTex.x, IN.uv_MainTex.y, 0);
Red 부분에 U를 넣었기 때문에 왼-오 방향으로 빨간색이 짙어지고
Green 부분에 V를 넣었기 때문에 아래-위 방향으로 초록색이 짙어진다

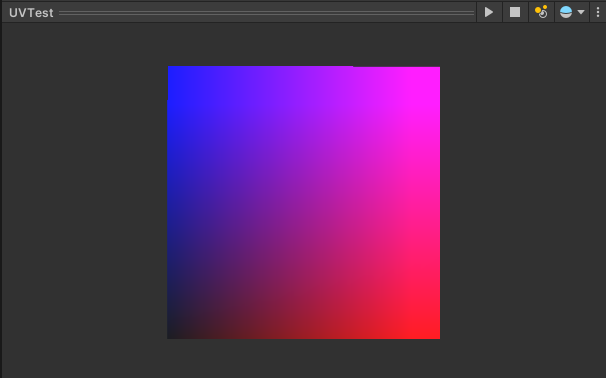
V 부분을 Blue에 넣으면 다음과 같이 나온다

2. UV 숫자 바꿔보기
void surf (Input IN, inout SurfaceOutputStandard o)
{
fixed4 c = tex2D (_MainTex, IN.uv_MainTex + 0.5);
o.Emission = c.rgb;
o.Alpha = c.a;
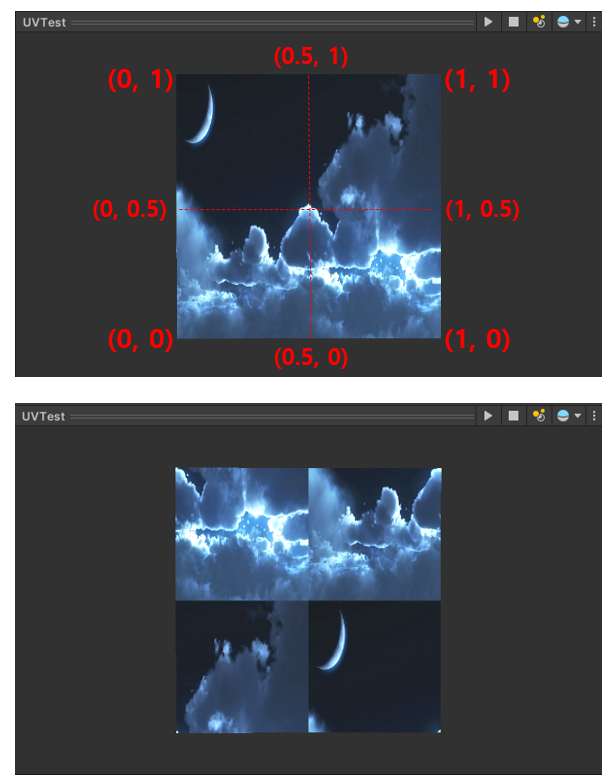
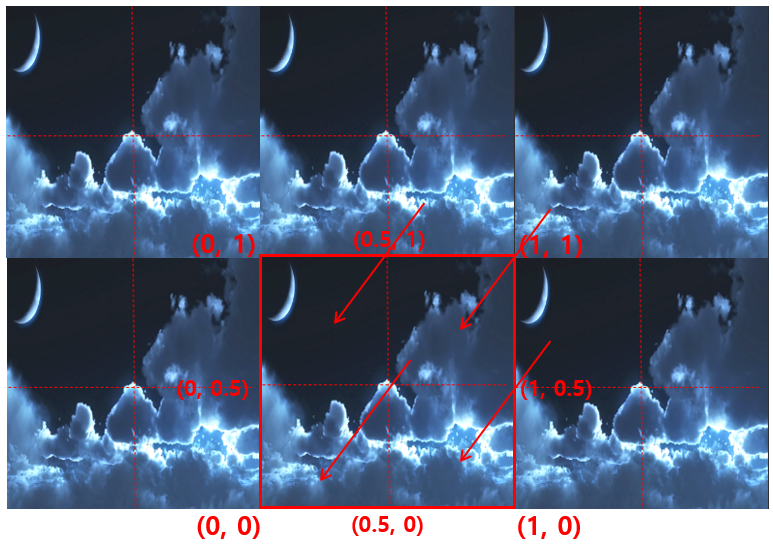
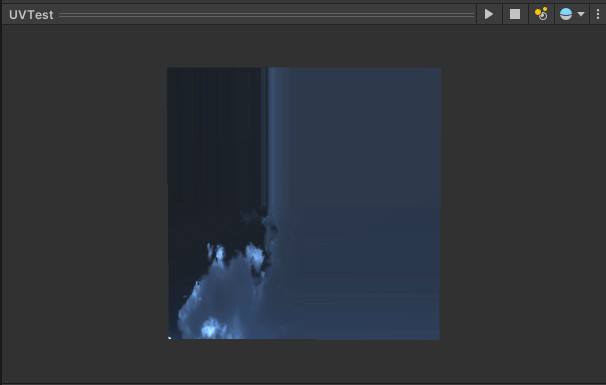
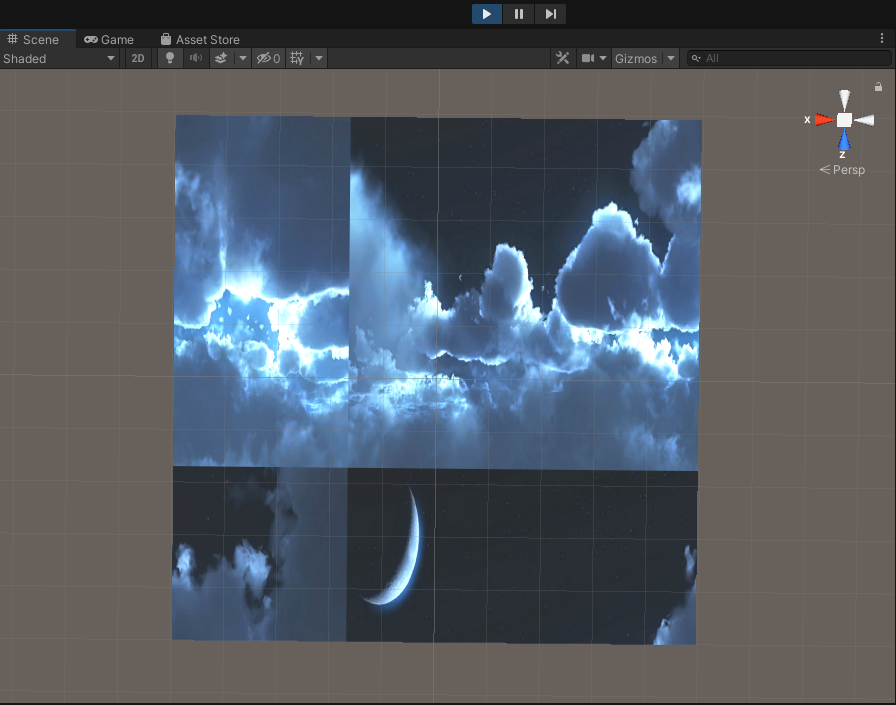
}위 코드와 같이 각 U,V 값에다가 0.5를 더하면 다음과 같이 된다


텍스처의 Wrap Mode가 "Repeat"이라서 보이지 않는 곳에도
연속되고 있던 텍스처가 존재했을 것이다
따라서 왼쪽 아래로 밀린 것처럼 보이게 된다

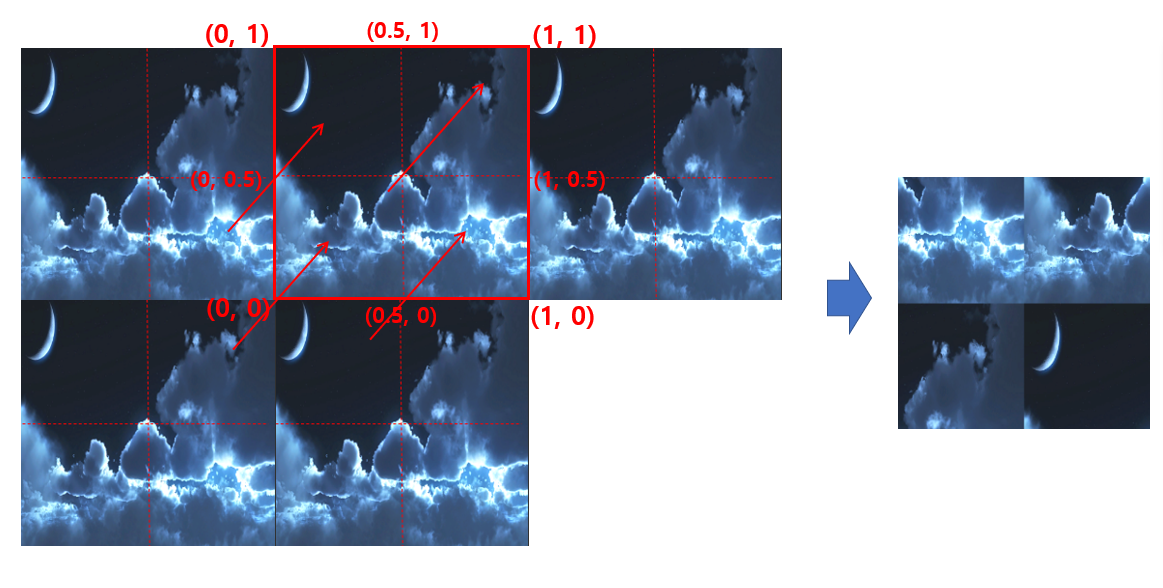
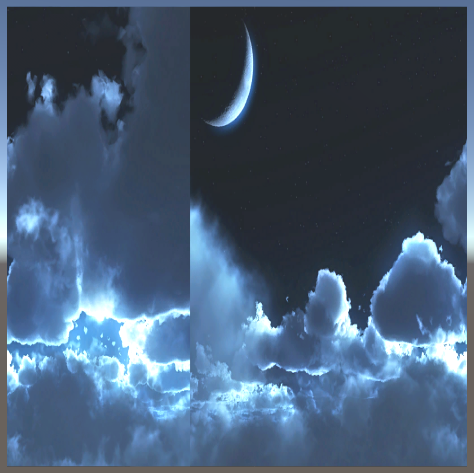
개인적으로는 아래사진처럼 오른쪽 위로 밀린 것처럼 생각하는 게 더 이해하기 쉬웠는데
0.5를 더해주면 값이 더 커져서 그렇다

텍스처의 Wrap Mode를 "Clamp"로 바꿔주면 아래와 같이 된다

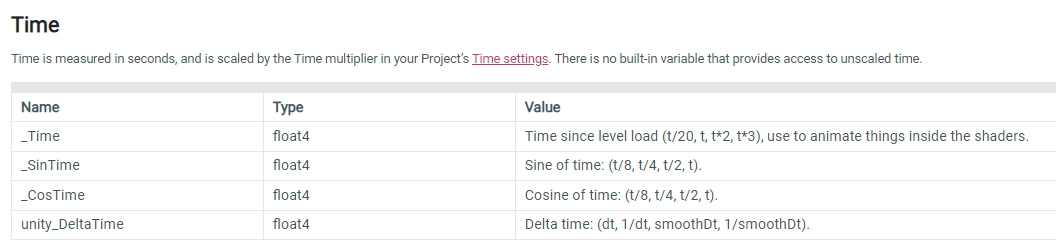
3. Time을 통해 UV가 흘러가게 하기
다음과 같은 유니티 빌트인 쉐이더 변수들을 사용하면 된다

https://docs.unity3d.com/Manual/SL-UnityShaderVariables.html
fixed4 c = tex2D (_MainTex, IN.uv_MainTex + _Time.x);
위와 같이 작성해주고 플레이버튼을 누르면 텍스처가 흘러가는 것을 볼 수 있다
_Time.y가 일반적 시간이고, x는 1/20 속도이므로 천천히 흘러가게 된다

fixed4 c = tex2D (_MainTex, float2(IN.uv_MainTex.x + _Time.x, IN.uv_MainTex.y));
위와 같이 작성하면 x방향으로(u만) 흘러가게 할 수도 있다

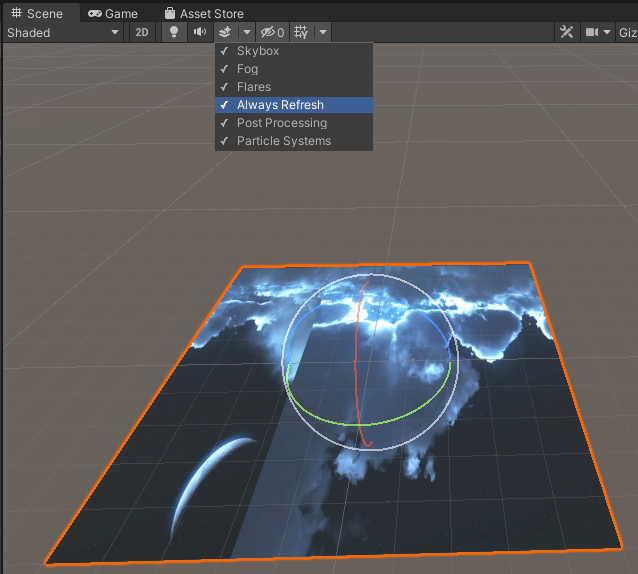
** 'Always Refresh' 를 체크해두면 플레이 버튼을 누르지 않아도 텍스처가 흘러가는 것을 확인할 수 있다

참고
- 테크니컬 아티스트를 위한 유니티 쉐이더 스타트업 (정종필 저)