[JS] 삼항연산자
조건(삼항)연산자, \[ javascript ] 삼항연산자사이트를 참고하여 작성하였습니다.if문을 아래와 같은 형식으로 사용해왔다.삼항연산자는 if 조건문의 대체제로 간결하게 비교구문을 작성할 수 있다.삼항연산자는 조건에 따라 값을 할당 하거나, 조건에 따라 연산을 진

[웹접근성] WAI-ARIA
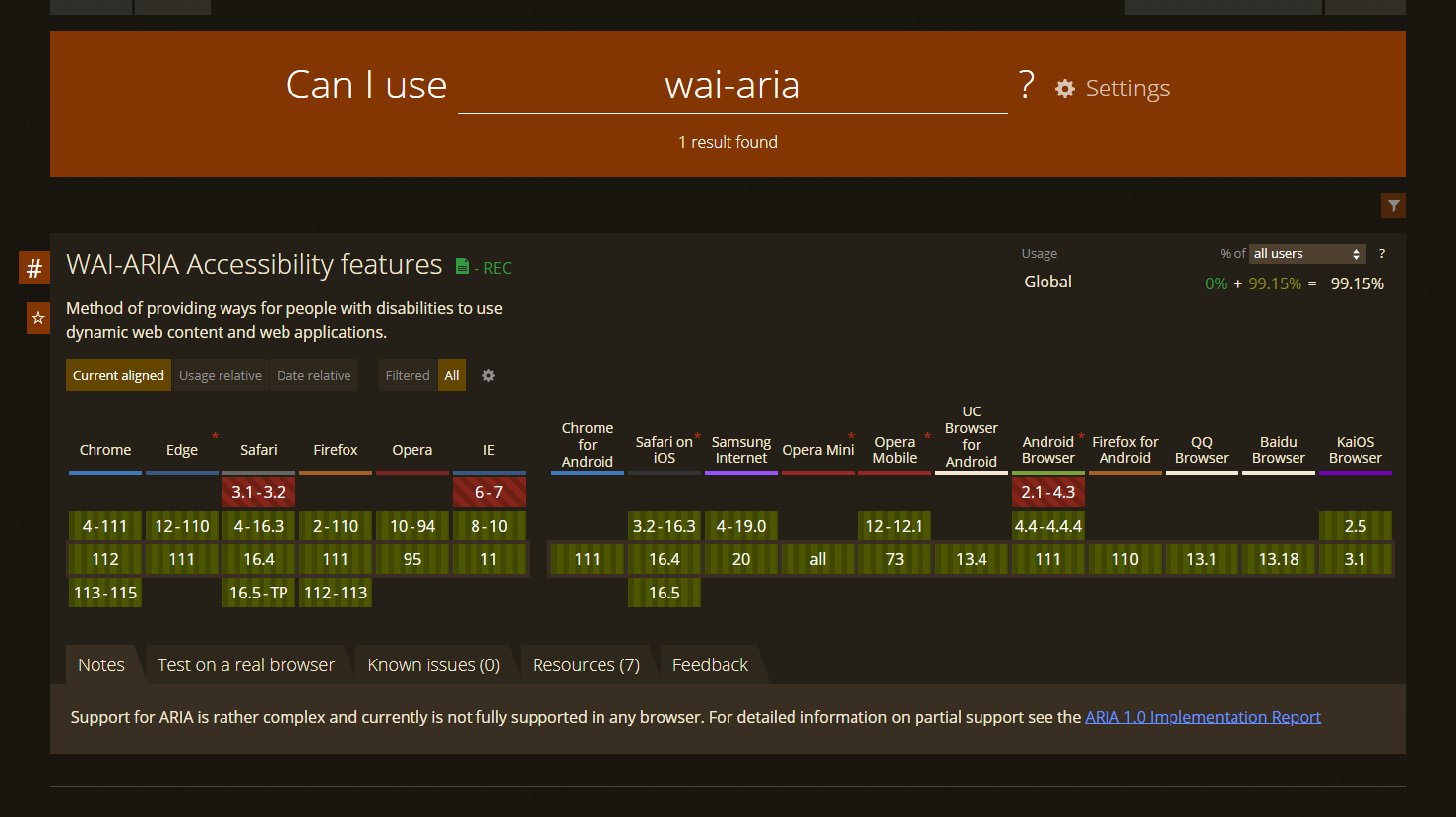
웹 접근성 마크를 취득해야하거나 지침가이드를 따라야하는 프로젝트가 아닌이상 접근성 개선작업이나 관련된 제작 업무를 해본 경험이 없었다. 하지만 기본적으로 숙지해놓고 있어야하는 웹접근성에대해 무지할수없어 정리를 해보았다.아직도 알아야 할 내용들이 많지만 , 오늘은 WAI

[CSS] IR 기법(Image Replacement)
의미가 포함되어 있는 image를 배경으로 표현하고, 그에 상응하는 내용을 text로 전경에 기입하는 방법으로, 시각이 있는 사용자는 이미지로 처리된 화면을 볼 수 있지만 "화면 낭독기를 사용하는 시각 장애인, CSS제거 및 인쇄"시에는 문자에 접근하거나 문자를 볼

[CSS] 박스 크기 설정 box-sizing: border-box , content-box
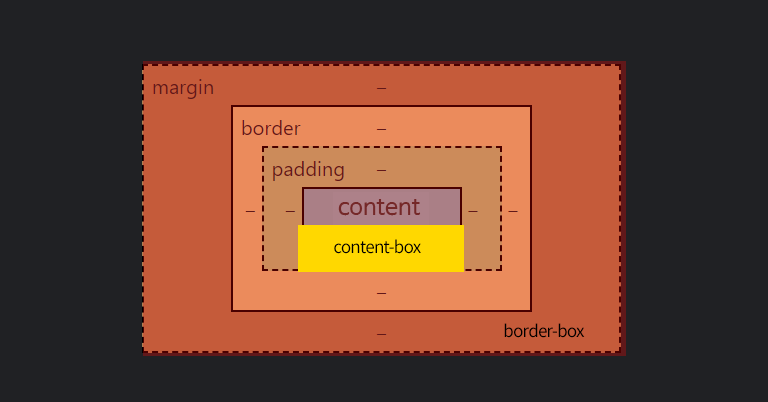
box-sizing: border-box 와 content-box

[HTML] title과 alt 속성
참조 문서 https://developer.mozilla.org/ko/docs/Web/HTML/Global_attributes/title https://bbaksae.tistory.com/25 https://nuli.navercorp.com/community/artic

[CSS] Display:none / Overflow:hidden
display: none 과 overflow: hidden 의 차이점에 대해 알아보겠다.사실 깊이 생각한 적이 없었는데, 이번 기회를 통해 알아보면서 웹접근성에 대해서도한번 더 숙지 하게 되었다.

[Jquery] effect 효과제어하기
jquery effect 효과에 대해 알아보겠다.delay()stop()finish()예제 )effect 효과의 지연설정delay() 메소드는 실행 중인 큐 안에서 연속적으로 실행되는 이벤트 효과 사이의시간을 설정한다.일정시간이 경과한 후에 함수 뒤의 코드를 실행하도록

[es6] javascript 문법 (2) 화살표함수
ES6는 템플릿 리터럴 이라고 불리는 새로운 문자열 표기법을 도입하였는데, 템플릿 리터럴은 일반 문자열과 비슷해 보이지만 '또는 "같은 통상적인 따옴표 문자 대신 백틱 문자 '를 사용한다.

간단한 모달창 구현 modal example
이번 예제는 폼안에 있는 자세히보기를 클릭하였을 때 상세보기를 할 수 있도록 간단한 스크립트로 예제를 만들어보았다.!

[JS] 콜백함수
콜백함수란 나중에 호출되는 함수로다른 함수의 매개변수로 함수를 전달하고, 어떠한 이벤트가 발생한 후 매개변수로 전달한 함수가 다시 호출되는 것을 의미한다.콜백함수는 코드를 통해 명시적으로 호출하는 함수가 아니라, 단지 함수를 등록하기만 하고, 어떤 이벤트가 발생했거나

[JS] 생성자 함수 this 바인딩
리터럴 방식생성자함수 2) 생성자함수는 javascript의 객체를 생성하는 역할을 하는데, 2-1) 기존 함수에 new연산자를 붙여서 호출하면 해당함수는 생성자 함수로 동작한다. 2-2) 함수이름의 첫 문자는 대문자로 쓰는 것을 권하고 있다.생성자 함수

[CSS] 메뉴 구현
간단한 메뉴 구현 이미지를 이용해서 햄버거 버튼 클릭 시 사이드에 메뉴바가 나오는 것을 구현해보았다. HTMLCSSscript

[카페24] 게시판 커스텀 01
카페24는 제일 대중적인 cms이다.우리 회사에서는 카페24를 이용해 홈페이지 구축을 하는데,오늘은 그동안 미뤘던 게시판 커스텀 하는 법을 기록해보려한다.\-예시로 현재 적용된 고객사의 게시판 모습이다.그 전 작업자가 메인페이지에 게시판을 슬라이드 형태로 노출을 해두었

[JS] arguments / append / apply
arguments arguments 객체 : 함수 호출 시, 전달인자들이 배열 형태로 저장된 객체이다. 함수 호출 시 전달인자와 함께 arguments 객체가 함수내부로 전달된다.

[CSS] @supports 사용법
지원하는 css에 따른 스타일 적용이 된다면 좀 더 스마트하고 효과적으로 css를 작성할 수 있을 것이다. 오늘은 @supports css 사용법에 대해 알아보고자 한다.