양질의 데이터를 판별하는 방법 - 5
상황에 따라, 분석 목적에 따라 양질의 데이터는 변화함. 따라서 근본적이면서 좋은 방법은 상황에 맞는 데이터를 선택하는 것데이터 (Data), 정보(Information), 지식(Knowledge), 지혜(Wisdom)데이터가 정보로, 정보는 지식으로, 지식은 지혜로

양질의 데이터를 판별하는 방법 - 4
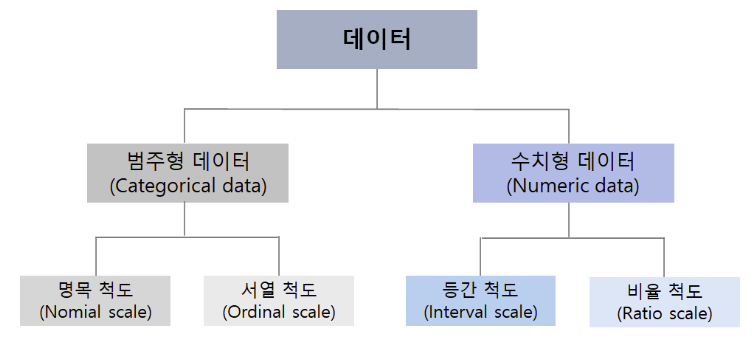
반정형 데이터: 구조 정보를 포함한 내용을 담고 있어 데이터라고 충분히 분류할 수 있는 데이터정형 데이터: 미리 정해놓은 형식과 구조가 있어 그에 따라 고정된 자리에 저장된 데이터행과 열의 형태로 담겨 엑셀로 저장할 수 있는 데이터가 정형 데이터숫자 형식으로 지정된 데
양질의 데이터를 판별하는 방법 - 3
Velocity(속도)Volume(양)Variety(다양성)활용하기 좋은 데이터들은 지키고 있는 공통의 형식이 분명 있다1) 관계형 데이터베이스의 정의데이터를 행과 열의 테이블 형태로 저장하여 서로 관계있는 데이터를 관리하는 방식2) 형식이 중요한 이유 하나의 데이터만
양질의 데이터를 판별하는 방법 - 2
데이터 수가 뒷받침된다고 해서 모든 데이터를 활용할 수 있는 것은 아니다!분석 결과를 누구나 인정할 수 있도록 데이터 자체에 대한 신뢰성이 뒷받침되어야함확실한 값이 아닌 추정 값을 데이터로 적재하거나, 틀린 정보가 담겨있는 경우가 있을 수 있음1) 데이터 오류데이터가
양질의 데이터를 판별하는 방법 - 1
적은 데이터 수는 곧바로 분석 결과의 신뢰성 하락으로 연결많은 데이터를 통해 충분히 검증한 결과와 그렇지 않은 결과의 차이예외는 있다. 적은 데이터로도 문제 해결을 충분히 해낼 수 있기도 함 (양질의 데이터)표본이 모집단을 대표하지 못할 때표본: 어떤 사건이나 현상을

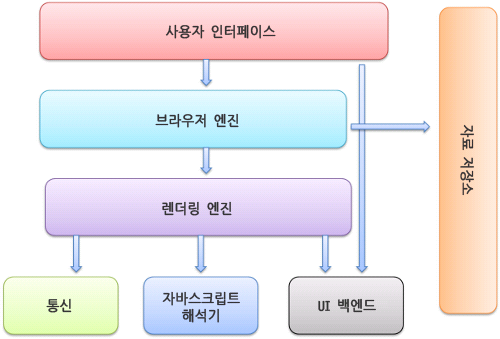
브라우저 동작 원리
💡 브라우저 주소 창에 naver.com을 입력했을 때 어떤 과정을 거쳐 네이버 페이지가 화면에 보이게 되는 것사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다자원의 주소는 URI(U

[Next.js] SEO와 성능
만들고자 하는 웹 사이트나 웹 애플리케이션의 성격에 따라 달라야함클라이언트 사이드 렌더링 (CSR)애플리케이션은 하나의 자바스크립트 번들 형태로 배포되며 웹 브라우저가 자바스크립트 번들 전체를 다운로드한 후 코드를 실행해서 HTML 콘텐츠를 동적으로 생성렌더링과 관련된

[코어 자바스크립트] 데이터 타입
- 데이터 할당 시 변수 영역에 빈 공간 확보 후(선언) 데이터 영역에 데이터 저장 (할당) - 데이터 변환을 자유롭게 할 수 있게 함과 동시에 메모리를 효율적으로 관리할 수 있음

[Next.js] 커스텀 서버 및 테스트
Next.js는 자체 서버를 제공하기 때문에 별도 서버 준비 필요 X단, 어떤 경우에서는 별도 웹서버가 필요하기도 함커스텀 웹 서버에서 실행할 수 있는 직관적 API 제공Next.js 웹 애플리케이션을 기존 서버에서 실행하는 경우 (리팩터링

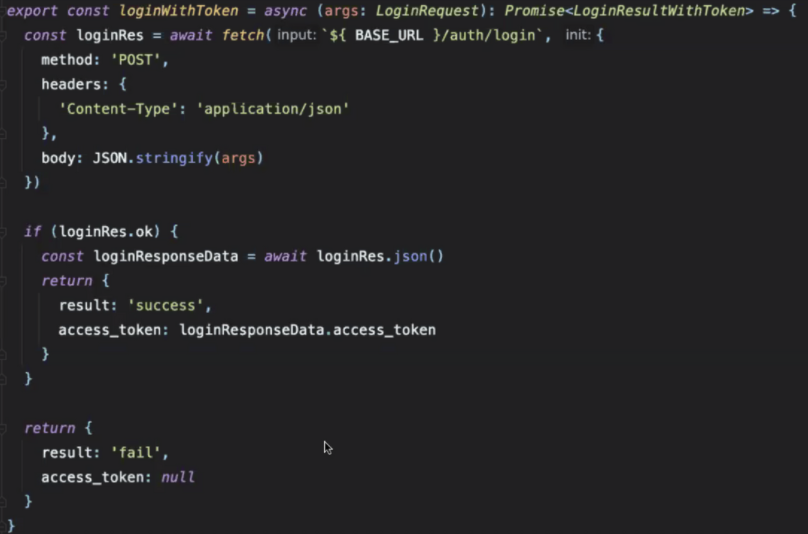
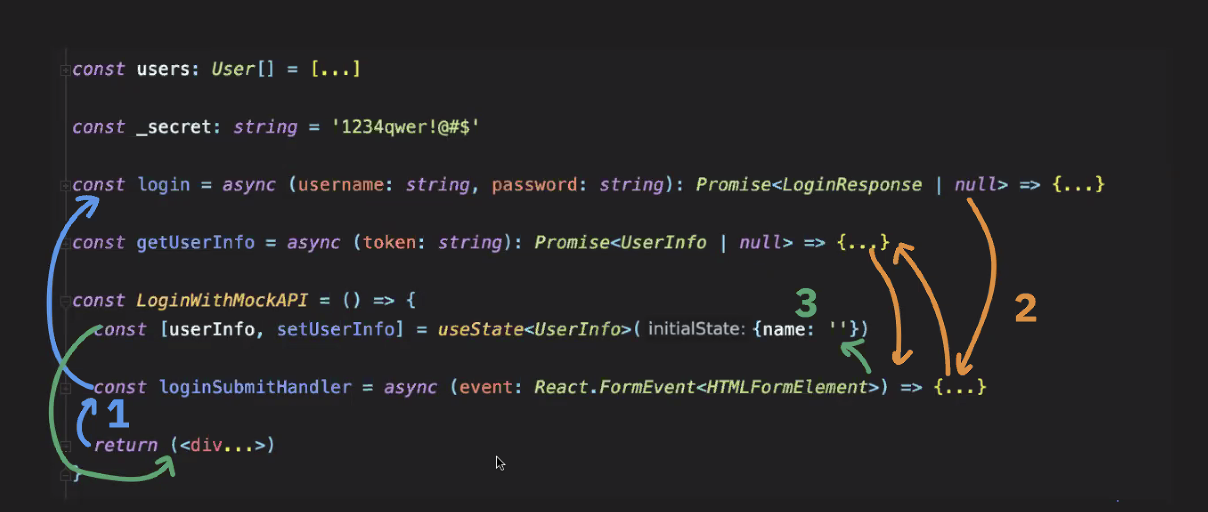
[원티드 프리온보딩] 3월 프론트엔드 챌린지 2회차
2회차 주제: JWT의 개념과 토큰을 이용한 로그인 구현 알아보기 신원 증명다른 개인 정보를 표현하고 대체하는 데이터HTTP 요청들은 각각 개별적이고 누구로부터 온 요청인지 알 수 없기 때문에( (stateless) 식별자로서 토큰을 사용해야함(클라이언트) 로그인 요청

[Next.js] 데이터 불러오기
1. 정적페이지 만들 때 getStaticProps() 통해 빌드 시점2. 페이지 렌더링할 때 getServerSideProps()를 통해 실행 도중

[Next.js] 라우팅 시스템
React에서 사용하는 React-Router 라이브러리는 클라이언트에서의 라우팅만 구현 → 모든 페이지가 클라에서만 만들어지고 렌더링Next.js에서는 파일시스템 기반 페이지와 라우팅 사용

[Next.js] SSR, CSR, SSG, ISR
서버에서 HTML 코드를 동적으로 렌더링하고 웹 브라우저로 전송. 하이드레이션: 렌더링한 페이지에 스크립트 코드를 집어넣어서 나중에 동적으로 처리장점보안성: 서버에서 쿠키, 주요API, 데이터 검증등이 이루어지기 때문에 더 안전함

[Next.js] Next.js란?
리액트를 위해 만든 오픈소스 자바스크립트 웹 프레임워크로, 리액트에 없는 SSR, SSG, ISR 기능 제공함. 수많은 내장 컴포넌트와 플러그인으로 거대한 상용 애플리케이션에도 적용 가능.

[원티드 프리온보딩] 3월 프론트엔드 챌린지 1회차
시스템이 문제없는 동작을 하기위해 유저를 인증하고 구분하는 동작사용자가 시스템에 접근하거나 동작을 수행하는 것을 제어하고 기록하기 위한 컴퓨터 보안 절차 사용자 식별접근 및 동작 제어권한이 없는 자원에 접근하지 않는 구조 만들기(접근 제어 가능한 페이지를 만드는게 프론
