javascript30
1.Javascript 30

12월 목표 : 자린이 탈출😎 Javascript 공부하는 자료를 찾다가, 30일동안 vanila javascript를 연습 할 수 있는 예제들을 제공해주는 사이트를 발견했다! 하루에 하나씩 진행해서 한달만에 끝내보려고 한다 😁
2.Javascript 30 - Drum Kit

data-* attribute에 대해 학습한다. queryselector를 이용하여 특정한 tag를 찾는 과정을 학습한다.transitionend event에 대해 학습한다.Ev
3.Javascript30 - JS CLOCK

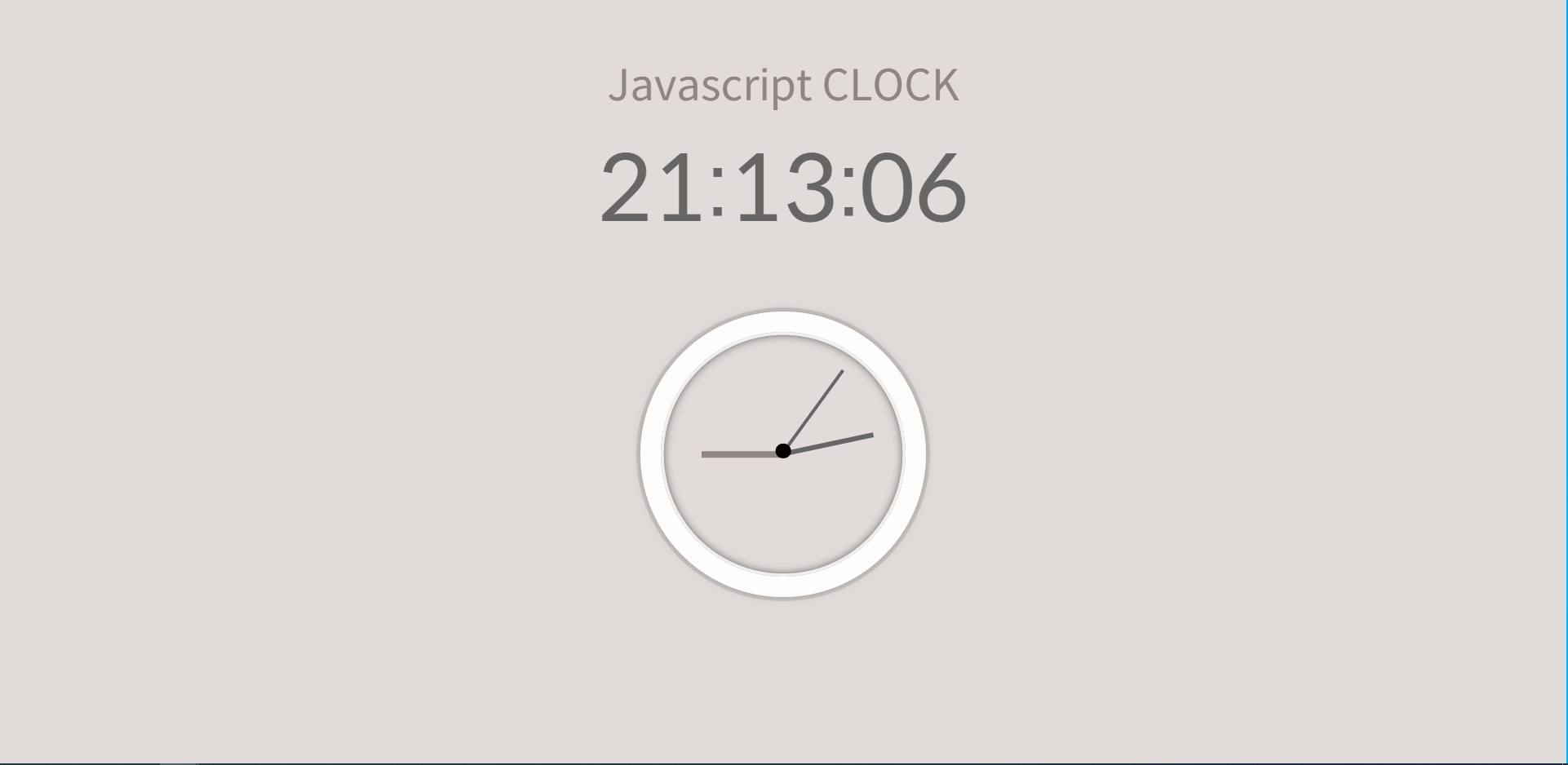
현재 시간을 읽어들여 움직이는 시계를 완성시키기html만 보고 css를 직접 짜보는 것도 많은 도움이 될 듯하다static과 relative의 차이점 학습staticdefault 값으로 설정됨top, bottom, left, right의 속성값이 적용되지 않음앞에 설정
4.Javascript30 - Array practice

Javascript Array object의 기본 function에 대해 학습한다.
5.Javascript30 - CSS Variable and Puzzle

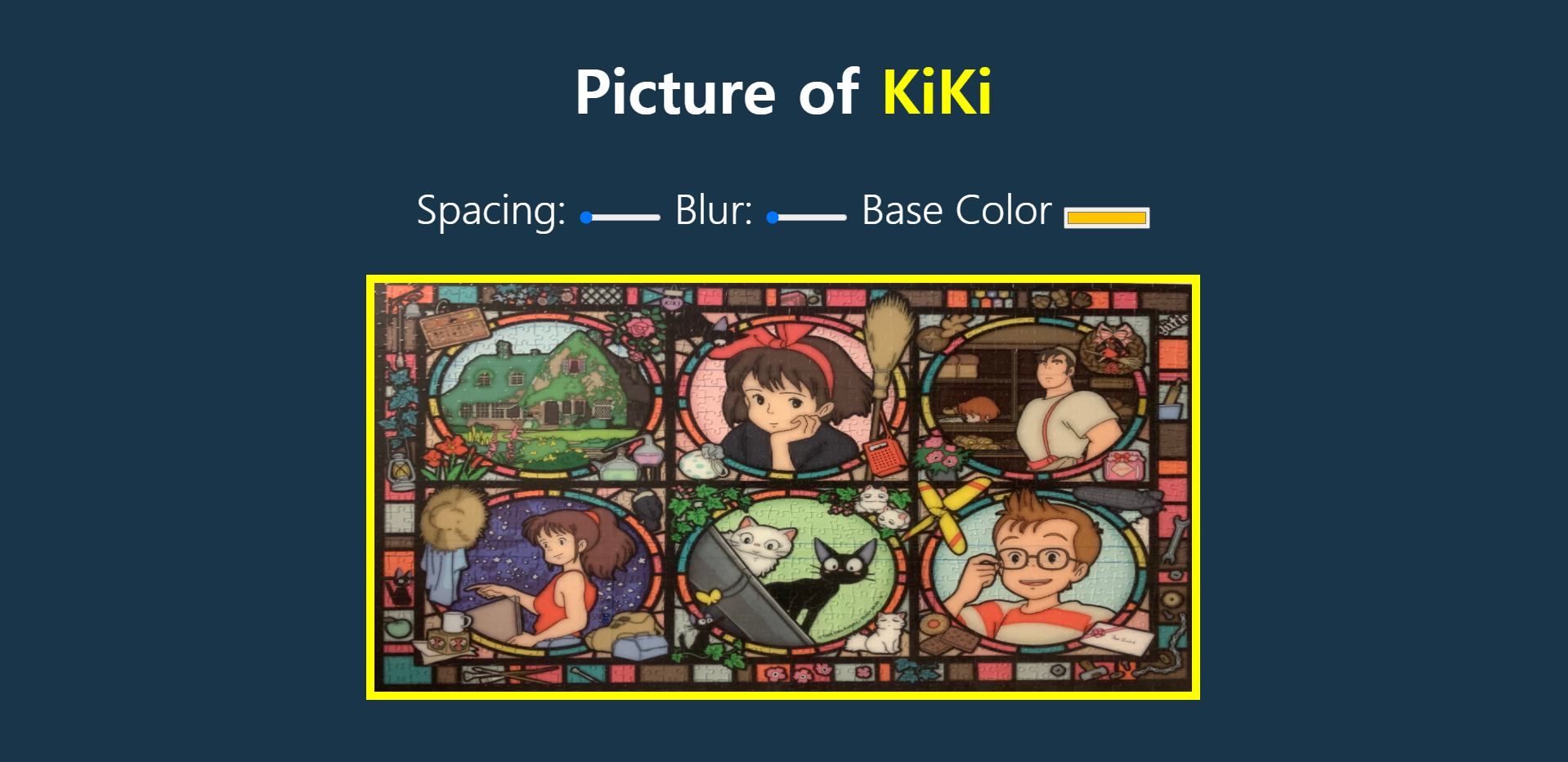
input tag를 이용해 padding이나 blur를 동적으로 변경할 수 있도록 만들어 보았다. CSS에서 변수로 설정해 놓고 자바스크립트에서 동적으로 제어할 수 있도록 했다. 참고로 사진은 내가 직접 사서 맞춘 키키 퍼즐이다...:root를 이용한 css내에서의 변
6.Javascript30 - Flex panel

이번 시간에는 flexbox에 대해 학습한다!Flexbox와 그 속성들에 대해 이해한다. (flexbox...다 아는줄 알았는데...어렵다)CSS Transition에 대해 이해한다.forEach문과 Event.propertyName에 대해 학습한다.css의 tag들은
7.Javascript30 - Type Ahead

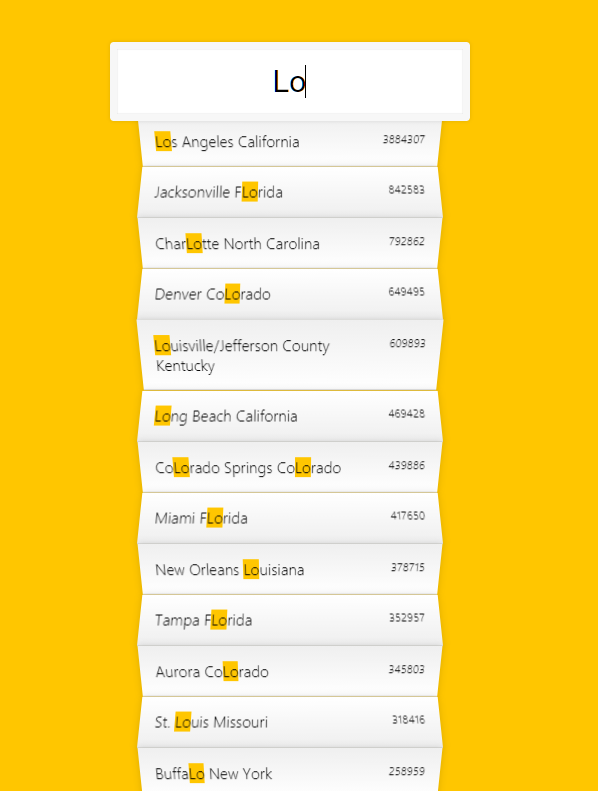
fetch API에 대해 학습한다.Regular expression에 대해 학습한다.json에 대해 학습한다.기본적으로 fetch()는 다음과 같은 2개의 매개변수를 받는다. 주소값은 필수 parameter이다. fetch API는 ajax 통신의 성공/실패 여부와
8.Javascript30 - Array practice2

이번 실습은 3일차에 했던 javascript array practice에 이은 2번째 실습으로 console창을 확인하면 결과를 볼 수 있다.
9.Javascript30 - CheckBox

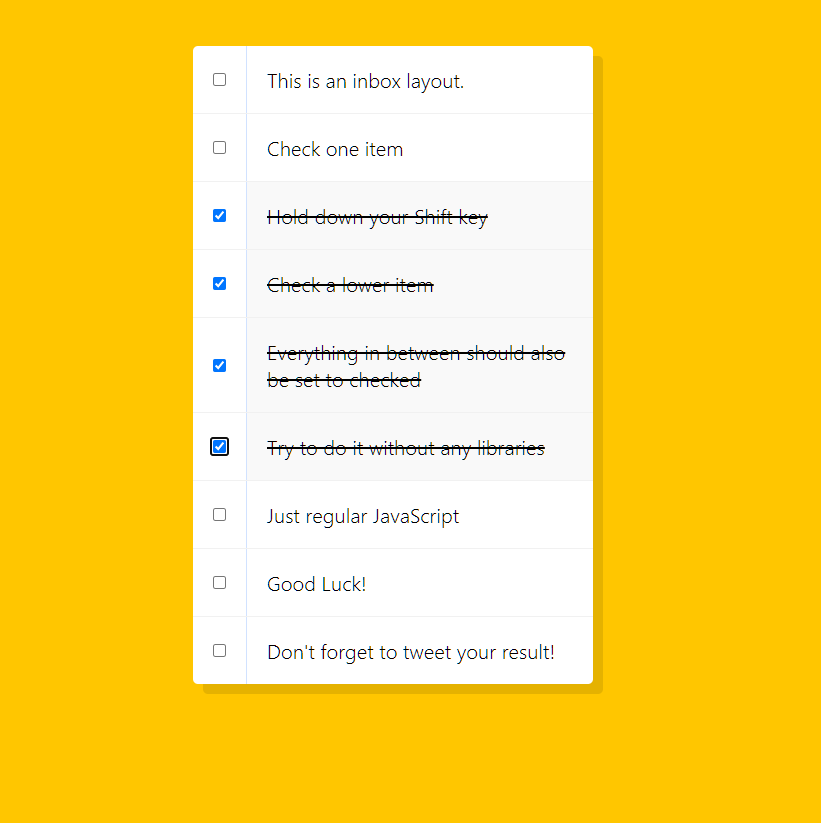
이번 chapter에서는 html의 input 태그를 이용해서 레이아웃을 구성하고, shift를 누른채로 두개의 checkbox를 선택하면 그 사이에 존재하는 checkbox들을 다 선택된 상태로 만드는 기능을 구현해 보았다! 😎
10.Javascript30 - Sequence Key Detection

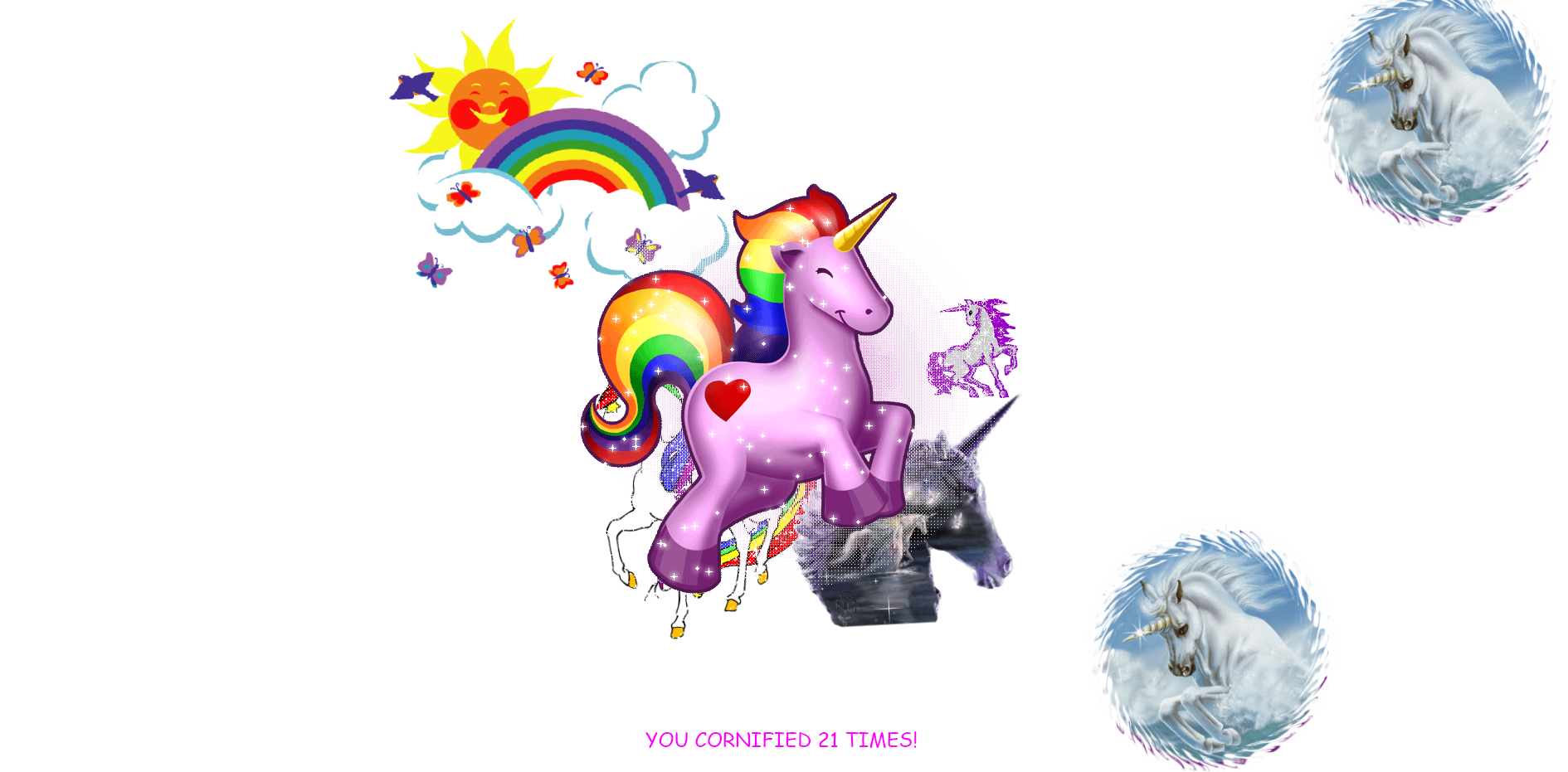
이번 챕터에서는 secret key를 입력하면 화면에 귀여운 유니콘이 출력되는 재미있는 실습을 해보았다.내가 설정한 secret Key인 'fun javascript'를 입력 할 때마다 화면에 유니콘이 추가된다😄😄어릴때 '킹오브파이터'라는 게임에서 ←→←→←
11.Javascript30 - Custom Video Player

html video tag에 대해 공부한다. transition으로 감추고, hover 될때 up 되는 방식으로 재생 bar를 커스터마이징 해서 구현항 방식이 인상깊었다.
12.Javascript30 - slide in on scroll

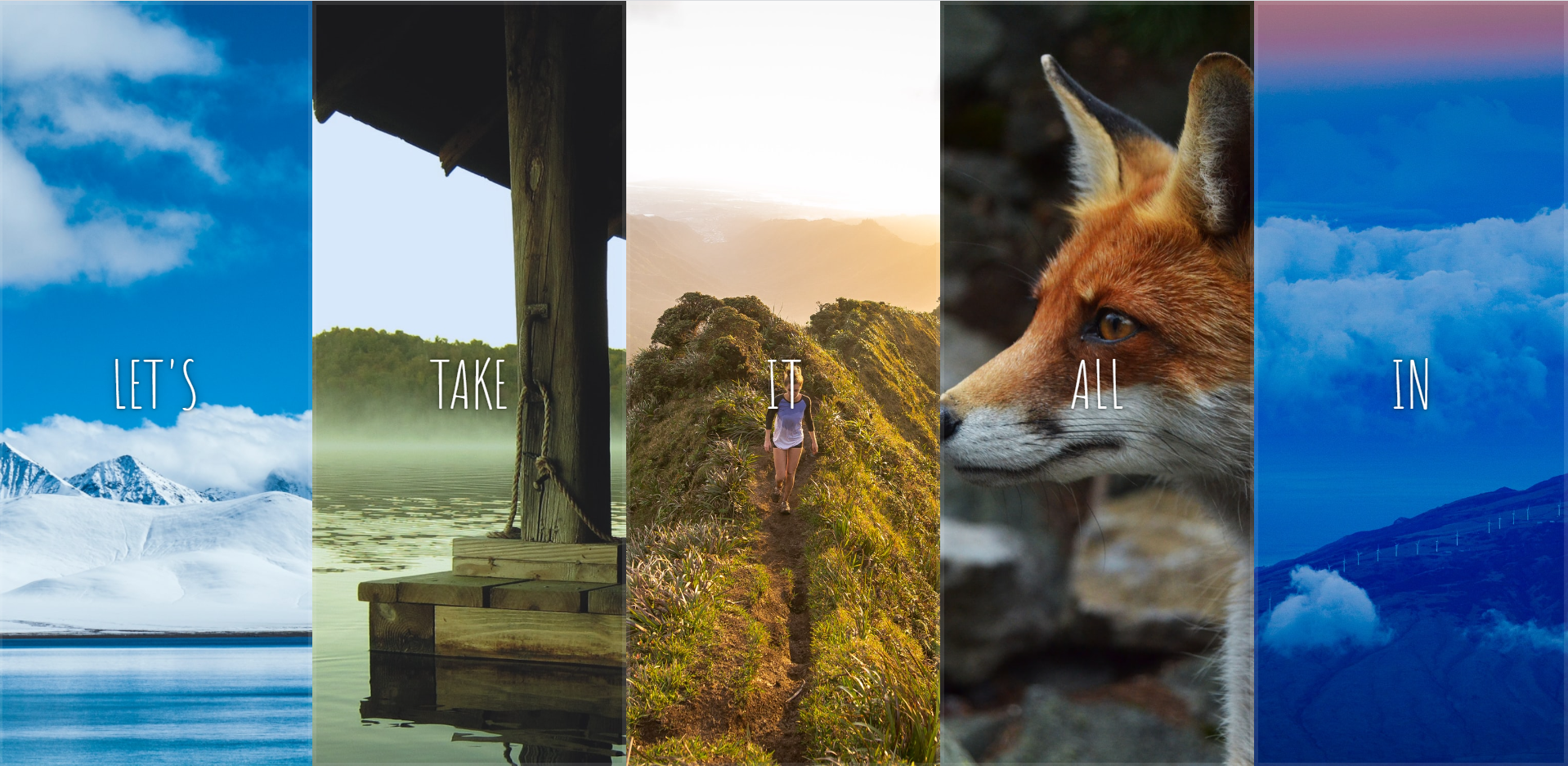
이번 실습은 scroll event를 통해 특정 위치에 도달하게 되면 휙~하고 image들이 slide-in 되는 효과를 만들어 보았다.
13.Javascript30 - LocalStorage

이번 실습에는 Localstorage를 이용해서 페이지가 refresh 됐을때도 입력했던 값이 사라지지 않고 유지될 수 있도록 구현해 보았다. 😎
14.Javascript30 - Sort Without Articles

이번 실습은 배열로 전달된 요소를 'A', 'An', 'The'와 같은 단어 빼고 사전식으로 정렬해보는 실습을 해 보았다.내가 짠 코드와 정답코드를 비교해보며 정규표현식의 위대한 힘을 알게되었다. 😂😂정규표현식에 대해 학습한다.Array.prototype.sort
15.Javascript30 - Adding Up Times with Reduce

이번 실습은 영상이 쭉 있다고 가정하고, data-time(dataset attribute)에 표현되어 있는 영상 길이 정보를 한번에 가져와서 console.log로 찍는 연습을 해보았다.
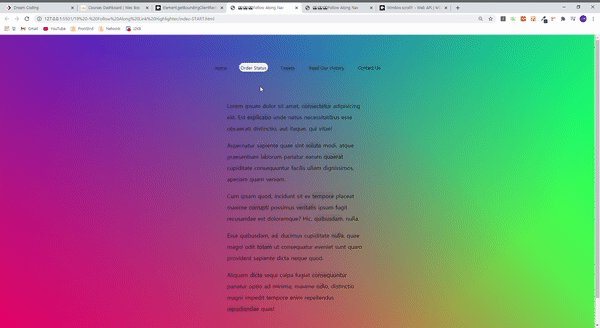
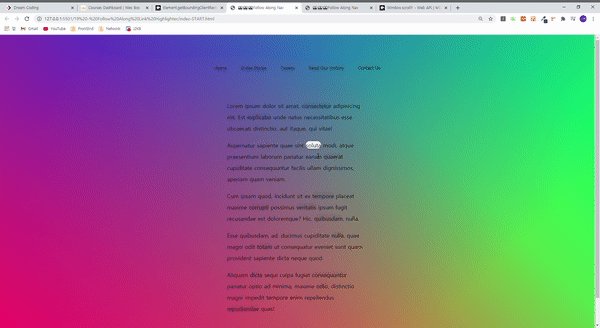
16.Javascript30 - Follow along link Highlighter

오랜만에 자바스크립트 30 포스팅이다! 최근에 진행하는 프로젝트에 신경 쓰느라, 상대적으로 계속 우선순위에서 밀리고 있다😂😂 그래서 주말 오전에 짬을 내서 진행해보았다. 이번 실습은 Link Highlighter를 만들어 보았다.