FEConf 2025 후기
취소표를 양도 받을 수 있어서 방문했다. 컨퍼런스는 참여해본 적이 별로 없었는데,다녀오니 흥미로운 주제도 많았고, 열심히 하는 분들을 많이 보니 동기부여가 되었다. 거의 시간 맞춰갔더니 굳즈는 거의 스티커만 남은 상태! 살짝 기대했는데 아쉬웠다. 1시간은 일찍 가야한다
[강의록] HTTP 웹 기본 지식
인터넷 네트워크 인터넷 프로토콜의 4계층 4층 - 애플리케이션계층 : HTTP,FTP 3층 - 전송 계층 : TCP, UDP 2층 - 인터넷 계층 : IP 1층 - 네트워크 인터페이스 계층 IP IP 주소에 패킷이라는 통신 단위로 데이터 전달. 패킷정보 출발지 I
[강의록] 타입스크립트 입문 - 기초부터 실전까지
캡틴판교 : 타입스크립트 입문 - 기초부터 실전까지 강의록 type 튜플 배열의 특정 index 의 타입을 지정하는 것 ts config
간트차트 만들기 - phase1 기능 구현
일감과 날짜를 등록/수정 가능.등록된 일감 \- 오른쪽에 바그래프가 나타남. 등록된 날짜가 지나면 바그래프의 색상이 달라짐등록된 일감은 상세일정으로 나눠서 표시할 수 있음. 일감을 완료시킬 수 있음.수정 내역 확인 가능. filter 로 완료된 일감, 미처리된 일감을

간트차트 만들기 - 1. 프로젝트 설계
간트차트는 프로젝트의 일정관리를 위해서 작성하는 바형태의 그래프이다. 이미지처럼 왼쪽에 과업과 날짜를 기입하고 오른쪽에 날짜를 바형태로 표시한다. 타고난 J 라 계획+일정짜는 것을 좋아하는데, 간트차트를 만들려면 엑셀로 한땀한땀만들거나 돈을 내고 서비스를 이용해야한다.
Email 뉴스레터 - 플랫폼별 이슈
이메일 플랫폼마다 지원하는 css 가 다르다. 다양한 플랫폼을 고려하는 뉴스레터를 제작하기 위하여 이슈를 기록하였다.ver. 2024. 09이슈 플랫폼 : 네이버문제a 태그 style 속성에 height, line-height, width 속성이 적용되지 않는다. 해결

[Ionic] -webkit-box-orient 적용 안 되는 이슈
여러 줄 말줄임하는 css를 아래와 같다.Ionic 프레임워크를 사용하는 프로젝트에서 위와 같이 css를 기입하였음에도 아래 이미지와 같이 -webkit-box-orient"가 미적용되는 이슈를 확인했다.참고 : https://github.com/ionic-t

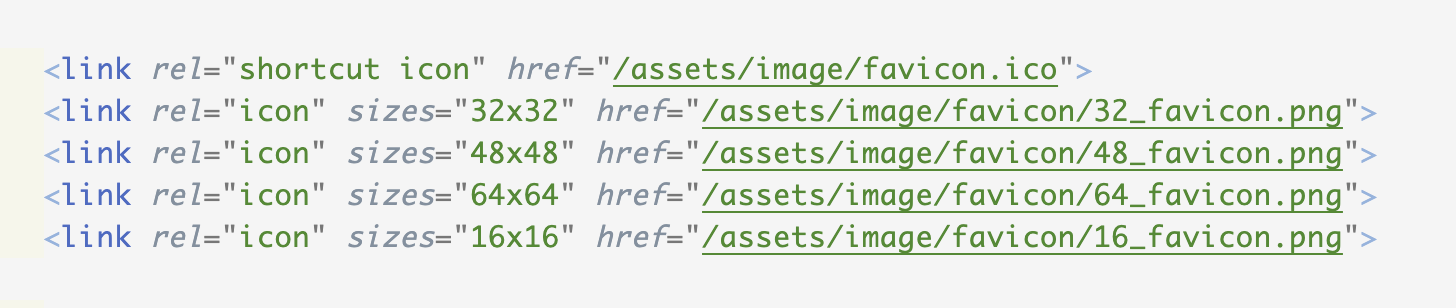
웹 브라우저가 사용하는 Favicon 크기
desktop 에서 사이즈권장크롬 : 48px의 배수safari : 32px사이즈보다 큰경우에는 적절한 사이즈로 줄어서 들어간다고 함. 진짜인지 테스트해봤다.각각의 사이즈를 컬러로 구분했다.결과Mac OS 크롬 : \- 탭 : 북마크 : safari \- 탭 :
<input type="search">
iOS 17.2 에서 이벤트 사용이 되지 않는다. https://stackoverflow.com/questions/77563528/search-event-stopped-firing-in-ios-17-2-beta-versions비표준인 것을 처음 알았다. md