- 전체보기(24)
- JavaScript(9)
- ES6(8)
- js(3)
- mongodb(2)
- mongoose(2)
- mouse(1)
- browser(1)
- React(1)
- selection-range(1)
- scroll(1)
- brew(1)
- zsh(1)
- iterm2(1)
- Fullscreen(1)
- ohmyzsh(1)
- cors(1)
- RESTfulAPI(1)
- API(1)
[JS] ES6 - Modules
Import 와 Export 는 자바스크립트의 코드를 모듈화 할수 있는 기능입니다.다른 파일에 있는 자바스크립트를 특정 파일로 가져와 사용하는 의미 입니다.위의 경우 유효범위가 전역으로 잡히기 때문에 값이 변하게 됩니다. 모듈화 패턴이나 라이브러리를 사용하여 해결 했지
[JS] ES6 - 구조 분해 문법
객체와 배열의 구조를 분해 하여 표현하는 방식입니다.위처럼 객체의 프로퍼티 값을 가져오려면 위처럼 해야했습니다. 이처럼 구조 분해 문법을 사용하면 코드가 훨씬 간결해집니다.
[JS] ES6 - 템플릿 리터럴
템플릿 리터럴은 자바스크립트에서 문자열을 입력하는 방식입니다. 백틱(\`)이라는 기호를 사용합니다.보통은 줄바꿈을 할 때 \\n 사용하는데 백틱(\`)을 사용하면 엔터키가 적용이 됩니다.백틱을 사용한다면 위처럼 문자열 안에서 변수 처리도 가능합니다. (연산처리도 가능)
[JS] ES6 - 스프레드 오퍼레이터
스프레드 오퍼레이터는 펼침 연산자라고 합니다.특정 객체 또는 배열 값을 다른 객체나 배열로 복제하거나 결합할 때 사용합니다.
[JS] ES6 - 향상된 객체 리터럴
향상된 객체 리터럴은 기존 자바스크립트에서 사용하던 객체 정의 방식을 개선한 문법입니다. 객체 정의 시에 속성과 값이 같이 있으면 축약이 가능합니다.위와 같이 기존 함수 정의를 축약한다면 아래와 같이 할수 있습니다.
[JS] ES6 - Arrow Function
Arrow Function 은 ES6 의 새로운 함수 정의 방식입니다.화살표 함수의 this 는 상위 스코프의 this 를 가리킵니다. 이를 lexical this 라고 합니다.이러한 특징으로 메소드 정의를 지양하는게 좋다고 합니다.다른 해결 방법으로 ES6의 함수 축
[JS] ES6 문법
const, letArrow Function 향상된 객체 리터럴스프레드 오퍼레이터 (Spread Operator)템플릿 리터럴 구조 분해 할당ModulesES6 문법에 대해 알아보기!
[JS] ES6 - let, const
ES6 문법 살펴보기 > const, let Arrow Function 향상된 객체 리터럴 스프레드 오퍼레이터 (Spread Operator) 템플릿 리터럴 구조 분해 할당 Modules let, const let let 은 블록 유효 범위를 갖는 지역 변수를 선
[JS] Fullscreen API
특정 요소를 Fullscreen mode 로 표시하고 종료할 경우 사용 되는 메소드를 알아보겠습니다. 지정한 요소를 Fullscreen mode 로 설정하고 브라우져의 모든 UI요소와 다른 모든 애플리케이션을 화면에서 제거하도록 요구합니다.사용자가 Fullscreen

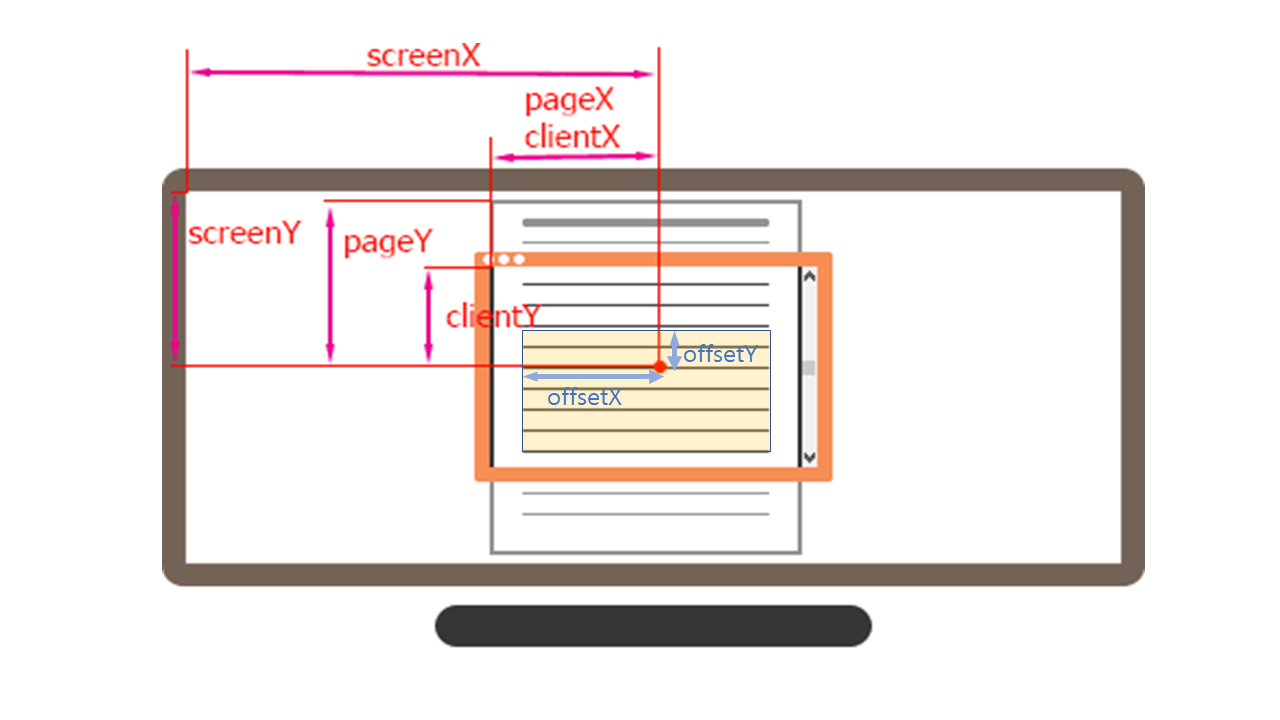
[JS] 마우스 이벤트
마우스 이벤트에 대해서 알아보도록 하겠습니다.마우스 이벤트는 마우스의 장치를 통해서만 생기는것이 아닌 핸드폰 테블릿 같은 다른 장치에서도 생깁니다.mousedown / mouseup요소 위에서 마우스 왼쪽 버튼을 누를 때, 누르고 있다가 뗄 때 발생합니다.mouseov

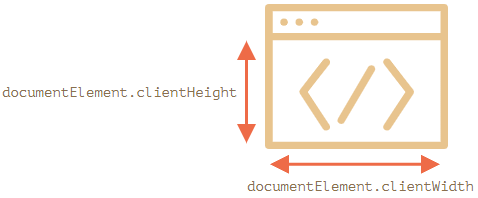
[JS] 브라우져 창 사이즈와 스크롤
브라우져의 창 너비와 높이를 구하려면 document.documentElement.clientWidth 와 document.documentElement.clientHeight 를 사용하여 값을 구합니다.window 객체와의 차이점브라우져의 window 객체에서도 win

[web] 웹 서비스 개발 절차
1) 요구사항 2) 서비스 기획3) UI, UX 상세 설계4) GUI 디자인5) 퍼블리싱6) 백엔드 API 개발7) 프론트엔드 개발8) QA화면단 코드를 작성합니다. 기획, 디자인, 퍼블리싱, 백엔드 개발자와 소통

[JS] #1 Javascript
자바스크립트는 웹페이지에 생동감을 붙여 넣기 위해 만들어진 프로그래밍 언어입니다.스크립트는 웹페이지의 HTML 안에 작성 할 수 있는데, 웹 페이지를 불러 올 때 스크립트가 자동으로 실행 됩니다.어떤 사람들은 Java(자바) 와 혼동을 하는데 Javascript와 다른

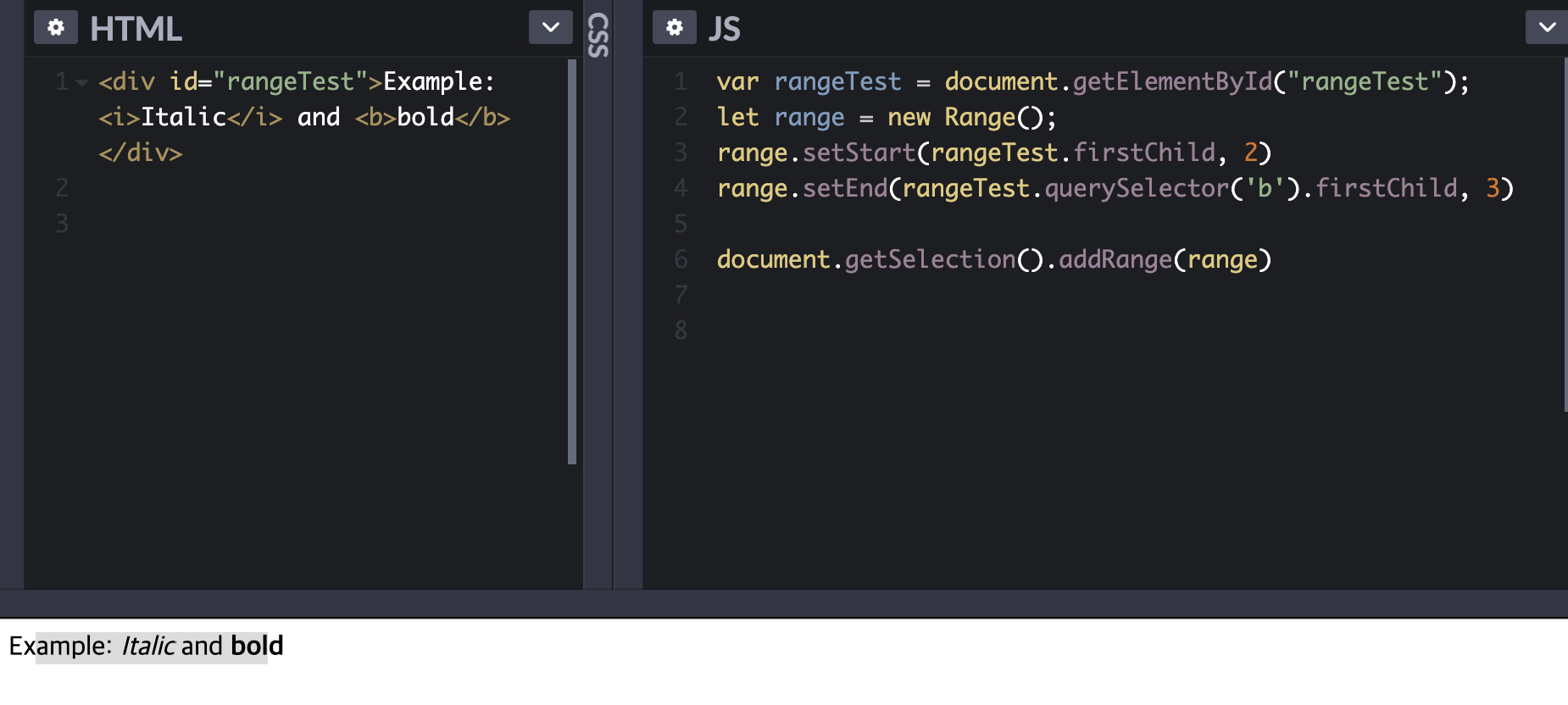
[JS] selection-range
기존 선택을 가져오고 전체 또는 부분적으로 선택하고 취소하고, 문서에서 선택한 부분을 제거하고 태그로 래핑 하는 등의 작업을 수행할 수 있습니다.선택의 기본 개념 Range: 기본적으로 한 쌍의 경계지점이며 범위 시작 및 범위 끝입니다.각 포인트는 시작부터 상대적 오프

MongoDB 연결하기(2)
Schema 는 컴퓨터 프로그래밍에서 데이터베이스의 조직이나 구조를 의미합니다. 데이터 모델링은 결국 하나의 스키마에 이르게 됩니다.즉 DB내에 어떤 구조로 데이터에 저장되는가를 나타내는 데이터베이스 구조를 Schema라고 합니다.사용자의 운동 스케쥴을 만들기 위해먼저

MongoDB 연결하기(1)
회원가입 로그인 부분은 생략 하였습니다.Whitelist IP 란 승인 된 컴퓨터 IP주소를 나열하여 현재 사용하는 컴퓨터와 상호 작용 할 수 있도록 필터링 하는 IP 입니다.Database Access 메뉴에 들어와 사용자를 생성을 해주면 됩니다.저는 test 라고
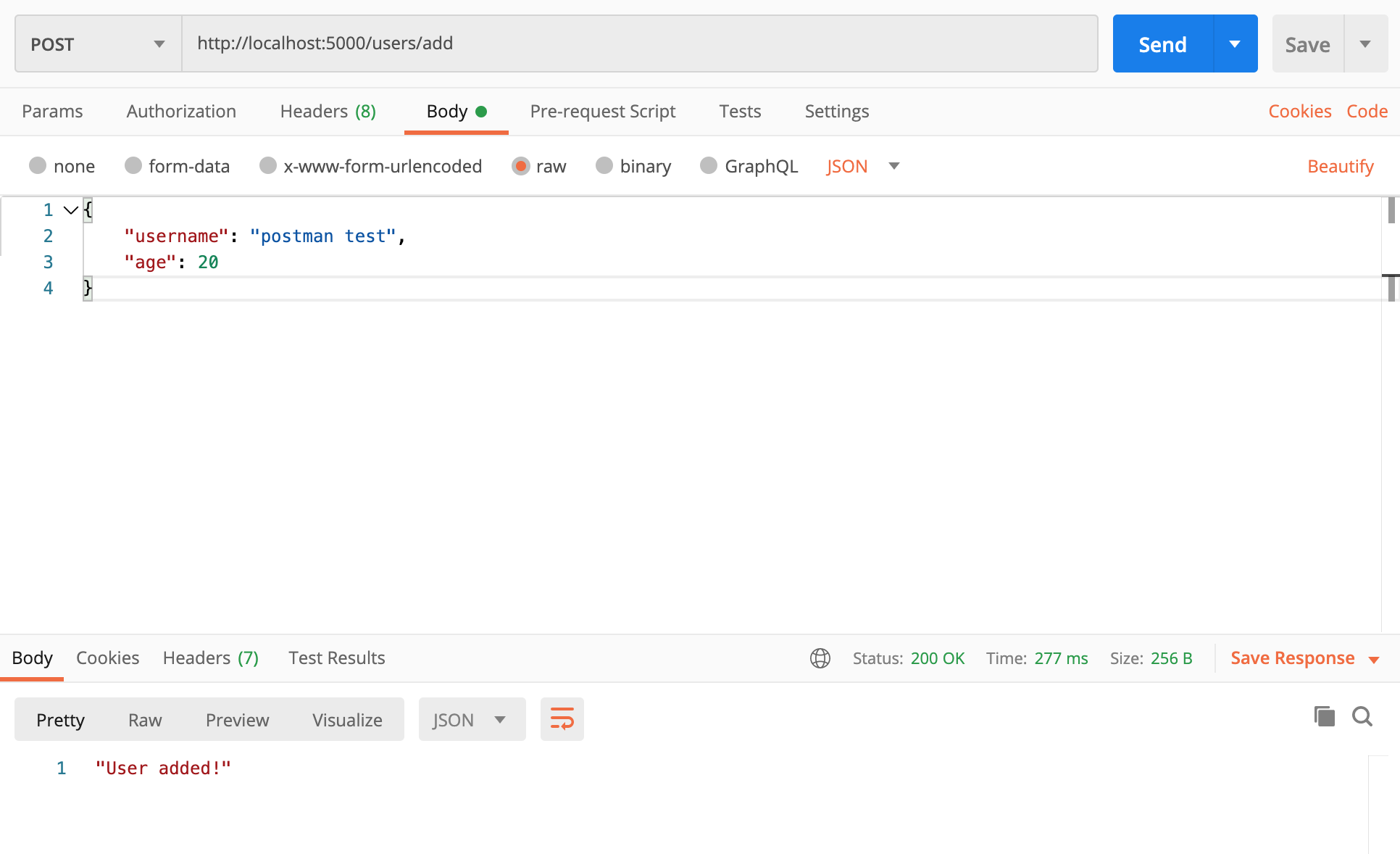
CORS( Cross-Origin Resource Sharing)
CORS는 Cross-orign Resource Sharing 의 줄임말로, 한국어로 직역하면 교차 출처 리소스 공유라고 해석 할 수 있습니다.한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근 할 수 있는 권한을 부여하도록 브라우져에게 알려주는

[web] Check Again
DocType은 html문서에서 SGML이나 XML기반 문서 내에 그 문서가 특정 문서 형식 정의를 따름을 지정하는 것입니다.HTML의 버전이 무엇인지 알려주는 역할이라고 생각 하면 됩니다.HTML, XHTML, HTML5 유형 중에 정의를 해주어야 합니다.문서형 정의