본문 > https://velog.io/@si9138/block-display
display속성값의 이해

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01_display속성값의 이해</title>
<style>
body{/*벤더 프리픽스 : 각 브라우저마다 css3를 가동시키는 엔진의 이름*/
}
*{margin: 0;
padding: 0;}
.box{
width: 100px;
height: 100px;
border:1px solid red;
background-color: pink;
display: inline-block;
}
span{
background-color: lightblue;
border:1px solid blue;
width: 100px;
height: 100px;
padding:5px;
/*display: block;
float: left;*/
display: inline-block;
}
.clear{
width: 100px;
height: 100px;
border:1px solid green;
background-color: green;
/*clear: both;*/
}
nav{
width: 80%;
border:1px solid red;
margin:10px auto;
height: 50px;
}
nav ul{
width: 100%;
height: 100%;
border:1px solid blue;
overflow: hidden;
}
nav ul li{
width: 20%;
height: 100%;
background-color: beige;
float: left;
list-style: none;
text-align: center;
line-height: 50px;
border:1px solid blue;
box-sizing: border-box;
}
nav ul li a{
text-decoration: none;
color:white;
/*background-color: hotpink;*/
width: 100%;
height: 100%;
display: block;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#cb60b3+0,bf63a6+30,a80077+65,db36a4+100 */
background: rgb(203,96,179); /* Old browsers */
background: -moz-linear-gradient(45deg, rgba(203,96,179,1) 0%, rgba(191,99,166,1) 30%, rgba(168,0,119,1) 65%, rgba(219,54,164,1) 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(45deg, rgba(203,96,179,1) 0%,rgba(191,99,166,1) 30%,rgba(168,0,119,1) 65%,rgba(219,54,164,1) 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(45deg, rgba(203,96,179,1) 0%,rgba(191,99,166,1) 30%,rgba(168,0,119,1) 65%,rgba(219,54,164,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cb60b3', endColorstr='#db36a4',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
</style>
</head>
<body>
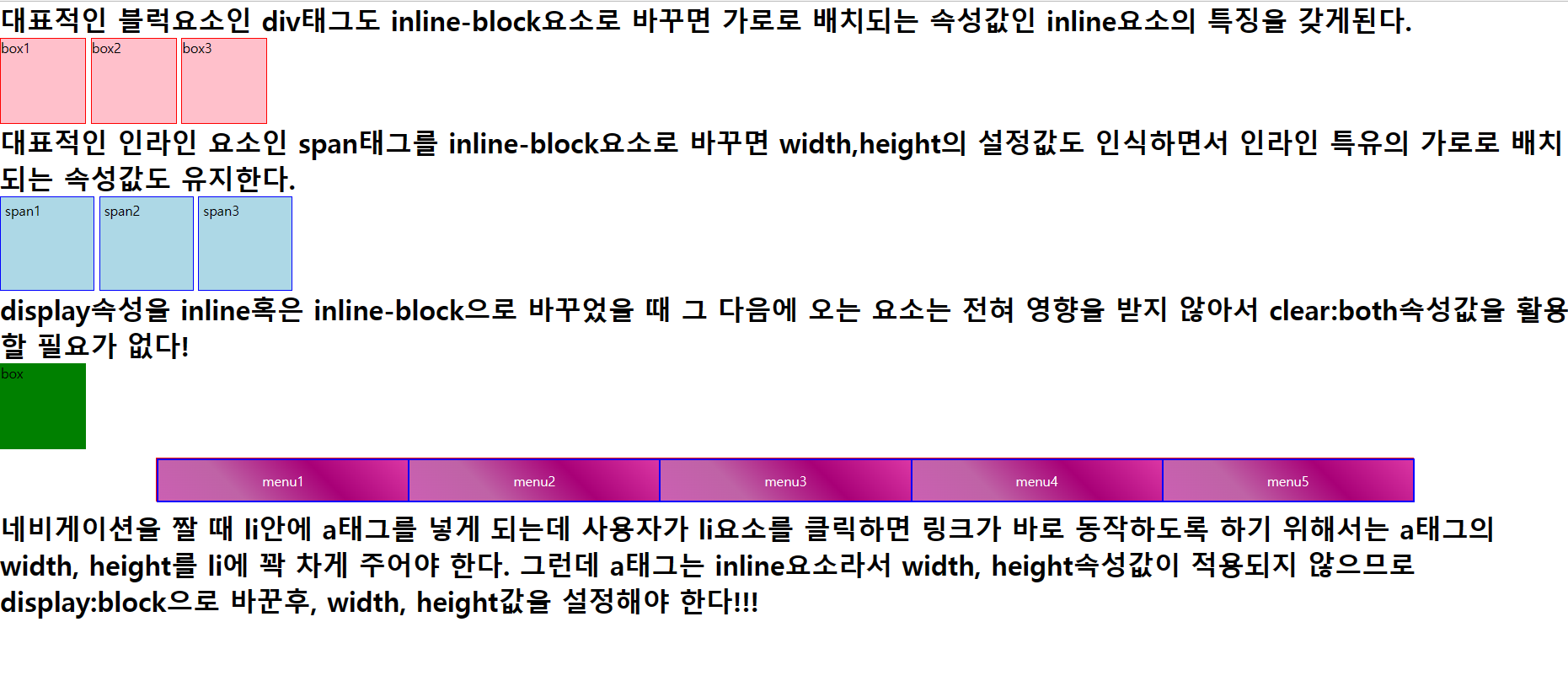
<h1>대표적인 블럭요소인 div태그도 inline-block요소로 바꾸면 가로로 배치되는 속성값인 inline요소의 특징을 갖게된다.</h1>
<!-- div.box{box$}*3 -->
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
<h1>대표적인 인라인 요소인 span태그를 inline-block요소로 바꾸면 width,height의 설정값도 인식하면서 인라인 특유의 가로로 배치되는 속성값도 유지한다.</h1>
<!-- span{span$}*3 -->
<span>span1</span>
<span>span2</span>
<span>span3</span>
<h1>display속성을 inline혹은 inline-block으로 바꾸었을 때 그 다음에 오는 요소는 전혀 영향을 받지 않아서 clear:both속성값을 활용할 필요가 없다!</h1>
<div class="clear">box</div>
<!-- nav>ul>li*5>a{menu$} -->
<nav>
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
</ul>
</nav>
<h1>네비게이션을 짤 때 li안에 a태그를 넣게 되는데 사용자가 li요소를 클릭하면 링크가 바로 동작하도록 하기 위해서는 a태그의 width, height를 li에 꽉 차게 주어야 한다. 그런데 a태그는 inline요소라서 width, height속성값이 적용되지 않으므로 display:block으로 바꾼후, width, height값을 설정해야 한다!!!</h1>
</body>
</html>03_네비게이션

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>03_네비게이션_selfEX</title>
<style>
*{margin: 0; padding: 0;}
ul li{
list-style: none;
}
#wrapper{
border: 2px solid lightgray;
width: 700px;
margin: 20px auto;
overflow: hidden;
padding: 20px;
}
ul{
margin: 0 auto;
width: 650px;
border: 1px solid lightgray;
box-sizing: border-box;
overflow: hidden;
}
li{
border: 1px solid lightgray;
background: orange;
font-size: 1.5em;
font-weight: bold;
text-align: center;
width: 20%; height: 50px;
line-height: 50px;
float: left;
box-sizing: border-box;
}
a{
width: 100%; height: 100%;
display: block;
text-decoration: none;
color: white;
}
</style>
</head>
<body>
<div id="wrapper">
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
</ul>
</div>
</body>
</html>레이아웃 실습

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>03_레이아웃 실습</title>
<style>
/*reset css*/
*{margin: 0;
padding: 0;}
ul li, ol li{
list-style: none;
}
div{
border:1px solid gray;
}
/*#wrapper style*/
#wrapper{
width: 80%;
margin:0 auto;
padding:5px;
}
/*#header style*/
div#header{
width: 100%;
height: 150px;
line-height: 150px;
padding-top:50px;
}
div#header h1{
text-align: center;
text-transform: uppercase;
border:1px solid red;
width: 100px;
height: 100px;
line-height: 100px;
margin:0 auto;
border-radius: 50px;
}
div#header h1 a, div#nav a{
text-decoration: none;
color:black;
}
/*#nav style*/
div#nav{
width: 100%;
margin:5px 0;
text-align: center;
padding-top: 20px;
}
div#nav h3, div#section h3, div.article h2, div#aside h3, div#footer h3{
text-transform: uppercase;
}
div#nav ul{
width: 80%;
border:1px solid red;
margin:20px auto;
overflow: hidden;
}
div#nav ul li{
border:1px solid purple;
width: 20%;
float: left;
box-sizing: border-box;
height: 40px;
line-height: 40px;
/* Permalink - use to edit and share this gradient: https://colorzilla.com/gradient-editor/#f2ec4d+12,fd89d7+72,ff7cd8+100 */
background: rgb(242,236,77); /* Old browsers */
background: -moz-linear-gradient(left, rgba(242,236,77,1) 12%, rgba(253,137,215,1) 72%, rgba(255,124,216,1) 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(left, rgba(242,236,77,1) 12%,rgba(253,137,215,1) 72%,rgba(255,124,216,1) 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to right, rgba(242,236,77,1) 12%,rgba(253,137,215,1) 72%,rgba(255,124,216,1) 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f2ec4d', endColorstr='#ff7cd8',GradientType=1 ); /* IE6-9 */
}
/*#section style*/
div#section{
width: 100%;
text-align: center;
padding: 5px;
box-sizing: border-box;
overflow: hidden;
}
#section div#main{
width: 79%;
float: left;
box-sizing: border-box;
height: 400px;
margin-right: 1%;
}
#section div#aside{
width: 20%;
float: left;
box-sizing: border-box;
height: 400px;
background-color: yellow;
}
/*.article style*/
div#section div.article{
width: 48%;
border-color: blue;
float: left;
box-sizing: border-box;
margin: 0 1%;
}
/*#footer style*/
div#footer{
text-align: center;
padding:50px;
margin-top: 5px;
}
</style>
</head>
<body>
<!-- div#wrapper>(div#header>h1>a>{logo})+(div#nav>h3{navigation}+ul>li*5>a>{menu$})+(div#section>div#main>h3{content}+div.article*4>h2{title$}+img^^div#aside)+(div#footer>h3{footer}) -->
<div id="wrapper">
<div id="header">
<h1><a href="">logo</a></h1>
</div>
<div id="nav">
<h3>navigation</h3>
<ul>
<li><a href="">menu1</a></li>
<li><a href="">menu2</a></li>
<li><a href="">menu3</a></li>
<li><a href="">menu4</a></li>
<li><a href="">menu5</a></li>
</ul>
</div>
<div id="section">
<div id="main">
<h3>content</h3>
<div class="article">
<h2>title1</h2>
<img src="https://via.placeholder.com/200x100/eda917/f5f5f5?text=200x100" alt="">
</div>
<div class="article">
<h2>title2</h2>
<img src="https://via.placeholder.com/200x100/eda917/f5f5f5?text=200x100" alt="">
</div>
<div class="article">
<h2>title3</h2>
<img src="https://via.placeholder.com/200x100/eda917/f5f5f5?text=200x100" alt="">
</div>
<div class="article">
<h2>title4</h2>
<img src="https://via.placeholder.com/200x100/eda917/f5f5f5?text=200x100" alt="">
</div>
</div>
<div id="aside">
<h3>banner</h3>
</div>
</div>
<div id="footer">
<h3>footer</h3>
</div>
</div>
</body>
</html>02_구조선택자

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>02_구조선택자</title>
<style>
*{margin: 0;
padding: 0;}
body{
overflow: hidden;
}
nav{
width: 30%;
border:1px solid red;
float: left;
margin:50px;
}
nav li{
width: 100%;
list-style: none;
text-align: center;
background-color: yellow;
height: 40px;
line-height: 40px;
border:1px solid red;
}
nav li a{
text-decoration:none;
color:orange;
font-size: 1.5em;
display: block;
width: 100%;
height: 100%;
}
/*nav li:nth-child(1){
background-color: #C655F0
}*/
/*nav li:nth-of-type(1){
background-color: green
}*/
nav li:first-child{
background-color: red;
}
nav#left li:nth-child(3){
background-color: green;
}
nav#right li:nth-of-type(3){
background-color: green;
}
nav#left li:nth-child(5){
background-color: blue;
}
nav#right li:nth-of-type(5){
background-color: blue;
}
nav#left li:nth-child(even) a{
color:aqua;
}
nav#right li:nth-child(2n+1) a{
color:purple;
}
nav#left li:nth-child(3n+4){
background-color: white;
}
nav li:nth-child(10){
background-color: linen !important;
}
nav li:last-child a{
color:red !important;
}
</style>
</head>
<body>
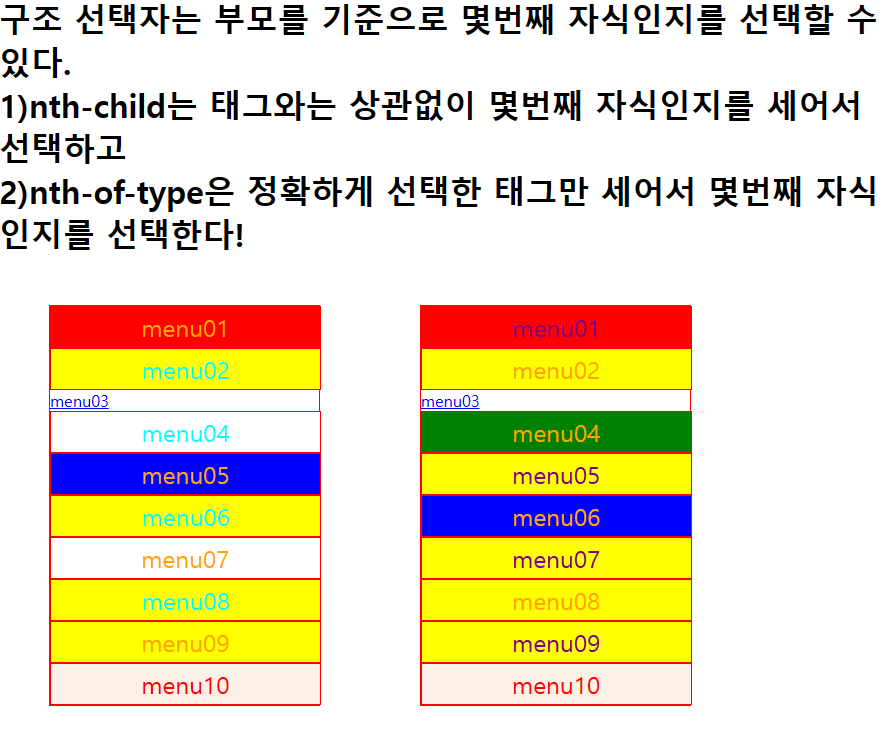
<h1>구조 선택자는 부모를 기준으로 몇번째 자식인지를 선택할 수 있다. <br>
1)nth-child는 태그와는 상관없이 몇번째 자식인지를 세어서 선택하고 <br>
2)nth-of-type은 정확하게 선택한 태그만 세어서 몇번째 자식인지를 선택한다!</h1>
<!-- nav>ul>li*10>a[href="#"]>{menu$$} -->
<nav id="left">
<ul>
<li><a href="#">menu01</a></li>
<li><a href="#">menu02</a></li>
<div><a href="#">menu03</a></div>
<li><a href="#">menu04</a></li>
<li><a href="#">menu05</a></li>
<li><a href="#">menu06</a></li>
<li><a href="#">menu07</a></li>
<li><a href="#">menu08</a></li>
<li><a href="#">menu09</a></li>
<li><a href="#">menu10</a></li>
</ul>
</nav>
<nav id="right">
<ul>
<li><a href="#">menu01</a></li>
<li><a href="#">menu02</a></li>
<div><a href="#">menu03</a></div>
<li><a href="#">menu04</a></li>
<li><a href="#">menu05</a></li>
<li><a href="#">menu06</a></li>
<li><a href="#">menu07</a></li>
<li><a href="#">menu08</a></li>
<li><a href="#">menu09</a></li>
<li><a href="#">menu10</a></li>
</ul>
</nav>
</body>
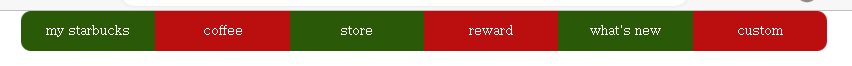
</html>03_스타벅스 네비_selfEX

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>03_스타벅스 네비_selfEX</title>
<style>
*{margin: 0;
padding: 0;}
/*nav, li, a{
border:1px solid red;
}*/
nav{
width: 90%;
margin:0 auto;
overflow: hidden;
}
nav li{
width: 16.666%;
height: 40px;
list-style: none;
float: left;
box-sizing: border-box;
text-align: center;
line-height: 40px;
}
nav li{
text-decoration: none;
background-color: #2A5907
}
nav li a{
color:white;
text-decoration: none;
font-size: 0.8em;
}
nav li:nth-child(2n){
background-color: #BB0F0F
}
nav li:first-child{
border-radius: 10px 0 0 10px;
}
nav li:last-child{
border-radius: 0 10px 10px 0;
}
nav li:hover{
background-color: #570F8A;
}
nav a{
display: block;
width: 100%;
height: 100%;
font-family: "batang";
}
</style>
</head>
<body>
<nav>
<li><a href="http://www.naver.com">my starbucks</a></li>
<li><a href="http://www.naver.com">coffee</a></li>
<li><a href="http://www.naver.com">store</a></li>
<li><a href="http://www.naver.com">reward</a></li>
<li><a href="http://www.naver.com">what's new</a></li>
<li><a href="http://www.naver.com">custom</a></li>
</nav>
</body>
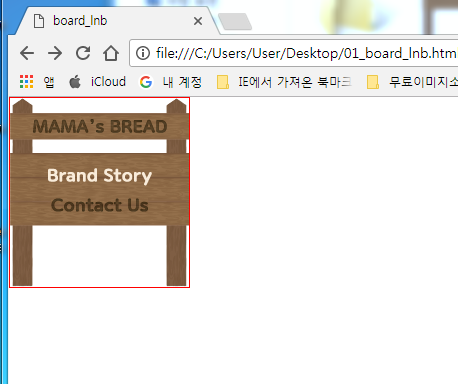
</html>board_lnd_hover

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin:0; padding:0;}
ul li,ol li{list-style:none}
body{
background:yellow;
}
nav#lnb{
width: 179px;height: 188px;/*이미지 실제크기*/
/* border: 1px solid red; 가이드라인*/
/*↓*/
position:absolute;
float: left;
left: 50%;
margin-left: -89.5px ; /*or, margin-right*/
/*컨텐츠를 중앙에 배치하기위해 position:absolute;를 설정한뒤
왼쪽으로 문서의 절반 이동하고 컨텐츠(지금은 이미지) 너비의 반만큼 왼쪽으로 이동한다.*/
bottom:0px;
/*컨텐츠를 바닥에 붙이기위해 position:absolute;후 바닥값을 0으로 설정 */
background-image: url(board.png);
}
nav li:nth-child(1){
width: 134px;height: 14px;/*이미지 실제크기*/
background-image: url(menu_01.png);
position: absolute;
left: 50%; margin-left: -67px;
/*부모의 왼쪽상단을 기준으로 잡는다.nav#lnb의 부모는 body였기때문에 문서기준으로 움직였고 현재는 ul을 기준으로 움직인다.*/
top: 20px;/*그림에 맞는 위치*/
}
nav li:nth-child(2){
width: 104px;height: 18px;/*이미지 실제크기*/
background-image: url(menu_02.png);
position: absolute;
left: 50%;
margin-left: -52px;
top: 65px;
}
nav li:nth-child(3){
width: 97px; height: 14px;/*이미지 실제크기*/
background-image: url(menu_03.png);
position: absolute;
left: 50%;
margin-left: -48.5px;
top: 95px;
}
nav#lnb a{
display: block;
text-indent: -1000px;
/*text-indent= 들여쓰기
안보이도록 멀리 보내서 없애버린다*/
}
nav#lnb li:nth-child(1):hover,nav#lnb li:nth-child(1):active{
background-image: url(menu_hover_01.png);
}
nav#lnb li:nth-child(2):hover,nav#lnb li:nth-child(2):active{
background-image: url(menu_hover_02.png);
}
nav#lnb li:nth-child(3):hover,nav#lnb li:nth-child(3):active{
background-image: url(menu_hover_03.png);
}
</style>
</head>
<body>
<div id="wrapper">
<nav id="lnb">
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
</ul>
</nav>
</div>
</body>
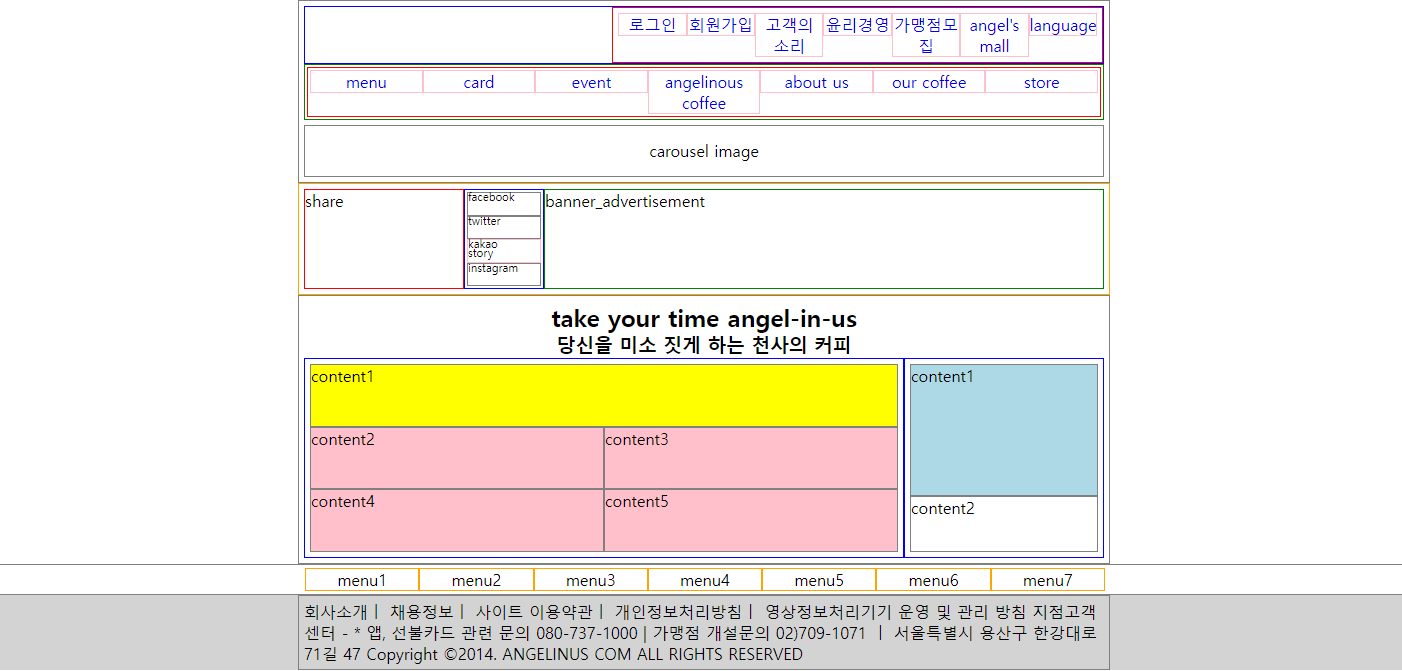
</html>엔젤리너스

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>엔젤리너스 레이아웃_selfEX</title>
<style>
*{margin: 0;
padding: 0;}
ul li, ol li{
list-style: none;
float: left;
}
ul,ol{
overflow: hidden;
}
ul li a, ol li a{
display: block;
text-decoration: none;
width: 100%;
height: 100%;
}
header, section, footer p{
border:1px solid gray;
width: 800px;
margin:0 auto;
padding:5px;
}
#wrapper{
width: 100%;
}
/*header style*/
header #gnb1{
border:1px solid blue;
overflow: hidden; /*자식에 float가 있으면 부모에 overflow:hidden을 꼭 처리하여 레이아웃을 맞춰준다.*/;
}
header #gnb1 ul{
width: 60%;
border:1px solid red;
float: right; /*우측으로 이동*/
padding: 5px;
}
header #gnb1 ul li{
border:1px solid pink;
width: 14.285%;
box-sizing: border-box; /*border가 width값에 포함되도록 설정*/
text-align: center;
}
header #gnb2{
border:1px solid green;
padding:2px;
}
header #gnb2 ul{
border:1px solid red;
padding:2px;
}
header #gnb2 ul li{
width: 14.285%;
border:1px solid pink;
box-sizing: border-box;/*border가 width값에 포함되도록 설정*/
text-align: center;
}
#carousel{
border:1px solid gray;
text-align: center;
height: 50px;
line-height: 50px; /*줄간격을 height와 동일하게 주어 세로기준으로 텍스트를 센터*/
margin-top: 5px;
}
/*section#ad style*/
#ad{
border:1px solid orange;
padding:5px;
overflow: hidden;
}
#ad div{
border:1px solid gray;
}
#ad>div{
height:100px;
float: left;
box-sizing: border-box;
}
#ad>div:nth-child(1){
width: 20%;
border-color:red;
}
#ad>div:nth-child(2){
width: 10%;
border-color:blue;
font-size: 0.7em; /*기본 폰트크기의 *0.7배*/
padding:2px;
}
#ad>div:nth-child(2)>div{
height: 25%;
box-sizing: border-box;
line-height: 0.8em; /*현재 lineheight의 *0.8배*/
}
#ad>div:nth-child(3){
width: 70%;
border-color:green;
}
/*section#main style*/
#main h2, #main h3{
text-align: center;
}
#main{
overflow: hidden;
}
#main #contents{
width: 75%;
border:1px solid blue;
float: left;
box-sizing: border-box;
height: 200px; /*부모의 height가 설정이 되면 자식의 height를 %로 설정이 가능*/
padding: 5px;
}
#main #contents>div{
border:1px solid gray;
height: 33.333%;
width: 50%;
float: left;
box-sizing: border-box;
background-color: pink
}
#main #contents>div:nth-child(1){
width: 100%;
background-color: yellow
}
#main #aside{
width: 25%;
border:1px solid blue;
float: left;
box-sizing: border-box;
height: 200px;/*부모의 height가 설정이 되면 자식의 height를 %로 설정이 가능*/
padding:5px;
}
#main #aside>div{
border:1px solid gray;
box-sizing: border-box;
}
#main #aside>div:nth-child(1){
height: 70%;
background-color: lightblue;
}
#main #aside>div:nth-child(2){
height: 30%;
}
/*#gnb_bottom style*/
#gnb_bottom{
border:1px solid gray;
}
#gnb_bottom ul{
width: 800px;
margin:0 auto;
border:1px solid purple;
padding:0 5px;/*0 5px 0 5px*/
}
#gnb_bottom ul li{
border:1px solid orange;
width: 14.285%;
box-sizing: border-box;
text-align: center;
}
/*footer style*/
footer{
width: 100%;
background-color: lightgray;
}
</style>
</head>
<body>
<!-- div#wrapper>(header>(nav#gnb1>ul>li*7>a[href="#"]>{menu$})+(nav#gnb2>ul>li*7>a[href="#"]>{menu$})+div#carousel{carousel image}) -->
<div id="wrapper">
<header>
<nav id="gnb1">
<ul>
<li><a href="#">로그인</a></li>
<li><a href="#">회원가입</a></li>
<li><a href="#">고객의 소리</a></li>
<li><a href="#">윤리경영</a></li>
<li><a href="#">가맹점모집</a></li>
<li><a href="#">angel's mall</a></li>
<li><a href="#">language</a></li>
</ul>
</nav>
<nav id="gnb2">
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
<li><a href="#">menu6</a></li>
<li><a href="#">menu7</a></li>
</ul>
</nav>
<div id="carousel">carousel image</div>
</header>
<!-- (section#ad>div{share}+div#sns>div{sns$}*4^div{banner_advertisement})+(section#main>h2{take your time angel-in-us}+h3{당신을 미소 짓게 하는 천사의 커피}+div#contents>div{content$}*5^div#aside>div{content$}*2)+(nav#gnb_bottom>ul>li{menu$}*7)+(footer>p) -->
<section id="ad">
<div>share</div>
<div id="sns">
<div>facebook</div>
<div>twitter</div>
<div>kakao <br> story</div>
<div>instagram</div>
</div>
<div>banner_advertisement</div>
</section>
<section id="main">
<h2>take your time angel-in-us</h2>
<h3>당신을 미소 짓게 하는 천사의 커피</h3>
<div id="contents">
<div>content1</div>
<div>content2</div>
<div>content3</div>
<div>content4</div>
<div>content5</div>
</div>
<div id="aside">
<div>content1</div>
<div>content2</div>
</div>
</section>
<nav id="gnb_bottom">
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
<li>menu6</li>
<li>menu7</li>
</ul>
</nav>
<footer>
<p>Lorem ipsum dolor sit amet consectetur adipisicing, elit. Molestias, ut excepturi necessitatibus laboriosam, impedit, veritatis ad beatae aliquid expedita, nobis quibusdam. Non architecto, suscipit ab, pariatur molestiae libero officia numquam.</p>
</footer>
</div>
</body>
</html>