- 전체보기(60)
- TweenAnimationBuilder(2)
- navigator(2)
- AlertDialog(1)
- AnimatedDefaultTextStyle(1)
- FadeTransition(1)
- Spacer(1)
- Immutable(1)
- ReorderableDragStartListener(1)
- SizedBox(1)
- Google Sign in(1)
- CircleAvatar(1)
- AnimatedBuilder(1)
- appbar(1)
- snackbar(1)
- radio(1)
- stack(1)
- MaterialApp(1)
- CustomScrollView(1)
- slider(1)
- 벌집(1)
- WillPopScope(1)
- inkwell(1)
- 피보나치 수(1)
- ListTile(1)
- gridview(1)
- CocoaPods(1)
- abstract class(1)
- ClipRRect(1)
- drawer(1)
- SliverList(1)
- TextFormField(1)
- TextEditingController(1)
- SingleChildScrollView(1)
- SafeArea()(1)
- 10870(1)
- ConstrainedBox(1)
- FloatingActionButton(1)
- TextField(1)
- v2(1)
- ImageProvider(1)
- SliverGrid(1)
- Expanded(1)
- DefaultTextStyle(1)
- ListView.separated(1)
- SliverAppBar(1)
- TextButton(1)
- MediaQuery(1)
- BoxFit(1)
- ElevatedButton(1)
- AspectRatio(1)
- NetworkImage(1)
- AnimatedContainer(1)
- SharedPreferences(1)
- listview(1)
- CARD(1)
- Positioned(1)
- 2292(1)
- spread operator(1)
- CircularProgressIndicator(1)
- SHA1(1)
- listview.builder(1)
- AnimatedOpacity(1)
- BottomNavigationBar(1)
- ReorderableListView(1)
- futurebuilder(1)
- layoutbuilder(1)

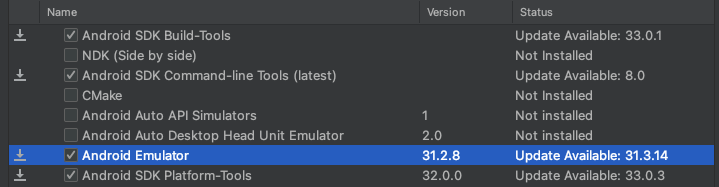
Flutter #57 - This app is using a deprecated version of the Android embedding.
Flutter 일기 57번째 참고 : https://github.com/flutter/flutter/wiki/Upgrading-pre-1.12-Android-projects deprecated version of the Android embedding. Udemy에

Flutter #56 - Slider
https://api.flutter.dev/flutter/material/Slider-class.html
Flutter #55 - CircleAvatar
Flutter 일기 55번째 참고 1 : https://api.flutter.dev/flutter/material/CircleAvatar-class.html 참고 2 : https://api.flutter.dev/flutter/painting/ImageProvider-

Flutter #54 - BoxFit
Flutter 일기 54번째참고 : https://api.flutter.dev/flutter/painting/BoxFit.html난 Flutter를 마구잡이로 배웠기 때문에, 기초를 한 번 다져볼 겸 Udemy의 강의를 구매했다. 역시 기초부터 해준다. App
Flutter #53 - Immutable
Flutter 일기 53번째 참고 : Dart Academy - Immutable Data Patterns in Dart and Flutter Flutter 개발을 하다 보면 Immutable, Mutable이라는 용어가 자주 등장한다. 사전적인 의미는 아래와 같다.

Flutter #52 - BuildContext
내가 보려고 쓰는 Flutter 일기 출처 : https://api.flutter.dev/flutter/widgets/BuildContext-class.html > # BuildContext 플러터 코드에서 BuildContext는 (BuildContext con
Flutter #51 - Cocoapods not installed.
Flutter 개발중에 자주 발목을 잡는 우리 Cocoapods... Podfile.lock 삭제 후 arch -x86_64 pod install (m1칩의 경우) Android Studio - File - Invalidate caches - Restart sud

Flutter #50 - Firebase google sign in - SHA1 지문 생성 (MAC m1)
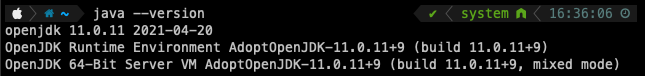
Firebase에서 사용자 인증을 위해 Google Sign-in 방식을 사용할 경우, SHA1키가 필수적으로 필요하다. 나처럼 백지의 맥에서 SHA1키를 얻으려고 하면, 에러가 난다. SHA키 생성 cli 안내 JAVA가 없어서... JDK를 설치해야 한다. J

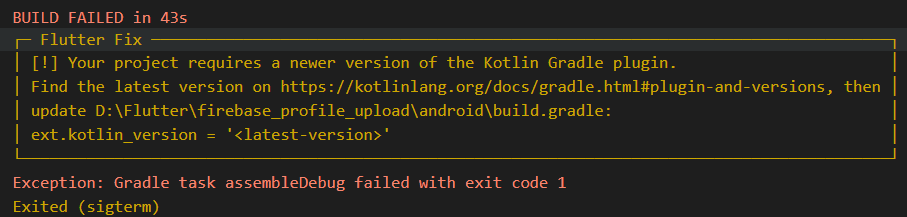
Flutter #49 - Your project requires a newer version of the Kotlin Gradle plugin.
위 에러에 나오는 https://kotlinlang.org/docs/gradle.html사이트에 들어가면 latest version이 나온다. 현재 시점은 1.6.20/android/build.gradle 파일 내부의해당 부분을 1.6.20으로 수정
.gif)
Flutter - #48. CircularProgressIndicator
Flutter 일기참고 : Flutter.dev - material - CircularProgressIndicator앱 진행상황을 나타낼 때 가장 많이 사용되는 위젯. 원형(Circular)과 선형(Linear) 2가지 Indicator 를 주로 쓴다. 사용법은 거의
.gif)
Flutter - #47. AnimatedDefaultTextStyle
Flutter 일기참고 : Flutter.dev - material - AnimatedDefaultTextStyle요즘은 애니메이션 위젯을 많이 보는데, 얼마 전에 썼던 DefaultTextStyle의 Animated 버전이 있길래 가져와보았다. 공식 사이트에 예시 g

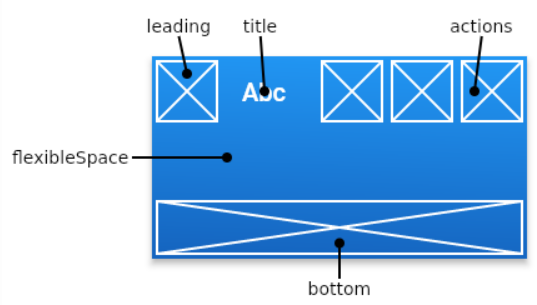
Flutter - #46. AppBar
Flutter 일기참고 1 : Flutter.dev - material - AppBar오늘은 가장 많이 쓰는 위젯 중 하나인 AppBar를 다뤄보겠다.제일 기본적인 건데 맨날 보는거라 일기로 쓸 생각을 못했다.그래도 AppBar에 매번 글자만 넣을 수는 없으니, 이걸

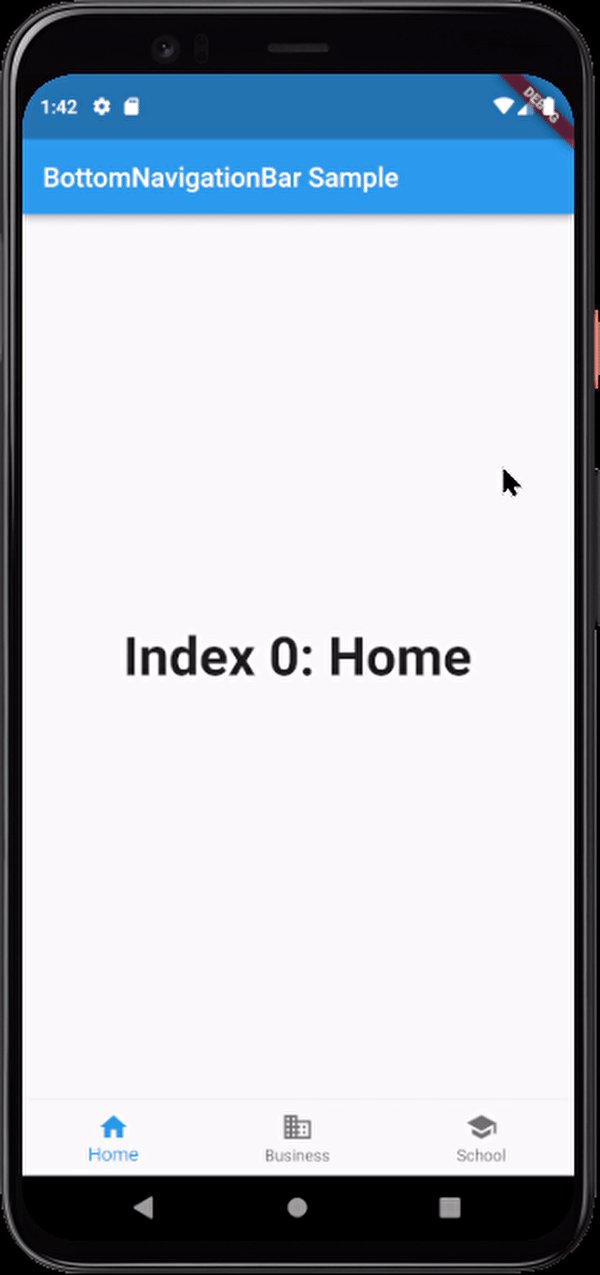
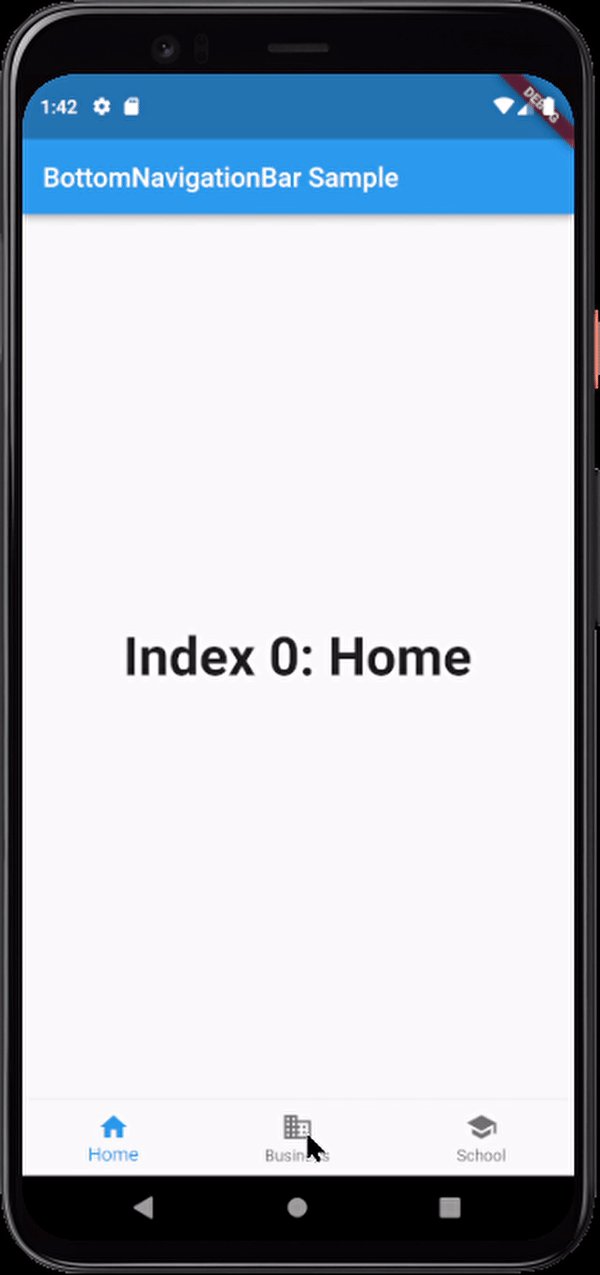
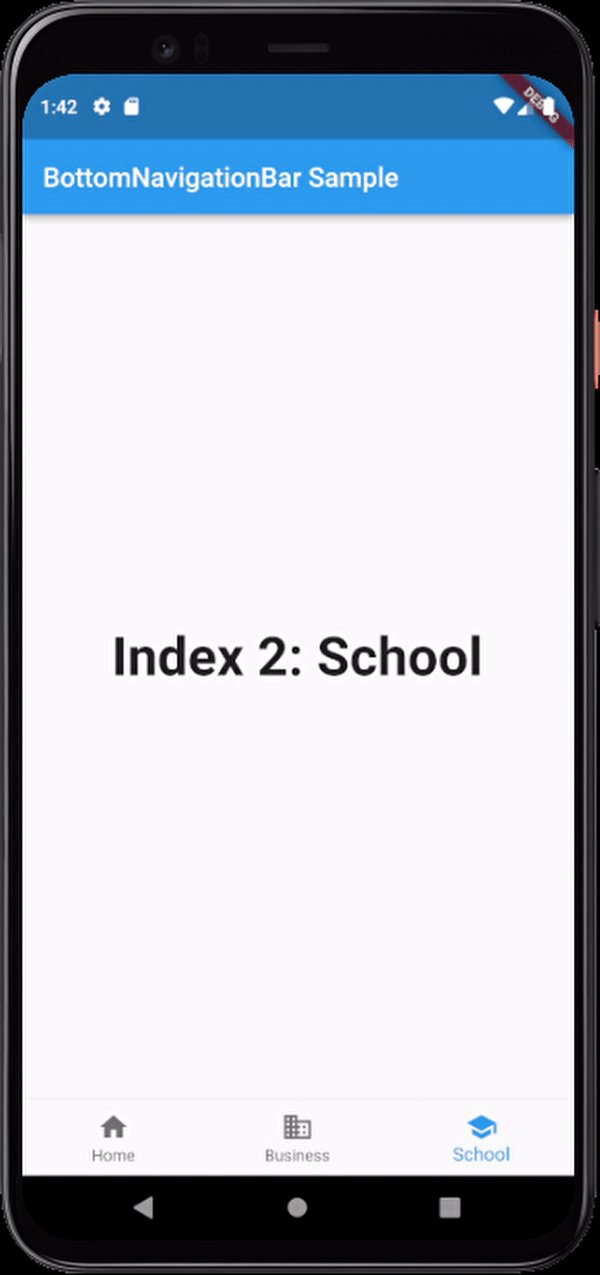
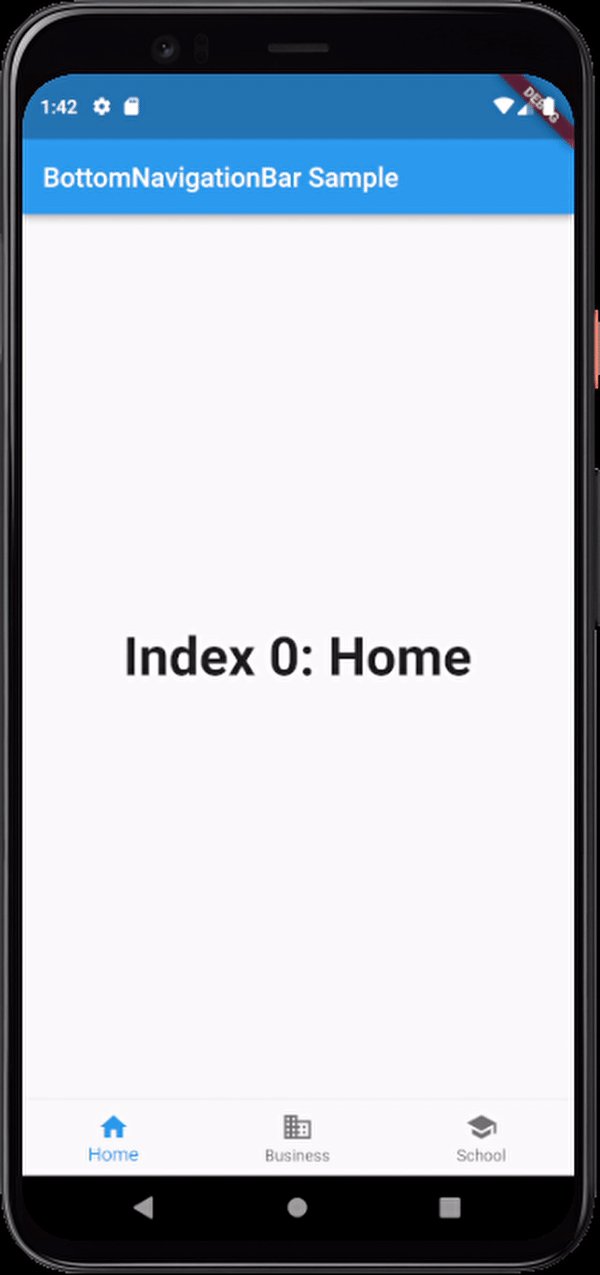
Flutter - #45. BottomNavigationBar
Flutter 일기참고 1 : Flutter.dev - material - BottomNavigationBar class이름에서 보이는 그대로, 화면 하단에 Navigation 기능을 하는 영역이다.휴대폰에서 앱 쓸 때 정말 자주보는 기능이다. 클론 코딩으로 많이 하는

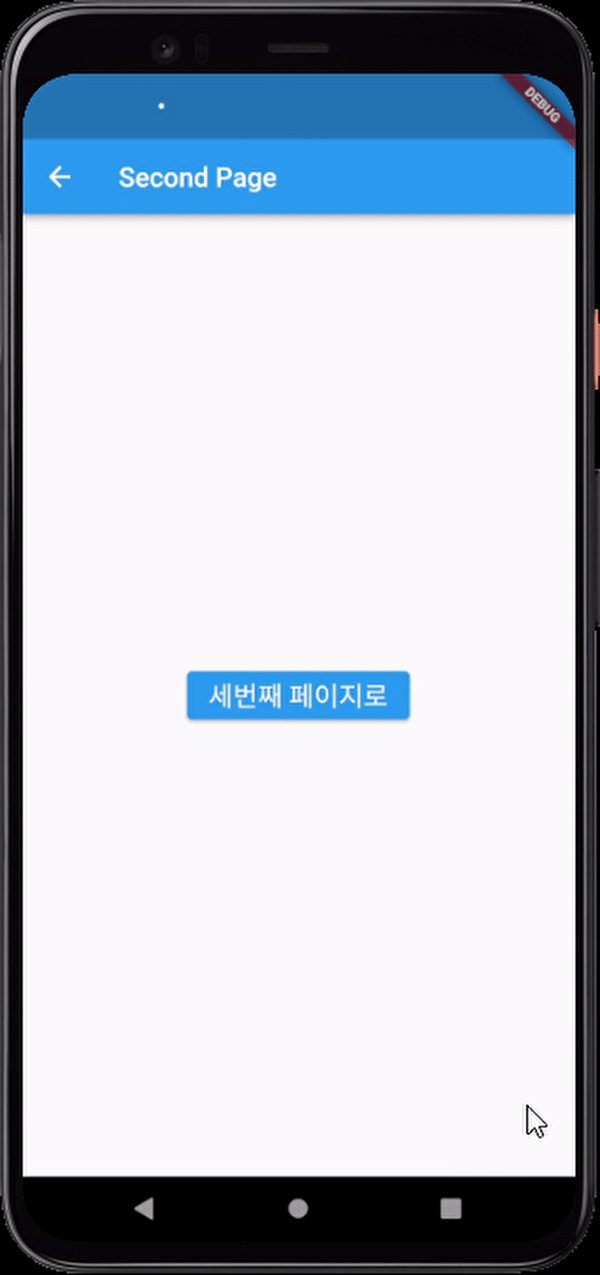
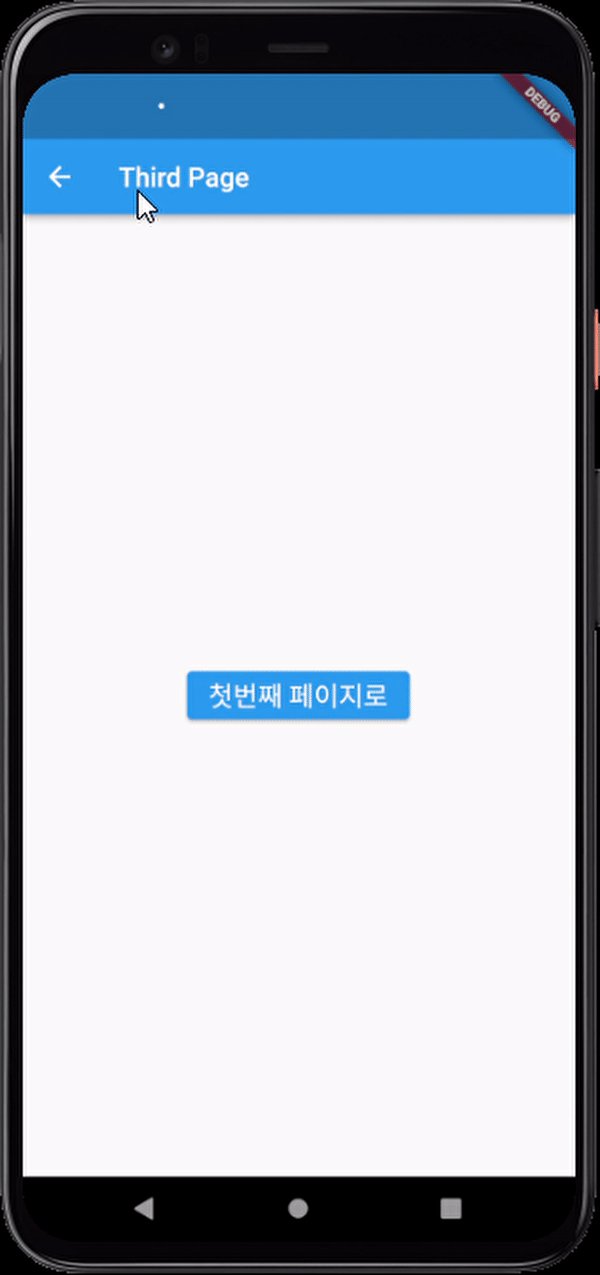
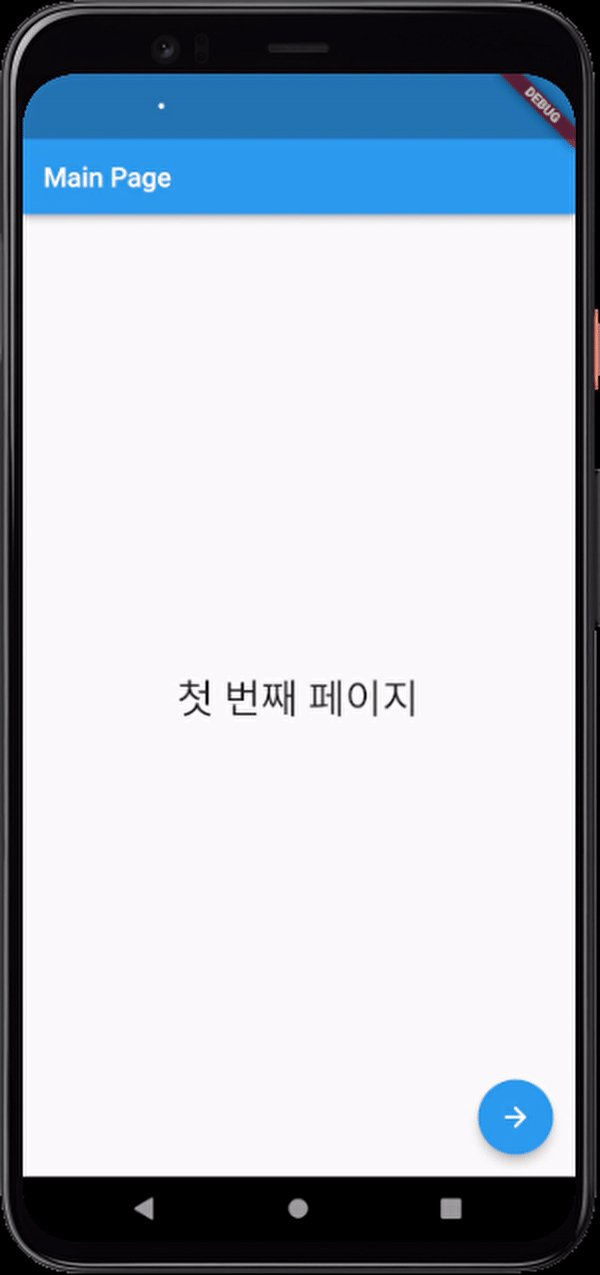
Flutter - #43. Navigator2
Flutter 일기 참고1 : https://api.flutter.dev/flutter/widgets/Navigator-class.html > Navigator 지난 일기에 이어서 Navigator 를 이어가보자. Navigator는 Stack구조를 활용해 화면 전
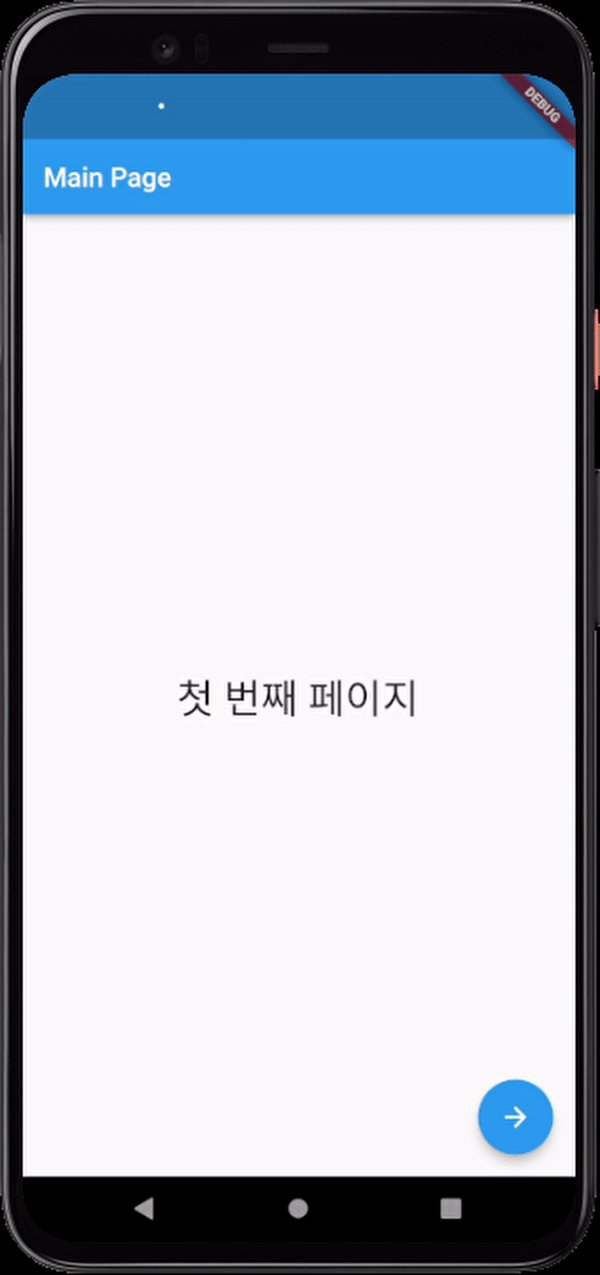
Flutter - #42. Navigator1
Flutter 일기참고 : https://api.flutter.dev/flutter/widgets/Navigator-class.htmlNavigator는 Stack 구조를 이용해 페이지를 관리할 때 사용하는 클래스이다. 보통 앱을 실행하면 우선 홈 화면이 나온
.gif)
Flutter - #41. WillPopScope
Flutter 일기참고 : https://api.flutter.dev/flutter/widgets/WillPopScope-class.html오늘 배워본 것은 WillPopScopeRegisters a callback to veto attempts by the
.gif)
Flutter - #40. SnackBar
Flutter 일기참고1 : https://api.flutter.dev/flutter/material/SnackBar-class.html참고2 : https://api.flutter.dev/flutter/material/SnackBarBehavior-
Flutter - #39. SingleChildScrollView
Flutter 일기 참고 : https://api.flutter.dev/flutter/widgets/SingleChildScrollView-class.html > SingleChildScrollView 오늘 배울 것은 SingleChildScrollView. 말 그
