태그 목록
- 전체보기(20)
- TIL(10)
- JavaScript(8)
- clone(6)
- momentum(5)
- html(5)
- CSS(5)
- python(3)
- return(2)
- input(2)
- API(2)
- terminal(1)
- genRandom(1)
- clock(1)
- querySelector(1)
- 현재위치(1)
- checked(1)
- JSON.stringify(1)
- 가운데정렬(1)
- JSON.parse(1)
- text(1)
- getWeather(1)
- 화면맞춤(1)
- parameter(1)
- print(1)
- API_KEY(1)
- p태그(1)
- 블로그(1)
- cli(1)
- json(1)
- filter(1)
- foreach(1)
- Geolocation.getCurrentPosition()(1)
- 메뉴바(1)
- GitHub desktop(1)
- preventDefault(1)
- 팝업(1)
- transition(1)
- meta(1)
- appendChild(1)
- removeChild(1)
- label(1)
- Fetch(1)
- CreateElement(1)
- github(1)
- weather(1)
- 개설(1)
- openweathermap(1)
- gui(1)
- 인접요소선택자(1)
- git(1)
- argument(1)
- function(1)
- practice(1)
전체보기 (20)TIL(10)JavaScript(8)clone(6)momentum(5)html(5)CSS(5)python(3)return(2)input(2)API(2)terminal(1)genRandom(1)clock(1)querySelector(1)현재위치(1)checked(1)JSON.stringify(1)가운데정렬(1)JSON.parse(1)text(1)getWeather(1)화면맞춤(1)parameter(1)print(1)API_KEY(1)p태그(1)블로그(1)cli(1)json(1)filter(1)foreach(1)Geolocation.getCurrentPosition()(1)메뉴바(1)GitHub desktop(1)preventDefault(1)팝업(1)transition(1)meta(1)appendChild(1)removeChild(1)label(1)Fetch(1)CreateElement(1)github(1)weather(1)개설(1)openweathermap(1)gui(1)인접요소선택자(1)git(1)argument(1)function(1)practice(1)
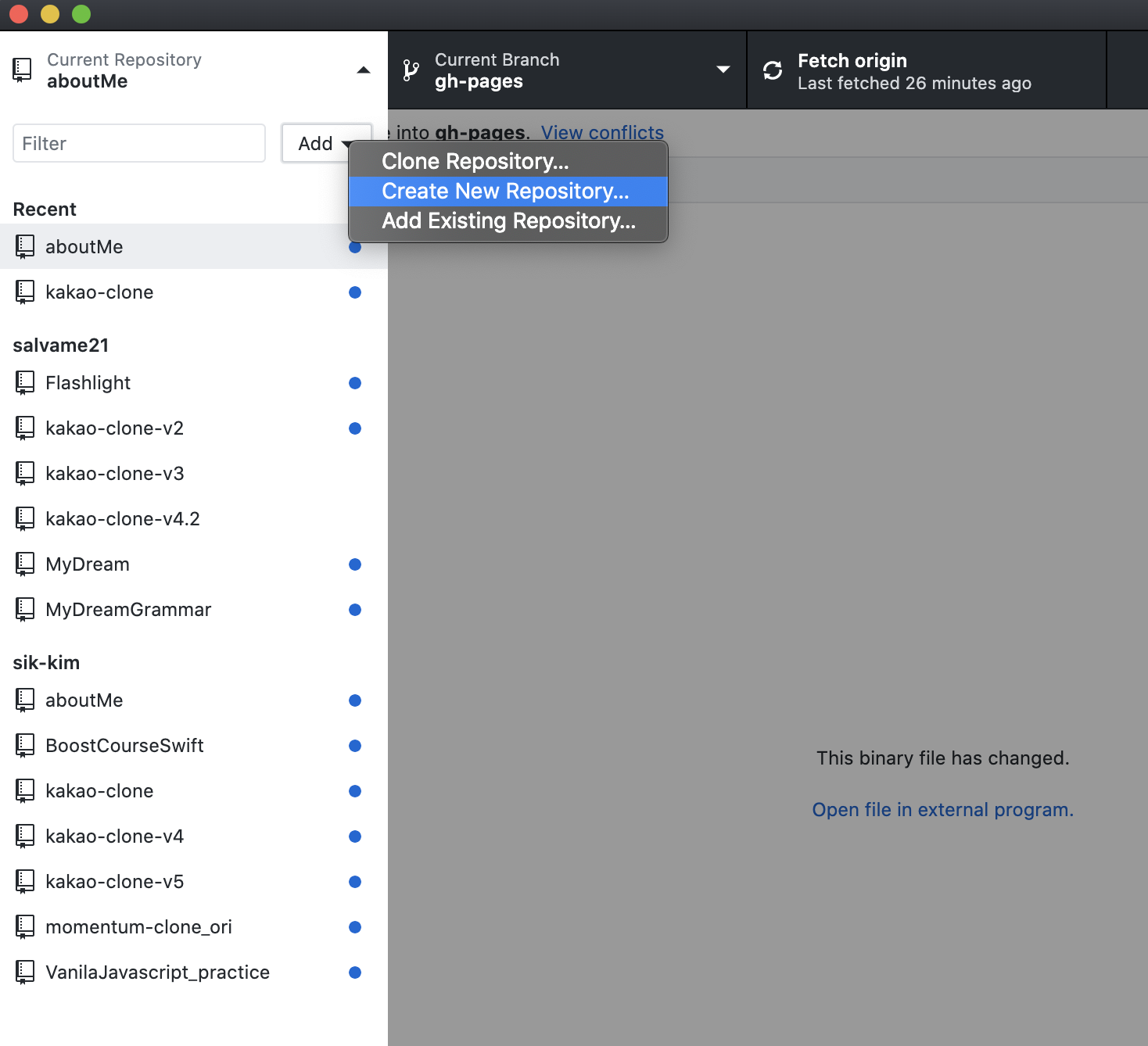
CLI vs GUI
CLI(Command Line Interface) : Text Terminal을 통해서 컴퓨터와 상호 작용하는 방식(Terminal)vsGUI(Graphic User Interface) : 그래픽을 통한 컴퓨터와의 상호 작용 방식(mouse, finder 등)아직은 정
2020년 9월 25일
·
0개의 댓글·
0
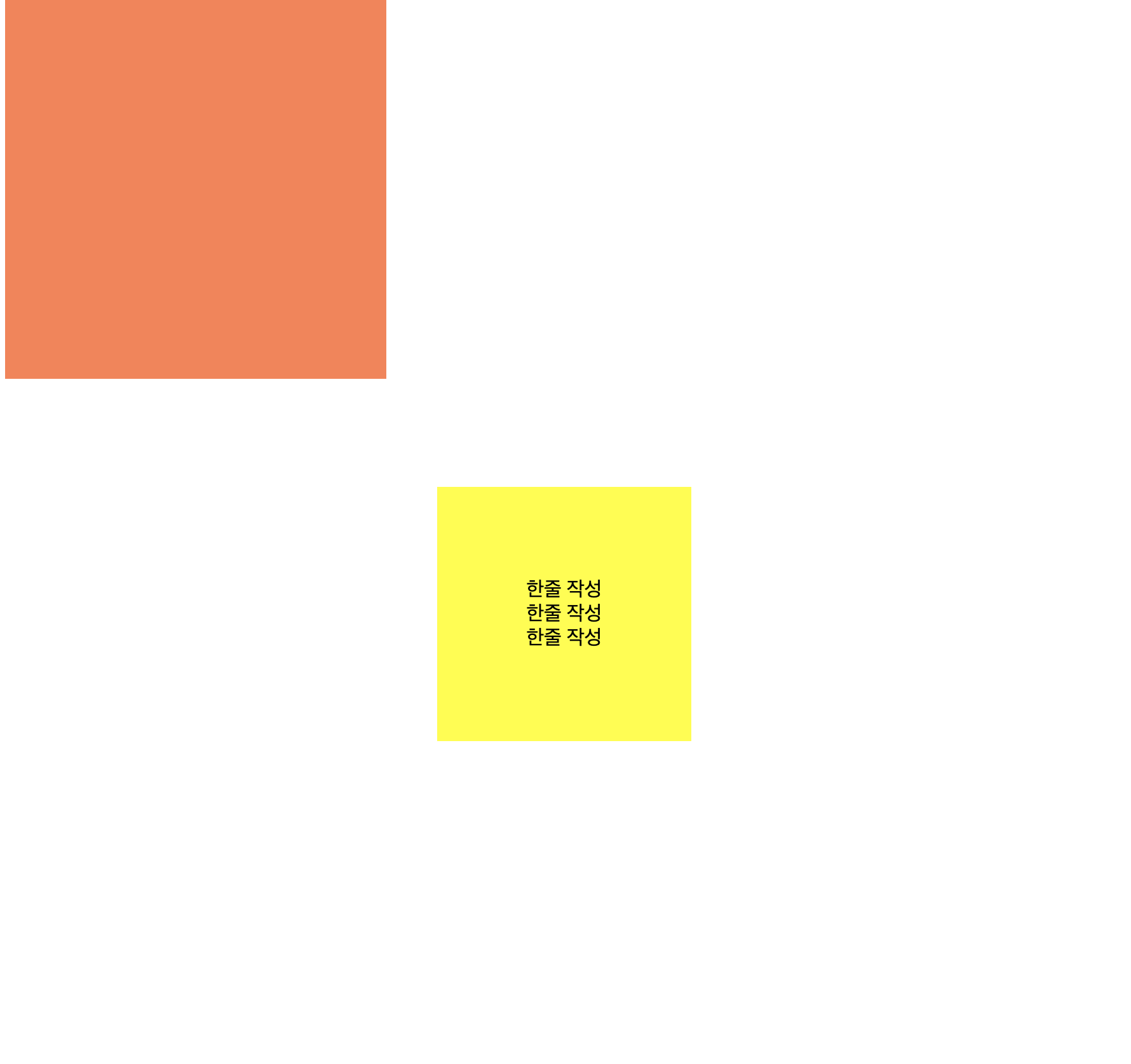
[html,css] 팝업 만들기
1.input, label의 역할을 알기.2\. 구현되는 순서를 정확하게 알기.input 역할 : (일반적으로) 텍스트를 입력하는 함수. (ex. 메시지창) 여기서는 checkbox로 사용함. 하부 코드와 같이 type="checkbox" 지정해줌. check
2020년 9월 13일
·
0개의 댓글·
0[HTML, CSS] meta를 이용하여 자동으로 사이트 불러오기
html에서 자동으로 원하는 다른 사이트 넘어가는 방법 content="시간(초); url=도메인 주소"
2020년 9월 13일
·
0개의 댓글·
0[html,css]메뉴바 클릭으로 올리고 내리기
HTML,CSS만 사용해서 버튼 클릭으로 메뉴창 올리고 내리기 클릭 전 클릭 후 느리게-엄청 빠르게-느리게ease-in : 느리게-빠르게ease-out : 빠르게-느리게ease-in-out : 느리게-빠르게-느리게
2020년 9월 7일
·
0개의 댓글·
0Geolocation.getCurrentPosition()
Geolocation.getCurrentPosition() : 이 메서드는 사용하는 하드웨어의 현재 위치를 불러옴(position 오브젝트 형으로 변환)
2020년 9월 5일
·
0개의 댓글·
0