
막연한 시작
COVID-19와 함께 한 1학기를 마칠 때쯤, 휴학생 친구로부터 연락이 왔다.
이거가 뭘까, 하고 @피터는 링크를 확인해보았다.
이것은... 컨트리뷰톤 신청할 때 얼핏 보긴 했지만 내 수준에 개발자 대회는 무슨, 하고 외면했던 그것?!
// 그리고 역으로 하찌를 컨트리뷰톤에 끌어들였는데 하찌는 TensorFlow 멘티로 활동하게 되었다ㅎ
@피터 | "이거 사실 지난번에 오픈소스 컨트리뷰톤 참가 신청할 때 옆에 있던 공지 보고 역량 딸릴 것 같아서 패스했던 건데... 하찌와 함께라면 할 수 있을 것 같아요...☆"
그렇게 우리는 같이 공부하며 참여하는 데 의의를 두며 다른 친구 두 명을 꼬셔
넷이서 제14회 공개SW개발자대회에 나가게 되었다!
[SYSTEM] @동현 이(가) 파티에 합류하였다!
[SYSTEM] @강트 이(가) 파티에 합류하였다!

생각해보니 모두 jbyoo 교수님 수업에서 만난 친구들이다.
jbyoo 교수님 수업이 수업 자체도 되게 도움 많이 되었는데 좋은 인연도 많이 만났다.
// 그래서일까, 후배들에게 주로 권하는 수업이다.
// 소프트웨어공학은 생각보다 중요한 영역이다! 라고 주장하며... 근데 사실이잖아?ㅋ

회의 및 이것저것은 전공 수업 팀 프로젝트가 그랬듯, 동아리 스터디가 그랬듯,
우리에게 익숙한 Discord에서 진행되었다.
항상 Slack 아니면 Discord인데, Discord를 쓰는 경우가 더 많긴 하다.
// jbyoo 교수님 수업도 하나는 Slack, 하나는 Discord를 사용했다.
// 아마 마지막 남은 하나의 수업, V&V도 듣게 되면 Discord를 사용하지 않을까.
라는 건 TMI였고,
아무튼 우리는 그렇게 정말 막연하게 회의를 하고 주제를 정해 참가 신청을 하였다.
공부와 삽질의 연속
팀원 모두 컴공에 어느 정도 발을 담그고 있지만
팀원 중 반은 다전공생이고, 나머지 중 반은 컴공이길 부정하며 '개발은 단지 취미☆'를 주장하고,
아무튼 뭐 그런 팀 구성이다보니 아무래도 삽질을 참 많이 하긴 했다.
직전 학기, 데이터베이스 수강생에게
데이터베이스 독학하며 시험 본 TOPCIT 제12차 정기평가 데이터베이스 영역에서
상위 10% 안에 들었다며 자랑(?)을 한 @피터는 자연스럽게 DB 담당이 되었다.
그런데 평소 Ubuntu를 사용하며 CLI 기반의 command에 익숙해져 있는 @피터는
서버 담당의 작업을 어느 정도 함께 하며 어느 순간 백엔드 총책임자가 되어 있었다?
// 권한 설정 재밌었다. root 계정으로 su - 할 수 있는 건 나뿐이다...라던가?ㅋ
// 심지어 원래의 서버 담당도 root 계정을 사용하지 못한다. sudo만 가능할 뿐ㅋㅋ
Ubuntu는 jinh 교수님 수업으로 인해 다들 한 번쯤은 써봤지만
ELK stack 같은 건 cris 교수님 수업에서 구경만 해봤을 뿐 실제로 써본 경험은 없고
AWS 같은 웹 호스팅 경험도 없고 정말 노베이스에 가까운 상태로 시작했다.
System Context가 나오지 않아 데이터베이스 설계가 불가능한 시점에 한동안
DB 담당 @피터는 서버 담당을 도와 여타 서버 작업을 하고 있었고
우리는 프로젝트를 위한 개인 공부에 시간을 많이 쏟을 수 밖에 없었다.
// 근데 정말 서버와 관련된 issue가 발생하면 내가 처리하곤 했다?ㅋ 서버 담당인가;;
한참 삽질하던 것을 해결해주면 이런 고백(?)도 들을 수 있었다.

공부하고 또 삽질하면서 느낀 것 중 하나는,
학부에서 배우는 것은 실무에서 큰 도움이 되지 않는다는 이야기를 많이 들었지만
그럼에도 불구하고 어느 정도 도움이 되는 부분이 있긴 하다는 것이다.
수강생 시절에는 그저 힘들었지만
cris 교수님, khidpig 교수님, jinh 교수님, jbyoo 교수님 수업은 상당히 도움 되었다.
힘든 걸 알면서도 다음 학기에 또 수강신청을 하게 되는, 그런 수업들.
// 교수님 자랑? 부정하진 않겠다.
cris 교수님 수업을 다 듣지 못한 건 정말 아쉬운 일이다.
있을 때 들었어야지, 하는... 이제는 다 지나간 이야기.
수업은 수강하기 나름인 것 같다.
같은 수업이라도 누군가에게는 유의미한 학습이 될 수도 있고, 아닐 수도 있고.
나야 뭐, 학점보다는 수업을 통한 성장 그 자체를 우선시하기에
힘들 걸 알면서도 그런 수업들을 수강신청 하곤 했던 것 같다.
// 멘티들에게도 "이걸 별 생각 없이 끄적여서 학점만 잘 받는 게 중요한 게 아니야"를 주장하며
// 당장 내일이 과제 마감일이라고 하더라도 개념 이해가 부족하다면 과제는 잠시 던져두고
// 이 개념 이해부터 먼저 하라고 요구하던 인간이니...ㅋ
본격적인 작업에 들어가기 앞서 해놓은 것들
팀원들의 서버 계정 관리는 @피터가 맡아서 했다.
사용자 계정을 생성하고, 그룹을 설정하고, 권한을 설정하는 것들.
클라우드 서버 자체는 서버 담당인 @동현의 계정이었지만
실제적인 관리는 @피터가 주로 한 것 같다.
shell script
꽤나 유용했던 것 중 하나는 로그인 shell script다.
팀원들 중 대부분은 이 대회 말고도 다른 서버에 접속할 일이 있어서
매번 서버에 접속할 때마다 IP를 찾아 접속하는 건 귀찮은 일이다.
따라서 접속할 서버가 세 개나 있던 @피터는 각각의 서버에 대한 shell script를 작성한다.
#!/bin/bash/
read -p "USER: " UNAME
read -p "ssh(0) scp(1): " VERSION
if [ ${#VERSION} -eq 0 ]; then
echo "plz input version"
elif [ $VERSION -eq 0 ]; then
ssh -p 포트 $UNAME@아이피
elif [ $VERSION -eq 1 ]; then
read -p "origin path: " ORIGINPATH
read -p "dest path: " DESTPATH
scp -P 포트 $ORIGINPATH $UNAME@아이피:$DESTPATH
fi한글로 적혀 있는 부분은 보안 상의 이유로 가린 부분이며
원래는 각각의 서버에 맞게 작성되어 있다.
이를 통해 SSH 접속과 SCP 전송을 단순화하였다.
// khidpig 교수님한테서 배운 것이다...라는 TMIㅋ

notion page에 사용방법까지 공지해주면 완벽☆
사실 이래놓고 @피터는 vscode에 SSH 접속 확장하는 방법도 제시했다.
그리고 shell script는...
@동현 | "그거 님 밖에 안쓰는 것 같은데?"
// 하지만 vscode의 불안정성으로 인해 피터는 팀원들에게
// vscode 사용을 자제해줄 것을 권고하였다.
// vscode가 대체로 권장할 만한데 소소한 버그가 있는 것 같단 말이지
login/logout message
유용하기 보다는 그저 @피터의 흥미로 인해 작성된 것으로는
login/logout message가 있다.
블로그 포스트로도 올린 적 있는 것이다.
그곳에 올린 팀원들의 반응이 대회 Discord에서의 현실 팀원들의 반응이었다.
오프라인 회의 중 서버에 로그인했을 때 알림이 울리자...
@동현 | "그거 진짜 해놨어요?????"
@하찌 | "피터 그거 아직도 안껐어??????"
나중엔 그냥 포기한 듯한 반응이었지만ㅋ
install
물론 프로젝트에 직접적으로 유의미한 작업들도 이루어졌다.
MariaDB를 설치하고 프로젝트용 DB계정을 생성한다거나.
// mysql -u root를 하지 말 것! 우리 cris 교수님이 강조하신 보안 관련...
ElasticSearch, Django, NginX 등의 설치와 설정이 이루어졌다.
documents
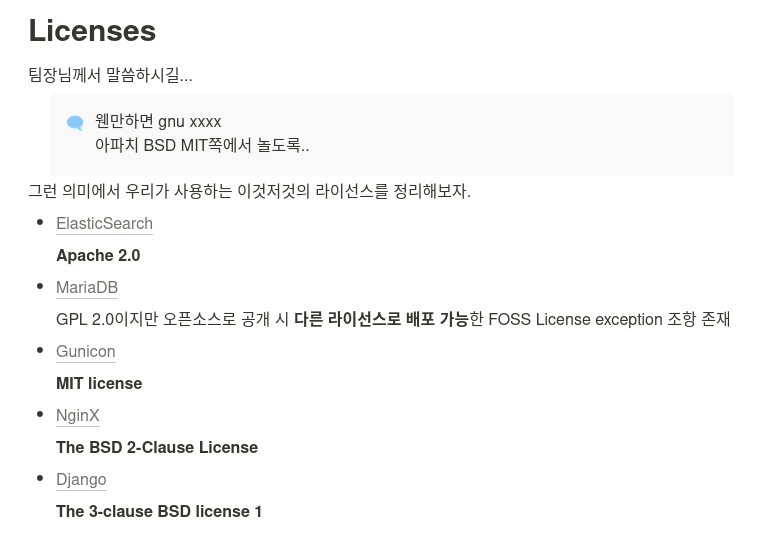
Notion에 소소한 문서 작업도 이루어졌다.
우리가 사용한 것들의 라이선스와 그것에 대한 링크를 적어둔다거나?

// BSD의 일관성 없는 부분은 복사-붙여넣기 의 흔적...ㅋ
물론 위의 라이선스는 최종 상태는 아니고 우리가 사용한 것 중 일부다.
그 외에도 서버에서 우리가 공통적으로 알아야 할 부분에 대해서는 Notion에 기록했다.
alias
사실 이건 본격적인 작업을 하다가 적용한 것이지만 부차적인 부분이므로 여기에 적는다.
프로젝트 홈으로 이동하는 cd 명령어에 workspace라는 별칭을 붙인다거나
그것마저도 쓰기 귀찮다고 ws라고 더 줄여버린다거나, 그런 내용이다.
Python 가상환경 켜는 것도 귀찮으니 kuding-venv라는 별칭을 붙여 놓고,
Django 서버 돌리는 것도 마찬가지로 kuding-serve라는 별칭을 붙여 놓았다.
이로써 적절한 위치에 찾아가거나 경로를 다 입력해야만 했던 명령어들을
절대 경로를 통한 별칭을 사용하여 어디서나 쉽게 사용할 수 있게 되었다.
본격적인 작업
Django 구축
처음에는 Flask를 사용할 생각이었는데 이번 프로젝트에서는 Django를 써보자는 말에
아무도 사용해본 적 없는 Django를 꺼내 들었다.
@피터와 @하찌는 Flask는 다뤄본 적 있지만 Django는 처음이었고
나머지 둘은 이제 막 Python을 배우고 있는 상태였다.
그러다보니 엄한 곳에서 삽질을 참 많이 한 것 같다.
인터넷에 검색해가면서 아둥바둥 하는 시간을 가졌다.
pdf.js 연동
우리는 프로젝트에 pdf.js을 사용하기로 했는데
먼저 @강트가 로컬에서 작업해보고 우리가 사용할 수 있는 형태로 변형하여 서버에 올리기로 하였다.
우리가 사용할 수 있는 형태로 변형하는 작업은 Discord LIVE로 화면 공유를 하며 진행했다.
// 삽질 도중 HTML 파일에 생성한 임시 컨테이너 태그 이름을 ptContainer라고 짓는 피터...ㅋ
// 하지만 이름 짓는 건 정말 귀찮은 일이다! 이건 모든 개발자들이 공감할 것이다! 라는 게 피터의 주장
// 그 컨테이너를 프로젝트에 적용하게 되면서 그것의 이름은 정상적으로(?) 변경되었다ㅋ
이것을 Django와 연동하는 과정에서 또 많은 삽질이 있었다.
특히 Django에 대한 이해가 부족한 상태에서 작업을 해서 더 그런 것 같다.
프로젝트 구조가 어떻게 되어야 하는지에서 많이 헤맸는데
디렉토리 구조를 많이 엎고 이에 따라 경로를 수정하면서 문제가 해결되었다.
pdf.js를 Django에 연동하기 전까지의 프로젝트 상태는
'단지 여러 검색 결과들의 집합체'라고 까여도 할 말이 없었지만
연동 과정에서 문제가 있는 부분을 살펴 보며
django-admin startproject로 생성되어 프로젝트에 필요한 설정 파일들을 모아두는 디렉토리,
python3 manage.py startapp으로 생성되어 각각의 기능에 필요한 디렉토리들,
view에서 사용할 탬플릿들을 모아두는 디렉토리,
JS, CSS, PDF 등의 파일을 각각 모아두는 디렉토리와 그들을 한 데 묶은 디렉토리,
이런 식으로 구조적으로 정리하고 나니 Django에 대한 이해도가 높아지고
의도대로 작동하지 않던 부분도 처리되고 원활한 관리를 할 수 있게 되었다.
사실 상 pdf.js를 연동하고부터 본격적으로 프로젝트를 진행할 준비가 되었다고 해도 과언이 아니다.
docker
ELK stack은 docker를 사용하기로 했다.
처음에는 서버에 직접 설치하였으나 이와 관련된 오류가 발생하는 것을 발견하고
docker로 관리하는 것이 더 좋지 않을까 하여 docker-compose를 통해
elasticsearch, kibana, logstash의 이미지를 설치하였다.
여기엔 MIT 라이선스의 deviantony/docker-elk 탬플릿이 사용되었다.
이것은 Django와 관련된 부분이 대체로 구축되어 있는 상황에서 결정된 사항이라
전체 프로젝트를 docker-compose에 넣는 작업에 대한 고민이 있었지만
결국 시간과 역량을 고려하여 ELK stack 부분만 docker를 사용하기로 하였다.
crawling
우리는 단어에 대한 정의를 네이버와 다음에서 크롤링을 통해 가져 왔는데,
// 물론 모든 자료는 출처를 명시하도록 하였다.
네이버 지식백과 같은 경우 태그 일관성이 떨어지는 부분이 있어 좀 혼란이 있었다.
이 카테고리는 잘 가져왔는데 저건 왜 오류가 발생하는가, 라던가?
크롤링과 관련해서는 @하찌가 많이 맡아서 해주었다.
힘들었던 부분
네? 누가 백엔드 총괄이요?
이건 힘들었다기보다는, 팀원들이 나에 대한 기대치가 너무 높았다.
"개발은 취미☆"를 주장하는 자칭 예술가 본업은 그 쪽이 맞긴 하다 @피터는
// 요즘 GDG 모각코에서도 자기소개에 '취미로 개발하는 대학생'임을 내세운다ㅋ
우분투 사용자라고 괜히 이것저것 아는 척 했다가 우분투 마스터 취급을 받곤 했다.

근데 실제로도 어떤 문제 상황에 대하여 종종
"아 이건 이걸 이렇게 해버려서 이렇게 되어 이런 겁니다" 같은 설명을 해주긴 했다.
vscode 버그
vscode의 SSH 확장으로 서버에 접속하여 ELK 스택을 건드리다보면
연결이 끊기며 서버에 접속할 수 없게 되는 문제가 생긴다.
이것이 그 과정 중 어느 부분에서 생긴 문제인지는 파악하지 못했다.
이건 보통 서버 인스턴스를 재시작하면 일시적으로 문제가 해결되는데
처음 문제가 발생했던 시기부터 여러 가지로 추측해볼 때
원인이 위 작업이라는 심증이 생겼다.
팀원들에게 vscode를 통한 서버 접속을 지양해달라고 권고하였고
그 뒤로는 큰 문제가 없어 위 작업 과정에 대한 심증이 더 커졌다.
듣자하니 vscode가 확장성은 좋지만 소소한 버그들이 존재한다고 한다.
인터넷 상의 코드
문제가 발생했을 때 @피터는 팀원의 history를 보고 물어보곤 했다.
@피터 | "여기 history에 이 명령어는 무엇? 무슨 작업이죠?"
??? | "아 그거, 그냥 인터넷에 나와있는대로..."
그렇다. 때로는 인터넷 상의 코드가 문제를 일으키기도 한다.
@피터 | "아니 이게 혼자 쓸 땐 괜찮은데, 이렇게 하면 다른 사람들 권한이......"
@피터가 파악하면 다행인데,
사실 나도 저게 뭔지, 왜 저렇게 하는지, 그 결과 어떤 변화가 있었는지,
전혀 파악하지 못하는 명령어들도 존재한다.
네트워크 이슈
한 번은 누가 우리 프로그램에서 사용할 어느 오픈소스 소프트웨어를 설정하다가
sudo 권한을 사용한 채 뭘 잘못 건드려서
본인을 제외하고는 /bin/bash에 대한 권한을 잃는다거나
네트워크에 문제가 생겨 직렬 콘솔로 밖에 접속이 안되며
외부와의 네트워크 통신이 안된다거나 하는 문제가 발생했는데
그 날 저녁부터 밤까지 @동현&@하찌가 직렬 콘솔로 접근해 삽질 하다가
밤에 스터디 끝나고 @피터도 합류하고 해서 다음날 새벽에 네트워크를 복구할 수 있었다.
그리고 팀장은 @하찌인데 팀원들은 @피터가 갈구는 모습을 볼 수 있었다.
@피터 | "ㅎ...ㅎㅎ...... 내일 바빠요?^^"
@동현 | "...넵. 무슨 일이 있어도 바쁠 예정입니다;;"
그리하여 우리가 만든 건...
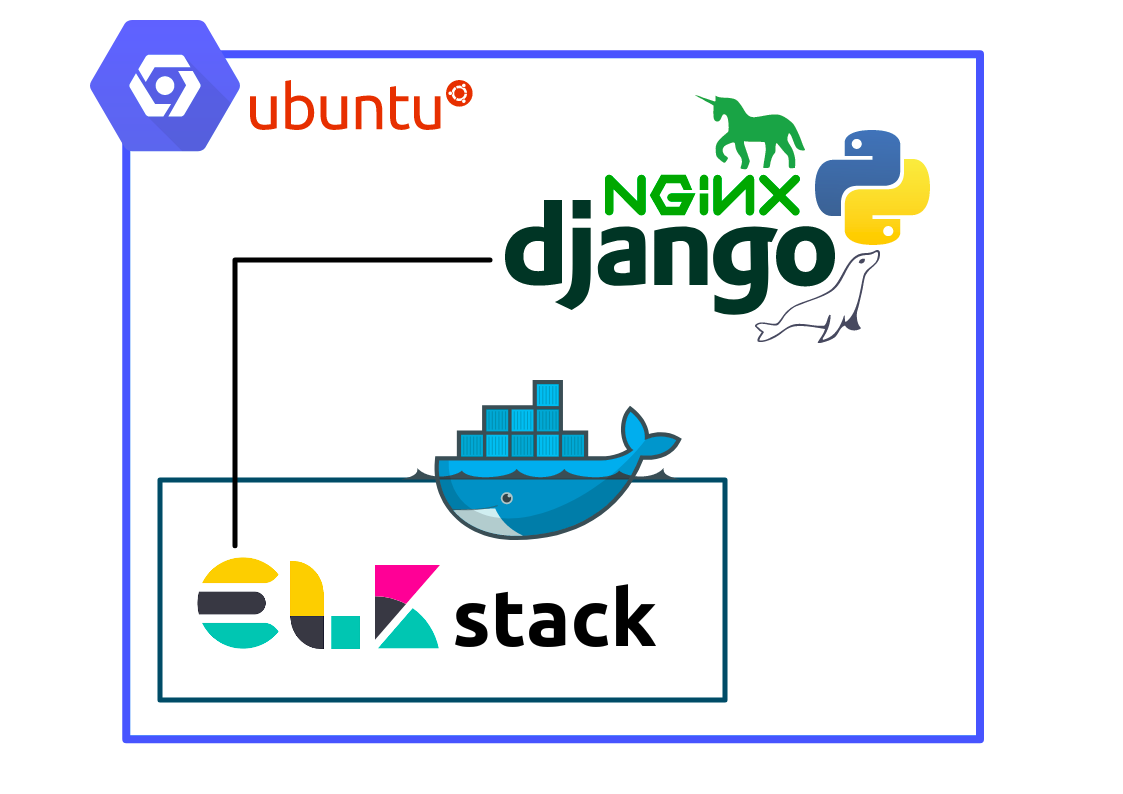
System Context Diagram
아래 다이어그램은 vecta.io를 통해 작성했음을 밝힌다.

Source Code
우리가 작성한 코드는 github 저장소에서 확인할 수 있다.
다만, 협업 능력이 많이 어설프다는 것이 티가 난다.
결과적으로...
결론부터 말하자면 본선에는 진출하지 못했다.
사실 완성도가 많이 떨어지는 상태로 제출하긴 했다.
하지만 "저는 개발자입니다"를 내세우기에는 많이 어설펐던 우리는
이번 경험을 통해 협업과 관련된, 그리고 우리가 사용한 도구들과 관련된
많은 것들을 새로 배우고 느낄 수 있었다.
개인적으로는, 리눅스를 개인 데스크탑에서만 사용해왔는데
리눅스 서버에서 관리자로서 사용자를 관리하는 것에 대해 좀 더 자세히 알 수 있었다.
실제 우리 서버에 적용된 것보다 내가 알게 된 것들은 더 많았지만
이제 와서 이걸 적용하기엔 많이 늦었다 싶은 것들이 많아
우리의 다음 프로젝트에서 리눅스 서버를 사용하게 된다면 그 때 적용해보고자 한다.
그리고 Django의 구조적인 이해를 할 수 있는 기회이기도 했다.
프로젝트 디렉토리가 어떻게 구성되며 각각의 파일들이 어떤 역할을 하는지 알 수 있었고
Flask와 비교했을 때 프레임워크 자체 지원 기능이 많지만 그만큼 어렵고 복잡하다는 말에
상당히 겁먹고 시작했는데 어느 정도 이해하고 나니 그렇게까지 어렵진 않다는 걸 느꼈다.
단지 익숙하지 않은 무언가에 대한... 그런......ㅎ
@하찌와 Docker를 통한 ELK 작업을 하면서는
사실 Docker도 언젠가 본격적으로 사용해보고 싶었는데
실제로 사용해보게 되는 계기가 되었다.
Docker에 대해서는 앞으로 더 삽질을 해보고 싶다.
다음 프로젝트는,
다음 프로젝트는 아마 겨울에 슬슬 준비하기 시작할 졸업작품이겠지.
우리학교 이번학기 종합설계 일정을 보면 연구작품을 제외하고는 직전 방학에 시작한다.
아마 내년 상반기에 있을 우리의 종합설계 수업도 마찬가지겠지.
이건 아직 졸작 파티원들에게 이야기하지 않은 부분인데,
물론 예측하고 있을 확률도 높지만 난 2월에 본업 때문에 바쁠 예정이란 말이지.
이번에 배우고 느낀 것을 바탕으로 졸업작품도 잘 해나갈 수 있길 기대한다.