
Nano challenge 1
챌린지 목표: 나만의 다이어리 앱을 만들면서 기본 하드스킬을 익히자.
챌린지 진행 기간: 약 2주
Project
내가 평소에 일기장이나 메모장에 일기를 쓰던 방식을 디지털화 해서 나에게 최적화된 일기 앱을 만들고자 했다.
보통 일기를 쓰고 둘러보는 두 가지의 활동을 하기에, 이 두 기능을 핵심으로 삼았다. 종이 일기장에 일기를 쓸 땐 monthly 종이에 daily일기 제목을 써서 아날로그의 검색 불가능을 완화했었는데, 이를 작은 모바일 화면에서 하루를 대표하는 이모지로 선택했다.
또 챌린지의 목표가 이로써 기본 하드스킬을 쌓는 것이었기에, 나에게 기본 하드스킬이 무엇인지는 찾아 developer.apple.com과 100 days of SwiftUI에서 제공하는 기본 지식을 공부했다. 이 공부를 병행하며 아래 목표들을 일기 앱을 만들며 수행하고자 했다.
개인 목표:
- 기본 컴포넌트를 활용하여 UI 구현하기
- HIG 적용시키기
- package 불러와서 활용하기
- State & Binding 적용하기
- Model 설정해서 Data 관리하기
- Data CRUD 구현하기
Core features
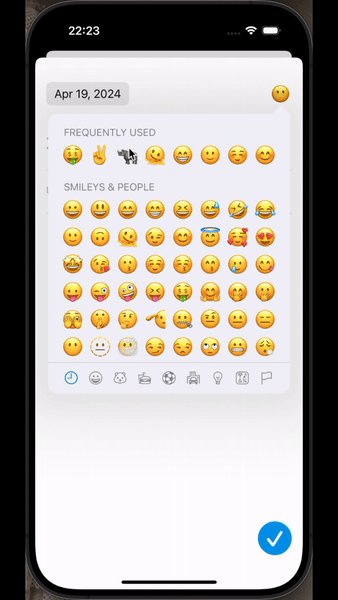
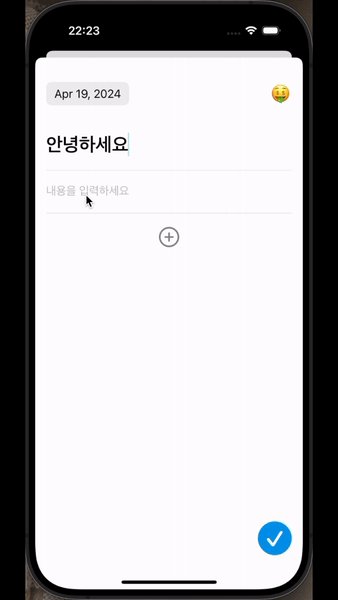
- 일기를 제목, 대표 이모지 하나, 날짜, 여러 문단으로 생성하기
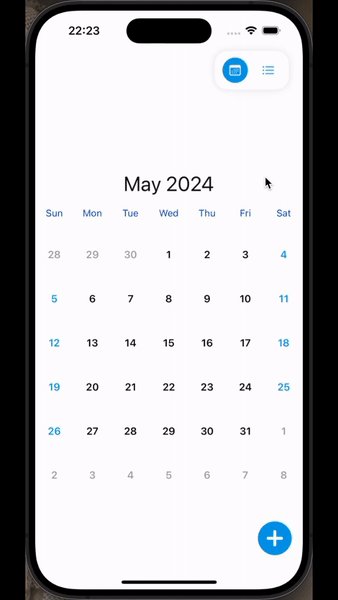
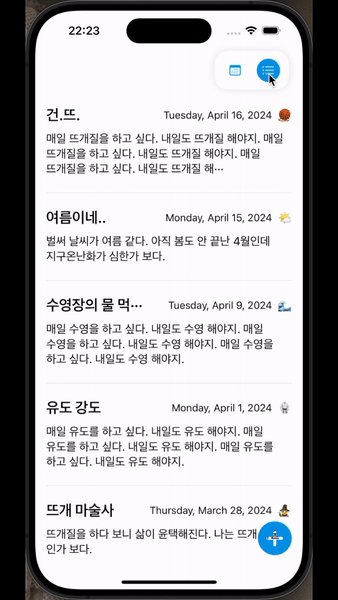
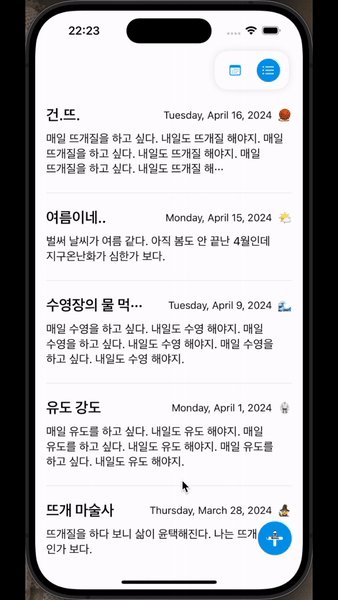
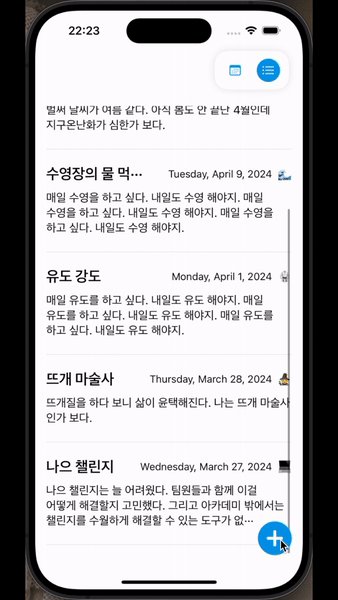
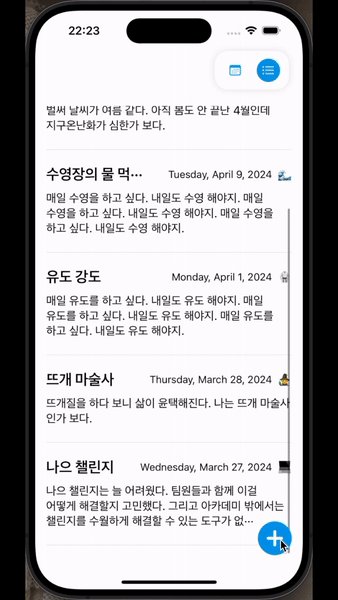
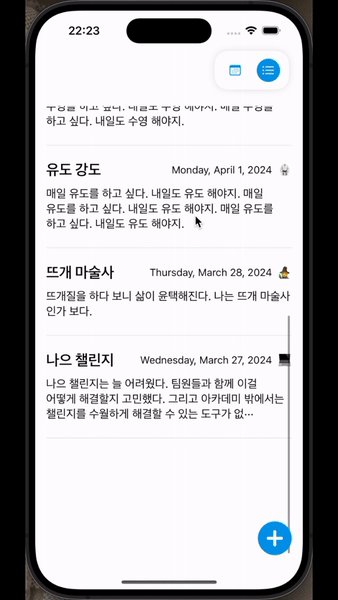
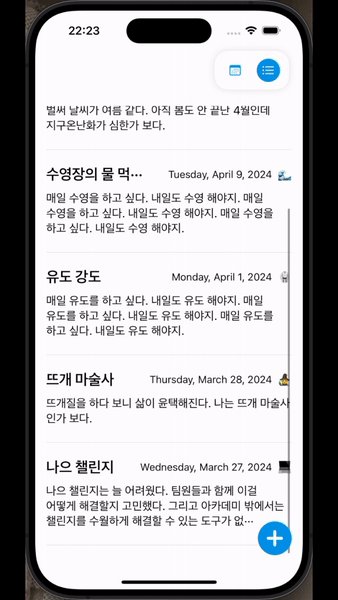
- 일기를 이모지나 리스트로 둘러보기
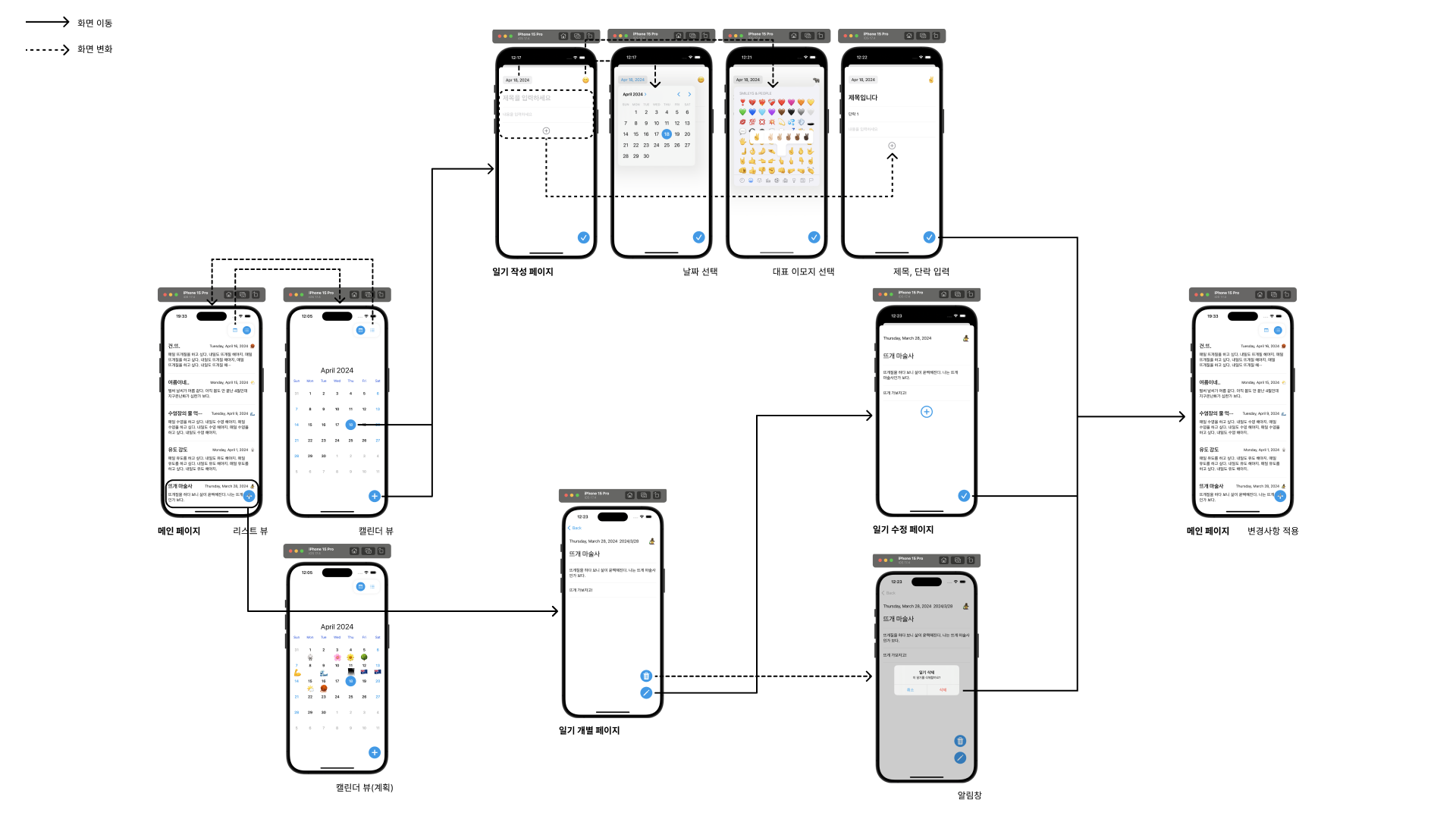
Flow chart

App
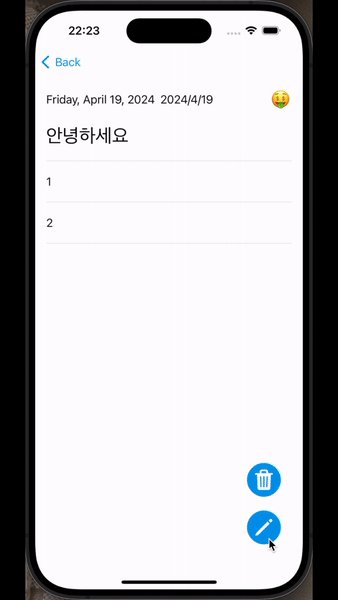
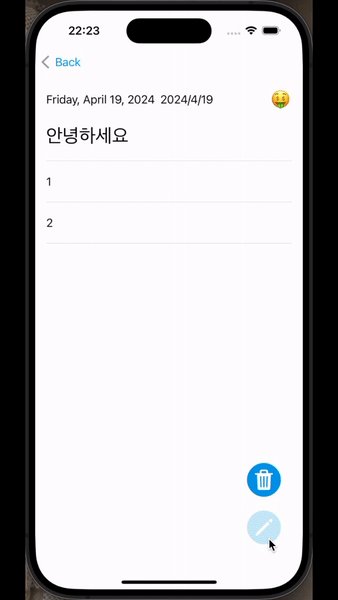
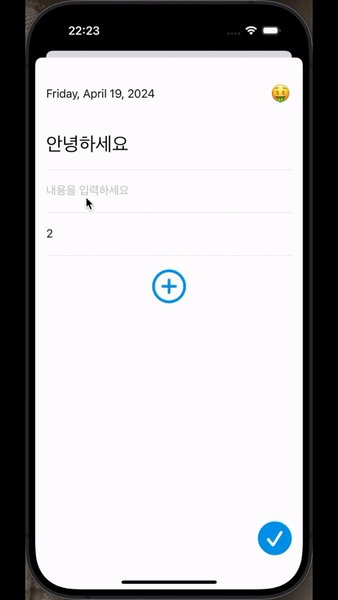
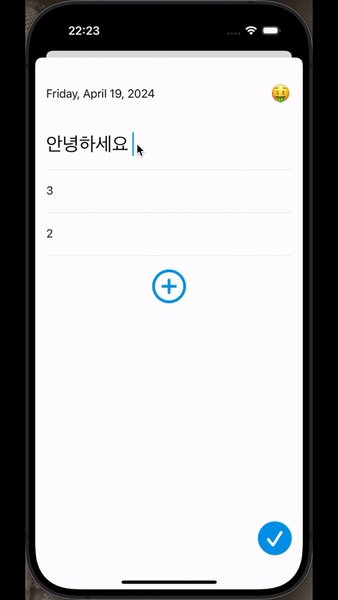
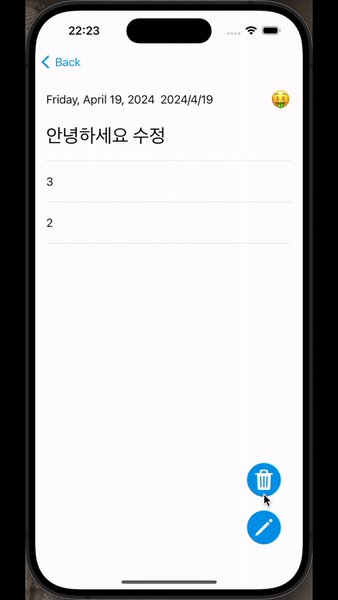
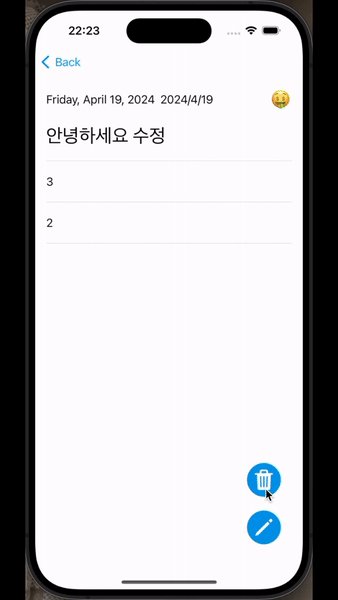
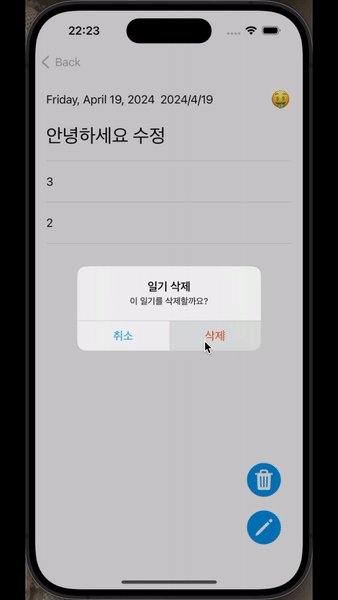
CRUD(Create, Read, Update, Delete) 실행 화면

월별 일기, 리스트 일기 둘러보기

일기 생성하기

일기 수정하기

일기 삭제하기
Code
Feedback
Done
- 모든 페이지 구현
- 커스텀 토글 혹은 탭 만들기
- MCEmojiPicker, FSCalendar import and apply
- 화면에서 State, Binding으로 데이터 나타내고 변경하기
- Diary Model 설정하기
- 배열을 이용해 Diary Model 관리하기
- 화면의 버튼과 CRUD 결합하기
Not Done
- 캘린더뷰에서 이모지 나타내기 → 끝내 알아내지 못해 figma에서 임의로 구현
- 데이터를 파일에 저장하고 불러오기 → 시간 부족으로 배열로 대체
- 혹은 데이터를 SwiftData로 관리하기
- 앱을 켤 때 일기장 표지를 보여주기 → 사용자가 표지를 설정하는 간단한 방법을 찾지 못해 계획 수정
- 첫 화면에서 일기 작성 페이지를 보여주기 → 사용자의 흐름을 혼란스럽게 만들 수도 있어서 계획 수정
