언리얼에서 인게임 UI는 보통 UMG, 에디터 UI는 보통 Slate를 사용하여 구성한다고 한다.
이 중에서도 Slate에 대해 정리해보려 한다.
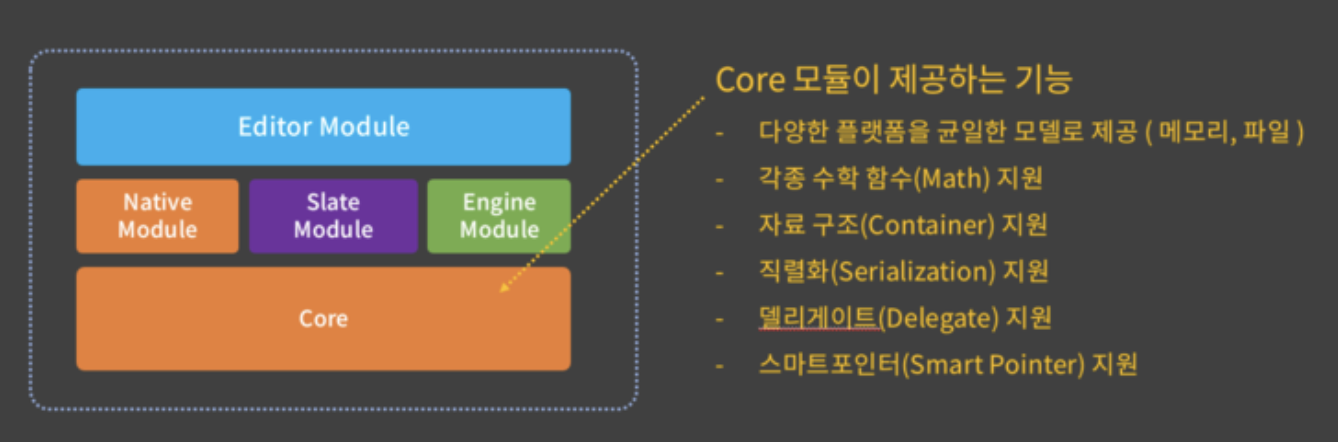
Unreal Engine에서의 Module 구성

Slate를 하기에 앞서 Core 모듈에서 제공하는 라이브러리 중 특히 '스마트 포인터'를 알아야 한다고 한다.
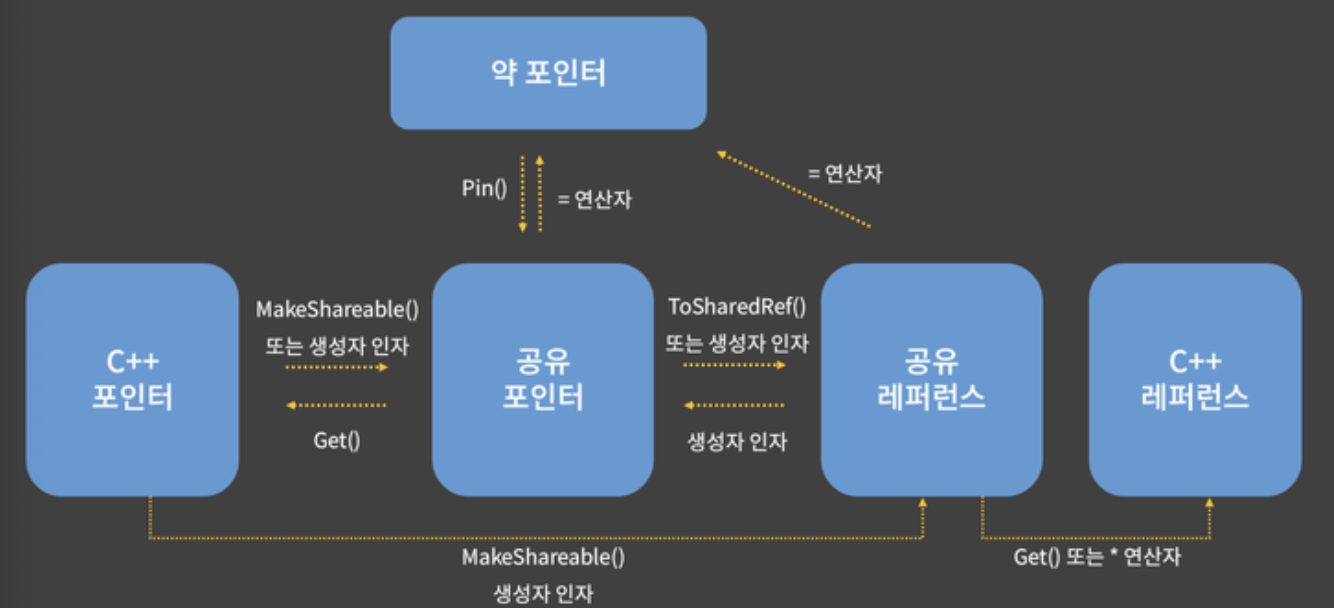
Slate는 공유 레퍼런스 타입에서 동작하기 때문이다.
이 공유 레퍼런스 타입은 언리얼에서 사용되는 독특한 시스템이라고 한다.

(공유 포인터로부터 공유 레퍼런스를 얻는 방법은 작업 중에 헷갈렸던 적이 있어서
기억하면 좋을 것 같다..)
Slate
- Slate에서 모든 이미지, 텍스트, 리스트, 버튼 등의 구성 요소는 SWidget을 상속받은 클래스이다.
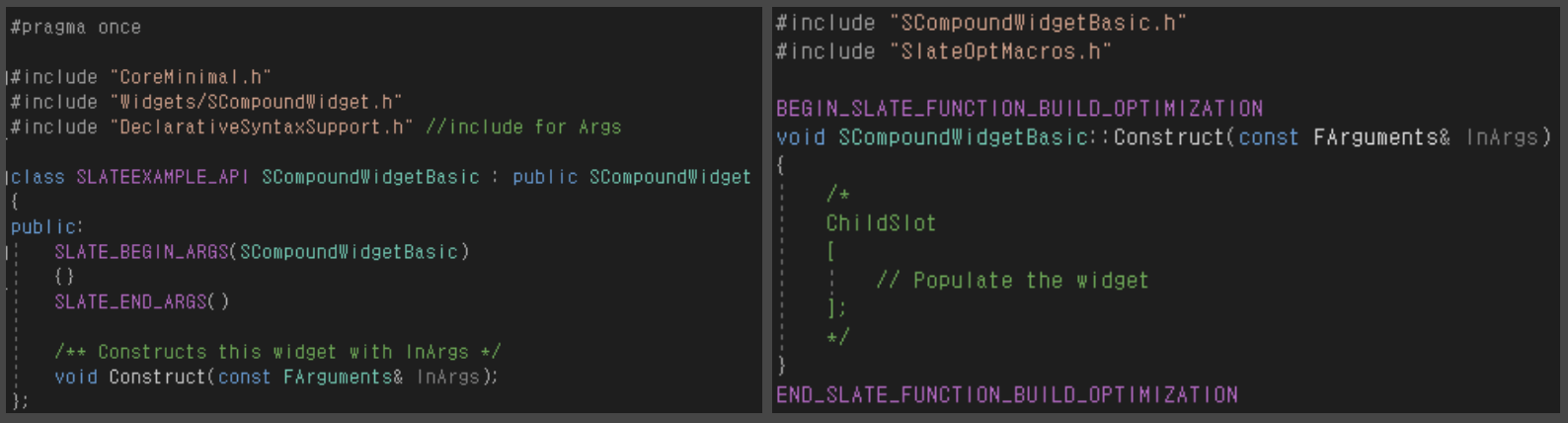
- SCompoundWidget은 여러 위젯을 하나로 묶을 때 사용하는데 이 역시 SWidget을 상속받은 클래스이다.

위 사진이 SCompoundWidget의 기본 구조이다.
왼쪽의 헤더 파일을 보면 SCompoundWidget을 상속받고 있다.
우측 .cpp 파일을 보면 생성자에서 ChildSlot이 적혀있는데 저기 안에다가
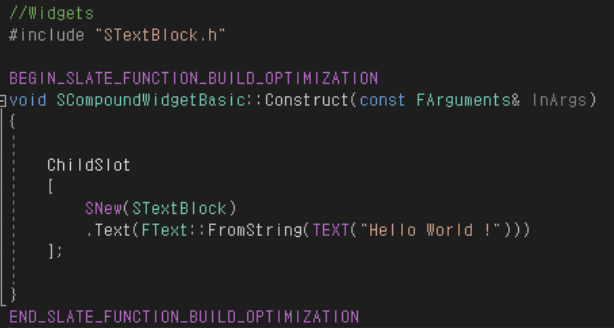
아래 사진처럼 SNew, SAssignNew 같은 것들을 사용해서 위젯을 구성하면 된다.

SNew, SAssignNew
- Slate의 위젯들은 SNew와 SAssignNew를 통해 구성된다.
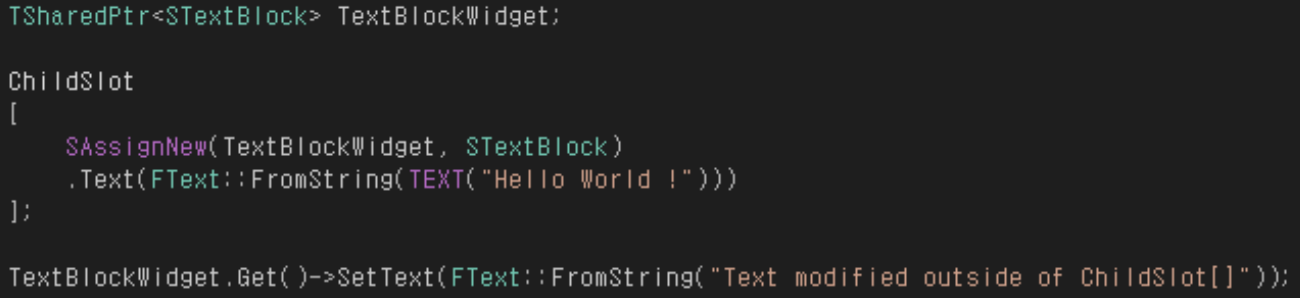
- SNew를 통해 원하는 위젯에 대한 Shared Reference를 만들어서 사용하거나
원하는 위젯에 대한 SharedPointer를 먼저 만든 다음에 SAsisgnNew를 통해 Pointer에 할당할 수 있다.
이 때 포인터는TSharedPtr<WidgetClassName>으로 선언하면 된다.

Slate Macro
SLATE_BEGIN_ARGS ( SMyWidget ), SLATE_END_ARGS ( ) 를 포함한 기타 매크로를 아래와 같이 사용할 수 있다.
SLATE_ATTRIBUTE ( ArgType, ArgName ) 는 해당 위젯 클래스를 생성하는 곳으로부터 프로퍼티에 대한 값들을 넘겨받을 수 있다.
SLATE_EVENT ( DelegateName, EventName ) 는 OnClicked 과 같은 델리게이트를 등록하기 위한 함수를 넘겨받을 수 있다.
SLATE_BEGIN_ARGS( SSubMenuButton )
: _ShouldAppearHovered( false )
{}
/** The label to display on the button */
SLATE_ATTRIBUTE( FString, Label )
/** Called when the button is clicked */
SLATE_EVENT( FOnClicked, OnClicked )
/** Content to put in the button */
SLATE_NAMED_SLOT( FArguments, FSimpleSlot, Content )
/** Whether or not the button should appear in the hovered state */
SLATE_ATTRIBUTE( bool, ShouldAppearHovered )
SLATE_END_ARGS()참고
